nl.hideout-lastation.com
nl.hideout-lastation.com
Het gezicht van Web Design veranderen: een casestudy van 25 jaar
Het World Wide Web vierde zijn 25e verjaardag op 11 maart 2014 en tijdens zijn evolutie is ook het webontwerp met sprongen vooruitgegaan. We hoeven niet langer genoegen te nemen met eindeloze onhandige tekst en afbeeldingen met een lage resolutie. De informatieve, innovatieve en gemakkelijk te navigeren websites van vandaag zijn zo gewoon dat je waarschijnlijk bent vergeten hoe websites er in de jaren negentig uit zagen.
Laten we dus eens kijken naar de websites van drie grote merken, hoe het toen was en hoe ze er nu uitzien, tot precies hoe webontwerp in de loop van de jaren is veranderd. De reis die ze hebben meegemaakt, kan leiden tot wat inspiratie voor je eigen website-ontwerpavonturen.
appel
We bekijken de hoofdpagina-ontwerpen van Apple de afgelopen decennia, met dank aan de Wayback Machine.
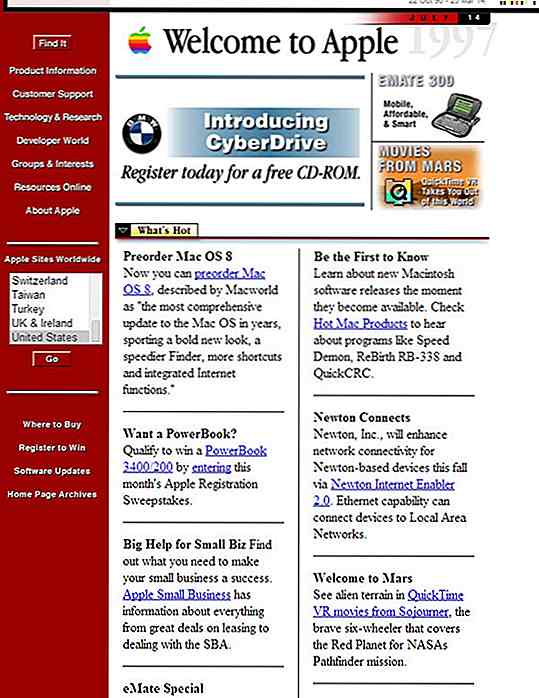
1997
Het Apple-webdesign uit 1997 bevatte het logo, met beknopte informatie, en een duidelijke navigatiebalk aan de linkerkant. Het had echter niet de flair die we vandaag met Apple associëren ; het lettertype is erg basic, de zijbalk neemt veel ruimte in beslag en leidt de kijker af, en het totale ontwerp is overvol.
 (Afbeeldingsbron: web.archive.org)
(Afbeeldingsbron: web.archive.org)
1999 - 2002
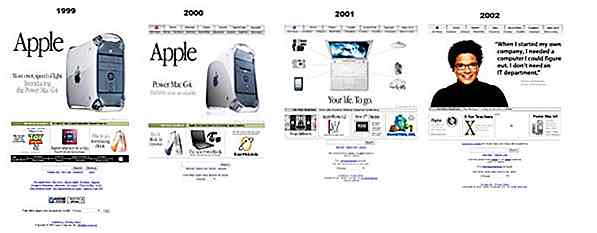
Vervolgens creëerde Apple een professioneel design voor de webhomepage dat zo eenvoudig gedenkwaardig was dat het de basis vormde voor alle toekomstige ontwerpen . Het bevatte een opvallende bannerfoto aangevuld met enkele geselecteerde afbeeldingen hieronder. Elk van deze gebruikte witte ruimte om het maximale effect te bereiken, ongeacht of dit van het nieuwste product was of een tevreden klant. Een eenvoudige navigatiebalk aan de bovenkant hielp de kijkers om hun favoriete product gemakkelijk te vinden.

2003 - 2006
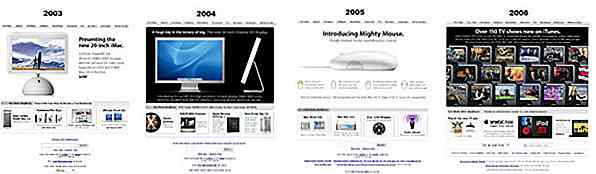
Gedurende deze tijd bleef het schone ontwerp maar Apple begon ook met een zwarte achtergrond af te wijken . Hoe dan ook, de grimmige achtergronden van de homepagina's toonden de producten zeer effectief. En het gebruik van eigenzinnige 'one-liners', zoals 'Introducing Mighty Mouse', weerspiegelde de gedurfde aard van Apple.

2007 - 2010
Het ontwerp van de homepage van 2007 verwijderde de lagere secties helemaal - ongetwijfeld zodat de mobiele telefoon een nog grotere impact zou kunnen creëren. Dit ging door in 2008 en 2009, maar toen de iPad in 2010 werd geïntroduceerd, was het grootste deel van de startpagina gewijd aan de nieuwste baby van Apple.

2011 - 2013
De belangrijkste ontwerpelementen zijn helemaal niet veranderd. Het 2013 webontwerp voor de iPad Air verdient echter een speciale vermelding - wanneer het unieke verkoopargument van een product de dunheid is, wat is een betere manier om dit aan de wereld te laten zien dan met dit ongewoon schuine beeld ?

Nu
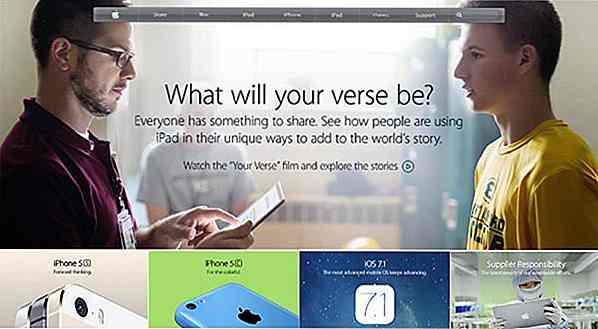
Het hedendaagse webontwerp is nog steeds gebaseerd op de eenvoudige aanpak die sinds eind jaren 90 werd gebruikt . De hoofdfoto is overtuigend, maar het product wordt niet langer afzonderlijk weergegeven en wordt in werkelijkheid getoond aan echte mensen. Het lettertype is modern en het beperkte kleurenpalet van complementaire kleuren ziet er zeer professioneel uit .

De navigatiebalk is nu stevig aan de bovenkant van de pagina bevestigd om navigatie eenvoudig te maken. Naast het gebruik van slimme woorden om doorklikmogelijkheden aan te moedigen (" Wat is uw couplet? "), Laten de vier onderste delen de bezoeker precies zien welke informatie erin te vinden is, toegankelijk via een eenvoudige klik.
Wat deden ze goed?
In plaats van te focussen op de 'hard sell', richten ze zich meer op de emoties van mensen en het concept van inclusief verhalen vertellen. Webontwerpers die een vergelijkbare impact willen creëren met hun nieuwe websites, moeten hun producten laten zien met echte mensen . Hoe meer klanten zich kunnen voorstellen hoe ze het product gebruiken en hoe het hun levensstijl ten goede zal komen, hoe groter de kans dat ze het kopen.
KLOOF
Vervolgens kijken we naar een ander belangrijk merk, dit keer in de mode-industrie.
1997
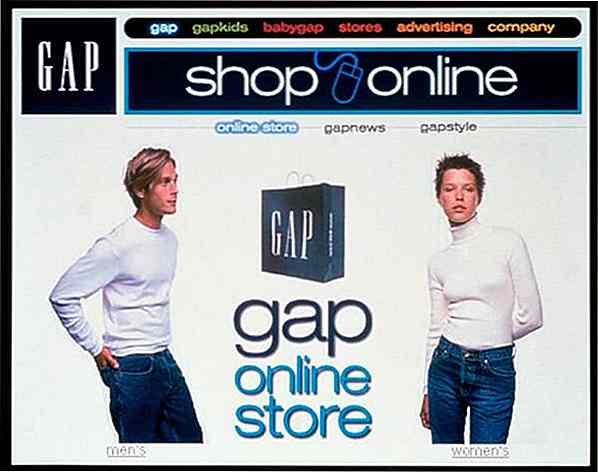
Petje af voor de ontwerpers om via hun ontwerp een duidelijke boodschap te krijgen. De bovenste navigatiebalk, in plaats van een zijbalk, biedt meer ruimte om de producten te presenteren en de algehele look is schoon en eenvoudig .
Aan de andere kant was de opdracht van de webontwerpers waarschijnlijk om echt te benadrukken dat klanten hun favoriete GAP-kleding online konden kopen, zoals aangegeven door het twee keer verschijnen van het logo en de woordgroepen 'online winkel' en 'online winkelen' in één kleine homepage zijn gepropt. .
 (Afbeeldingsbron: twitter.com)
(Afbeeldingsbron: twitter.com)
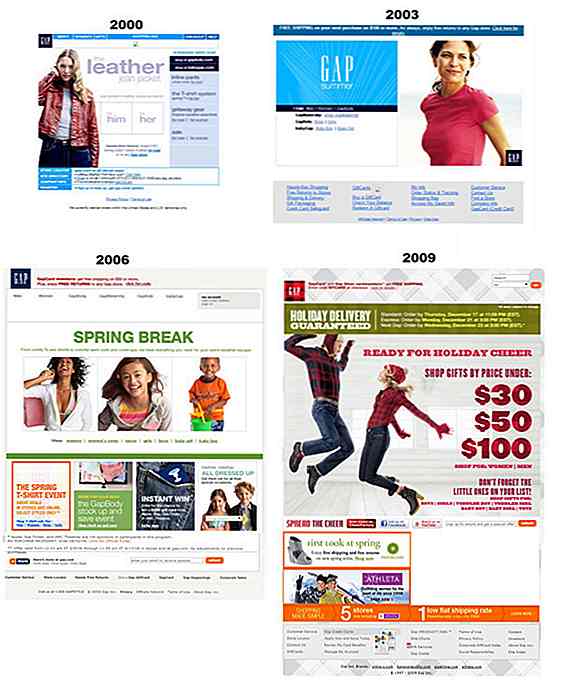
2000 - 2009
In 2000 evolueerde het webontwerp ten goede. Het was duidelijk gebrandmerkt met het GAP-logo met het gebruik van een aantrekkelijke hoofdafbeelding en een bescheiden navigatiebalk aan de bovenkant. Maar laten we de navigatiebalk in de gaten houden naarmate de tijd vordert.
In 2004 werkte het hoofdbeeld net zo goed als het GAP-logo, nu ingekapseld in een felblauwe doos om het meer bekendheid te geven . Maar waar waren de navigatie-opties? Rechts onderaan via doorkliklinks. Zeker een stap achteruit.
De navigatiebalk was terug in de top van de homepage in 2006. Het bedrijf leverde nu kleding voor kinderen geïllustreerd door het gebruik van kindermodellen in de foto's. Onder de hoofdvaandelfoto waren 4 verschillende secties die een verscheidenheid aan incentives promoten. Helaas liet het ontwerp van elk geen enkele connectie zien, wat leidde tot een rommelige en verwarrende mix, wat niet gemakkelijk is voor de ogen.

In 2009 werden de belangrijkste navigatieopties sluw geplaatst op een geheel nieuwe locatie - in het hoofdbeeld . Hoewel we innovatief design toejuichen, verwachten de meeste klanten dat ze vanaf de randen van een startpagina navigeren - meestal via balken aan de bovenkant of minder vaak naar links.
Hoe moeilijker het voor de klant is om te vinden wat hij of zij wil, hoe groter de kans dat deze zich terugtrekt op de website.
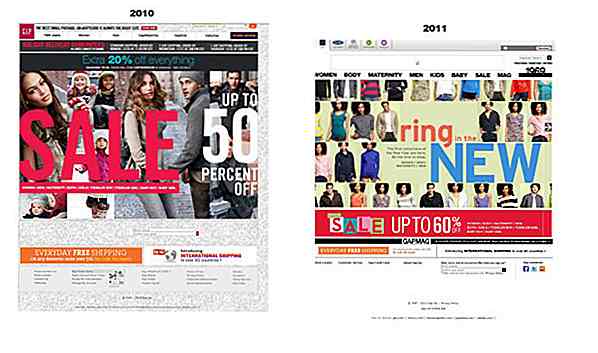
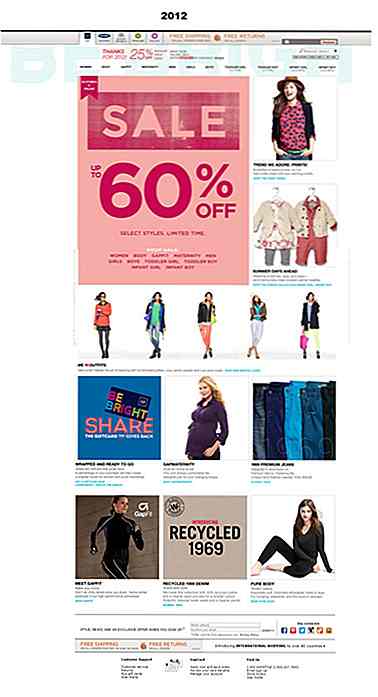
2010 - 2012
GAP is er in 2010 eindelijk in geslaagd. De navigatiebalk stond stevig bovenaan de pagina en is daar sindsdien gebleven. De homepagina van 2010 was ook een enorme verbetering omdat het een echt opvallende en goed ontworpen collage van modieuze modellen was .

Misschien was het gebruik van meer afbeeldingen op de startpagina een hit bij bezoekers omdat dit bleef bestaan in de webontwerpen van 2011 en 2012. Beide vielen echter vreselijk onder het beoogde doel. Er was geen duidelijke strategie in het totale ontwerp, de foto's leken niet samen en de verscheidenheid aan kleuren was overweldigend.

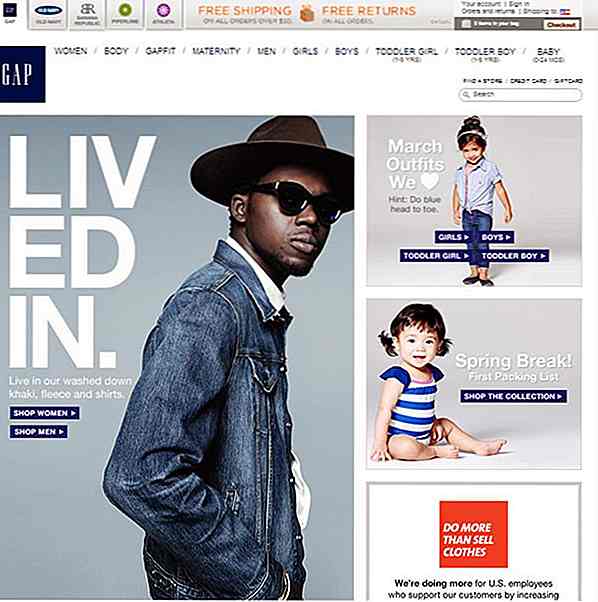
Nu
Het lijkt erop dat GAP eindelijk de balans heeft opgemaakt van alle eerdere inspanningen en een website heeft gemaakt met een reeks geweldige designelementen op een aangename homepage. Deze website is ontworpen om een beroep te doen op de jongere generatie met zijn stedelijke uitstraling en de keuze van het hoofdbeeld . De woorden 'LIVED IN' zijn interessant verdeeld in drie delen die de aandacht van de bezoeker trekken.

De navigatiebalk bevindt zich nog steeds aan de bovenkant van de pagina en biedt een eenvoudige snelkoppeling naar elk type kleding en de zoekfunctie stelt de bezoeker in staat te vinden wat hij echt wil. Het winkelmandje bevindt zich in de rechterbovenhoek, waardoor klanten gemakkelijker hun aankoop (en) kunnen plannen, terwijl ze van pagina naar pagina gaan.
Wat deden ze goed?
GAP heeft een groot aantal webontwerpen doorlopen om te zijn waar het nu is, maar nu zouden ontwerpers van e-commerce websites dit voorbeeld goed kunnen volgen om een gebruiksvriendelijke online aankoopervaring te creëren. Het gaat niet altijd om het tonen van het product vanuit elke hoek; slim gebruik van lifestyle-foto's kan de bezoeker helpen zich voor te stellen hoe het product hun leven zal verbeteren.
Heineken
Ten slotte, het is te zien hoe Heineken beurd is in het ontwerpen van websites. Afbeeldingen opgehaald van Wayback Machine.
1997
De website werkt goed op het gebied van branding en is in het oog springend, maar door de websitebezoeker een enorme hoeveelheid knoppen en opties aan te bieden, veroorzaakten ze hoogstwaarschijnlijk verwarring over wat klanten vervolgens moeten doen. Er is geen duidelijke navigatie, veel te veel lettertypen, en eerlijk gezegd, degenen die direct op de waterdruppels worden gelegd, zijn moeilijk te lezen.

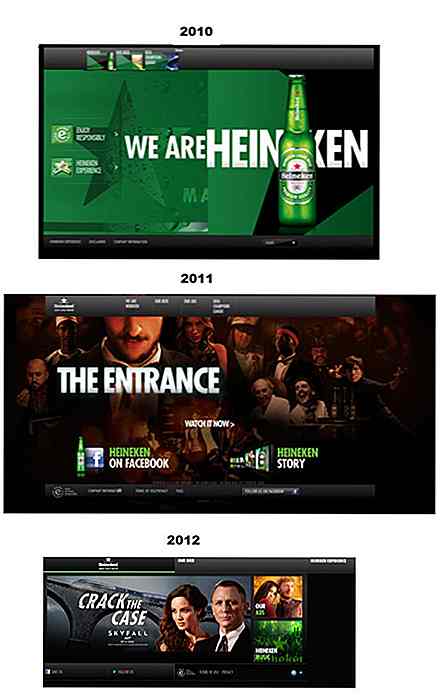
2010 - 2012
Tegen 2010 had het Heineken webdesign de hoogten van perfectie bereikt die we vandaag met hem associëren. Op het eerste gezicht lijkt de startpagina eenvoudig maar de donkergroene achtergrond maakt gebruik van een effectieve mix van geometrische vormen en een interessante ster met condensatie, naast de wereldwijd erkende bierfles. De trend van vandaag naar zeer eenvoudige navigatieknoppen was toen al duidelijk, elk aangevuld met een visueel pictogram.

De webontwerpen van 2011 en 2012 volgen dezelfde formule van duidelijkheid. Maar ze introduceerden ook de innovatieve benadering van Heineken om video's en associaties te gebruiken voor spraakmakende films om meer bier te verkopen!
Nu
Elke pagina op deze website is prachtig ontworpen met behulp van enkele geweldige, unieke lettertypen en gelukkig is de Heineken-green sinds de versie van 1997 voortdurend afgezwakt. De webpagina's zijn zo overzichtelijk, ze zijn positief minimalistisch .
Dit wordt vervolgens aangevuld door de verschillende video's in hun webontwerp - een bewegend beeld kan duizend woorden bevatten. In plaats van een gewone drop-down navigatiebalk met opties, wordt een miniatuurafbeelding van elk item getoond in plaats van het leuker te maken.
Wat deden ze goed?
Het algehele ontwerp is modern, levendig en zal zeker 20 iets aanspreken dat net zo goed is als iets dat van Heineken houdt. De video's passen perfect in de krankzinnigheid van de sociale media en zullen eerder gedeeld worden, waardoor de merkherkenning wereldwijd toeneemt.
Webontwerp Dan
Uit de eerdere voorbeelden, zelfs in de jaren 90, kwamen zelfs de websites van de grootste bedrijven amateuristisch, slecht ontworpen en in verafschuwing van de geavanceerde webontwerpen van vandaag. Dit kan worden verklaard door het feit dat webontwerpers 25 jaar geleden met veel meer technologische beperkingen te maken hadden, zoals belachelijk traag internet en beperkte lettertype-opties, evenals onvoldoende gegevens over wat de website-ervaring aangenaam maakte voor de bezoeker .
webdesigntrends die stierven uit
Naarmate webontwerpers meer tools ter beschikking krijgen om meer geavanceerde en professioneel uitziende websites te maken, konden sommige trends de omstandigheden niet overleven en zijn ze sindsdien vervaagd door gebruik. Deze omvatten:
1. Flash-animatie - Flash-animatie op een startpagina kan een paar jaar geleden als dynamisch worden beschouwd, maar bezoekers raakten verveeld. Flash-animatie ziet er goedkoop en plakkerig uit, websitebezoekers houden er niet van en zoekmachineoptimalisatie wordt lastiger als de startpagina een flash-intro heeft. Het is niet voor modern websiteontwerp.
2. Achtergrondmuziek - Prachtige beats en ballads, geweldig idee. Jingles die jagen op de zenuwen, niet zozeer (de gebruikers van de jaren 90 zouden weten hoe dit voelt). Stilte is goud als het gaat om het webontwerp van vandaag.
3. Buitensporige inhoud - Sommige bedrijven vonden dat hun website veel pagina's nodig had die tot in de kleinste details uitlegden over hun bedrijf, hun filosofie en hun producten. De waarheid is dat teveel informatie verwarrend kan zijn en ronduit vervelend kan zijn - de meesten van ons willen gewoon de blote feiten. In 2014 vervangen minimalistisch ontwerp en het gebruik van foto's en pictogrammen pagina's die zwaar zijn van tekst.
Wat werkt vandaag
De meest populaire en effectieve websites van vandaag zijn echt boeiend en gedenkwaardig, vaak met suggestieve beelden of veel humor . Ze zijn goed gestructureerd en moedigen de bezoeker aan om bij elke beurt een aankoop te doen. Elke website zou enkele basisregels moeten volgen om dichter bij perfectie te komen. Maar als webontwerpers echt gelijke tred willen houden met de tijd, zijn hier enkele essentiële sleutelelementen:
1. Vaste navigatiebalken - Deze kunnen een vrij nieuwe trend zijn, maar ze zijn volkomen logisch. De bezoeker kan naar hartenlust bladeren en nooit uit het oog verliezen waar ze zijn.
2. Uniek lettertype - Het gebruik van een ongebruikelijk of uniek lettertype kan een website echt helpen om zijn boodschap te verkopen. Webontwerpers moeten niet genoegen nemen met dezelfde oude als nieuwe en opwindende lettertypen wachten.
3. Schuifregelaars - De trend voor verschuivende bannerfoto's is fantastisch. Elke afbeelding is groot en kan de bezoeker echt imponeren. En terwijl de beelden automatisch veranderen, wordt de kijker getrakteerd op een reeks geweldige beelden zonder iets te hoeven doen.
4. Gepersonaliseerde foto's - Tenzij absoluut noodzakelijk, moeten webontwerpers voorraadfoto's vermijden en kiezen voor gepersonaliseerde professionele foto's om de website recht te doen en het uniek te maken.
5. Call-to-Action-knoppen - Waarom genoegen nemen met saaie 'Contact'-knoppen als er een schat aan interessante knoppen is om uit te kiezen? Hoe boeiender de knop, hoe groter de kans dat de bezoeker erop klikt.
6. Oneindige scroll / kaartontwerpen - Pinterest heeft misschien de leiding genomen met dit type webdesign, maar het wordt door veel bedrijven omarmd, omdat het een geweldige manier is om individuele klompjes informatie te presenteren.
7. Platte vormgeving versus skeuomorfisme - Of u nu kiest voor het platte ontwerp waar Microsoft zo van houdt (denk aan minimalistische eenvoudige pictogrammen) of skeuomorfisme, dat meer traditionele 3D-effecten gebruikt, het grote nieuws is dat beide nu populair zijn.
8. Weblinten - Houd van ze of haat ze, deze 3D-linten, ontworpen om een informatiekastje of foto te omhelzen, zien er gewoon leuk uit en geven een professionele afwerking aan elk ontwerp
Conclusie
Webontwerpers moeten ook rekening houden met de meest ingenieuze en belangrijke verschuiving in webdesign van de afgelopen kwarteeuw, waardoor de website zo aangenaam mogelijk is . Omdat veel merken tegen elkaar concurreren, maken websites die eenvoudige feiten overbrengen het niet langer.
Tegenwoordig zijn de meest populaire websites die welke entertainen of verbazen terwijl ze relevante informatie verschaffen. De webontwerpen van Apple, Gap en Heineken illustreren deze innovatieve aanpak perfect. 25 jaar World Wide Web heeft webdesign tot hoogten gebracht die in 1989 nooit als een mogelijkheid werden beschouwd. En wie weet hoe ver het websiteontwerp de komende 25 jaar zal stijgen!
Heb je een mening over het onderwerp? Deel ze hieronder met ons.
Noot van de redacteur: dit bericht is geschreven door Dmitri Logounov voor Hongkiat.com.Dmitri is de oprichter van New Design Group Inc in Toronto, een webdesignbedrijf dat zich richt op het definiëren van effectieve merkstrategieën voor een verscheidenheid aan bedrijven en het leveren van creatieve oplossingen die werken. Je kunt hem vinden op G + .

Waarom uw bedrijf de vierdaagse werkweek moet omarmen
Het gesprek over een vierdaagse werkweek bestaat al een tijdje, maar de laatste tijd zijn er steeds meer bedrijven die het adopteren en bloggers over de hele wereld hebben het erover. Slechts 4 dagen werken en 3 dagen vrij hebben is een paradijs voor werknemers, maar niet zozeer voor werkgevers die (nog) niet goed bekend zijn met de voordelen

Ontwerpers: 10 korte e-boeken om je vrije tijd te doden
Gewoonlijk besteden we zoveel tijd aan het controleren van onze sociale netwerkstatusupdates en het spelen van onze spellen, dus als het gaat om lange afstanden afleggen, is het misschien tijd voor verandering. In plaats van terug te vallen op gedrukte boeken, waarom dan niet ebooks pakken, zodat je van de ene titel naar de andere kunt wisselen zonder al dat extra gewicht te dragen