nl.hideout-lastation.com
nl.hideout-lastation.com
Voeg responsieve sociale knoppen eenvoudig toe aan websites met RRSSB
Knoppen voor het delen van sociale netwerken zijn nog steeds ongelooflijk krachtig bij het genereren van verkeer en het onder de aandacht brengen van uw site. U kunt altijd aangepaste badges gebruiken, maar deze zijn niet altijd eenvoudig in te stellen.
De nieuwste en eenvoudigste manier om te gaan is RRSSB, belachelijk responsieve knoppen voor sociaal delen (wat een acroniem!).
Elke knop wordt geleverd met een SVG-logo van de sociale-mediasite, samen met een unieke kleur die bij de branding past. Deze knoppen zijn heel eenvoudig in te stellen en ze werken voor absoluut elke lay-out.
Het mooie van RRSSB-badges ligt in maatwerk . U kunt kiezen met welke badges de labels worden bewaard, welke logo's worden gebruikt en hoeveel deze bevatten.
Gewoon door te kijken naar de pagina "Alle sites", vindt u 14 sociale netwerken voor het delen van links, samen met standaardinstellingen zoals e-mail en afdrukken . Momenteel worden de volgende sociale netwerken ondersteund:
- tjilpen
- tumblr
- VK
- Google Plus
- YouTube
- Zak
- Hacker Nieuws
- Github
Natuurlijk hoeft u niet alle netwerken op te nemen, zodat u uw favorieten kunt verkleinen.
Je kunt ook actieve codefragmenten vinden op GitHub die je op je site kunt kopiëren en plakken. Het beste van alles is dat RRSSB wordt geleverd met een gratis WordPress-plug- in om deze badges automatisch te installeren voor elke pagina op uw WordPress-blog.
 Let op deze bibliotheek vereist SVG-ondersteuning voor de beste ervaring. Het kan een JavaScript-fallback gebruiken, maar dit duurt langer om te laden.
Let op deze bibliotheek vereist SVG-ondersteuning voor de beste ervaring. Het kan een JavaScript-fallback gebruiken, maar dit duurt langer om te laden.Uiteindelijk vind ik deze plug-in erg leuk omdat hij schoon is en hij gewoon werkt. Geweldige bron voor sociaal delen en het komt aan het ongelooflijke prijskaartje van gratis!

22 gratis digitale audio-editors om te downloaden in 2017
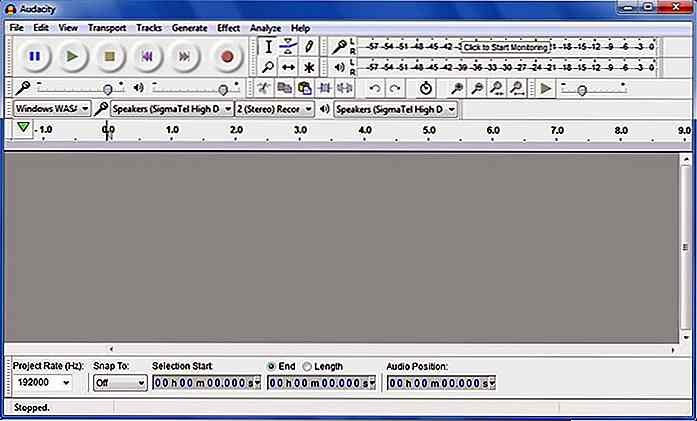
Of je nu wilt pronken met je innerlijke artiest, wat audiocommentaar wilt bewerken of wat gedownloade muziek van de Creative Commons-website wilt aanpassen, er is een groot aantal uitgebreide gratis audiobewerkingssoftware waarmee je gemakkelijk kunt opnemen en muziek kunt maken.Van alle opties die beschikbaar zijn op het internet, heb ik 20+ digitale audiobewerkers gefilterd die volledig gratis zijn en perfect voor zowel beginnende als gevorderde gebruikers

Meerdere concepten eenvoudig beheren in Jekyll
Hoewel we alleen een statische website zijn, kunnen we ook een plug-in in Jekyll gebruiken. Laten we doorgaan met onze discussie over het maken van concepten uit de vorige post. Zoals je eerder kunt zien - in de vorige post - hebben we de concepten gemaakt en deze eerst in een speciale map met de naam _drafts geplaatst