nl.hideout-lastation.com
nl.hideout-lastation.com
Vergelijk websites Laden snelheid (naast elkaar) met deze tool
Het is geen geheim dat de laadtijd van een website een grote factor is in bruikbaarheid. Dit is ook van invloed op de Google-ranglijst van uw site, dus uw paginasnelheid is absoluut de moeite waard om te optimaliseren.
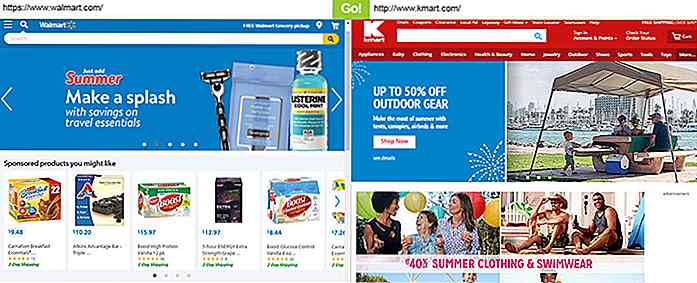
Als er een concurrent is die u probeert te overtreffen met één waarde, kunt u analyseren dat de paginasnelheid is. En met een hulpprogramma als Duoload kunt u de snelheid van twee pagina's tegelijk controleren, rechtstreeks vanuit uw browser.
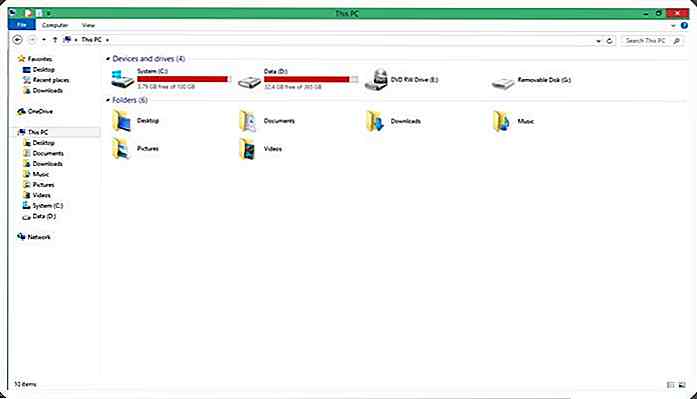
Dit is een van de weinige tools die ik heb gevonden, waar je de laadtijd van pagina's samen in één venster kunt bestuderen. U kunt kijken hoe ze worden weergegeven en welke pagina-elementen het eerst worden geladen op beide sites.
Het laden wordt geregeld met een enkele knop, dus u drukt er één keer op om beide websites tegelijkertijd te laden. Best netjes!
Ik zou graag een extra functie zien om een aangepaste proxy of IP in te stellen om vanuit verschillende landen te laden. Maar voor nu kunt u dit alleen laten werken als u verkeer via een VPN leidt .
Toch is Duoload behoorlijk waardevol omdat het je ook laat bladeren door de websites om het verschil in paginasnelheden te zien. Op deze manier kunt u de algehele gebruikerservaring tussen twee verschillende sites meten en uw site vergelijken met andere concurrenten.
 Dit is een super eenvoudige web-app, maar er is voldoende ruimte voor maatwerk .
Dit is een super eenvoudige web-app, maar er is voldoende ruimte voor maatwerk .Je kunt alle broncode gratis vinden op GitHub om een kopie te downloaden en deze zelf te hosten. Hiermee kunt u de app bewerken om wijzigingen in het JavaScript op te nemen voor het bijhouden van laadtijden, grote HTTP-items en zelfs om een derde websiteelruit aan de mix toe te voegen.
Als je suggesties hebt voor extra functies of als je wat liefde wilt delen, kun je altijd een link plaatsen naar de maker Lea Verou op haar Twitter @LeaVerou.

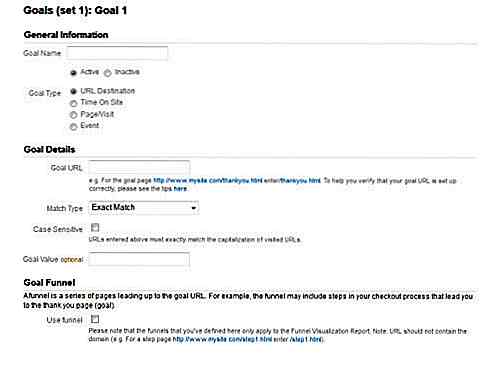
Een gids voor: doelen en trechters in Google Analytics
Als u een webmaster bent, zou u ook een grote interesse moeten hebben in statistieken van de trackingsite. Waarschijnlijk heeft u Google Analytics al een tijdje gehoord of zelfs gebruikt. Het heeft echt een serieuze awesomeness voor webmasters, en voor de meeste gebruikers zijn de algemene trackinggegevens voldoende om goede conclusies te trekken

Kleine bedrijven: waarom zou u zich moeten concentreren op uw visuele inhoud
Je hebt hard gewerkt en langgerekte blogposts en -artikelen samen met een paar afbeeldingen gemaakt, maar tot je ontzetting krijg je nog steeds niet genoeg verkeer of betrokkenheid op je blog. In dit tijdperk van allerlei big data worden mensen vaak bestookt met veel informatie die ze niet nodig hebben of niet weten hoe ze moeten consumeren