nl.hideout-lastation.com
nl.hideout-lastation.com
HTML-statuswijzigingen in realtime met CSS tellen
Tellen is een alomtegenwoordige taak in webapplicaties. Hoeveel ongelezen e-mails heb je? Hoeveel taken worden niet aangevinkt in uw takenlijst? Hoeveel soorten donut zijn in het winkelwagentje ingepakt? Dit zijn allemaal cruciale vragen waarvoor gebruikers antwoorden verdienen.
Dit bericht laat u zien hoe u bi-vermelde elementen telt, die het grootste deel van de gebruikersbedieningen vormen, zoals selectievakjes en tekstinvoer, met behulp van CSS-tellers .
Je moet die staten eerst met CSS targeten, wat mogelijk is door middel van pseudo-klassen en HTML-attributen die ons in staat stellen om precies dat te doen. Ga je gang en experimenteer met het idee en verken de verschillende pseudo-klassen die de verandering in een staat van een element dynamisch kunnen aangeven.
We beginnen met de eenvoudigste selectievakjes.
1. Selectievakjes
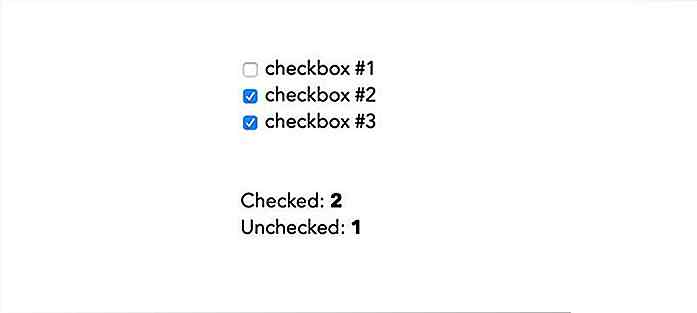
Checkboxes gaan in de status "checked" als ze zijn aangevinkt. De :checked pseudo-class geeft de gecontroleerde status aan .
selectievakje # 1
selectievakje # 2
selectievakje # 3
gecontroleerd:
Niet aangevinkt:
:: root {counter-reset: tickedBoxCount, unTickedBoxCount; } invoer [type = 'checkbox'] {counter-increment: unTickedBoxCount; } invoer [type = 'checkbox']: checked {counter-increment: tickedBoxCount; } #tickedBoxCount :: before {content: counter (tickedBoxCount); } #unTickedBoxCount :: before {content: counter (unTickedBoxCount); } Zoals ik al eerder zei, deze zaak is heel eenvoudig. We stellen twee tellers in op het root-element en verhogen elk voor elk selectievakje voor de twee bijbehorende statussen. De tellerwaarden worden vervolgens weergegeven op een aangewezen plaats met de eigenschap content .
Als u beter wilt weten hoe CSS-tellers werken, bekijkt u ons vorige bericht.
Hieronder ziet u het eindresultaat. Wanneer u de selectievakjes inschakelt en uitvinkt, worden de waarden van de tellers "Gecontroleerd" en "Niet gecontroleerd" in realtime gewijzigd .
 2. Tekstinvoer
2. Tekstinvoer We kunnen ook tellen hoeveel tekstinputs zijn ingevuld en hoeveel er door de gebruiker leeg zijn gelaten . Deze oplossing zal niet zo eenvoudig zijn als de vorige, omdat tekstinputs, in tegenstelling tot selectievakjes, geen pseudoklassen hebben om te markeren wanneer ze zijn gevuld.
We moeten dus een alternatieve route vinden. Er is een pseudo-klasse die aangeeft wanneer een element tijdelijke tekst heeft ; het heet :placeholder-shown .
Als we tijdelijke aanduidingen gebruiken in onze tekstinvoer, kunnen we weten wanneer het invoerveld leeg is. Dit gebeurt wanneer de gebruiker er nog niets in heeft getypt omdat de tijdelijke aanduiding zal verdwijnen wanneer dat gebeurt.
gevuld:
Leeg:
:: root {counter-reset: filledInputCount, emptyInputCount; } invoer [type = 'tekst'] {counter-increment: filledInputCount; } invoer [type = 'tekst']: placeholder-shown {counter-increment: emptyInputCount; } #filledInputCount :: before {content: counter (filledInputCount); } #emptyInputCount :: before {content: counter (emptyInputCount); } Het resultaat is vergelijkbaar met het vorige: de twee tellers worden automatisch opgehoogd en verlaagd als we tekst toevoegen aan of verwijderen uit de invoervelden.
 3. Details
3. Details Alternatieve toestanden van een element hoeven niet altijd alleen door pseudo-klassen te worden aangegeven. Er kunnen HTML-kenmerken zijn die die taak uitvoeren, zoals in het geval van de
De kind element . Wanneer de gebruiker daarop klikt, wordt andere inhoud van de
element moet altijd eerst komen bij de kinderen van
Zo, open HTML-kenmerk in het element . Dit attribuut kan worden getarget in CSS, u zingt zijn attribuutselector .
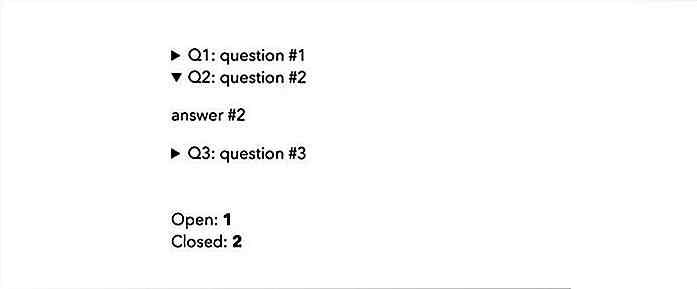
Q1: vraag # 1
Antwoord 1
Vraag 2: vraag # 2
antwoord # 2
Vraag 3: vraag # 3
antwoord # 3
Open:
Gesloten:
:: root {counter-reset: openDetailCount, closedDetailCount; } details {counter-increment: closedDetailCount; } details [open] {counter-increment: openDetailCount; } #closedDetailCount :: before {content: counter (closedDetailCount); } #openDetailCount :: before {content: counter (openDetailCount); } Het resultaat is wederom twee real-time CSS-tellers : Open en Closed.
 4. Keuzerondjes
4. Keuzerondjes Het tellen van keuzerondjes vereist een andere techniek. We kunnen zeker de :checked pseudo-class gebruiken die we voor checkboxes hebben gebruikt. Radioknoppen worden echter anders gebruikt dan selectievakjes .
Radioknoppen horen in groepen te staan . De gebruiker kan slechts één binnen een groep selecteren. Elke groep fungeert als een enkele eenheid. De twee statussen die een groep keuzerondjes kan hebben, is of een van de knoppen is geselecteerd of geen van deze is geselecteerd .
We moeten dus geen keuzerondjes tellen door afzonderlijke knoppen, maar door knopgroepen . Om dit te bereiken, maken we gebruik van de :nth-of-type selector . Ik zal het later uitleggen; laten we eerst de code zien.
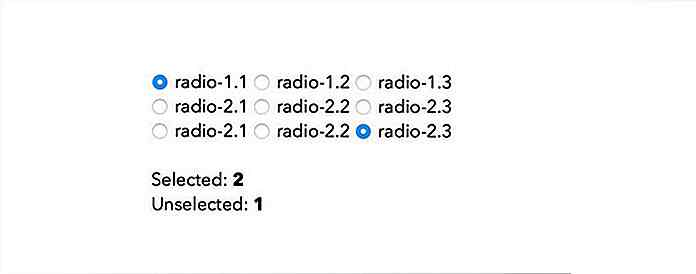
radio-1.1 radio-1.2 radio-1.3
radio-2.1 radio-2.2 radio-2.3
radio-2.1 radio-2.2 radio-2.3
Gekozen:
Niet-geselecteerd:
We moeten dezelfde naam toewijzen aan de keuzerondjes in dezelfde groep. Elke groep in de bovenstaande code heeft drie keuzerondjes binnen.
:: root {counter-reset: selectedRadioCount, unSelectedRadioCount; } invoer [type = 'radio']: n-de-type (3n) {counter-increment: unSelectedRadioCount; } invoer [type = 'radio']: nth-type (3n): aangevinkt {counter-increment: selectedRadioCount; } input [type = 'radio']: not (: nth-of-type (3n)): checked {counter-increment: unSelectedRadioCount -1 selectedRadioCount; } #selectedRadioCount :: before {content: counter (selectedRadioCount); } #unSelectedRadioCount :: before {content: counter (unSelectedRadioCount); } De eerste drie stijlregels in het bovenstaande fragment zijn dezelfde als die we hebben toegepast op selectievakjes, behalve dat we in plaats van elk keuzerondje richten op het laatste keuzerondje in elke groep, wat de derde is in ons geval ( :nth-of-type(3n) ). We tellen dus niet alle keuzerondjes, maar slechts één per groep .
Dit geeft ons echter geen correct realtime resultaat, omdat we nog geen regel hebben gegeven voor het tellen van de andere twee keuzerondjes in de groep . Als een van de twee is aangevinkt, moet deze worden geteld en het niet-gecontroleerde resultaat op hetzelfde moment verminderen.
Dit is waarom we een -1 waarde toevoegen na unSelectedRadioCount in de laatste stijlregel die de andere twee keuzerondjes in een groep target. Wanneer een van de twee is aangevinkt, vermindert -1 het niet-gecontroleerde resultaat .
 De plaatsing van graven
De plaatsing van graven U kunt alleen het juiste resultaat zien nadat het tellen is voltooid, dat wil zeggen nadat alle elementen die moeten worden geteld, zijn verwerkt. Dit is de reden waarom we het element moeten plaatsen waarin we de tellers alleen weergeven na de elementen die worden geteld in de HTML-broncode.
Mogelijk wilt u de tellers niet onder de elementen weergeven, maar ergens anders op de pagina. In dit geval moet u de tellers verplaatsen met behulp van CSS-eigenschappen zoals translate, margin of position .
Maar mijn suggestie zou zijn om het CSS-raster te gebruiken, zodat u de opmaak van uw pagina onafhankelijk van de volgorde van de elementen in de HTML-broncode kunt maken . U kunt bijvoorbeeld eenvoudig een raster maken dat de tellers boven of naast de invoervelden plaatst.

Hoe een winnend webvoorstel te schrijven
Webdesign is een vak waarbij je je creativiteit dag in dag uit moet uitputten. U maakt webinterfaces, maakt kleurenschema's, koppelt gezichten, en wat niet. Voor jou is dit iets dat je graag doet, en je hebt geluk als je bedenkt dat je de juiste weg gekozen hebt. Tot er iets in die bubbel terechtkomt

36 Hoge kwaliteit sjablonen en tutorials voor het ontwerpen van een zakelijke website
Het is een vast feit dat bedrijven uit de echte wereld erg hun best hebben gedaan om hun merk op internet te zetten, vanwege de populariteit van internet. Apple weet dat, Coca-Cola weet dat, zelfs lokale verse mart in de buurt van mijn huis weet daarvan.Voor gigantische bedrijven zoals Nike kunnen ze waarschijnlijk een klein deel van hun fonds investeren in het inhuren van een eersteklas webdesigner om een epische site te bouwen, maar voor kleine bedrijven zonder geld en ontwerpervaring zal het een cruciale uitdaging voor hen zijn om hun website bestond online met mooi ontwerp en functionalit