nl.hideout-lastation.com
nl.hideout-lastation.com
Deze Galerij van Pure CSS-pictogrammen is wat alle ontwikkelaars van Frontend willen
Adobe-ontwerper Wenting Zhang heeft een interessante webapp gemaakt voor het genereren van pure CSS-pictogrammen . Het wordt eenvoudig "CSS-pictogram" genoemd en is misschien wel een van de coolste pictogramgeneratoren voor ontwikkelaars van frontends.
Dit project is volledig gratis en open source op GitHub, dus je bent vrij om te downloaden en te knoeien met een van de codes.
Door de magie van CSS kunt u aangepaste lijnpictogrammen maken voor veelgebruikte interface-elementen, zoals het hamburgermenu, het pictogram met de drie stippen of het afdrukpictogram (naast vele andere).
U kunt kiezen tussen dunne lijnpictogrammen of donkere pictogrammen . Ze maken allebei gebruik van vergelijkbare CSS-eigenschappen en je kunt zelfs zien wat ze zijn door op een pictogram in de lijst te klikken. U ziet een glijdende zijbalk met de HTML- en CSS-code samen met het vergrote pictogram.
Als u de kleur van een pictogram wilt wijzigen, vindt u de eigenschap color in de hoofdpictogramklasse. Het bijwerken van die eigenschap met één color zal ook al het andere veranderen.
Omdat deze pictogrammen vrij eenvoudig zijn, zullen ze waarschijnlijk niet voor elke website werken. Maar dit is een cool alternatief voor afbeeldingen of pictogramlettertypen en het is helemaal gratis .
Bekijk de startpagina van het CSS-pictogram voor meer voorbeelden en om de bron te kopiëren / bewerken . Je kunt elk pictogram ook afzonderlijk in CodePen testen als je met de bron in je browser wilt spelen.

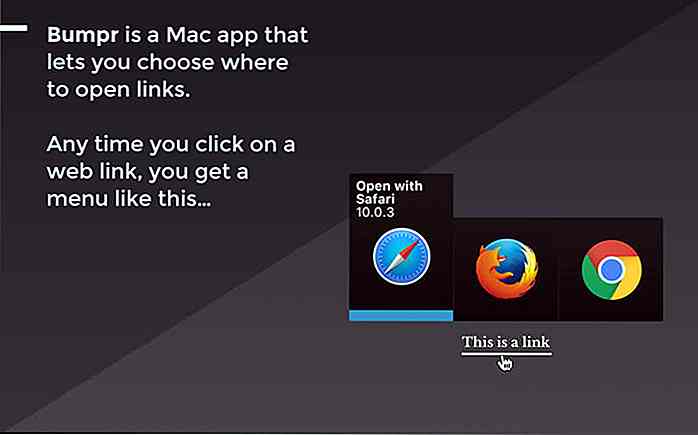
Open browsers en e-mailklanten naar keuze met Bumpr
Mac: voor degenen onder ons die meerdere browsers en e-mailclients gebruiken, komt er een moment waarop het omwisselen van clients en browsers erg lastig kan zijn.Als u echter een macOS uitvoert, kunnen die browser / clienthoppende problemen worden opgelost met een enkele app genaamd " Bumpr "

Hoe om te gaan met Facebook Game Invites (The Right Way)
We moeten praten over Facebook-spellen . Ik geloof dat als je op Facebook bent, je deel uitmaakt van het team dat games speelt, of van het team dat dat niet doet. De eerste maakt in feite gebruik van Facebook voor gunsten van vrienden, terwijl de laatste de "Please do not invite me anymore" -opname in lus uitvoert