 nl.hideout-lastation.com
nl.hideout-lastation.com
30 Catastrofaal ontwerp mislukt
Ontwerpers krijgen niet genoeg liefde van de mensen met wie ze werken. Soms maken ze het zo eenvoudig dat je zegt: "Hé, dat kan ik ook." Deze 30 voorbeelden laten zien dat sommige mensen zijn geboren om te ontwerpen, en anderen zullen je gewoon een hersenaneurisma geven.
Sommige van de afgebeelde ontwerpen zijn verschrikkelijk, zelfs voor de jaren 90, sommige werden zojuist gemaakt door WordArt-elementen op een pakkende manier in de mix te verzamelen en te gooien. Anderen zijn gewoon heel hilarisch en gruwelijk. Al met al is deze round-up een goed voorbeeld van waarom bedrijven en instellingen waarschijnlijk professionele grafische kunstenaars en webontwerpers moeten inhuren om hun ontwerpwerk voor hen te doen.
Ben je klaar om ineenkrimpen en facepalm superhard? Je bent gewaarschuwd.
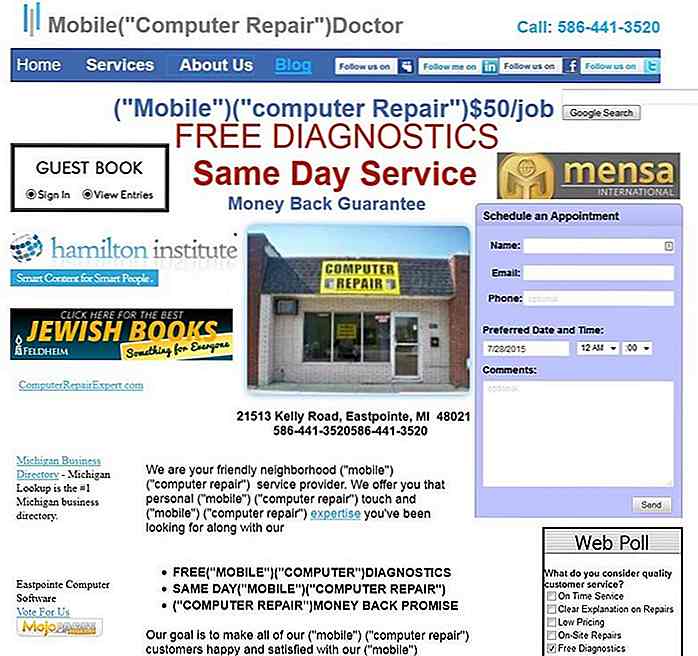
1. Mobiele ("computerherstelling") arts
De website van een computerreparatieservice die geen vertrouwen wekt vanwege hun vreselijke kopie. Het zou ook een misdaad moeten zijn om zoveel (haakjes) en "dubbele aanhalingstekens" in dezelfde beperkte ruimte te hebben.
 2. Leuke slechte poster
2. Leuke slechte poster Een echte poster voor een lokale pizzeria in Boston.
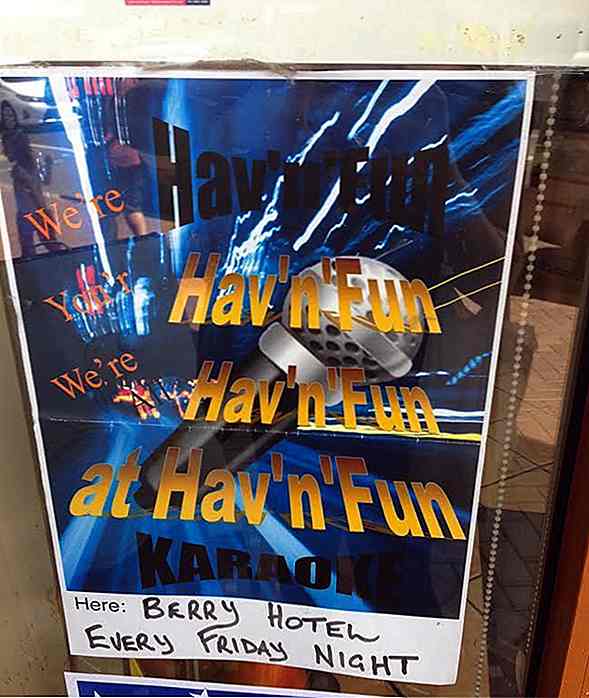
 3. Lazy Yet Subtiel karaokeposter
3. Lazy Yet Subtiel karaokeposter Overmatig gebruik van tekstkunst uit de jaren 90.
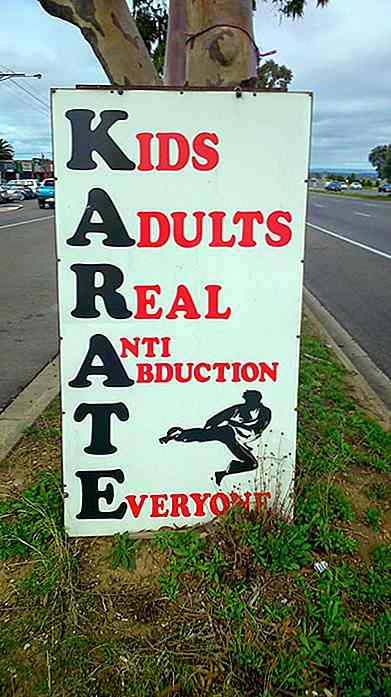
 4. Gedwongen acroniem Award Nominee
4. Gedwongen acroniem Award Nominee Kinderen, dit is niet hoe acroniemen werken. Dit is hoe anti-acroniemen werken.
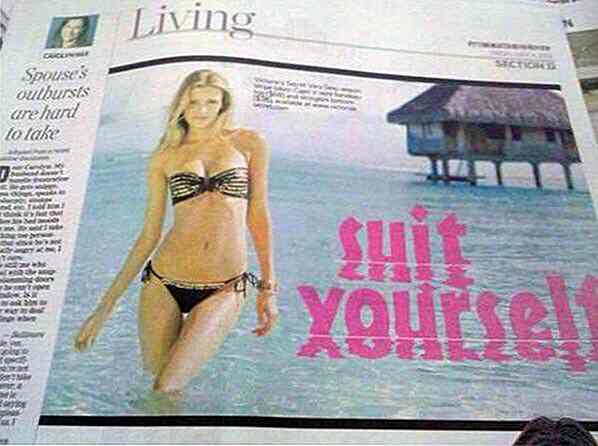
 5. Rape Guts? Raapstelen?
5. Rape Guts? Raapstelen? Met deze kopie ging het zo goed en toen besloot de ontwerper om stijlvol te worden met letters.
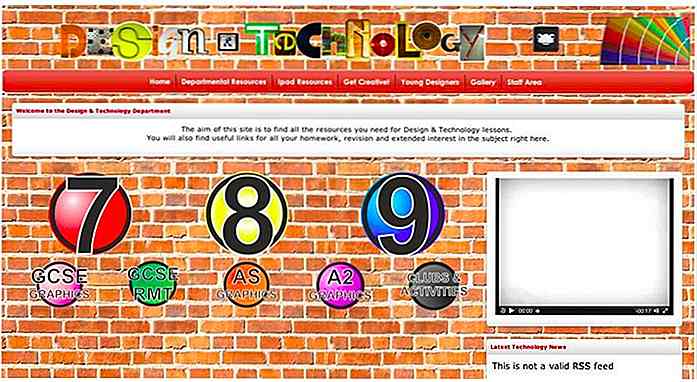
 6. Ontworpen om Eyestrains te geven
6. Ontworpen om Eyestrains te geven Heb je geen zin om op een stenen muur te slaan?
 7. Die tong
7. Die tong Alles over de plaatsing van die tong is ongepast.
 8. DeSiGn LiKe A fOUrtEen YeArOLd
8. DeSiGn LiKe A fOUrtEen YeArOLd Degene die dacht dat afwisselend gevallen helpt met tekst, moet goed schudden.
 9. Een andere Nominee For The Most Forced Acronym Award
9. Een andere Nominee For The Most Forced Acronym Award Dat is niet hoe ELK hiervan werkt. En wat is een flexibele luchtinterface?
 10. Dingen doen met blikjes is illegaal
10. Dingen doen met blikjes is illegaal We weten dat zwerfafval illegaal is, maar er lijkt hier meer te gebeuren. Vermijd gewoon blikken, periode.
 11. Overmatig gebruik van Memes
11. Overmatig gebruik van Memes Misbruik alstublieft geen memes in een poging om "actueel" te zijn.
 12. Koksmuts?
12. Koksmuts? Een mooi voorbeeld van een freudiaanse ontwerp-slip.
 13. Schoollogo
13. Schoollogo Hoewel er niets echt mis is met het logo, is dit niet iets dat professionaliteit zou inspireren.
 14. Registratieformulier mislukt
14. Registratieformulier mislukt Een registratieformulier dat wordt belemmerd door een bedrieglijk element. We leven al in een post-niet-responsieve websitewereld, mensen.
 15. Achtergrond van bedsheet
15. Achtergrond van bedsheet Nog een mooie overblijfsel uit het verleden, maar erger: een herhalende achtergrond die te veel aandacht trekt, zware randen en felle kleuren.
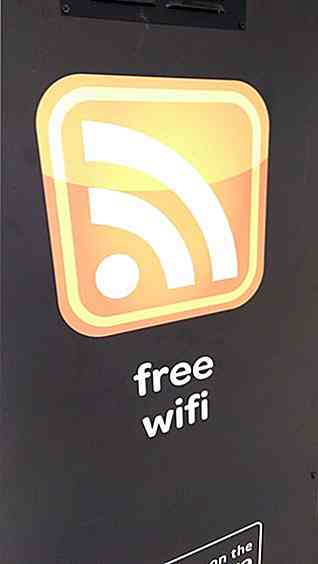
 16. WiFi-logo mislukt
16. WiFi-logo mislukt Kun je het zien? Dit is niet het logo voor WiFi-toegang.
 17. Family Advocacy Programma
17. Family Advocacy Programma Een zelfvernietigend acroniem voor een organisatie die gezinswaarden promoot.
 18. KERK
18. KERK Wat hier ontbreekt, is een goede corrector.
 19. Barff
19. Barff Afgezien van de braakne naam, is de dekking van de letters verschrikkelijk.
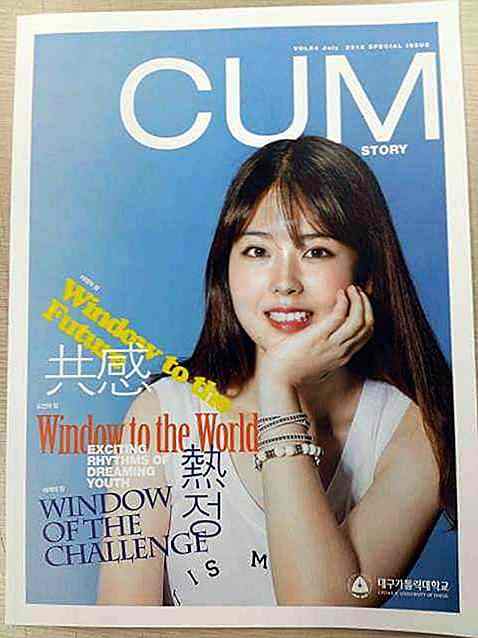
 20. Katholiek Universiteitsmagazine
20. Katholiek Universiteitsmagazine Een ongelukkig acroniem van Catholic University Magazine, in combinatie met vreselijke lay-outvaardigheden.
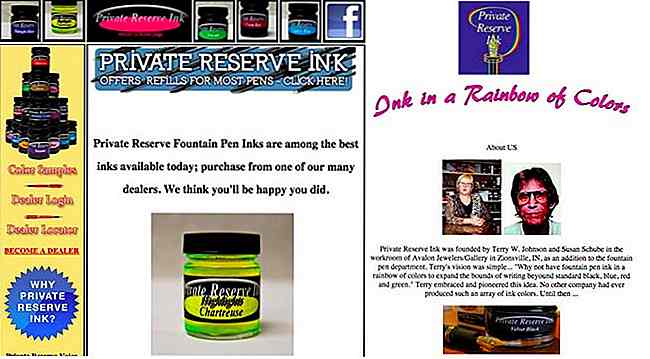
 21. Inky Website Design Fail
21. Inky Website Design Fail Kun je raden wat de naam van deze website is? Ga je gang, probeer het eens. Er zijn minstens een dozijn aanwijzingen.
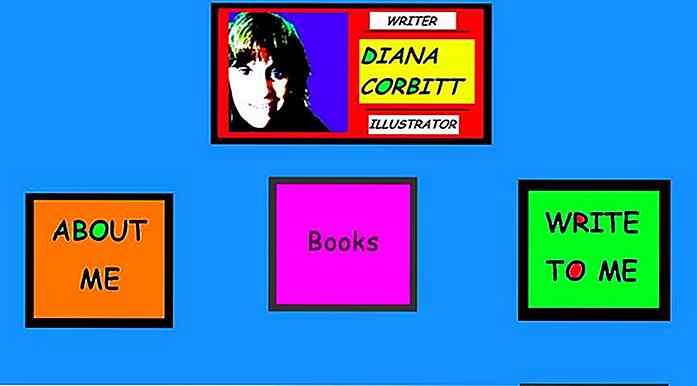
 22. Website van schrijver en illustrator
22. Website van schrijver en illustrator Dat wekt geen vertrouwen als het gaat om hun creativiteit.
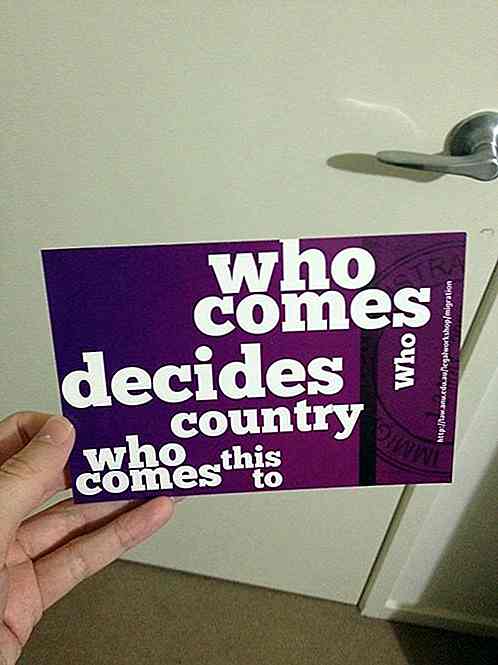
 23. Wie komt er nu wat nu?
23. Wie komt er nu wat nu? Ik kan hier zelfs geen goede titel voor geven, de typografie is in veel gevallen gewoon verschrikkelijk. Het is onleesbaar!
 24. Het eten
24. Het eten Iedereen houdt van eten, maar alleen de ontwerper van deze mok weet dat dat "kat" moet zijn.
 25. Website Stock Foto Niet
25. Website Stock Foto Niet Er is niet veel te zeggen behalve één opmerking voor ontwerpers: controleer uw stockfoto's altijd dubbel en driemaal.
 26. Kickboxing veranderde racistisch
26. Kickboxing veranderde racistisch Voor een wereld die van iedereen verwacht dat hij politiek correct is, moeten ontwerpers ook de gewoonte in acht nemen. In dit geval ondersteunde een gezond logo slechts wit suprematisch gedrag.
 27. Het is niet It's Me You
27. Het is niet It's Me You Een ander goed voorbeeld van een typografieontwerp mislukt.
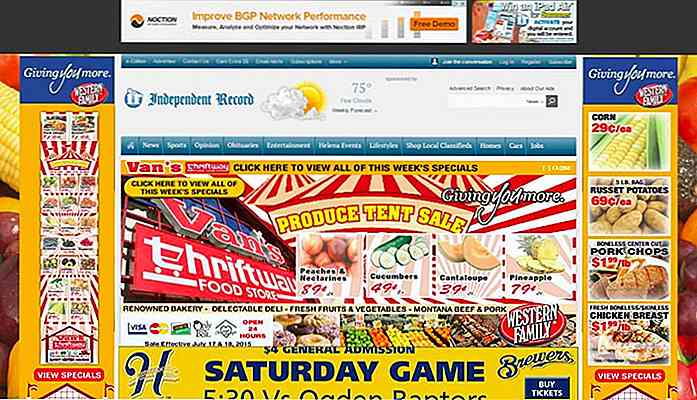
 28. Nieuws Website Design Fail
28. Nieuws Website Design Fail Dit is een goede reden waarom mensen Adblock gebruiken. Houd er rekening mee dat als uw ontwerp er goed uitziet, maar er advertenties worden weergegeven, of het is overal, mensen uw site onmiddellijk verlaten.
 29. Ongelukkige reflectie
29. Ongelukkige reflectie Voordat je met reflecties speelt, zorg er dan voor dat het eindresultaat niet nieuw is en helemaal niet in de smaak valt.
 30. Is dit echt?
30. Is dit echt? ...
 Hoe voel je je tot nu toe? Moeten we de politie of een ambulance bellen? Hoe hebben deze ontwerpen je laten voelen? Nog meer ontwerp kan niet worden gedeeld?
Hoe voel je je tot nu toe? Moeten we de politie of een ambulance bellen? Hoe hebben deze ontwerpen je laten voelen? Nog meer ontwerp kan niet worden gedeeld?Nu lezen: Logo Design Gone Wrong: 10 Offbeat Examples


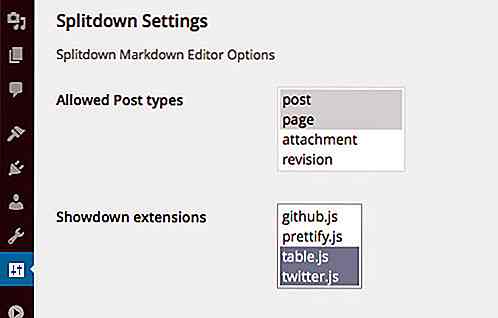
SplitDown: een Ghost-achtige editor voor WordPress
Ghost, een nieuw blogplatform is enkele maanden geleden uitgebracht en we hebben besproken hoe je het op Mac kunt installeren. Het is klaargestoomd als puur voor bloggen en heeft een minimalistische content-editor die goed werkt met Markdown, en snelle previews aan de zijkant om je een geweldige en effectieve blogervaring te bieden

Vakantie-e-mailmarketing: 6 tips om het goed te doen
Omdat e-mail een van de leidende methoden blijft om een grote meerderheid van de consumenten te bereiken, hebben de meeste consumenten zelfs zichzelf aangepast om op zoek te gaan naar aanbiedingen en promoties terwijl ze hun e-mail checken. Een recente studie van Consumer Views of Email Marketing door Bluehornet van Digital River heeft de 2015-editie van haar onderzoek gepubliceerd, dat bijna 2000 consumenteninzichten bevat over hoe zij marketing-e-mails percipiëren en beïnvloeden of negeren .Uit h


![Mooie thee verpakking ontwerpen [Showcase]](http://hideout-lastation.com/img/tech-design-tips/574/lovely-tea-packaging-designs.jpg)
