nl.hideout-lastation.com
nl.hideout-lastation.com
40 Clever Empty State Designs voor mobiele apps
Bij het starten met een nieuwe mobiele app komen we enkele lege statusschermen tegen. Het is een toestand waarin tot nu toe geen inhoud wordt getoond, in situaties zoals nul-gegevensstatus en status van eerste gebruik . Andere keren kan een foutscherm ook worden beschouwd als een leeg statusscherm. In plaats van deze ruimte letterlijk leeg te laten, hebben ontwerpers deze vrije ruimte gebruikt voor een betere gebruikersbetrokkenheid met het gebruik van slimme illustraties.
Zoals deze verzameling u laat zien, is de datastatus nul gevuld met potentiële ontwerpers. Van het aanmoedigen van gebruikers om hun app uit te proberen, tot het geven van korte en handige tips over hoe verder te gaan, leeg statusontwerp is een ruimte voor wachtende creativiteit. Sommige ontwerpen zijn conceptontwerpen, terwijl andere al in gebruik zijn.
Meer over mobiel ontwerp:
- Ontwerpen voor mobiele apparaten [A Guide]
- 20 Mooie mobiele gebruikersinterface voor uw inspiratie
- 20 opvallende mobiele kalenderontwerpen
- Muziekapps voor mobiel: 50 prachtige conceptontwerpen
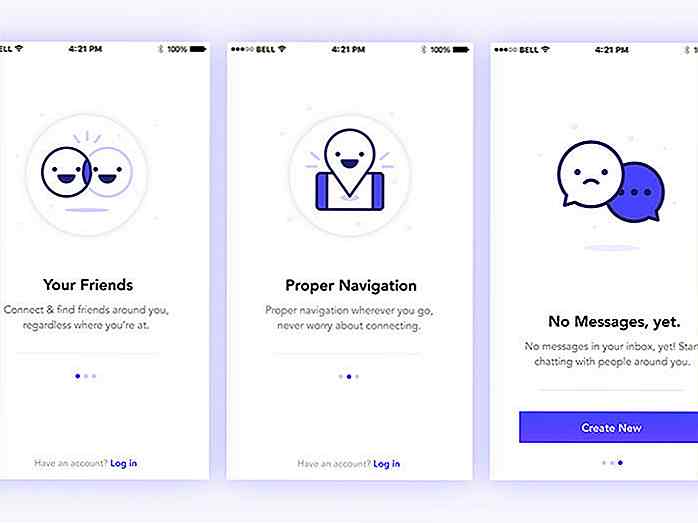
On-instappen - lege toestanden voor vriendenlijst, navigatie en berichten.
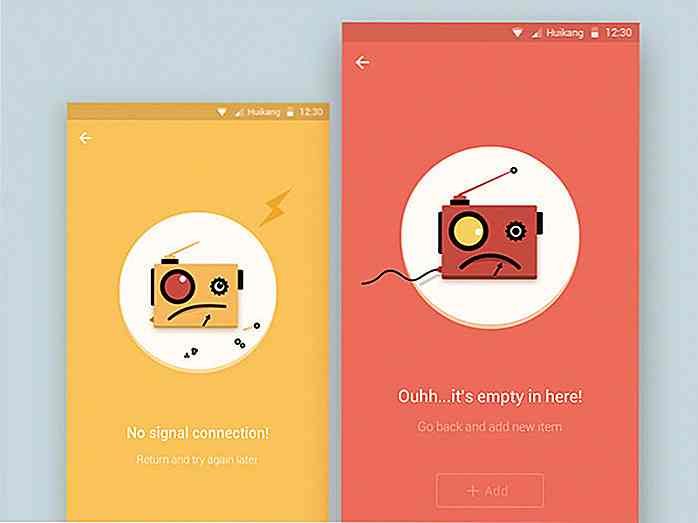
 Lost & Empty - Leuke maar trieste robots stellen een gebruiker op de hoogte wanneer het signaal verloren is of een wagen leeg is.
Lost & Empty - Leuke maar trieste robots stellen een gebruiker op de hoogte wanneer het signaal verloren is of een wagen leeg is. Modspot - Dit lege toestandsontwerp dient als een eerste stap, instructielessen.
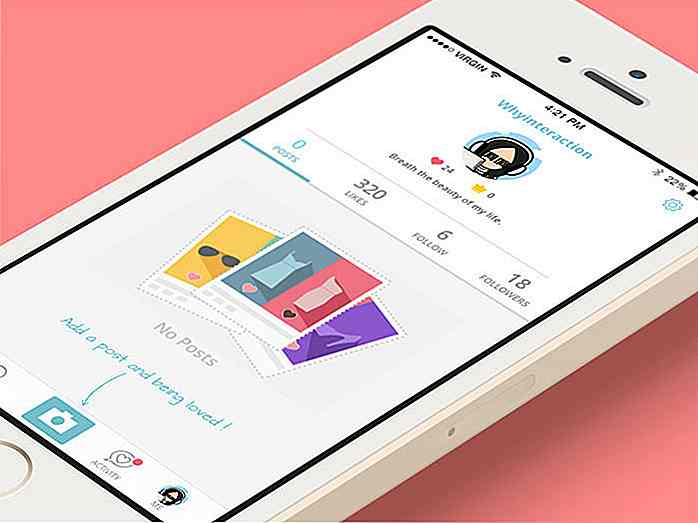
Modspot - Dit lege toestandsontwerp dient als een eerste stap, instructielessen. Collega's - Dieren begroeten je op individuele secties met leuke hallo's en hallo's.
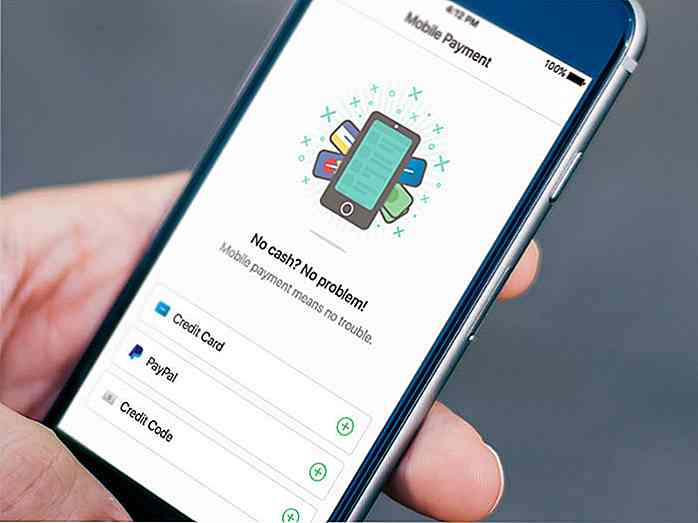
Collega's - Dieren begroeten je op individuele secties met leuke hallo's en hallo's. Mobiele betaalmethode - "Geen contant geld? Geen probleem!" - de perfecte slogan voor girale betaling.
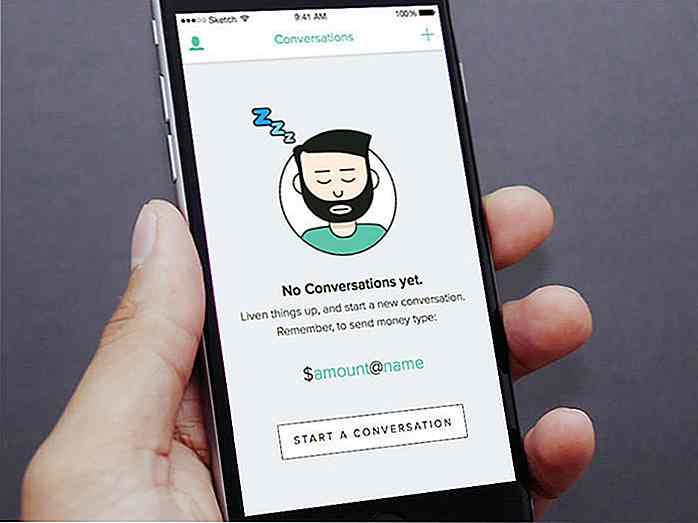
Mobiele betaalmethode - "Geen contant geld? Geen probleem!" - de perfecte slogan voor girale betaling. Geen gesprekken - Het leven is saai zonder gesprekken. Neem een dutje.
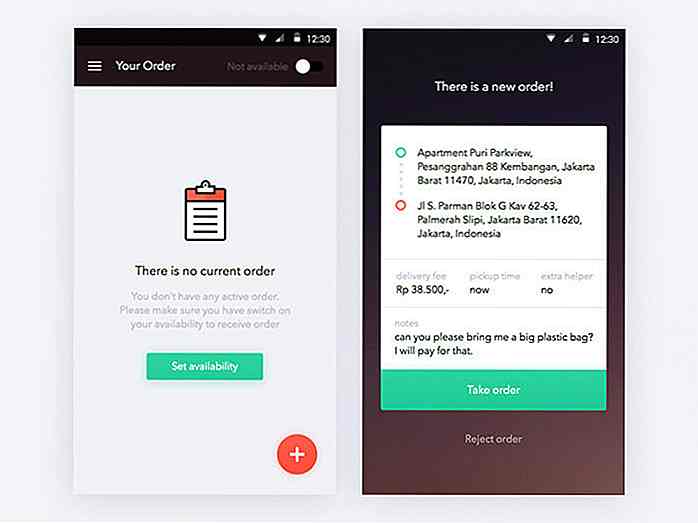
Geen gesprekken - Het leven is saai zonder gesprekken. Neem een dutje. Stuurprogramma-app - Geen bestellingen versus nieuwe, inkomende bestelling. De app herinnert de chauffeurs er ook aan om te controleren of hun beschikbaarheid is ingeschakeld.
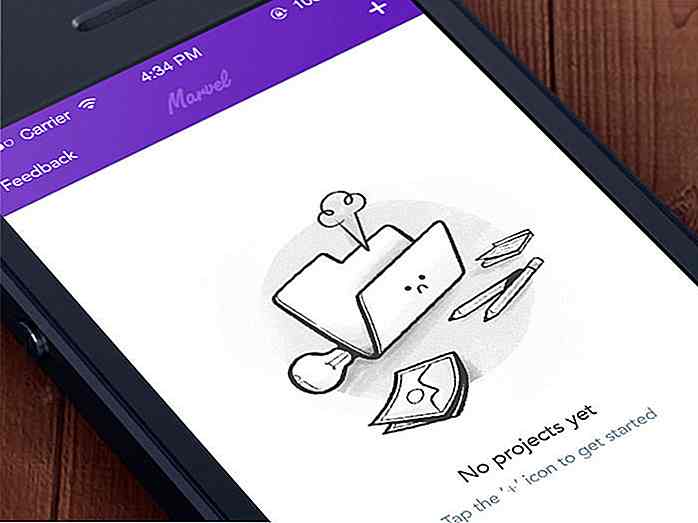
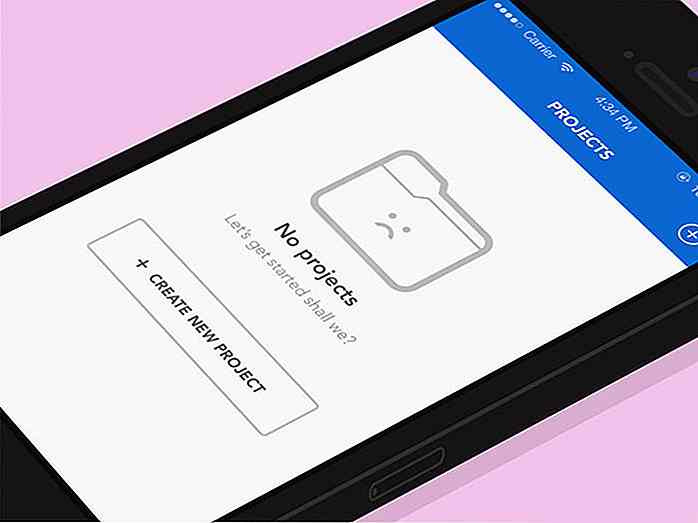
Stuurprogramma-app - Geen bestellingen versus nieuwe, inkomende bestelling. De app herinnert de chauffeurs er ook aan om te controleren of hun beschikbaarheid is ingeschakeld. Marvel Projects App - De grappige map ziet er triest uit zonder projecten.
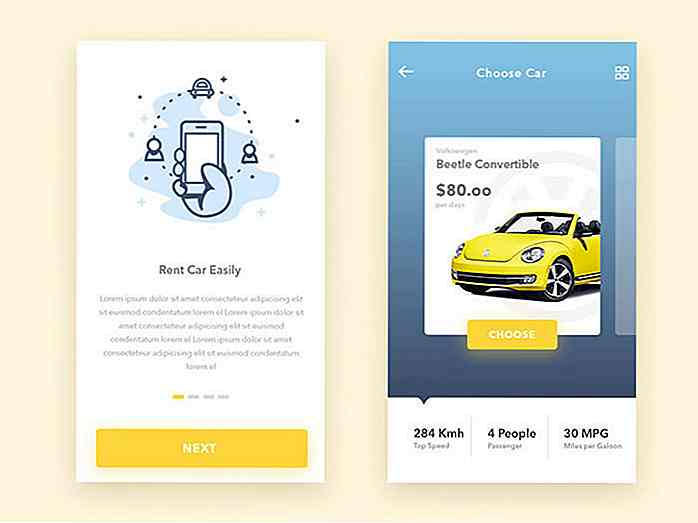
Marvel Projects App - De grappige map ziet er triest uit zonder projecten. Yuhuu Car Rental-app - Het onboard-scherm is geweldig om gebruikers te leren hoe ze met het huren van auto's kunnen beginnen.
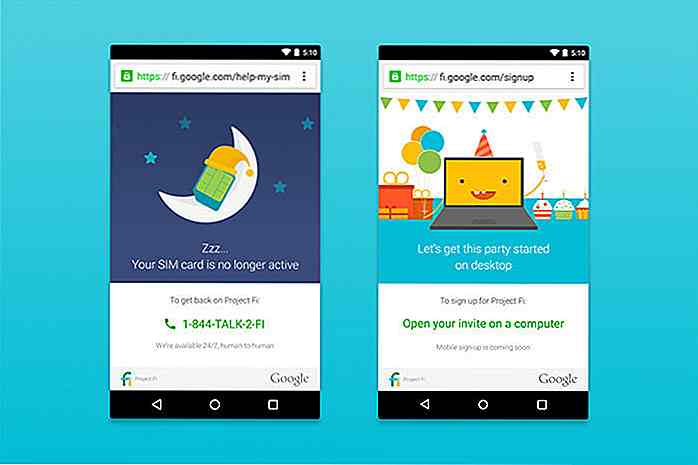
Yuhuu Car Rental-app - Het onboard-scherm is geweldig om gebruikers te leren hoe ze met het huren van auto's kunnen beginnen. Project Fi - Wat gebeurt er wanneer iets niet langer actief is? Het moet opladen met een dutje (snap je?). Het andere ontwerp van de lege staat bevat een uitnodiging om deze "partij" naar een bureaublad te verplaatsen.
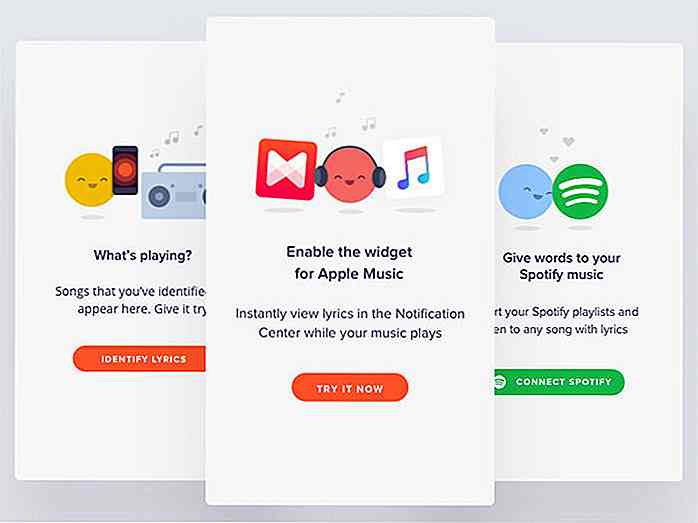
Project Fi - Wat gebeurt er wanneer iets niet langer actief is? Het moet opladen met een dutje (snap je?). Het andere ontwerp van de lege staat bevat een uitnodiging om deze "partij" naar een bureaublad te verplaatsen. Musixmatch - Schattige gekleurde gezichten communiceren met muziek, widgets en spotify samen met handige instructies.
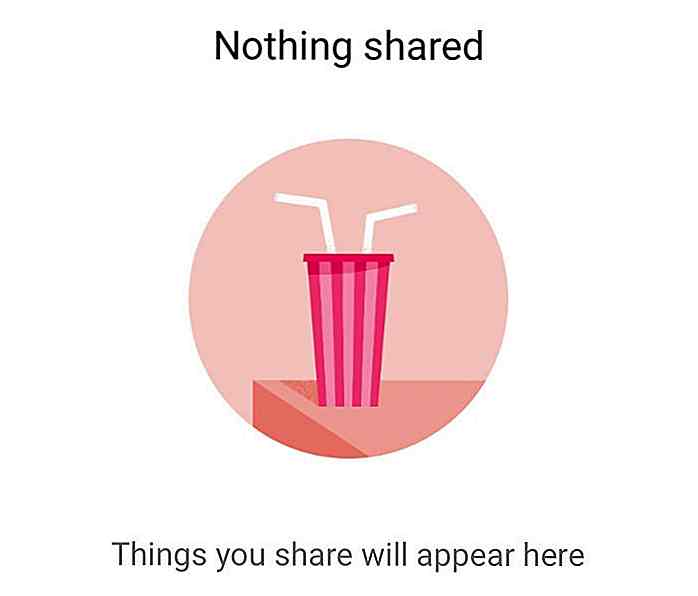
Musixmatch - Schattige gekleurde gezichten communiceren met muziek, widgets en spotify samen met handige instructies. Google Foto's - Wanneer hier niets wordt gedeeld, wordt een frisdrank met twee rietjes getoond om gebruikers aan te moedigen om te beginnen met delen.
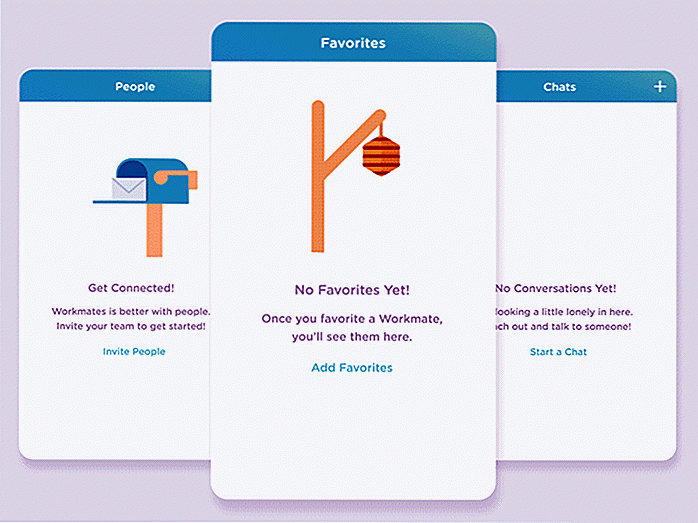
Google Foto's - Wanneer hier niets wordt gedeeld, wordt een frisdrank met twee rietjes getoond om gebruikers aan te moedigen om te beginnen met delen. Favorieten - Leeg statusontwerp valt terug op wat gebruikers gewend zijn, gebruikmakend van het sterpictogram om onze favorieten aan te geven, het potloodpictogram om vragen te laten zien en het documentpictogram om antwoorden op vragen aan te geven.
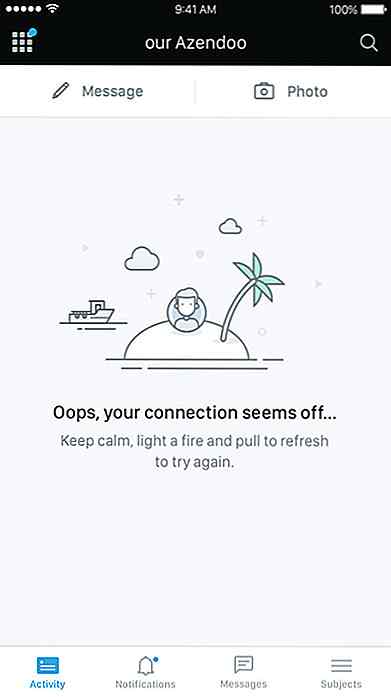
Favorieten - Leeg statusontwerp valt terug op wat gebruikers gewend zijn, gebruikmakend van het sterpictogram om onze favorieten aan te geven, het potloodpictogram om vragen te laten zien en het documentpictogram om antwoorden op vragen aan te geven. Azendoo - Voel je je verloren en niet verbonden, alsof je op een onbewoond eiland bent? Volg het advies, blijf kalm, steek een vuur aan en blijf opfrissen.
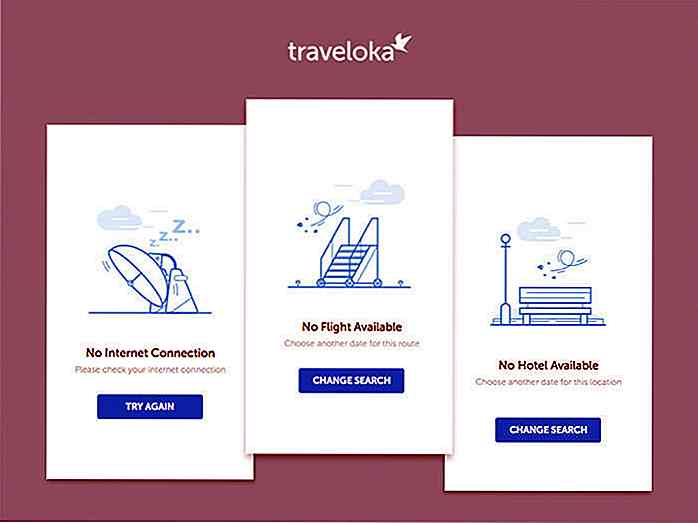
Azendoo - Voel je je verloren en niet verbonden, alsof je op een onbewoond eiland bent? Volg het advies, blijf kalm, steek een vuur aan en blijf opfrissen. Traveloka - Deze reis-app gebruikt illustraties in lege staten om verschillende statussen weer te geven: een slapende satelliet / antenne toont verloren verbinding, een ladder zonder vliegtuig geeft aan dat er geen vlucht beschikbaar is en een lege bank om geen hotels te tonen.
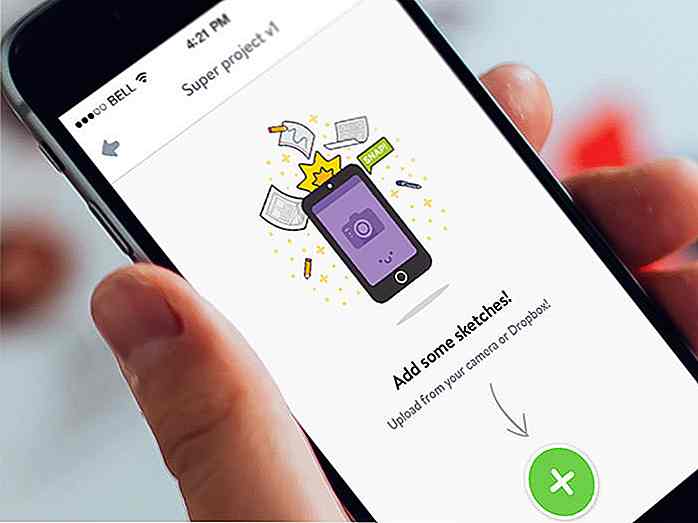
Traveloka - Deze reis-app gebruikt illustraties in lege staten om verschillende statussen weer te geven: een slapende satelliet / antenne toont verloren verbinding, een ladder zonder vliegtuig geeft aan dat er geen vlucht beschikbaar is en een lege bank om geen hotels te tonen. Schets - Laten we iets gaan doen! Laten we wat schetsen toevoegen met de plusknop. Kom op!
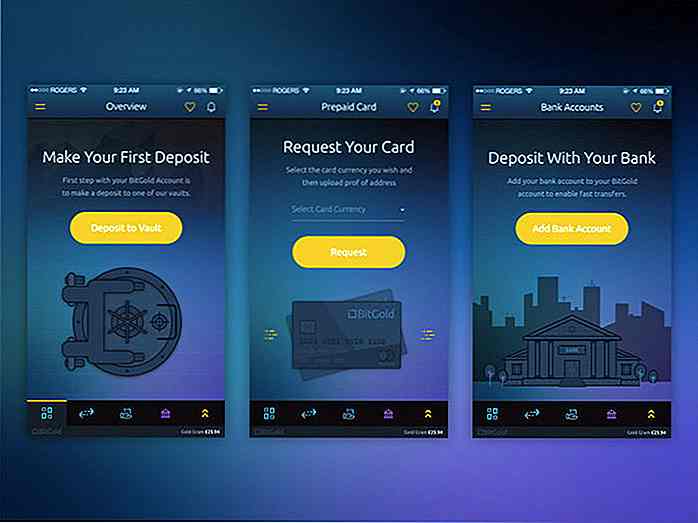
Schets - Laten we iets gaan doen! Laten we wat schetsen toevoegen met de plusknop. Kom op! BitGold - Het gebruik van een verdonkerde achtergrond om leegte te tonen, er is nog niets begonnen en een gouden actieknop in het midden lijkt erg geschikt voor deze app.
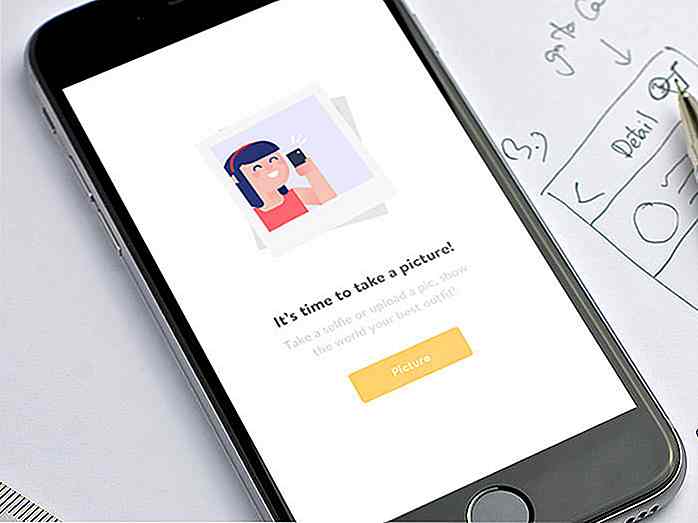
BitGold - Het gebruik van een verdonkerde achtergrond om leegte te tonen, er is nog niets begonnen en een gouden actieknop in het midden lijkt erg geschikt voor deze app. Urban Looks - Hoe kunnen mensen beter worden aangemoedigd om selfies en foto's te uploaden dan om een andere persoon het te laten doen? Vandaar dit schattige lege staatsontwerp.
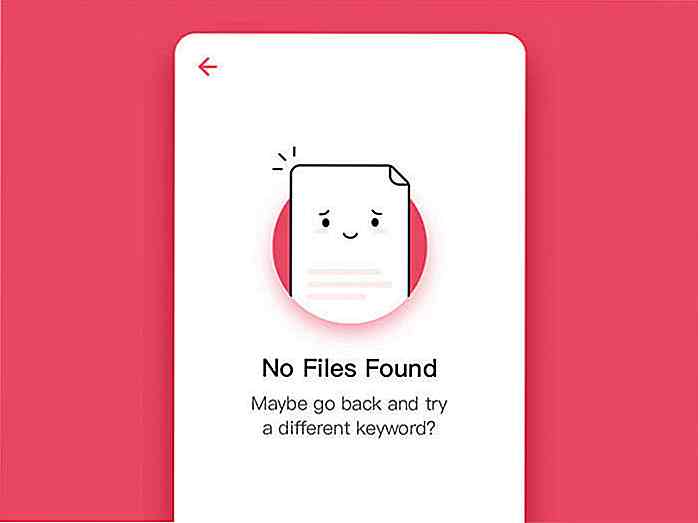
Urban Looks - Hoe kunnen mensen beter worden aangemoedigd om selfies en foto's te uploaden dan om een andere persoon het te laten doen? Vandaar dit schattige lege staatsontwerp. Geen bestanden gevonden - Dit zero-gegevensscenario voelt zich ongemakkelijk. Zelfs het documentbestand vindt dit ongemakkelijk. Volg de instructies: ga terug en probeer een ander sleutelwoord.
Geen bestanden gevonden - Dit zero-gegevensscenario voelt zich ongemakkelijk. Zelfs het documentbestand vindt dit ongemakkelijk. Volg de instructies: ga terug en probeer een ander sleutelwoord. Sad Folder is Sad - Stop met het verdrietig maken van al deze mappen, begin met het maken van nieuwe projecten.
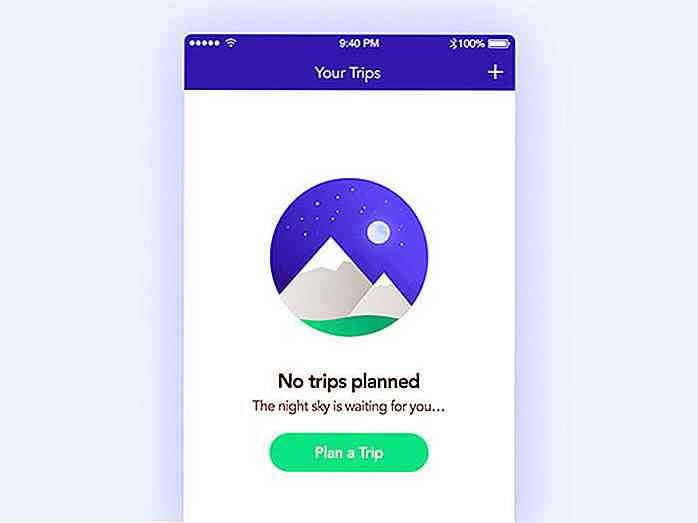
Sad Folder is Sad - Stop met het verdrietig maken van al deze mappen, begin met het maken van nieuwe projecten. Reisplanner - Als je nog geen uitstapjes hebt gepland, weet dan dat de nachtelijke hemel zal wachten.
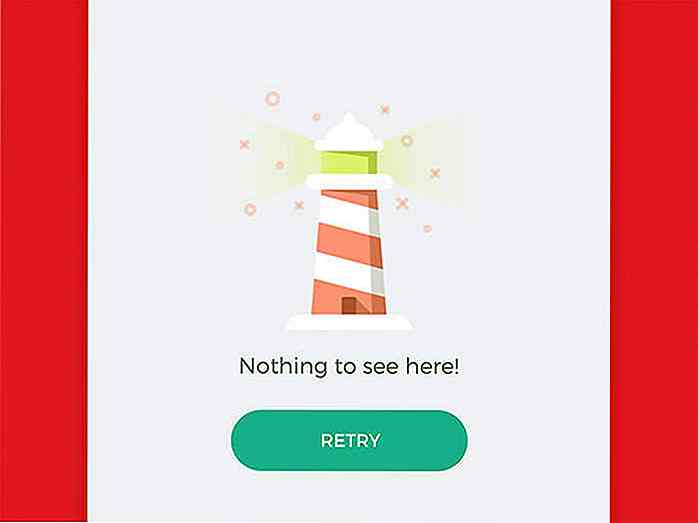
Reisplanner - Als je nog geen uitstapjes hebt gepland, weet dan dat de nachtelijke hemel zal wachten. Vuurtoren - Deze nulgegevensstatus geeft een fout weer bij gebruik van een eenzame vuurtoren.
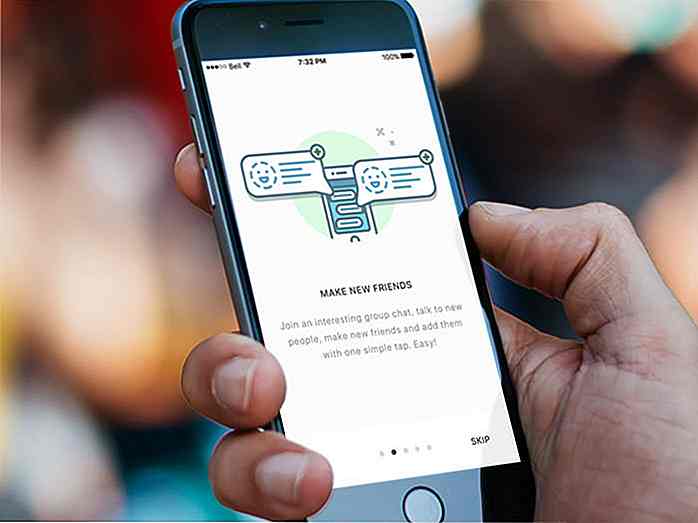
Vuurtoren - Deze nulgegevensstatus geeft een fout weer bij gebruik van een eenzame vuurtoren. Groeps-chat - Een deel van het onboarding-proces, dit ontwerp illustreert een actieve groepchat met veel berichten, zoiets als een "wat dit zou kunnen zijn" als je gewoon zou beginnen met chatten.
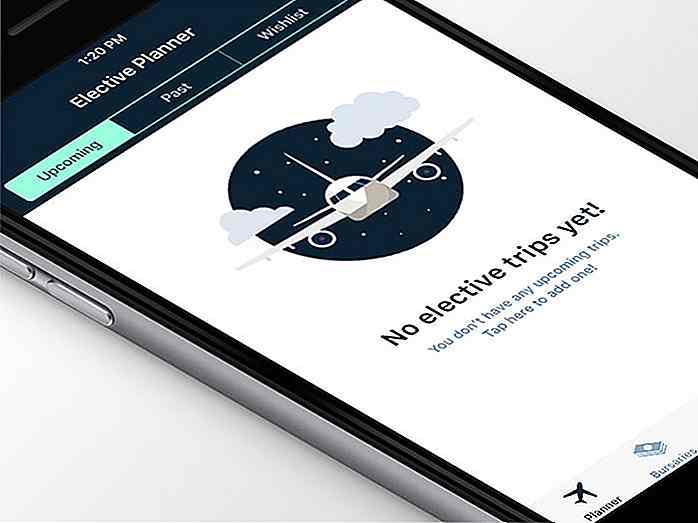
Groeps-chat - Een deel van het onboarding-proces, dit ontwerp illustreert een actieve groepchat met veel berichten, zoiets als een "wat dit zou kunnen zijn" als je gewoon zou beginnen met chatten. Reisplanner - Deze heeft een vliegtuig in het midden van de vlucht. Geen electieve trips tot nu toe? Nou, laten we dat veranderen, zullen we?
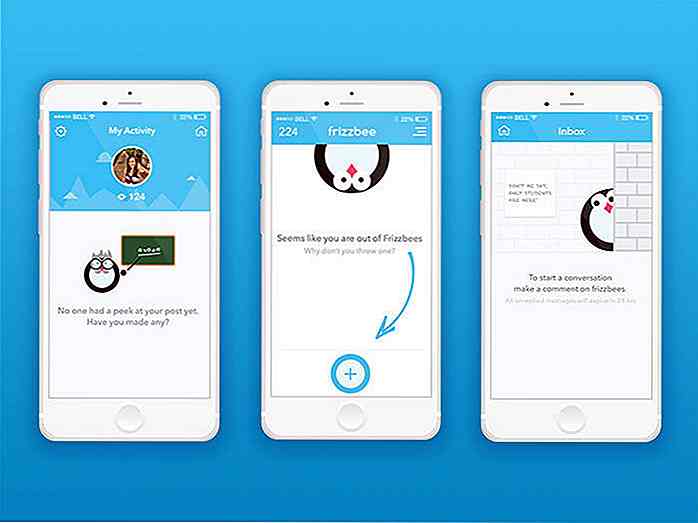
Reisplanner - Deze heeft een vliegtuig in het midden van de vlucht. Geen electieve trips tot nu toe? Nou, laten we dat veranderen, zullen we? Frizzbee - Hier is een slim gebruik van de merkmascotte in lege toestandsontwerpen. Dit is een idee dat zeker van de grond zal komen.
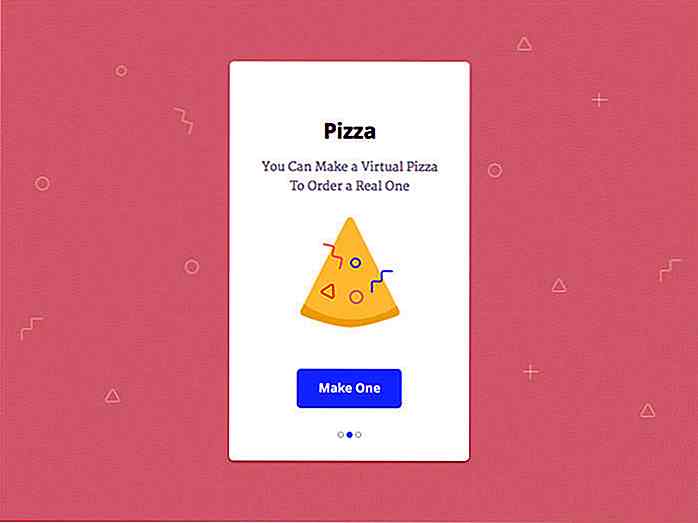
Frizzbee - Hier is een slim gebruik van de merkmascotte in lege toestandsontwerpen. Dit is een idee dat zeker van de grond zal komen. Virtuele pizza - De zero data-status moedigt u aan om een virtuele pizza te maken om een echte pizza te bestellen. Een eenvoudige maar minimalistische illustratie van een pizza die hier wordt gebruikt.
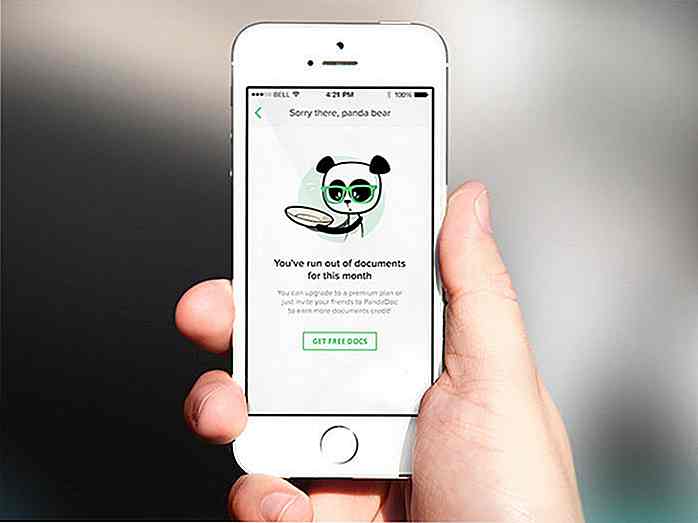
Virtuele pizza - De zero data-status moedigt u aan om een virtuele pizza te maken om een echte pizza te bestellen. Een eenvoudige maar minimalistische illustratie van een pizza die hier wordt gebruikt. PandaDoc - Je kunt nooit fout gaan door leuke panda's te gebruiken om slecht nieuws te breken.
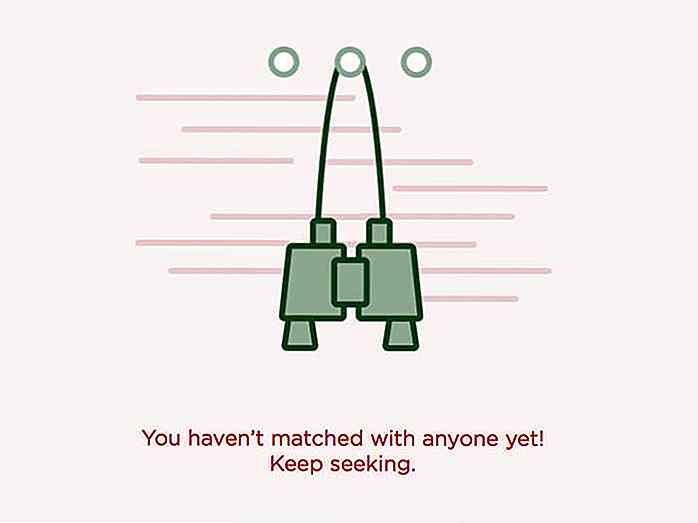
PandaDoc - Je kunt nooit fout gaan door leuke panda's te gebruiken om slecht nieuws te breken. Zoeken - Nog geen overeenkomsten, maar blijf zoeken. Hier, neem deze verrekijker.
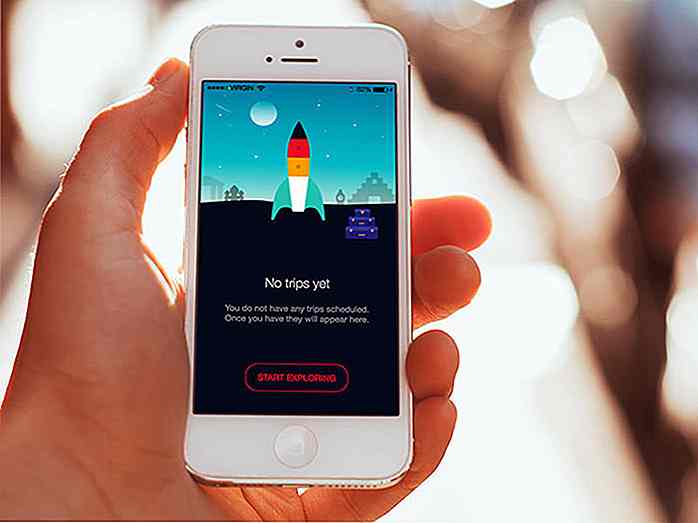
Zoeken - Nog geen overeenkomsten, maar blijf zoeken. Hier, neem deze verrekijker. Reisapp - Deze is ambitieus. Het toont een raket en koffer voor een ongebruikelijke reiservaring. Zie samen de wereld.
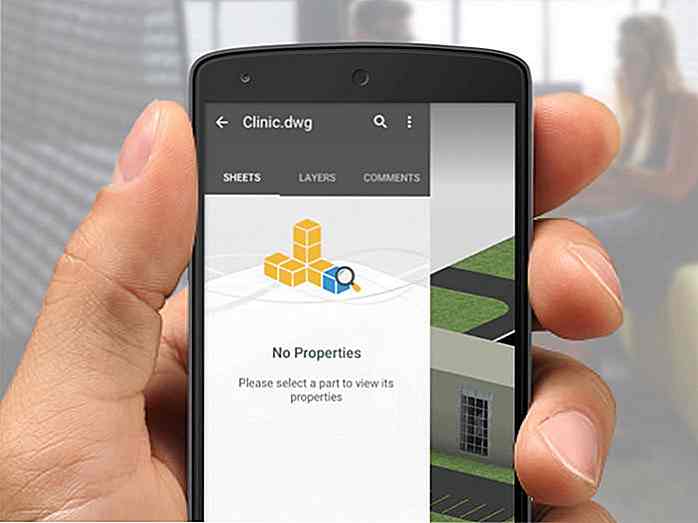
Reisapp - Deze is ambitieus. Het toont een raket en koffer voor een ongebruikelijke reiservaring. Zie samen de wereld. A360 - Het is duidelijk dat deze app gericht is op een aantal onroerend goed.
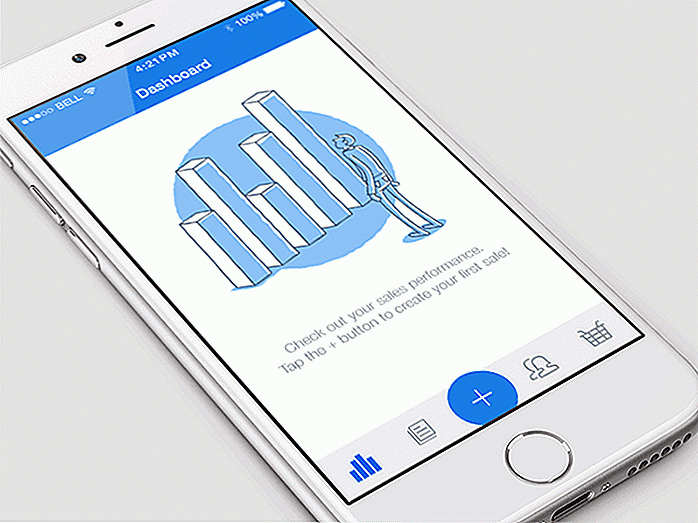
A360 - Het is duidelijk dat deze app gericht is op een aantal onroerend goed. Factuurapp - De tweekleurenillustraties hier vertellen alles, van snelle toegang tot uw gegevens, controle van uw verkoopprestaties en al uw klanten in de palm van uw hand.
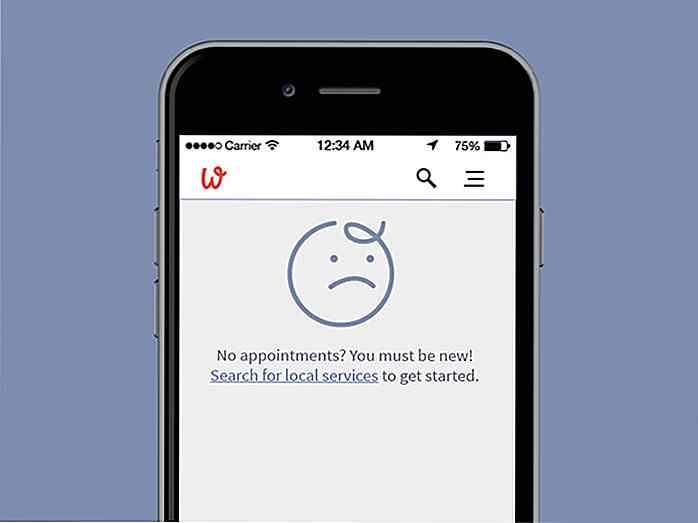
Factuurapp - De tweekleurenillustraties hier vertellen alles, van snelle toegang tot uw gegevens, controle van uw verkoopprestaties en al uw klanten in de palm van uw hand. Whittl - Maak dit grappige gezicht niet droevig, maak een afspraak. Het haar van droevig gezicht is rondgedraaid, vergelijkbaar met het merklogo - een slimme touch.
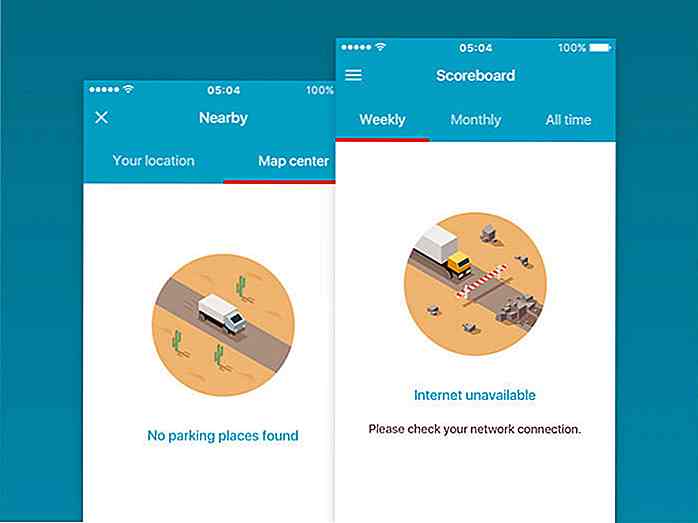
Whittl - Maak dit grappige gezicht niet droevig, maak een afspraak. Het haar van droevig gezicht is rondgedraaid, vergelijkbaar met het merklogo - een slimme touch. Sociale app voor vrachtwagenchauffeurs - De illustratie "Geen parkeerplekken gevonden" vraagt u om te blijven rijden terwijl een verlies in de internetverbinding een blokkade oplevert.
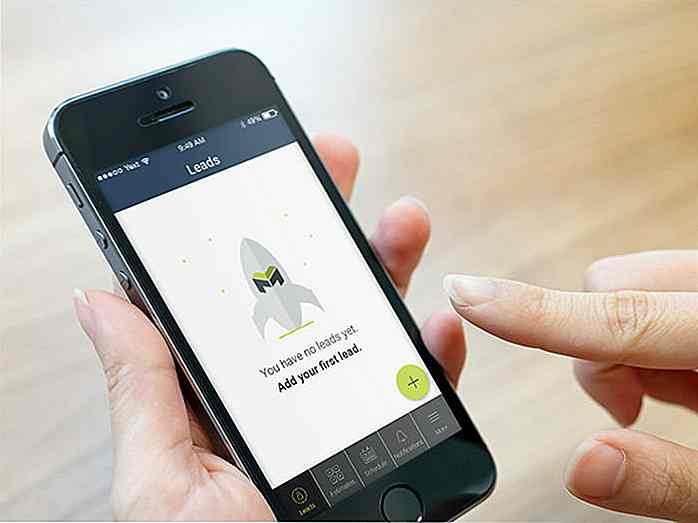
Sociale app voor vrachtwagenchauffeurs - De illustratie "Geen parkeerplekken gevonden" vraagt u om te blijven rijden terwijl een verlies in de internetverbinding een blokkade oplevert. Mijn leads - Het toevoegen van je eerste lead is als het lanceren van een raket in de ruimte.
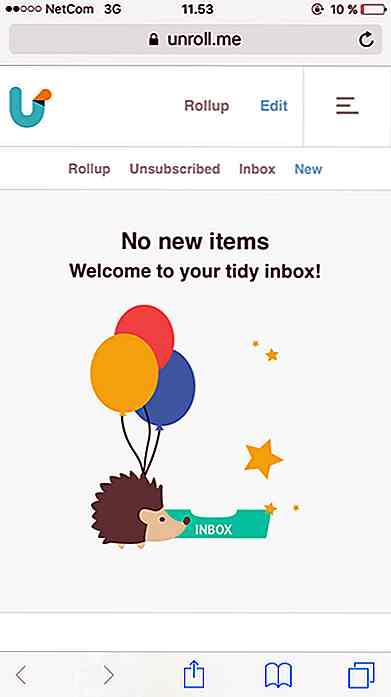
Mijn leads - Het toevoegen van je eerste lead is als het lanceren van een raket in de ruimte. Unroll.me - "Welkom bij uw opgeruimde inbox!"
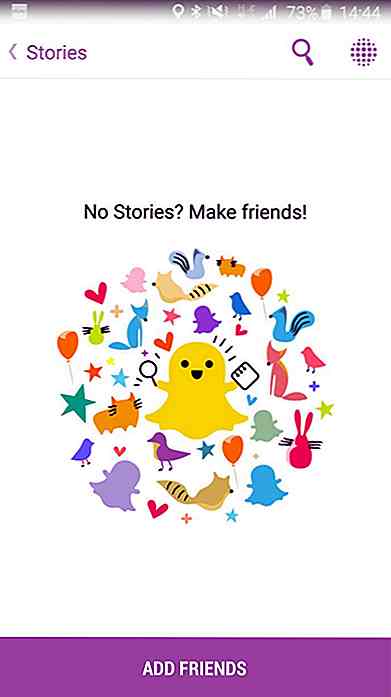
Unroll.me - "Welkom bij uw opgeruimde inbox!" Snapchat - Het is een feestje op een Snapchat-scherm. Je hebt vrienden nodig om geweldige verhalen te krijgen.
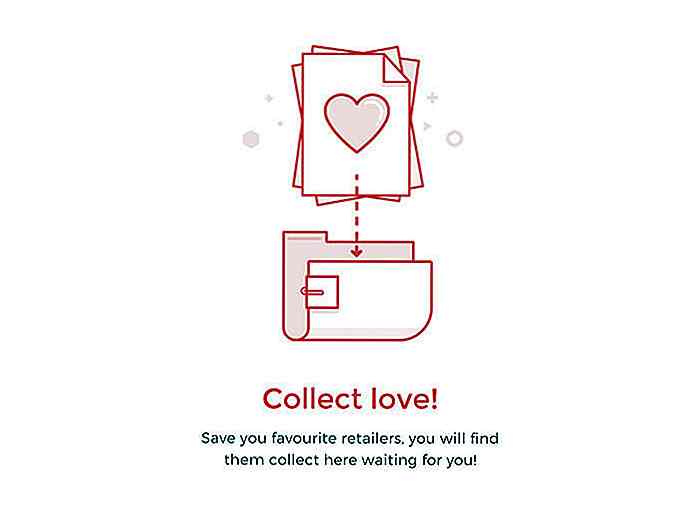
Snapchat - Het is een feestje op een Snapchat-scherm. Je hebt vrienden nodig om geweldige verhalen te krijgen. Workangel - Bewaar al je favoriete (vandaar de harten) retailers in deze map hier.
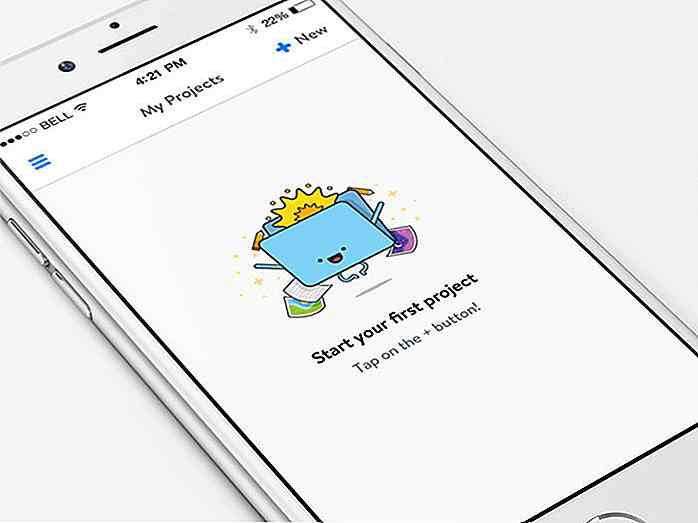
Workangel - Bewaar al je favoriete (vandaar de harten) retailers in deze map hier. Mijn projecten - De opgewonden map is enthousiast om te weten waar je eerste prototypeproject over gaat.
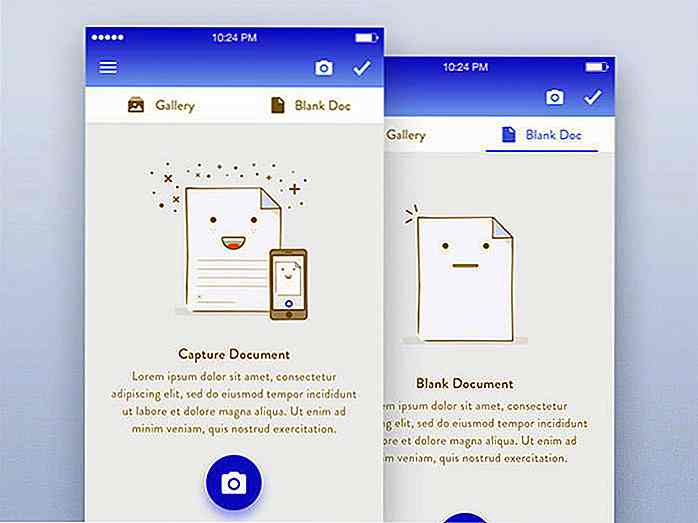
Mijn projecten - De opgewonden map is enthousiast om te weten waar je eerste prototypeproject over gaat. Handtekening-app - Dit maakt plezier bij een lege doc en een vastgelegde (glimlach voor de camera).
Handtekening-app - Dit maakt plezier bij een lege doc en een vastgelegde (glimlach voor de camera). Kickpush - schattige uitvoeringen van populaire films en iconische scènes. Veel gebruik van leeg statusontwerp door deze film-app.
Kickpush - schattige uitvoeringen van populaire films en iconische scènes. Veel gebruik van leeg statusontwerp door deze film-app.

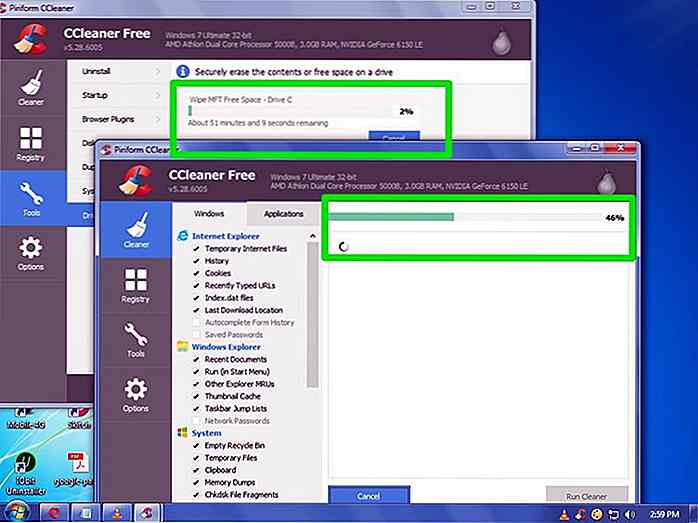
5 CCleaner Tips en hoe het efficiënt te gebruiken
CCleaner wordt beschouwd als een van de beste pc-reinigingshulpprogramma's die meerdere reinigingsgereedschappen in één interface biedt om ervoor te zorgen dat uw pc schoon en junkvrij is. Als je CCleaner wilt gebruiken maar niet weet hoe, dan kan ik je helpen er het maximale uit te halen.In dit bericht laat ik je enkele handige CCleaner-trucs zien die je helpen om het productief te gebruiken.

15 jQuery-plug-ins om slimme, sticky elementen te maken
Het is nu gebruikelijk om bepaalde elementen in een site op een positie vast te stellen wanneer u omhoog of omlaag scrolt op de site, bijvoorbeeld het navigatiemenu, de kop of de zijbalk. Dit zorgt ervoor dat het element direct beschikbaar is, ongeacht de positie van de gebruiker.Een plakkerig element genoemd, dit kan worden bereikt door alleen CSS te gebruiken, maar met deze methode is het effect niet betrouwbaar in meerdere browsers