nl.hideout-lastation.com
nl.hideout-lastation.com
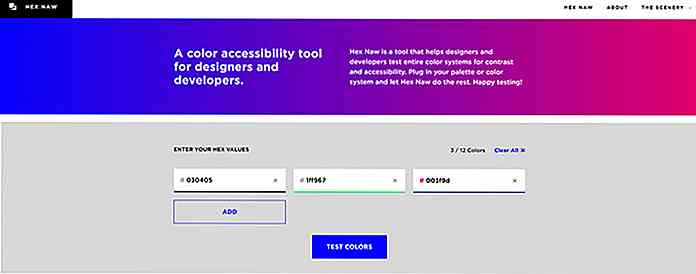
Test de toegankelijkheid kleurbeoordeling van uw site met Hex Naw
Bent u op zoek naar een manier om uw toegankelijkheidsclassificatie te verbeteren? Er is veel dat je kunt doen en het onderwerp toegankelijkheid is diep.
Maar een van de eenvoudigste dingen die u kunt doen, is de kleurselectie van uw site aanpassen. U wilt een kleurenschema dat mooi overeenkomt met en goed aansluit op een sterk contrast voor gebruikers met kleurenblindheid of slechtziendheid .
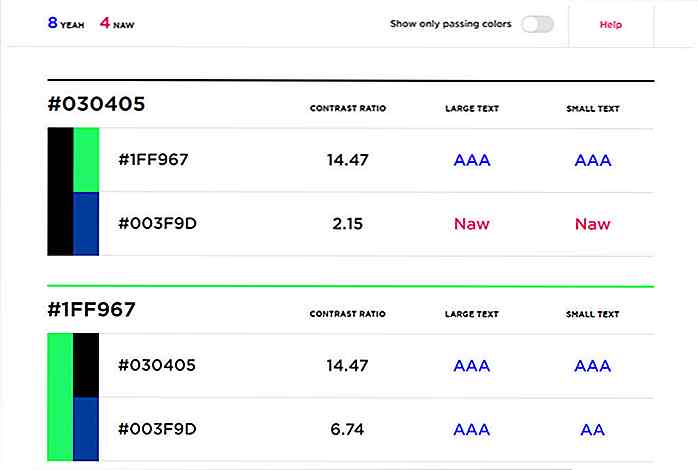
Hex Naw is een gratis toegankelijkheidstool waarmee u dit kunt plannen. Het werkt precies in je browser en laat je elke twee kleuren vergelijken om te zien hoe ze zich opstapelen ten opzichte van elkaar in toegankelijkheidstests.
 In feite kunt u met de tool maximaal 12 kleuren toevoegen in dezelfde test. Op deze manier kunt u de effectiviteit van uw gehele lay-out meten door al uw kleuren samen te vergelijken.
In feite kunt u met de tool maximaal 12 kleuren toevoegen in dezelfde test. Op deze manier kunt u de effectiviteit van uw gehele lay-out meten door al uw kleuren samen te vergelijken.Merk op dat sommige kleuren op zichzelf beter kunnen werken of beter samen kunnen werken. Dat is te verwachten.
Daarom vergelijkt Hex Naw al deze kleuren individueel, zodat u de beoordeling zelf kunt bepalen. Toegegeven, dit betekent dat als je 6+ kleuren aan het testen bent, je heel veel combinaties zult hebben om door te spitten.
Maar het is een kleine prijs die u moet betalen om ervoor te zorgen dat uw site volledig toegankelijk is voor alle gebruikers.
Met elk kleurenpaar krijgt u een contrastverhouding en een beoordeling voor de kleine tekst en grote tekst tegen de achtergrondkleur . De app gebruikt 4 beoordelingen:
- AAA - volledig compatibel.
- AA - meestal compliant maar nog steeds geweldig.
- A - redelijk maar kan worden verbeterd.
- Naw - geen geweldige combinatie.
De "naw" is in feite een onvoldoende in vergelijking met de WCAG-richtlijnen voor contrast. Als een van je kleuren die beoordeling krijgt, wil je ze zeker nog een keer overwegen!
 Over het algemeen is deze app best wel cool en super gebruiksvriendelijk . Ik vind het heel leuk hoe je snel meerdere kleuren met elkaar kunt vergelijken, omdat het niet iets is dat je in andere apps met een contrastverhouding kunt vinden.
Over het algemeen is deze app best wel cool en super gebruiksvriendelijk . Ik vind het heel leuk hoe je snel meerdere kleuren met elkaar kunt vergelijken, omdat het niet iets is dat je in andere apps met een contrastverhouding kunt vinden.Maar kijk zelf maar en zie wat je denkt. Als u een aantal elementaire toegankelijkheidsverbeteringen wilt aanbrengen op uw site, is deze tool de moeite waard om te bookmarken.

Hoe een eenvoudige Auto-Login Bot met Python en Selenium te bouwen
Automatisering is ongetwijfeld een van de meest begeerde vaardigheden die een programmeur kan bezitten. Automatisering wordt meestal gebruikt voor taken die repetitief, saai, tijdrovend of anderszins inefficiënt zijn zonder het gebruik van een script.Met webautomatisering kunt u gemakkelijk een bot maken om verschillende taken op het web uit te voeren, bijvoorbeeld om concurrerende hoteltarieven op internet te controleren en de beste prijs te bepalen.

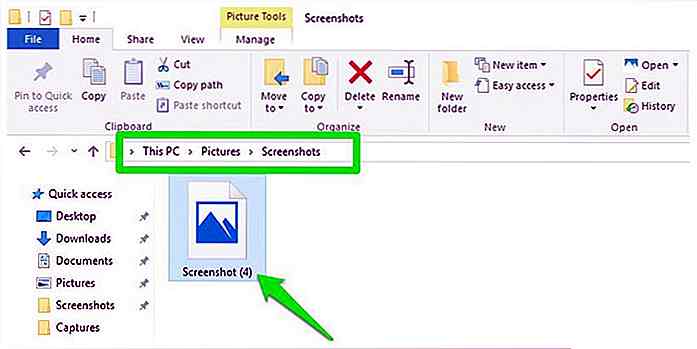
8 snelste manieren om screenshots te maken op Windows 10
Screenshots maken is een kernonderdeel van mijn werk en ik weet zeker dat velen van jullie ook vaak screenshots moeten maken . Er zijn meer dan een dozijn manieren om schermafbeeldingen alleen in Windows te maken. Omdat ik echter altijd op zoek ben naar ideeën om de productiviteit op Windows 10 te verhogen, heb ik een aantal van de snelste manieren gevonden om schermafbeeldingen op Windows 10 te maken.