nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe een winnend webvoorstel te schrijven
Webdesign is een vak waarbij je je creativiteit dag in dag uit moet uitputten. U maakt webinterfaces, maakt kleurenschema's, koppelt gezichten, en wat niet. Voor jou is dit iets dat je graag doet, en je hebt geluk als je bedenkt dat je de juiste weg gekozen hebt. Tot er iets in die bubbel terechtkomt. Iets dat we bedrijfsontwikkeling noemen.
Webdesign is niet alleen een kunstvorm - het is ook een beroep dat aan het eind van de dag vereist zal zijn om je te voeden. Een van de dingen die u kunnen helpen bij het runnen van een goed webontwerpbedrijf, is weten hoe u een goed voorstel kunt schrijven . En daar spring ik in.
In het kader van dit artikel zal ik bespreken hoe u dat voorstel voor een webontwerp kunt maken dat u verafschuwt en het onderscheidt van de rest . Laten we een paar dingen bekijken die u nog moet onthouden.
Identificeer een probleem en bouw erop voort
Dit is het eerste en belangrijkste onderdeel van het schrijven van een webontwerpvoorstel dat u eerst een probleem moet hebben om een webontwerpoplossing aan te bieden .
In eerste instantie moet u een algemeen idee hebben waarom uw klant in de eerste plaats uw diensten zou willen verwerven. U moet midden in het probleem van de klant staan en, indien nodig, een probleem ontdekken dat hun aandacht zou trekken .
U moet echter voorzichtig zijn om niets bloot te stellen dat hun bedrijf in gevaar zou brengen door grote problemen openbaar te maken. Er zijn ook momenten waarop een klant weet dat iets niet klopt, maar moeite heeft om het te identificeren.
 Deze problemen kunnen het gevolg zijn van het feit dat hun bestaande ontwerp onaantrekkelijk is of niet zo gebruikersvriendelijk, een vereiste voor bestemmingspagina's voor specifieke acties, of een website voor alleen personeel voor HR-doeleinden enz. Dus in uw voorstel, zorg ervoor dat u ze vertelt wat er mis is of ontbreekt in hun online aanwezigheid met een goede hoeveelheid eerlijkheid.
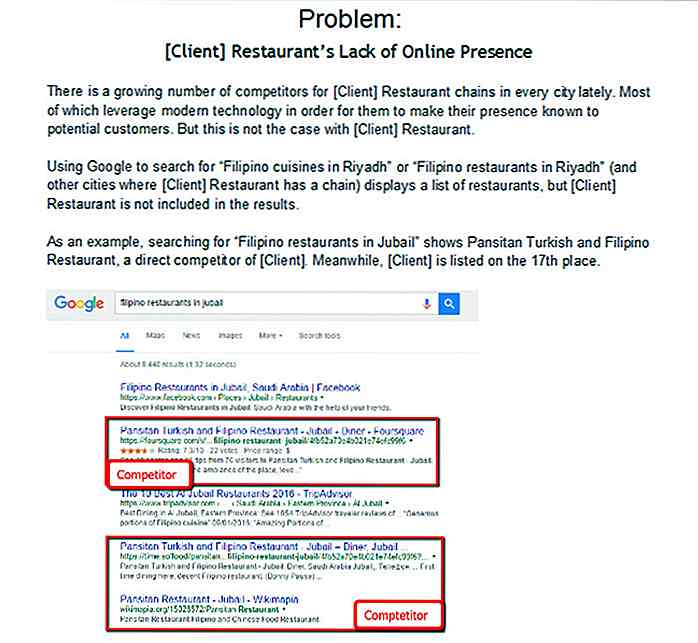
Deze problemen kunnen het gevolg zijn van het feit dat hun bestaande ontwerp onaantrekkelijk is of niet zo gebruikersvriendelijk, een vereiste voor bestemmingspagina's voor specifieke acties, of een website voor alleen personeel voor HR-doeleinden enz. Dus in uw voorstel, zorg ervoor dat u ze vertelt wat er mis is of ontbreekt in hun online aanwezigheid met een goede hoeveelheid eerlijkheid.Hier is een feitelijk voorstel (een deel ervan) dat ik naar een klant heb gestuurd (die anoniem wilde blijven). Merk op dat dit voorstel me hielp de deal in slechts drie dagen te sluiten.
 Pro-tip : definieer het probleem. Vermeld duidelijk wat je ziet ontbreekt met het bedrijf en ga niet in op vage beweringen als: "Nou, je hebt een herontwerp nodig. Laat me je website een gerenoveerde look geven", en schrijf het op een manier die je zakelijke klanten zullen begrijpen.
Pro-tip : definieer het probleem. Vermeld duidelijk wat je ziet ontbreekt met het bedrijf en ga niet in op vage beweringen als: "Nou, je hebt een herontwerp nodig. Laat me je website een gerenoveerde look geven", en schrijf het op een manier die je zakelijke klanten zullen begrijpen.Hoe zal uw oplossing hen helpen?
Nu uw klant weet dat ze een probleem hebben dat opgelost moet worden, biedt u ze iets aan dat ze moeilijk zouden vinden om te weigeren - een goede oplossing.
De pitch die je net eerder hebt gemaakt, is niet het einde van je voorstellen. U verdient geen geld als webdesigner door uw klanten te vertellen dat ze een probleem hebben. Je verdient door te laten zien dat je het kunt oplossen. Vertel hen meteen dat u kunt neigen naar wat ontbreekt in hun bedrijf, dat u aan hun behoeften kunt voldoen.
 Vanaf hier kunt u de details van het project benadrukken . Welke stappen neem je? Wat gaat u opnemen? Verandering? Of verwijderen? Hoe weet je dat deze elementen deze acties vereisen? Je zult die vragen moeten beantwoorden.
Vanaf hier kunt u de details van het project benadrukken . Welke stappen neem je? Wat gaat u opnemen? Verandering? Of verwijderen? Hoe weet je dat deze elementen deze acties vereisen? Je zult die vragen moeten beantwoorden.Je zegt gewoon niet: "Eh ... ik kan jouw bestemmingspagina hier veranderen." Nee. Je moet specifieker zijn.
U kunt in uw voorstel vermelden dat u de bestemmingspagina's optimaliseert via A / B-tests. Dat u een call-to-action-knop verwijdert omdat u ziet dat deze niet goed presteert. Omdat zakenmensen dol zijn op gegevens omdat het hen gemakkelijker maakt om beslissingen te nemen, kunt u een aantal statistieken toevoegen om uw punt in het voorstel te benadrukken .
Focus op de Return on Investment (ROI)
Nu dat je het voorstel moeilijk hebt gemaakt om te weigeren. Het is tijd om het bijna onmogelijk te maken om te weigeren. Als er iets is dat zakenmensen (of uw klanten) graag horen, is het RO-freaking-I.
Dit deel van het voorstel zal waarschijnlijk het moeilijkst te maken zijn, omdat u in feite een prijskaartje op uw werk legt. Maar nu u hebt vastgesteld wat uw klant nodig heeft en wat u kunt bieden, moet u hen nu vertellen hoeveel dit hen gaat kosten en hoeveel ze zullen verdienen met de wijzigingen die u zult implementeren .
 Ik stel voor dat u in dit deel eerst de kosten van het project identificeert . Naar mijn mening en ervaring willen klanten graag zien hoeveel iets anders kost. Ze zouden hun budgettaire verwachtingen en verwachte inkomsten willen afwegen voordat ze de trekker overhalen .
Ik stel voor dat u in dit deel eerst de kosten van het project identificeert . Naar mijn mening en ervaring willen klanten graag zien hoeveel iets anders kost. Ze zouden hun budgettaire verwachtingen en verwachte inkomsten willen afwegen voordat ze de trekker overhalen .Dus als je zegt dat je het redesign voor $ 2000 zult doen, zullen je klanten erover nadenken, en als dat geld dat je wordt betaald hen in staat stelt om hun doelen te bereiken of meer winst te behalen, dan zou het huren van je niet zo moeilijk zijn .
In het voorbeeld dat ik hierboven gaf over een restaurant in het Midden-Oosten, hebben we tijdens de discussie benadrukt dat er ongeveer 7 concurrenten in hun gebied zijn - iets wat ze al weten.
Wat ze echter niet wisten, is de hoeveelheid verkeer die deze concurrenten dagelijks krijgen en hoeveel mensen zoeken naar de zoekwoorden die betrekking hebben op hun bedrijf . Zodra we die nummers hebben gemarkeerd en de potentiële cijfers van hun would-be website hebben, hebben we ze al 100%. Het draait allemaal om hoeveel ze kunnen verdienen door een website te hebben!
Markeer hun concurrenten
Geloof het of niet, uw klanten houden van concurrentie. Dit komt omdat ze ze kunnen gebruiken als maatstaf voor hun strategieën. Dit idee is populair onder ondernemers en zakenmensen die u nodig hebt om hiervan te profiteren.
Wat je moet doen is hun concurrenten vermelden. Met wie concurreren ze rechtstreeks om verkeer? Zijn er ook indirecte concurrenten?
 Nadat je dit gedaan hebt, zul je een goed idee hebben hoe andere bedrijven in de markt hun ding ontwerpmatig doen. Van daaruit kunt u deze gegevens gebruiken om uw klanten ervan te overtuigen dat deze wijzigingen of toevoegingen noodzakelijk zijn omdat de andere bedrijven het doen en het echt goed doen.
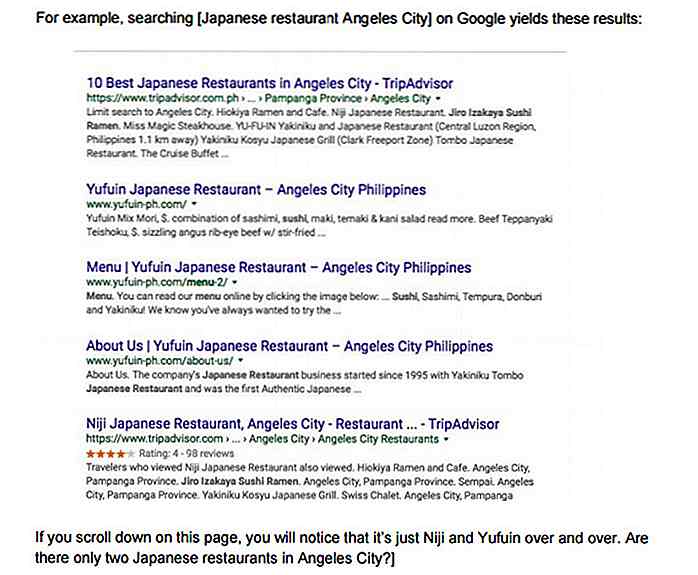
Nadat je dit gedaan hebt, zul je een goed idee hebben hoe andere bedrijven in de markt hun ding ontwerpmatig doen. Van daaruit kunt u deze gegevens gebruiken om uw klanten ervan te overtuigen dat deze wijzigingen of toevoegingen noodzakelijk zijn omdat de andere bedrijven het doen en het echt goed doen.Hier is nog een voorbeeld dat ik naar een lead stuurde die een terugkerende klant werd. Mijn klant heeft een Japans restaurant in de Filippijnen, specifiek in Angeles City, en de naam van zijn restaurant is nergens te vinden op Google.
 Dit was de laatste nagel (in positieve zin) waardoor hij een deal met mij sloot.
Dit was de laatste nagel (in positieve zin) waardoor hij een deal met mij sloot.Voeg een snel voorbeeld toe van hoe hun website eruit zal zien
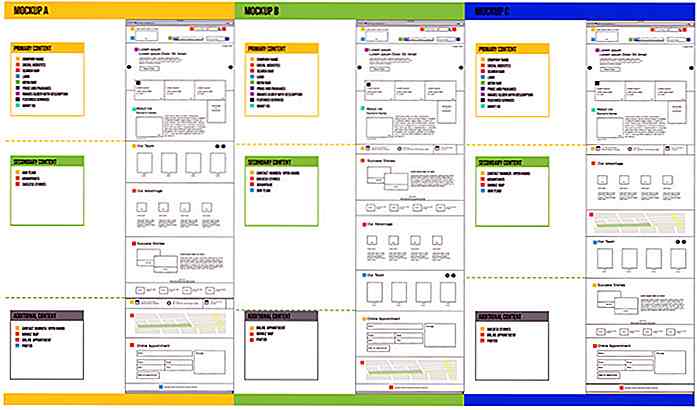
Dit is wat we meestal doen op nextvation.com . We sturen drie mockups onmiddellijk naar onze prospects. Dit helpt veel, omdat we ze in feite helpen alles te visualiseren nog voordat ze op ons reageren . En vaak doen ze dat en vragen om een vergadering.
 Ten slotte moet u laten zien wat u van plan bent om te doen . Nadat je het probleem hebt geïdentificeerd en in woorden beschrijft wat je van plan bent te doen om het genoemde probleem op te lossen, moet je op een visuele manier laten zien hoe je het zou willen doen.
Ten slotte moet u laten zien wat u van plan bent om te doen . Nadat je het probleem hebt geïdentificeerd en in woorden beschrijft wat je van plan bent te doen om het genoemde probleem op te lossen, moet je op een visuele manier laten zien hoe je het zou willen doen.Mockups zijn essentieel omdat uw prospects een idee kunnen krijgen van de wijzigingen die ze in de toekomst zullen zien . En hoewel niets in steen gebeiteld is, geeft u ze een idee van wat zij (helaas) zullen moeten goedkeuren en hoe hun uiteindelijke ontwerp eruit zou zien.
Dit is het deel waar je je klanten in de wolken brengt met je geweldige ontwerptalent. Zorg er dus voor dat je niet alleen de uiteindelijke uitvoer laat zien, maar beschrijf en bespreek waarom je hebt gekozen voor wat je hebt opgenomen en verwijderd in het ontwerp . Dit zal hen helpen begrijpen waarom je dergelijke beslissingen hebt genomen en dat ze niet alleen het resultaat zijn van buikgevoel of willekeur.
Ben je klaar om een overtuigend voorstel te schrijven?
Nu u het einde van dit artikel hebt bereikt, bekijkt u alles wat u tot nu toe hebt gedaan, omdat u waarschijnlijk een paar herzieningen van uw voorstel zult maken. Maar nu weet u wat u moet zeggen, wat u moet bespreken en wat u moet benadrukken bij het schrijven van uw volgende webontwerpvoorstel.

Online winkelen - 6 slimme tips om meer voor minder te krijgen
De feestdagen komen eraan en ieders portemonnee daalt met de dag. Het is moeilijk om niet gul te zijn tijdens het gifting seizoen. Hoe meer geliefden je hebt, hoe meer kans je hebt dat je ze rijkelijk zult besteden om je waardering te tonen voor een jaar van hun onvoorwaardelijke steun. Welnu, we zijn er om u te helpen meer te halen voor minder geld

50 prachtige kerk WordPress-thema's voor 2017
Leesbaarheid, minimalisme en goede gebruikerservaring zijn veelvoorkomende dingen die een premium WordPress-thema zou moeten hebben. Meestal wordt in het geval van kerkwebsites niet veel aandacht besteed aan de ontwerpaspecten. Een WordPress-thema uit de moderne kerk biedt echter plaats aan de nieuwste ontwerptrends en nuttige informatie voor zijn gebruikers