nl.hideout-lastation.com
nl.hideout-lastation.com
10 nuttige Firefox-ontwikkelaarstools die u moet kennen
Firefox wordt "ontwikkelaarsbrowser" en heeft veel geweldige hulpmiddelen om ons werk gemakkelijker te maken. U vindt meer informatie over de gereedschapscollectie op de Firefox Developer Tools-webpagina en kunt ook hun Developer Edition-browser proberen, die meer functies en tools heeft die worden getest.
Voor dit bericht heb ik 10 handige hulpmiddelen vermeld die u misschien leuk vindt uit de verzameling verzameling ontwikkelaars. Ik heb ook laten zien wat deze tools kunnen doen met GIF's en hoe ze toegankelijk zijn voor snelle naslag.
1. Bekijk horizontale en verticale linialen
Firefox heeft een liniaal waarmee zowel horizontale als verticale linialen met pixeleenheden op de pagina worden weergegeven. De tool is handig voor het rangschikken van uw elementen over de pagina.
 Om toegang te krijgen tot linialen via het menu, ga je naar: ☰> Ontwikkelaar > Developer-werkbalk (sneltoets: Shift + F2). Zodra de werkbalk onder aan de pagina verschijnt, voert u
Om toegang te krijgen tot linialen via het menu, ga je naar: ☰> Ontwikkelaar > Developer-werkbalk (sneltoets: Shift + F2). Zodra de werkbalk onder aan de pagina verschijnt, voert u rulers en drukt u op Enter .Om dit in het venster met ontwikkelaarstools weer te geven, gaat u naar "Toolbox-opties". Vink in de sectie "Beschikbare werksetknoppen" het selectievakje " Linialen wijzigen voor de pagina " aan.
2. Maak screenshots met CSS-selectors
Hoewel u met de Firefox-werkbalk schermafbeeldingen van de volledige pagina of zichtbare gedeelten kunt maken, is de CSS-selectormethode naar mijn mening handiger voor het vastleggen van schermafbeeldingen van afzonderlijke elementen en voor elementen die alleen zichtbaar zijn in muisaanwijzer (zoals menu's).
 Als u schermafbeeldingen wilt maken via het menu, gaat u naar ☰> Ontwikkelaar > Werkbalk voor ontwikkelaars (shortcutShift + F2). Zodra de werkbalk onder aan de pagina verschijnt, typt u
Als u schermafbeeldingen wilt maken via het menu, gaat u naar ☰> Ontwikkelaar > Werkbalk voor ontwikkelaars (shortcutShift + F2). Zodra de werkbalk onder aan de pagina verschijnt, typt u screenshot --selector any_unique_css_selector en drukt u op Enter .Om dit in het venster met ontwikkelaarstools weer te geven: klik op "Toolbox-opties" en onder "Beschikbare Toolbox-knoppen", vink het selectievakje " Take a fullpage screenshot" aan .
3. Kies kleuren van webpagina's
Firefox heeft een ingebouwde tool voor het kiezen van kleuren met de naam "Eyedropper". Ga naar ☰> Ontwikkelaar > Pipet om de tool "Pipet" te openen via het menu .
 Om dit in het venster met ontwikkelaarstools weer te geven: klik op "Toolbox-opties" en onder "Beschikbare Toolbox-knoppen", vink het selectievakje " Pak een kleur uit de pagina " in.
Om dit in het venster met ontwikkelaarstools weer te geven: klik op "Toolbox-opties" en onder "Beschikbare Toolbox-knoppen", vink het selectievakje " Pak een kleur uit de pagina " in.4. Bekijk de pagina-indeling in 3D
Webpagina's in 3D bekijken helpt bij lay-outproblemen. Je zult de verschillende gelaagde elementen veel duidelijker kunnen zien in 3D-weergave. Om de webpagina in 3D te bekijken, klikt u op de knop "3D-weergave".
 Om dit in het venster met ontwikkelaarstools weer te geven, klik je op "Toolbox-opties" en onder "Beschikbare Toolbox-knoppen" vink je het selectievakje " 3D-weergave " aan.
Om dit in het venster met ontwikkelaarstools weer te geven, klik je op "Toolbox-opties" en onder "Beschikbare Toolbox-knoppen" vink je het selectievakje " 3D-weergave " aan.5. Bekijk de browser-stijl
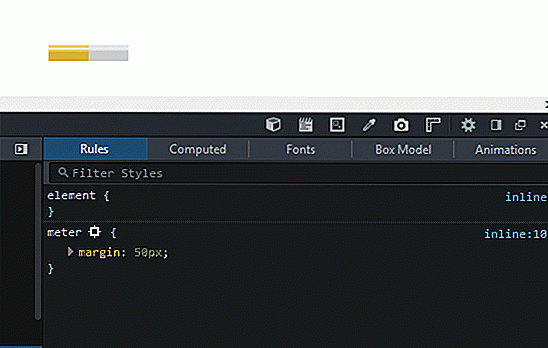
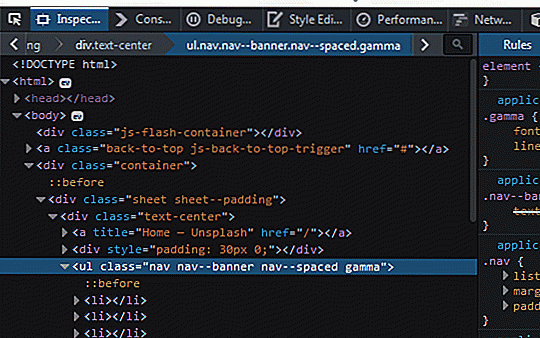
Browserstijlen bestaan uit twee typen: de standaardstijl die een browser toewijst voor elk element en de browserspecifieke stijlen (degenen met het voorvoegsel van de browser). Door een kijkje te nemen in de browserstijlen, kunt u eventuele negatievraagstukken in uw stylesheet diagnosticeren en ook kennis maken met bestaande browserspecifieke stijlen.
 Om toegang te krijgen tot "Browser-stijlen" via het menu, ga naar ☰> Ontwikkelaar > Inspector . Klik vervolgens op het tabblad "Berekend" in het rechterdeel en vink het selectievakje "Browserstijlen" aan.
Om toegang te krijgen tot "Browser-stijlen" via het menu, ga naar ☰> Ontwikkelaar > Inspector . Klik vervolgens op het tabblad "Berekend" in het rechterdeel en vink het selectievakje "Browserstijlen" aan.U kunt ook het tabblad " Inspecteur " openen via de sneltoets Ctrl + Shift + C en vervolgens "Browser-stijlen" openen.
6. Schakel JavaScript uit voor de huidige sessie
Voor best practices en schermlezercompatibiliteit is het altijd aangeraden om elke website zodanig te coderen dat de functionaliteit niet wordt gehinderd in een omgeving met javascript-disabled. Als u wilt testen op dergelijke omgevingen, kunt u JavaScript uitschakelen voor de sessie waarin u werkt .
 Om JavaScript voor de huidige sessie uit te schakelen, klikt u op "Toolbox-opties" en onder "Geavanceerde instellingen" vink het selectievakje " Schakel JavaScript uit " in.
Om JavaScript voor de huidige sessie uit te schakelen, klikt u op "Toolbox-opties" en onder "Geavanceerde instellingen" vink het selectievakje " Schakel JavaScript uit " in.7. Verberg CSS-stijl van de pagina
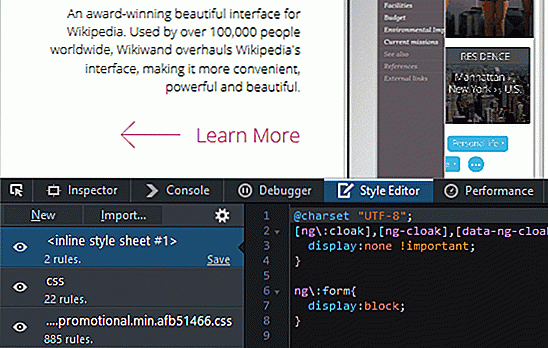
Net als JavaScript is het vanwege toegankelijkheidsproblemen het beste om websites zodanig te ontwerpen dat de pagina's nog steeds leesbaar moeten zijn, zelfs zonder stijlen . Om te zien hoe de pagina eruitziet zonder stijl, kunt u ze uitschakelen in de ontwikkelaarstools.
 Als u CSS-stijl (inline, intern of extern) die op een webpagina wordt toegepast, wilt verwijderen, klikt u op het oogsymbool van de weergegeven stylesheets op het tabblad "Style Editor". Klik er nogmaals op om terug te keren naar de oorspronkelijke weergave.
Als u CSS-stijl (inline, intern of extern) die op een webpagina wordt toegepast, wilt verwijderen, klikt u op het oogsymbool van de weergegeven stylesheets op het tabblad "Style Editor". Klik er nogmaals op om terug te keren naar de oorspronkelijke weergave.Om toegang te krijgen tot "Stijleditor" via het menu, gaat u naar ☰> Ontwikkelaar > Stijleditor (snelkoppeling: Shift + F7.
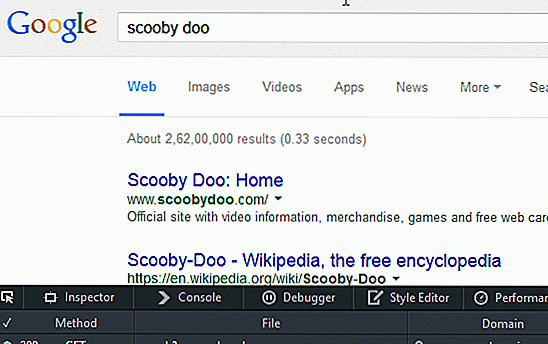
8. Bekijk een voorbeeld van het HTML-inhoudsantwoord op een verzoek
Firefox-ontwikkelaarstools heeft een optie om een voorbeeld van de reacties van het HTML-inhoudstype te bekijken . Hiermee kan de ontwikkelaar een voorbeeld van 302-omleidingen bekijken en controleren of er gevoelige informatie is weergegeven in de reactie.
Om toegang te krijgen tot "Voorbeeld" via het menu gaat u naar ☰> Ontwikkelaar > Netwerk (sneltoets: Ctrl + Shift + Q. Open vervolgens de gewenste webpagina of herlaad de huidige pagina, klik op het gewenste verzoek (met HTML-antwoord) in de lijst met verzoeken en klik op het tabblad " Voorbeeld " in het rechtergedeelte.
 9. Bekijk een voorbeeld van een webpagina op verschillende schermformaten
9. Bekijk een voorbeeld van een webpagina op verschillende schermformaten Om een webpagina te testen op zijn reactievermogen, gebruikt u de "Responsive Design View", die toegankelijk is via ☰> Ontwikkelaar > Responsive Design View of met de snelkoppeling: Ctrl + Shift + M.
Om de knop "Reactieve ontwerpmodus" weer te geven, klikt u op "Toolbox-opties" en schakelt u onder het gedeelte "Beschikbare werksetknoppen" het selectievakje "Responsieve ontwerpmodus" in.
 10. Voer JavaScript op pagina's uit
10. Voer JavaScript op pagina's uit Voor snelle JavaScript-uitvoeringen op elke webpagina gebruikt u gewoon de tool "Scratchpad" van Firefox. Om toegang te krijgen tot "Scratchpad" via het menu gaat u naar; ☰> Ontwikkelaar > Kladblok of gebruik de sneltoets Shift + F4.
 Om de toolknop "Scratchpad" in het developer-toolvenster te laten verschijnen voor snel gebruik: klik op " Toolbox-opties " en schakel onder de " Beschikbare Toolbox-knoppen " het selectievakje "Scratchpad" in.
Om de toolknop "Scratchpad" in het developer-toolvenster te laten verschijnen voor snel gebruik: klik op " Toolbox-opties " en schakel onder de " Beschikbare Toolbox-knoppen " het selectievakje "Scratchpad" in.

Waar deze bedrijven hun namen vandaan hebben - Deel 1
Er is een scala aan producten en diensten die we dagelijks gebruiken, waarvan we veel meteen herkennen aan hun logo of zelfs de slogan. De meesten van ons weten echter niet de echte betekenis of de oorsprong van deze namen. Hoewel het misschien niet bovenaan uw lijst met 'dingen om te weten' staat, maar het doet geen pijn om de achtergrond te kennen van de dingen waar we zo vaak mee omgaan

The New Gmail - Material Design en 8 nieuwe functies
Gmail heeft onlangs een belangrijke update ontvangen, waarmee de prachtige interface voor materiaalontwerp wordt toegevoegd aan onze favoriete e-mailprovider. Dat is niet alles, het introduceert veel gevraagde functies om de inbox-achtige opties te helpen om slimme antwoorden te sturen, e-mails snoozen en gebeurtenissen, notities en meer rechtstreeks in Gmail te openen