nl.hideout-lastation.com
nl.hideout-lastation.com
Realistische vingerschildering die je ademloos achterlaat
Kunstenaars zijn unieke individuen. Ze creëren dingen op hun eigen manier met behulp van hun eigen specifieke gereedschap met behulp van hun verbeeldingskracht. Voor een kunstenaar als Zaria Forman, vertrouwt ze niet op penselen en andere typische gereedschappen. Haar gekozen gereedschap is haar eigen vingers.
Dat roept waarschijnlijk een beeld op van wat vingerschilderen is als een kind, maar haar fotorealistische meesterwerken zijn echt adembenemend . Met haar handen, verf en krijt creëert ze prachtige details van ijzige landschappen en stranden om de effecten van klimaatverandering op de planeet te benadrukken.
 Bekijk hieronder een aantal van haar stukken, we garanderen dat het je verbaasd zal maken. Als je geïnteresseerd bent, kun je hier meer vinden op haar website.
Bekijk hieronder een aantal van haar stukken, we garanderen dat het je verbaasd zal maken. Als je geïnteresseerd bent, kun je hier meer vinden op haar website.Zaria werkt geduldig en ijverig aan haar vaartuigen, zoals hieronder te zien is.
 Een van haar meer recente stukken gebaseerd op haar ervaring op de Malediven. Wil je niet meteen erin duiken?
Een van haar meer recente stukken gebaseerd op haar ervaring op de Malediven. Wil je niet meteen erin duiken? De neerstortende beweging van de golven is zo realistisch dat je het bijna zou kunnen horen en voelen.
De neerstortende beweging van de golven is zo realistisch dat je het bijna zou kunnen horen en voelen. De kleuren en helderheid van de oceaanbodem worden hier weergegeven.
De kleuren en helderheid van de oceaanbodem worden hier weergegeven. De opvallende blauwtinten laten een vol ontzag achter.
De opvallende blauwtinten laten een vol ontzag achter. Je ziet niet alleen kleur in deze. Textuur is ook duidelijk, dankzij het zand.
Je ziet niet alleen kleur in deze. Textuur is ook duidelijk, dankzij het zand. De uitdrukking 'de kalmte voor de storm' komt voor de geest als je naar dit stuk kijkt.
De uitdrukking 'de kalmte voor de storm' komt voor de geest als je naar dit stuk kijkt. Het wit van het ijs en het blauw van het water vullen elkaar zo goed aan.
Het wit van het ijs en het blauw van het water vullen elkaar zo goed aan. De vouwen en lagen ijs en water zijn prachtig vastgelegd in dit stuk.
De vouwen en lagen ijs en water zijn prachtig vastgelegd in dit stuk. Zo levensecht dat je kunt voelen hoe ijzig het echt is ...
Zo levensecht dat je kunt voelen hoe ijzig het echt is ... Het detail in de weerspiegeling van het ijs op het water is opmerkelijk ingewikkeld.
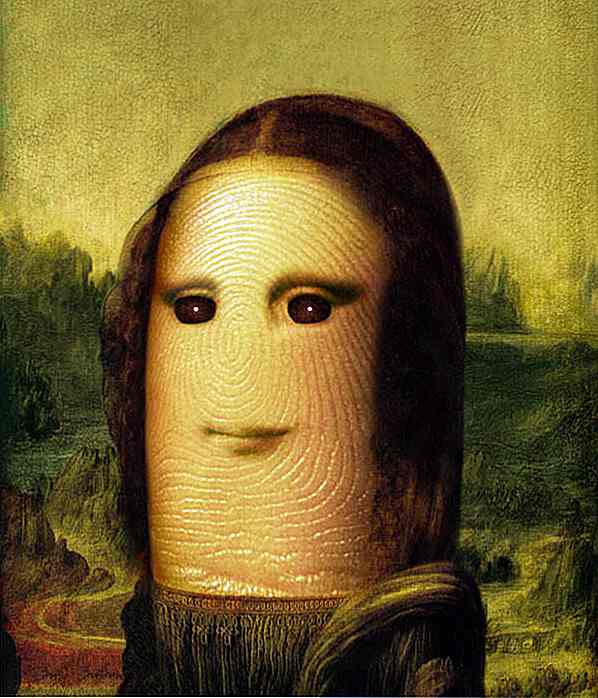
Het detail in de weerspiegeling van het ijs op het water is opmerkelijk ingewikkeld. Meer illustraties - Intrigerende vinger Beroemdheden Kunst »
Meer illustraties - Intrigerende vinger Beroemdheden Kunst » 

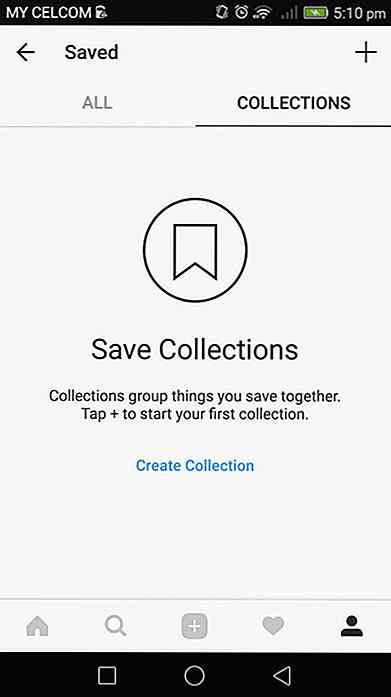
Hoe Instagram-bladwijzers in privécollecties te organiseren
Eind 2016 gaf Instagram haar gebruikers de mogelijkheid om berichten van anderen te bookmarken om later te bekijken. Hoewel de functie zelf voor sommige gebruikers nuttig kan zijn, is een van de vele problemen met deze functie dat alle berichten met een bladwijzer in het gedeelte Opgeslagen worden gebundeld

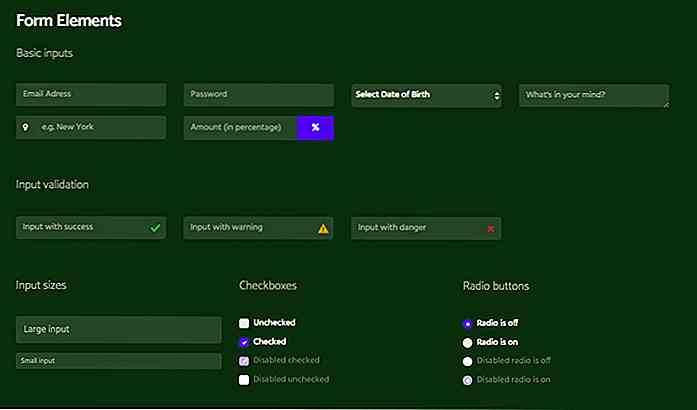
Hoe versnelde mobiele pagina's (AMP) te valideren
In onze laatste AMP-zelfstudie hebben we u laten zien hoe u AMP (Accelerated Mobile Pages) kunt gebruiken om een aanzienlijke snelheidsverhoging en een betere bekendheid te krijgen in het mobiele zoekresultaat van Google voor uw website in de mobiele omgeving.Gezien het potentieel van AMP, neem ik aan dat u mogelijk bent begonnen of plannen hebt om wijzigingen aan te brengen in uw websites om te voldoen aan AMP . Vo