nl.hideout-lastation.com
nl.hideout-lastation.com
Nieuwe projecten maken met Google's Web Starter Kit [Guide]
Google heeft zojuist een boilerplate uitgebracht met de naam Google Web Starter Kit . Web Starter Kit is bedoeld om webontwikkelaars te helpen snel een nieuw webontwikkelingsproject te starten .
Het bevat krachtige tools zoals BrowserSync, LiveReload, HTTP Server, PageSpeed, ImageMin, Sass Compiler, JSHint en een aantal sjablonen die we kunnen gebruiken om webtoepassingen te ontwikkelen die op meerdere apparaten werken . Laten we eens kijken hoe we de Web Starter Kit kunnen gaan gebruiken.
Ermee beginnen
Google Web Starter Kit kan worden gedownload van Google Web Starter Page en u kunt het meteen gebruiken. Maar om gebruik te maken van de hulpmiddelen die daarbij horen, zult u de volgende hulpmiddelen moeten installeren.
Zorg eerst dat u NodeJS hebt geïnstalleerd, wat nodig is om een aantal Gulp-taken uit te voeren, waaronder PageSpeed, ImageMin en JSHint.
Omdat Web Starter Kit Sass gebruikt om de CSS samen te stellen, moet u ook Ruby en Sass installeren.
Ten slotte moet u ook Gulp installeren. Web Starter Kit wordt ook geleverd met een aantal Gulp-plug-ins die ontwikkeltaken automatiseren. Alle Gulp-plug-ins zijn vooraf geconfigureerd in gulpfile.js, die u kunt vinden in de hoofdmap van de Web Starter Kit.
Om Gulp te installeren , gebruikt u de onderstaande opdracht.
npm installeer gulp
Zodra al deze hulpmiddelen zijn ingesteld, kunnen we de Web Starter Kit gaan gebruiken.
Web Starter Kit gebruiken
Zoals eerder vermeld, kunt u Web Starter Kit downloaden van de Google Web Starter-pagina en het uitpakken naar de gewenste map. Een andere manier om de kit te krijgen is om het git commando te gebruiken om het te downloaden van de Github Repository. Rennen:
git clone https://github.com/google/web-starter-kit.git
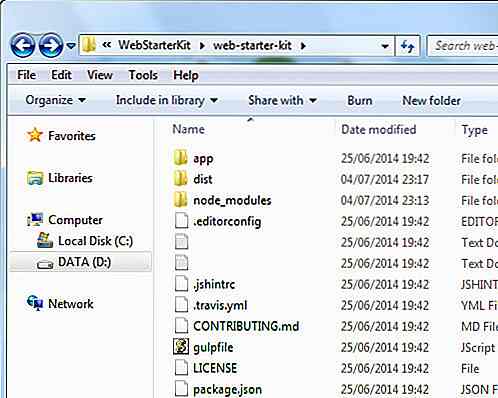
Met deze opdracht kopieert u alle Web Starter Kit naar uw computer. Dit brengt ook een nieuwe map met de naam "web-starter-kit" met een aantal mappen, waaronder een app map, Gulpfile.js, package.json en anderen. Vervolgens zullen we Web Starter Kit-afhankelijkheden installeren (bestanden en bibliotheken die nodig zijn voor ontwikkeling). Voer eenvoudig deze opdracht uit om de afhankelijkheden te installeren:
npm installeren
Zodra de dependecies zijn geïnstalleerd, zijn we helemaal klaar en kunnen we beginnen met het bouwen van onze webapplicatie. Op dit moment bevinden alle bestanden en mappen zich in onze projectdirectory.

Bouw Web Starter Kit met Gulp
Web Starter Kit is uitgerust met Gulp-plug-ins om het gewicht van onze ontwikkeltaken te verminderen. Hier volgen enkele nuttige opdrachten die u in gedachten kunt houden. Voer ze uit in Terminal of Command Prompt.
gulp serve . Deze opdracht dient de app in de browser met een localhost adres en voert de LiveReload uit waarmee de pagina in de browser wordt vernieuwd telkens wanneer u een wijziging in de bestanden hebt aangebracht. De opdracht zal ook BrowserSync uitvoeren. Zoals we in onze vorige tutorial hebben besproken, zal BrowserSync de gebruikersinteractie synchroniseren zoals klikken, scrollen en de pagina's herladen op meerdere apparaten terwijl u de bestanden bewerkt.
 Web Starter Kit bekeken in mobiele emulatie van Chrome.
Web Starter Kit bekeken in mobiele emulatie van Chrome.
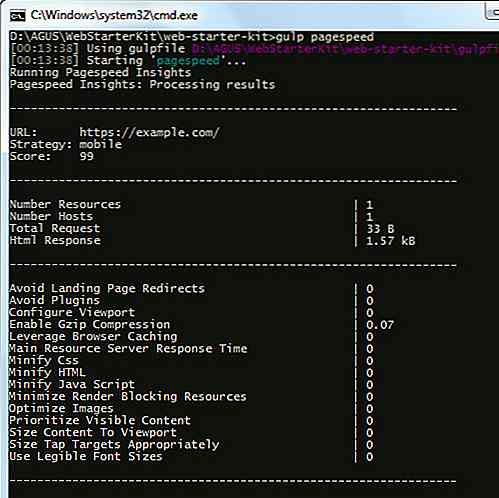
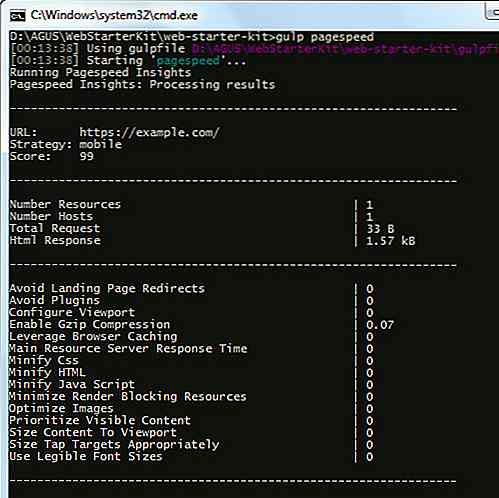
gulp pagespeed is een ander handig commando. Deze opdracht geeft de prestatiescores van de pagina's van uw toepassing weer volgens de paginaspeed-API van Google. Het is een handig hulpmiddel om inzicht te krijgen in de prestaties van uw pagina's.

De gulp opdracht genereert op zijn beurt een nieuwe map met de naam dist- map, die de distributie-klaar-bestanden bevat. Bestanden zoals HTML, JS, CSS en afbeeldingen in deze map zijn geoptimaliseerd en gecomprimeerd.
Een paar kanttekeningen
Web Starter Kit is gebouwd met de nieuwste webtechnologie. De Web Starter Kit werkt alleen met de nieuwste versie van browsers zoals Internet Explorer 10, Firefox 30, Chrome 34, Opera 23 en Safari 23. Verder zijn er, op basis van mijn test, een paar problemen die voorkomen in Internet Explorer 9 en een eerdere versie van de bovengenoemde browsers. Dus als u verplicht bent om uw webtoepassing in oudere browsers te laten werken, heeft u misschien wat meer werk nodig om de technologische hiaten van die browsers te vullen.
Conclusie
Het gebruik van de Google Web Starter Kit zal helpen bij de ontwikkeling van een krachtige en goed presterende webtoepassing met meerdere apparaten. De kit bevat sjablonen voor een stylinggids en is een krachtige tool die vooraf is geconfigureerd, zodat we ons webapplicatieproject snel kunnen ontwikkelen.

20 gratis lettertypen voor minimalistische ontwerpen
Voor nieuwe projecten zijn nieuwe lettertypen vereist, toch? Er zijn veel gratis lettertypen die vrij populair zijn en bijna overal op internet te vinden zijn, bijvoorbeeld in nieuwe websitesjablonen, banners, flyers, enzovoort. Als je Open Sans, Bebas, Raleway en Exo begint te zien in bijna elk grafisch project dat tegenwoordig verschijnt, is het tijd om jezelf te onderscheiden van de rest met een aantal nieuwe lettertype-opties

30 Catastrofaal ontwerp mislukt
Ontwerpers krijgen niet genoeg liefde van de mensen met wie ze werken. Soms maken ze het zo eenvoudig dat je zegt: "Hé, dat kan ik ook." Deze 30 voorbeelden laten zien dat sommige mensen zijn geboren om te ontwerpen, en anderen zullen je gewoon een hersenaneurisma geven.Sommige van de afgebeelde ontwerpen zijn verschrikkelijk, zelfs voor de jaren 90, sommige werden zojuist gemaakt door WordArt-elementen op een pakkende manier in de mix te verzamelen en te gooien.