nl.hideout-lastation.com
nl.hideout-lastation.com
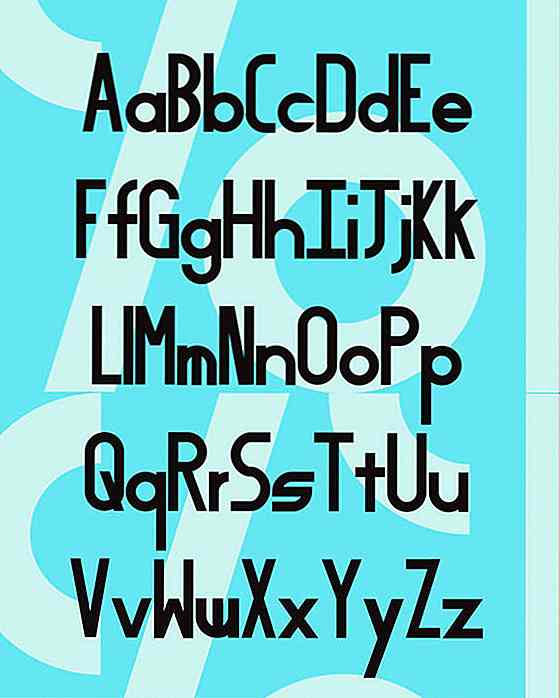
20 gratis lettertypen voor minimalistische ontwerpen
Voor nieuwe projecten zijn nieuwe lettertypen vereist, toch? Er zijn veel gratis lettertypen die vrij populair zijn en bijna overal op internet te vinden zijn, bijvoorbeeld in nieuwe websitesjablonen, banners, flyers, enzovoort. Als je Open Sans, Bebas, Raleway en Exo begint te zien in bijna elk grafisch project dat tegenwoordig verschijnt, is het tijd om jezelf te onderscheiden van de rest met een aantal nieuwe lettertype-opties.
Hier zijn 20 coole en eenvoudige lettertypen die geschikt zijn voor minimalistisch design . Ze zijn 2014-vers en absoluut gratis voor de download. Bekijk ook onze vorige berichten op:
- Lichte en elegante lettertypen,
- Handgeschreven lettertypen,
- Monospace-lettertypen en
- Vetgedrukte lettertypen
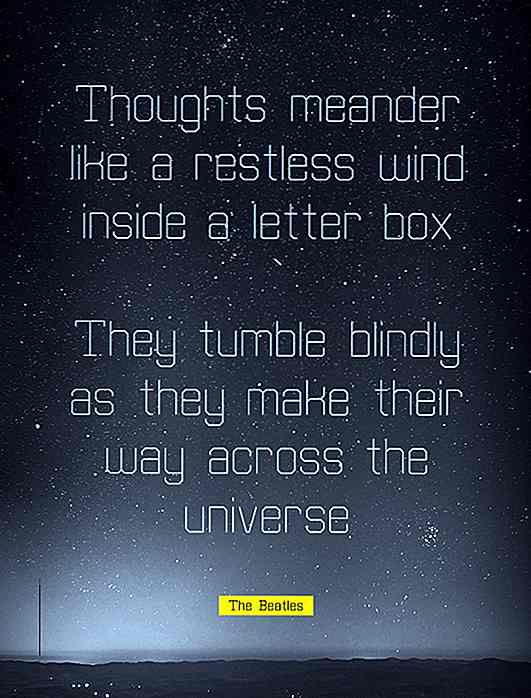
Universe van Vincent Labonne
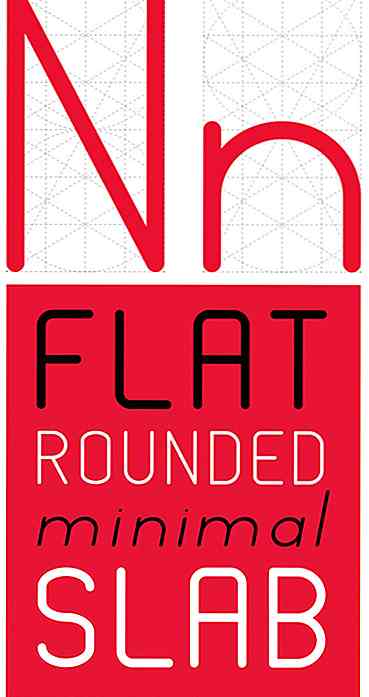
 Gelijk aan Isaac Taracks
Gelijk aan Isaac Taracks  Facile Sans van Twicolabs Design
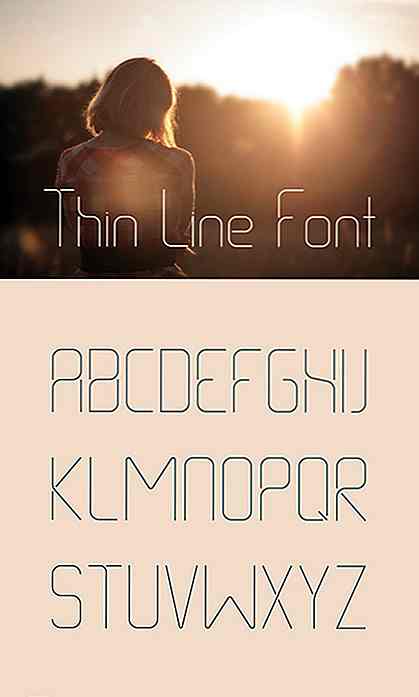
Facile Sans van Twicolabs Design  Thin Line van Gatis Vilaks
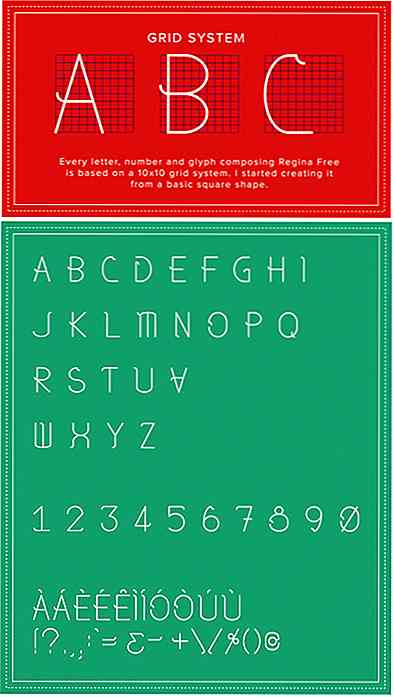
Thin Line van Gatis Vilaks  Regina van Santino Calvo
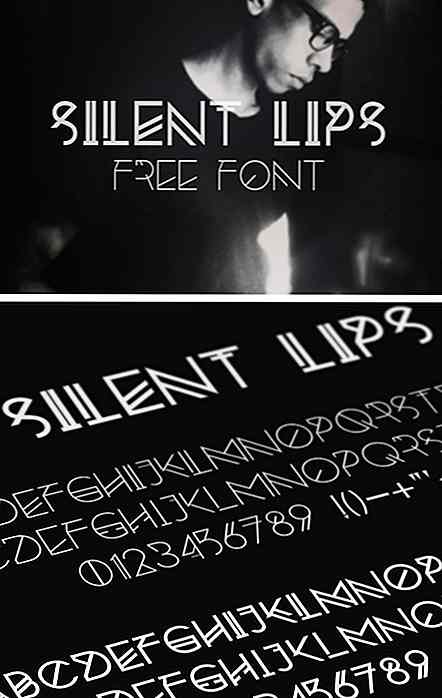
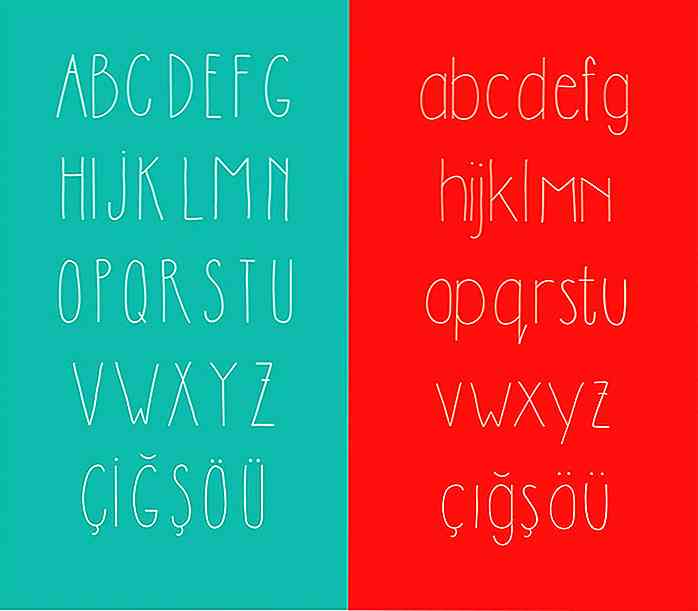
Regina van Santino Calvo  Silent Lips van Vincent Labonne
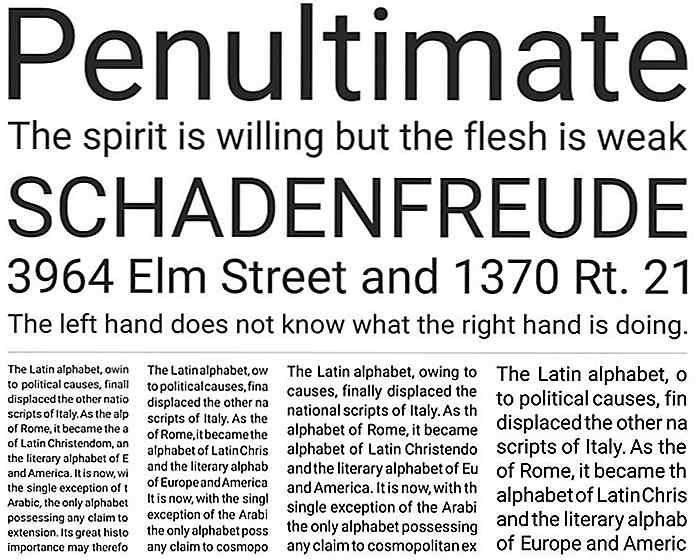
Silent Lips van Vincent Labonne  Roboto 2014 door Christian Robertson
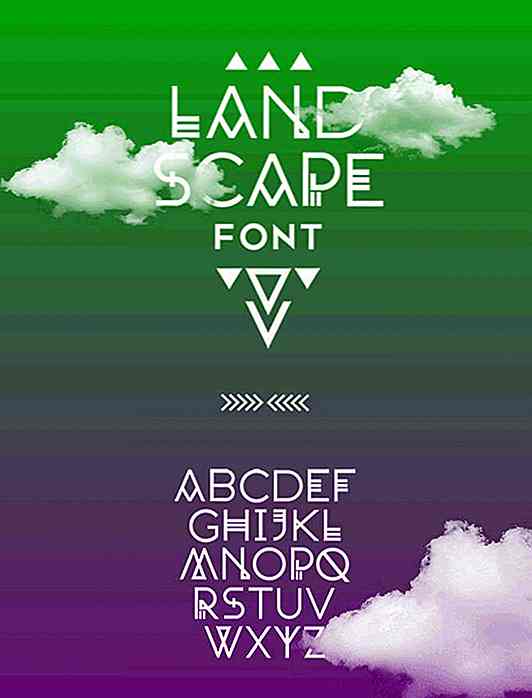
Roboto 2014 door Christian Robertson  Landschap door Gita Elek
Landschap door Gita Elek  PT Sans van Paratype
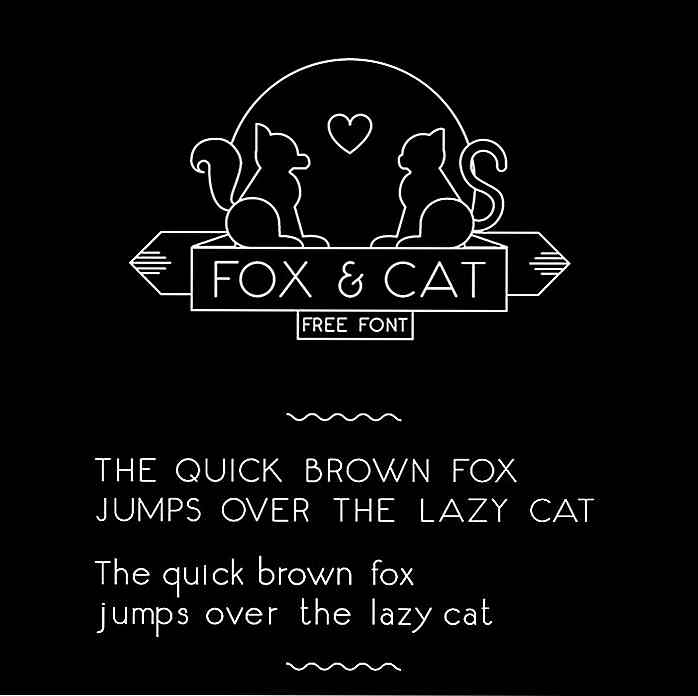
PT Sans van Paratype  Fox & Cat van Jo Aguilar
Fox & Cat van Jo Aguilar  Niles-voorzijde door Nail Husyainov
Niles-voorzijde door Nail Husyainov  Uni Sans van Fontfabric
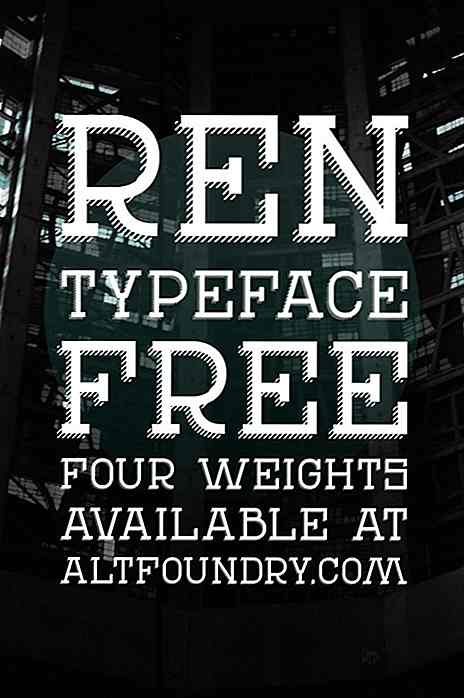
Uni Sans van Fontfabric  REN door Andreas Leonidou
REN door Andreas Leonidou  Sta op door Benito Ruiz
Sta op door Benito Ruiz  Vorm door Blugraphic
Vorm door Blugraphic  Dilem Handgeschreven door Dilem Akiner
Dilem Handgeschreven door Dilem Akiner  Separator van Simon Stratford
Separator van Simon Stratford  Focus door Egidio Filippetti
Focus door Egidio Filippetti  Le Super Serif van SuperBruut
Le Super Serif van SuperBruut 

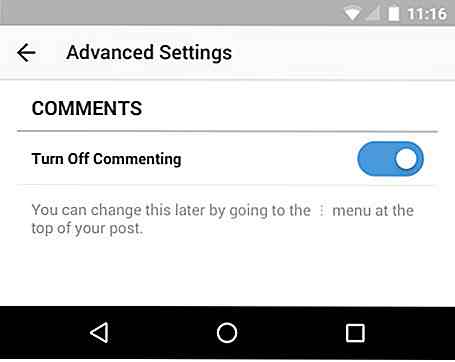
Hoe blog te gebruiken met Evernote
We hebben veel opties voor bloggen zoals WordPress, Blogger, Tumblr en Medium om er maar een paar te noemen. Maar wat als ik zeg of je daadwerkelijk kunt bloggen met Evernote. Behalve dat dit de populairste notitie-app is, biedt Evernote ook een open API waarmee ontwikkelaars een app kunnen bouwen rond de gegevens en functionaliteiten ervan

Terug naar school! 15 creatieve apparaten met schoolthema
Ah, iedereen moet de veilige en stabiele omgeving van school verlaten en uiteindelijk de werkwereld betreden. Je raakt gebonden aan verantwoordelijkheden en rekeningen en frustraties van werk, dat we soms zouden willen dat we terug zouden kunnen gaan en ons alleen maar zorgen maken over welk excuus om de leraar te geven voor het niet afmaken van ons huiswerk