nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe browsercompatibiliteit te controleren via commandolijnen
Het bouwen van een website omvat traditioneel een verscheidenheid aan technologieën die in alle grote browsers kunnen werken, sommige gedeeltelijk of helemaal niet. Webontwikkelaars zouden tegenwoordig altijd naar CanIUse verwijzen om te controleren of een bepaalde functie wordt ondersteund in een browser of in een van de vele versies.
CanIUse houdt de browseraanvaarding bij van standaard HTML, CSS en SVG samen met hun referenties, de specificatiestatus van W3C en links naar de problemen en fouten die in elke browser aanwezig zijn (indien beschikbaar). We kunnen hieronder bijvoorbeeld zien dat Edge, Firefox en Opera Mini CSS Reflection niet ondersteunen, en in browsers waarin het wordt ondersteund, is het prefix van de leverancier vereist.
CanIUse is de de facto tool die registreert hoe ver de standaard compatibiliteit van webspecificaties in desktop- en mobiele browsers is.
Naast de browserversie via caniuse.com is CanIUse nu ook beschikbaar als een CLI (Command Line Interface). We kunnen ook de CanIUse-resultaten ophalen via Terminal of Command Prompt. Als u vaak op Terminal zou struikelen, zou de CLI uw workflow effectief stroomlijnen.
De vereisten
Als u de CanIUse-opdrachtregel wilt implementeren, moet u eerst NodeJS en NPM geïnstalleerd hebben.
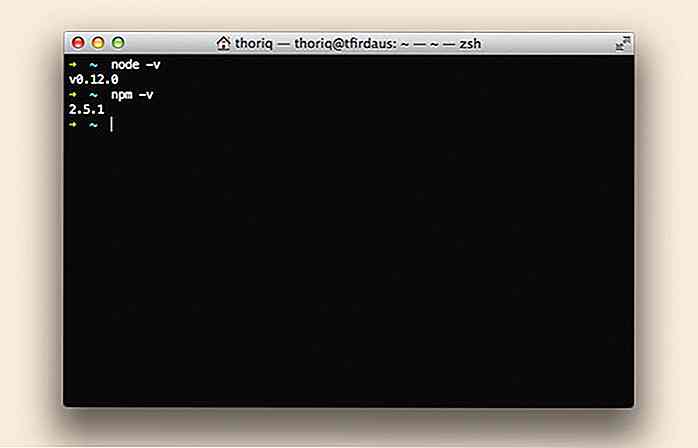
Als npm -v of node -v wordt het versienummer geretourneerd (zoals hieronder weergegeven) bent u klaar om de CLI te implementeren. Anders, als de fout 'opdracht niet gevonden' wordt geretourneerd, download hier het NodeJS-installatieprogramma. Het installatieprogramma is beschikbaar voor Windows, OS X en Linux; selecteer het besturingssysteem dat u gebruikt.
 De CLI
De CLI Het installeren van de CanIUse CLI is slechts een regel verwijderd. Open Terminal of Opdrachtprompt en voer de volgende opdracht uit.
npm install -g caniuse-cmd
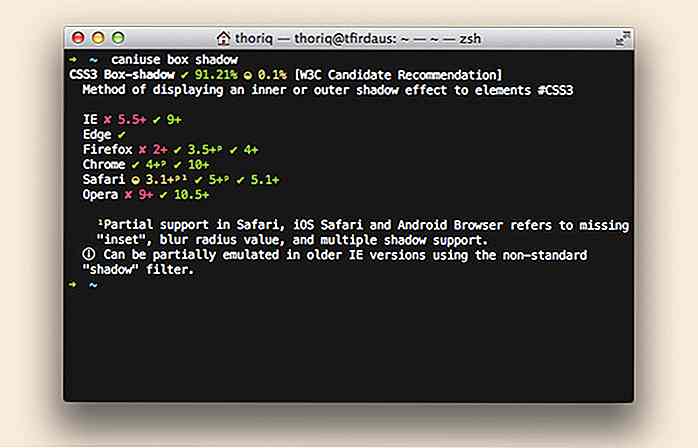
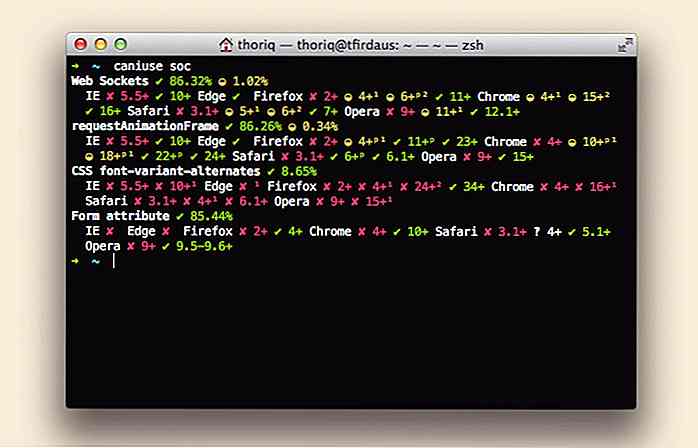
Met deze opdracht wordt CLI overal geïnstalleerd, waardoor het overal op de locatie in het besturingssysteem toegankelijk is. Na de installatie zou de commandolijn caniuse moeten zijn. Er is geen regel over hoe te "zoeken" via CLI. Zoek gewoon op natuurlijke wijze zoals u zou doen in de webversie, bijvoorbeeld het uitvoeren van "caniuse vakschaduw" retourneert de CSS3 Box-shadow-specificatie.
 Merk op dat we niet aan de ruimte hoeven te ontsnappen voor de keywordquery, wat we traditioneel zouden moeten doen.
Merk op dat we niet aan de ruimte hoeven te ontsnappen voor de keywordquery, wat we traditioneel zouden moeten doen.Kortom, de CLI-resultaten komen overeen met de webversie. Zelfs als een zoekopdracht wordt uitgevoerd met een onvolledig zoekwoord, bijvoorbeeld soc of sock, zal de zoekopdracht resulteren met Web Socket aan de bovenkant, gevolgd door relevante vermeldingen.
 CanIUse is een perfecte aanvulling op andere op commandoregel gebaseerde tools zoals Gulp, Grunt en is een allround handige tool die je workflow uiteindelijk kan verbeteren. U hoeft nu uw Terminal nooit te verlaten om te controleren op browsercompatibiliteit voor HTML, CSS en SVG.
CanIUse is een perfecte aanvulling op andere op commandoregel gebaseerde tools zoals Gulp, Grunt en is een allround handige tool die je workflow uiteindelijk kan verbeteren. U hoeft nu uw Terminal nooit te verlaten om te controleren op browsercompatibiliteit voor HTML, CSS en SVG.

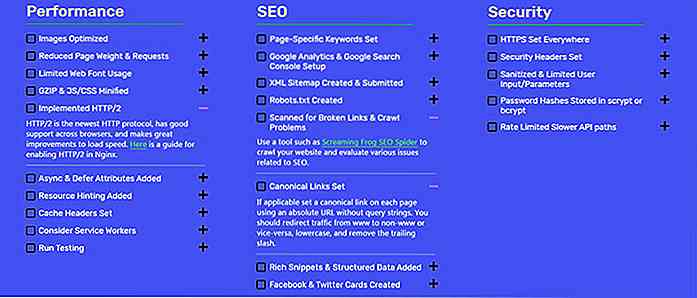
Gebruik deze startchecklist voor elke nieuwe site die u bouwt
Het ontwerpen en coderen van een website kost veel aandacht. Het is echter een heel ander karwei om de site online te krijgen en volledig te optimaliseren .Met deze Web Launch Checklist kunt u ingaan op de belangrijkste punten van een nieuwe website om ervoor te zorgen dat u alles bestrijkt. Dit omvat basistips voor prestaties, zoals laadtijd, maar ook belangrijke taken zoals SEO, inhoud, beveiliging en toegankelijkheid

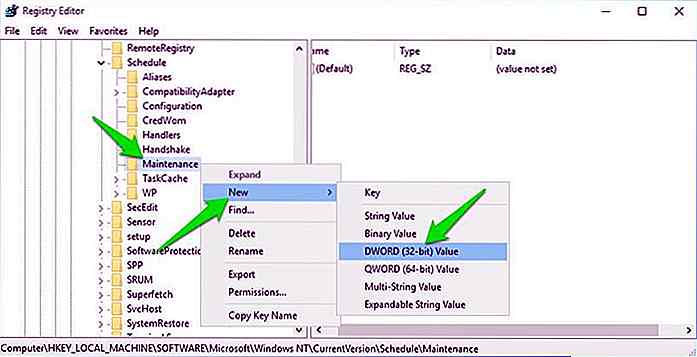
Hoe Windows 10 automatisch onderhoud uit te schakelen
Een van de meest voorkomende Windows-problemen is dat uw pc traag wordt nadat u hem een tijdje inactief heeft gelaten . Als dat het geval is, dan is hoogstwaarschijnlijk Automatic Maintenance de schuldige.Als een systeem ongeveer 5 minuten inactief blijft en dit op dagelijkse basis doet, dan voert Windows de onderhoudstool automatisch op de achtergrond uit. He