 nl.hideout-lastation.com
nl.hideout-lastation.com
Klik om kleurenschema te vinden met ColourCode
Om het juiste kleurenschema te krijgen, kunnen ontwerpers veel handmatige inspanningen (en subjectieve meningen) vereisen. Goed nieuws is dat er hulpmiddelen zijn die je kunnen helpen om je leven gemakkelijker te maken. We hebben eerder Adobe Kuler voor iOS besproken en een handige tool met de naam 0to255 waarmee u eenvoudig HEX-codes voor kleurschakeringen kunt verkrijgen. Deze keer kijken we in plaats daarvan naar ColourCode.
ColourCode is een webgebaseerd hulpmiddel om kleurenschema's gemakkelijk te vinden. Met ColourCode kunt u kleuren kiezen op basis van HSL- waarden (Hue, Saturation, Lightness) . Het heeft een aantal modi waarmee u met slechts een paar klikken complementaire kleuren kunt selecteren en u kunt de kleurstalen ook in een paar indelingen downloaden.
ColourCode gebruiken
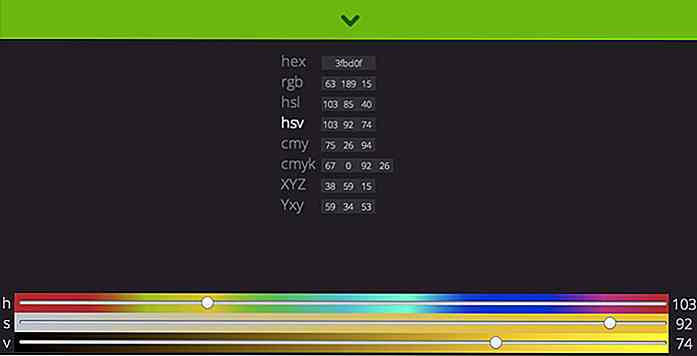
Als je eenmaal op de pagina bent, beweeg je je muis ergens op de pagina om een kleur te krijgen, en de bijbehorende kleurcode. De kleuren blijven veranderen wanneer u uw cursor verplaatst . Als je de kleur die je ziet leuk vindt, klik erop om je keuze vast te leggen. Het is zo makkelijk.
Als u nog een kleur wilt toevoegen, klikt u op de plus aan de rechterkant en herhaalt u de zweeftekst en het klikken om een andere kleur te vergrendelen. Klik op het prullenbakpictogram in het midden om een kleurkeuze te verwijderen.

Dit is hoe je kleurstalen kiest in de gratis build- modus. Er zijn een paar andere modi om uit kleurstalen te kiezen.
Aanvulling

Analogic

monochroom

Bovenop deze 4 modi zijn er nog 5 die u op de site kunt verkennen.
Handmatig aanpassen
Onderaan elke kleur staat een pijltje omlaag. Als u hierop klikt, ziet u de details voor de kleur en andere opties, zoals de mogelijkheid om de kleurmodus handmatig te wijzigen (door erop te klikken) tussen formaten zoals HEX, RGB, HSL, CMY, CMYK, XYZ of YXY . Als alternatief kunt u de schuifregelaars voor kleuren ook gebruiken om wijzigingen aan te brengen.

De kleur verkrijgen
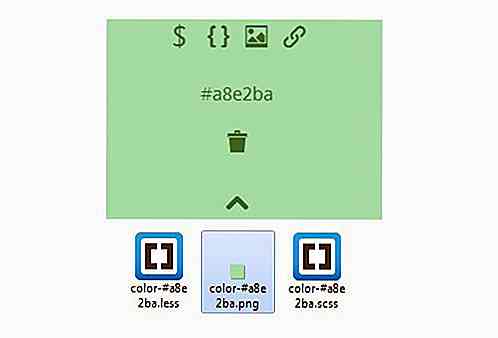
Wanneer u de kleur hebt bepaald die u wilt gebruiken, kunt u deze in SCSS-, MINDER- of PNG- indeling vastleggen . Helaas biedt ColourCode u geen ingebouwde codebewerker om de bron te kopiëren en te plakken. Je moet het eerst downloaden en vervolgens openen met je bureaubladeditor.

Toch is de bron slechts een kleurafgever met één regel. Het volgende is een broncode in SCSS-bestand:
$ color: # a8e2ba;
En deze is MINDER:
@color: # a8e2ba;

30 beste gratis tools en plug-ins voor het maken van schermafbeeldingen
Het valt niet te ontkennen dat schermafbeeldingen de beste manier zijn om de activiteit van uw computer vast te leggen of een gids te maken, hetzij om voor uzelf te houden of om met anderen te delen. Wat de meeste gebruikers echter dwarszit, is welk hulpmiddel moet worden gebruikt om snel en kwalitatief goede screenshots te maken

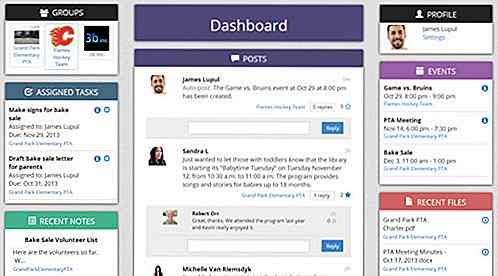
Beheer uw groepswerk online met Groupiful
Hoewel er vaak wordt gezegd dat als je iets goed gedaan wilt hebben, je het zelf moet doen, er zijn veel voordelen te behalen in het samenwerken met anderen. Soms kan het coördineren en organiseren van groepswerk echter een beetje gedoe zijn . Het coördineren van groepswerk, taken, bestanden en evenementen op verschillende platforms en diensten kan hoofdpijn veroorzaken.


![35 keer eerlijkheid redde de dag niet [PICS]](http://hideout-lastation.com/img/tech-design-tips/817/35-times-honesty-didn-t-save-day.jpeg)
