nl.hideout-lastation.com
nl.hideout-lastation.com
A Look intoom: Github's nieuwe code-editor
Github, een populaire git-repository met een massa open source-projecten, heeft onlangs een nieuwe code-editor genaamd Atom aangekondigd, die het "code-editor slagveld" deed schudden. De officiële aankondiging vermeldde dat Atom begon als een experiment - waarschijnlijk 6 jaar geleden volgens deze tweet door een van de oprichters van Github - die vervolgens deel ging uitmaken van de interne hulpmiddelen in Github; in feite wordt Atom gebouwd met Atom zelf.
Atom zou extreem hackbaar en uitbreidbaar zijn, maar zou nog steeds gebruikersvriendelijk kunnen zijn voor beginnende gebruikers. Ten tijde van het schrijven bevindt Atom zich nog in de bètafase en is het beschikbaar als alleen-uitnodiging-app. Het is ook momenteel alleen beschikbaar voor OS X- platform - hoewel de Windows- en Linux-versie naar verluidt aan de gang is . Ik heb het in handen en ik wil je graag door deze app heen helpen om te zien wat dat te bieden heeft.
Laten we het bekijken.
Overzicht
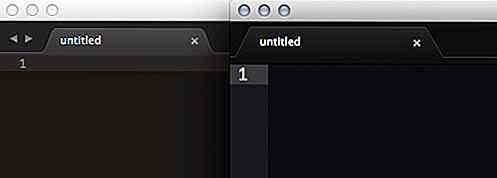
Als je een die-hard Sublime Text-gebruiker bent, is de UI het eerste dat wenkbrauwen kan opvouwen wanneer Atom wordt gelanceerd. Bekijk de volgende schermafbeelding van dichterbij: kun je zien welke Sublime-tekst is en wat is Atom?

Antwoord : Links is Sublieme tekst en rechts is Atoom.
Afgezien van het uiterlijk heeft Atom ook de symbolische functies van een aantal Sublime Text's geleend waarmee u bekend bent, bijvoorbeeld: Command + T stelt u in staat om tussen bestanden te schakelen en Command + Shift + P om het opdrachtpalet te starten.

U kunt ook een zogenaamd automatisch koppelingsquotum en haakjes gebruiken om het codeblok te selecteren en tegelijkertijd meerdere regels tegelijk te selecteren, net als in Sublime Text.
Maar ik ontdekte dat Atom nog niet in staat is de tag automatisch in te sluiten. Sublime Text is behoorlijk slim, het kan bijpassende tags vinden om te sluiten, gewoon door te typen . Another feature that also I caught absent from Atom is Wrap Selection, where you can press Control + W and define the tag to wrap selected area, or Control + Shift + W to automatically wrap it with a p tag.
Taalondersteuning en syntaxis Markeren
Code-editor is gemaakt om ontwikkelaars te helpen codes op de juiste manier te schrijven met behulp van de juiste codering van codesignalen. Zonder deze mogelijkheid is een code-editor niets meer dan alleen een teksteditor, wat vrij zinloos is.
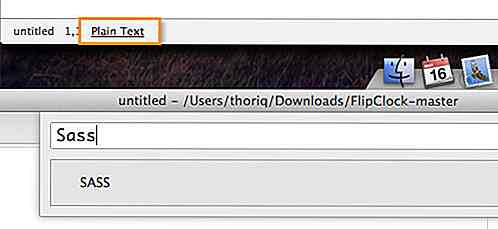
Atom ondersteunt veel prominente programmeer- en webtalen, waaronder Sass en LESS. In Sublime Text zouden we pakketten van derden moeten installeren voordat deze deze twee aankan.
Om alle in de lijst te bekijken, klikt u op de taalindicator van uw huidige document in de statusbalk, zoals hieronder weergegeven.

Atoompakketten
Atom is uitbreidbaar met pakketten. Elke week groeit het aantal snel; het heeft meer dan 500 pakketten op het moment van dit schrijven. Hieronder vind je mijn top 5-pakketten om te krijgen:
- Color Picker - een kleurenkiezer die HEX- en RGBA-kleuren kan genereren.
- JSHint - een onvermijdelijke tool om uw JavaScript-code "foutloos" te maken.
- Autocompletion - het is een verrassing dat dit soort functionaliteit niet in de kern is geïntegreerd.
- Prettify - code zou er ook mooi uit moeten zien.
- Rdio - luister ermee naar de Rdio.
Pakketten installeren
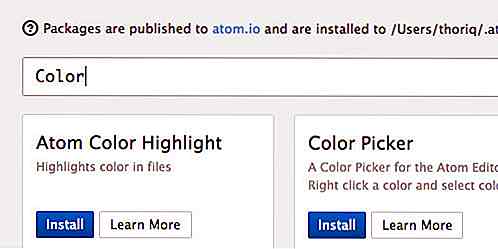
We kunnen pakketten via Atom installeren; start pakketbeheer en zoek vervolgens naar installatiepakket. In tegenstelling tot Sublime Text, die pakketten in hetzelfde dialoogvenster laden en tonen, zal Atom u omleiden naar een nieuw scherm.
In het nieuwe scherm kunt u de getoonde pakketten zien zoals in de App Store of Google Play, elk met een knop Installeren. Atom bevat enkele pakketten, maar u kunt de rest zoeken via het zoekvak.

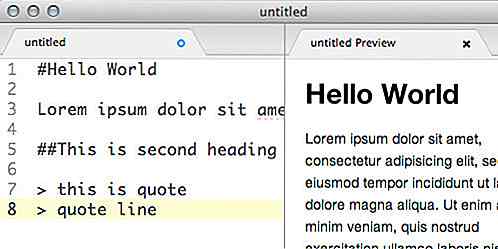
Markdown
Github is gebouwd rond Markdown. Het eerste README-bestand dat zou worden opgehaald en getoond in de repository is er een dat is geschreven in Markdown. Github Pages is gebouwd met Jekyll en ook met Markdown. Het is dus redelijk om Markdown in Atom te integreren.
U kunt proberen een paar regels Markdown-syntax te schrijven, op Control + Shift + M te drukken en u zult zien hoe de syntaxis zal uitpakken.

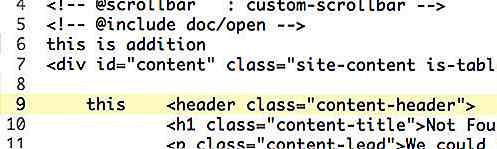
Git-integratie
Atom heeft een paar helperfunctionaliteit toegevoegd voor degenen die met git werken. Als je wat toevoegingen toevoegt, of wijzigingen aanbrengt in je git-project, zie je een kleurmarkering zoals hieronder getoond (het is nauwelijks merkbaar). In Sublime Text kan dit soort functies ook worden bereikt met behulp van een plug-in genaamd GitGutter.

Ik verwacht dat Atom in de volgende paar releases nauw zal worden geïntegreerd met Github, dus we kunnen mogelijk de Commit, Pull en Push git-repository rechtstreeks vanuit Atom uitvoeren - dat zou een heel leuke toevoeging van functies zijn.
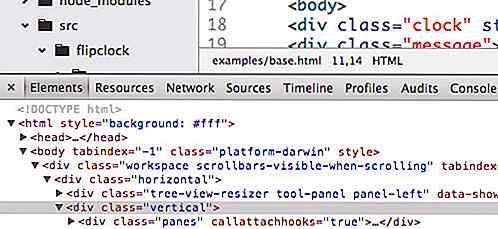
Chrome Dev Tools
Atom is gebouwd rond webtechnologieën - HTML, CSS en JS - en is ontworpen om het web te bouwen. Dus waarom zou u Web Inspector er ook niet in opnemen? Als u Alt + Command + I aanraakt, ziet u de Chrome Dev Tools.

Met deze Dev Tools kunt u Atom aanpassen en er ook thema's of pakketten voor ontwikkelen.
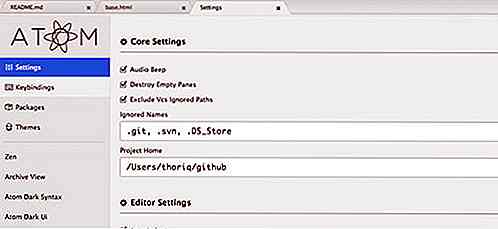
De instellingen
De instellingen in sublieme tekst, die veel mensen irriteren, wordt gedaan door eenvoudige JavaScript-objecten. Ondanks de zeer sterke gelijkenis met Sublime Text biedt Atom een mooie GUI als het gaat om het instellen van de configuratie, zoals je hieronder kunt zien.

U kunt de tekengrootte, het thema, het kleurmarkeringsschema wijzigen en zelfs de sneltoetsen personaliseren.
Laatste gedachte
Atom ziet er echt veelbelovend uit en ik zie dat het een serieuze concurrent voor Sublime Text kan zijn. Door vergelijkbare gebruikersinterface, functies en sneltoetsen te gebruiken, zou het niet moeilijk moeten zijn voor mensen om over te schakelen naar Atom.
Interesse om Atom te proberen? Grijp je uitnodiging in Atom.io of vermeld me op Twitter @tfirdaus, ik heb nog 2 uitnodigingen over.
Ten slotte kijk ik uit naar hoe Atom in de toekomst gaat. Zal het de volgende geweldige code-editor zijn om Sublime Text te vervangen?

20 Interessante speelkaarten die u kunt kopen
Speelkaarten is een van de meest interessante bordspellen aller tijden. Ze worden in alle delen van de wereld gespeeld door mensen van verschillende leeftijden, culturen en smaken. Hierdoor worden speelkaarten vaak gemaakt in de meest interessante en creatieve ontwerpen. Dus, in deze post ga ik laten zien hoe certian designers hun creativiteit hebben verspreid over het spelen van kaarten

Naarmate moderne technologieën intuïtiever worden, creëren fabrikanten apparaten die kunnen worden geactiveerd en aangestuurd door aanraking, specifieke bewegingen en zelfs uw eigen stem . Vandaag hebben we besloten om een lijst met innovatieve technische gadgets met je te delen die kunnen worden geactiveerd door het geluid van je stem.Deze s