 nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe u wachtwoorden (sterretjes) in browsers kunt onthullen
Alle browsers verbergen uw wachtwoorden achter asterisken (of kogels) om te voorkomen dat iemand in de buurt het steelt. Soms wilt u echter het wachtwoord achter asterisken onthullen . Zoals, terwijl u een lang wachtwoord invoert, wilt u misschien controleren of het correct is ingevoerd . Als u wachtwoordbeheer hebt gebruikt om wachtwoordvelden in te vullen, bestaat de kans dat u uw eigen wachtwoorden vergeet .
Wat je redenen ook zijn, ik zal je 3 eenvoudige manieren laten zien om verborgen wachtwoorden in je browser te onthullen .
Methode 1: Gebruik het venster Inspect Element
De HTML- en CSS-code van alle webpagina's kan door elke gebruiker tijdelijk worden bewerkt voor persoonlijk gebruik. Met een eenvoudige bewerking in de code van de pagina, kunt u elk wachtwoordveld op de pagina onthullen . Dit kan erg handig zijn als u af en toe een wachtwoord moet bekijken. Dit is wat u moet doen:
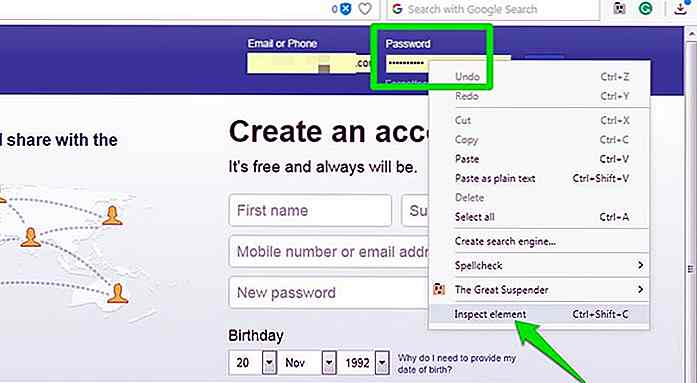
- Klik met de rechtermuisknop op het wachtwoordveld en selecteer Inspecteer element in het menu.
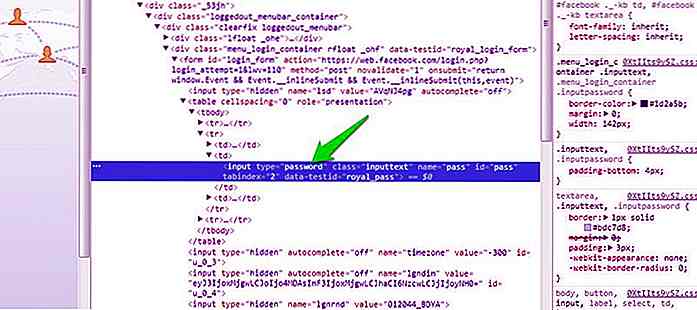
 Een nieuw venster zal openen met twee regels code geselecteerd .
Een nieuw venster zal openen met twee regels code geselecteerd . Dubbelklik hier op type = "wachtwoord" en vervang
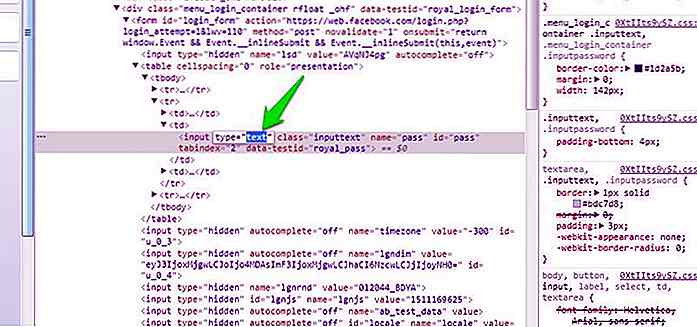
Dubbelklik hier op type = "wachtwoord" en vervang password door text . Het zou er nu zo uit moeten zien als type = "text" . Druk op Enter en sluit het venster Inspect element. Het wachtwoord wordt onthuld.
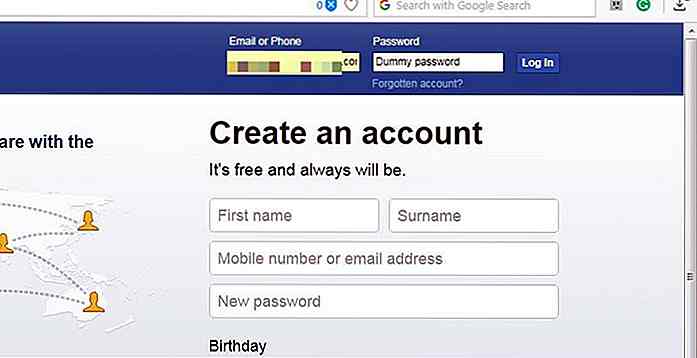
Druk op Enter en sluit het venster Inspect element. Het wachtwoord wordt onthuld.
Deze wijziging wordt alleen behouden tot de huidige webpagina opnieuw is geladen . Herlaad de pagina daarom opnieuw wanneer u wilt dat het wachtwoord opnieuw wordt verborgen.
Methode 2: Gebruik Javascript
De bovenstaande methode is betrouwbaar, maar er is nog een schijnbaar complexe maar snellere methode . Als u vaak wachtwoorden in uw browser moet onthullen, zal het gebruik van een Javascript-string sneller zijn . Het proces vereist een eerdere installatie, maar op de lange termijn is het beter dan de bovenstaande methode.
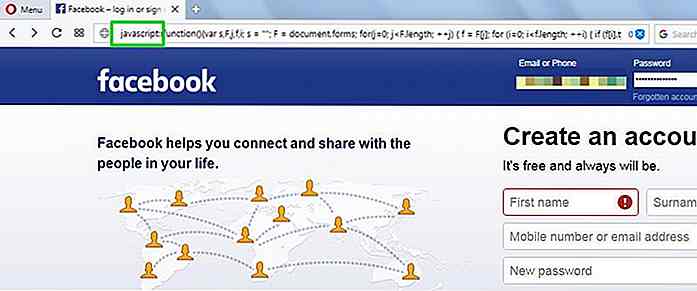
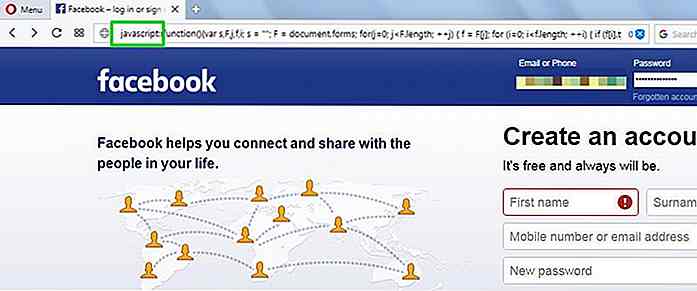
Om het te laten werken, moet je ervoor zorgen dat het wachtwoord al is ingevoerd in het veld op de webpagina. Kopieer hierna de onderstaande code in de adresbalk van de browser.
javascript: (function () {var s, F, j, f, i; s = ""; F = document.forms; for (j = 0; j Het gedeelte met javascript en de dubbele punt vanaf het begin van de code wordt automatisch door uw browser verwijderd . U moet dit handmatig opnieuw invoeren. Typ gewoon " javascript: " aan het begin van de code.
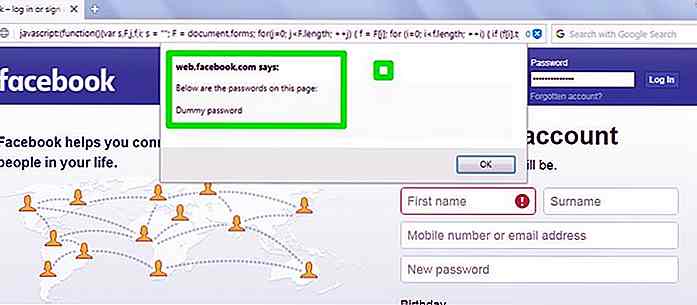
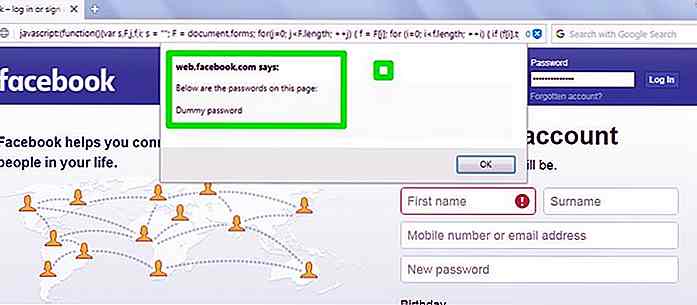
 Wanneer u op Enter drukt, worden alle wachtwoorden op de pagina weergegeven in een pop-upvenster . Hoewel het venster u niet toestaat de vermelde wachtwoorden te kopiëren.
Wanneer u op Enter drukt, worden alle wachtwoorden op de pagina weergegeven in een pop-upvenster . Hoewel het venster u niet toestaat de vermelde wachtwoorden te kopiëren. Om het proces eenvoudiger te maken, maakt u gewoon een bladwijzer en voert u deze Javascript-code in als zijn URL (u hoeft JavaScript en de dubbele punt niet opnieuw in te voeren). Wanneer u wachtwoorden op een pagina moet zien, opent u die pagina en opent u de bladwijzercode.
Om het proces eenvoudiger te maken, maakt u gewoon een bladwijzer en voert u deze Javascript-code in als zijn URL (u hoeft JavaScript en de dubbele punt niet opnieuw in te voeren). Wanneer u wachtwoorden op een pagina moet zien, opent u die pagina en opent u de bladwijzercode.Methode 3: Gebruik een extensie van derden
Als u wilt dat een knop snel wachtwoorden onthult, kan een browserextensie helpen . Ik zou u echter niet willen aanbevelen om een speciale extensie te gebruiken als u uw pc op openbare plaatsen gebruikt of als deze in handen is van andere gebruikers. De wachtwoorden zijn verborgen voor beveiliging en als ze worden onthuld, vormt dit een grote bedreiging voor de accountbeveiliging.
Gebruik de onderstaande extensies alleen als u de beveiligingsrisico's begrijpt en u de wachtwoorden vaak genoeg moet laten zien om het risico waard te maken. Anders houdt u zich aan de bovenstaande twee methoden.
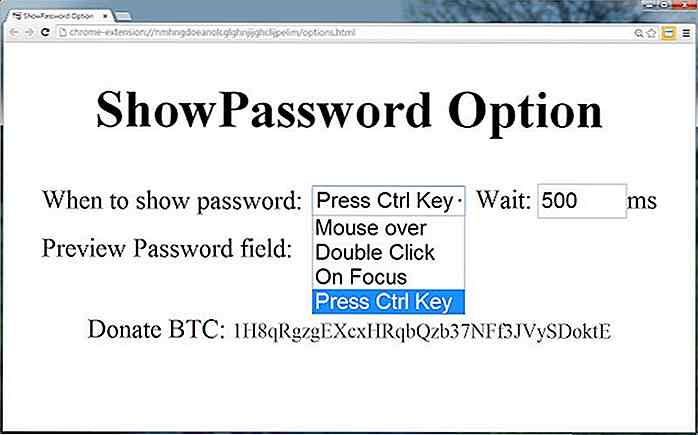
ShowPassword (Chrome)
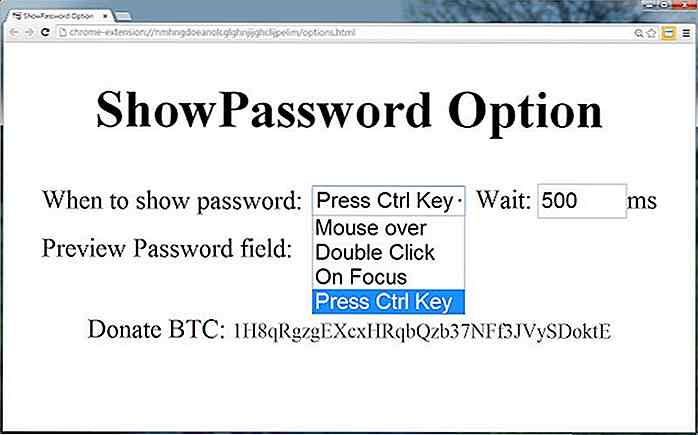
 Chrome-gebruikers kunnen de extensie ShowPassword gebruiken om het wachtwoord on demand te onthullen. De extensie biedt 3 manieren om het wachtwoord te onthullen . U kunt de muisaanwijzer over het wachtwoord bewegen, dubbelklikken op het wachtwoord of op de Ctrl-toets drukken om alle wachtwoorden weer te geven. De broncode van de extensie is beschikbaar op Github zodat iedereen kan controleren of deze geen wachtwoorden steelt .
Chrome-gebruikers kunnen de extensie ShowPassword gebruiken om het wachtwoord on demand te onthullen. De extensie biedt 3 manieren om het wachtwoord te onthullen . U kunt de muisaanwijzer over het wachtwoord bewegen, dubbelklikken op het wachtwoord of op de Ctrl-toets drukken om alle wachtwoorden weer te geven. De broncode van de extensie is beschikbaar op Github zodat iedereen kan controleren of deze geen wachtwoorden steelt . Toon / verberg wachtwoorden (Firefox)
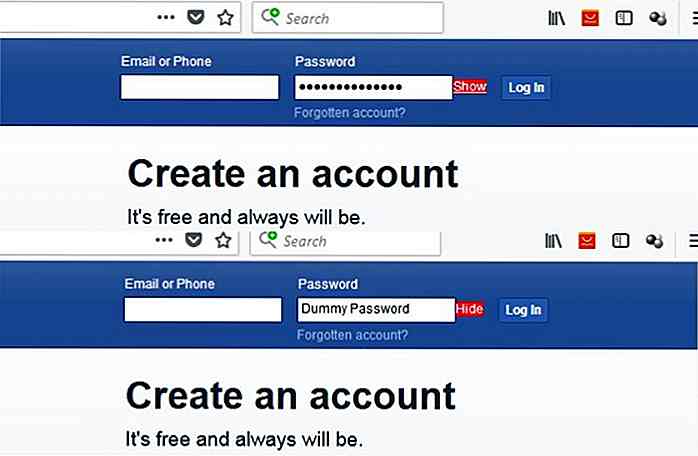
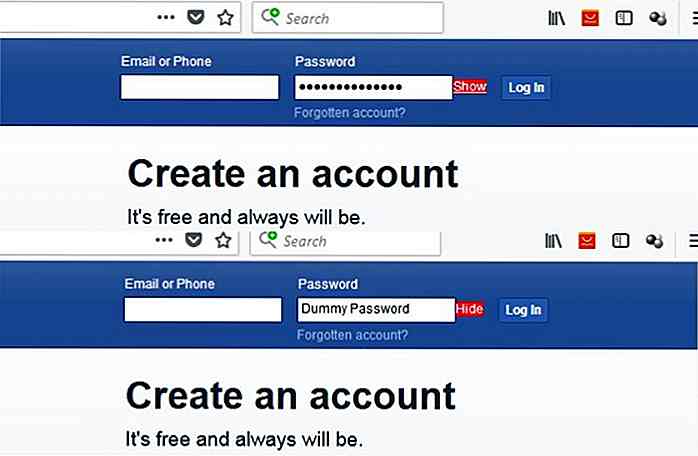
 De meeste wachtwoord onthullende extensies werken niet met Firefox Quantum, maar deze doet dat. De extensie voegt een link toe, direct naast het wachtwoordveld, waarop u kunt klikken om het wachtwoord te onthullen of te verbergen.
De meeste wachtwoord onthullende extensies werken niet met Firefox Quantum, maar deze doet dat. De extensie voegt een link toe, direct naast het wachtwoordveld, waarop u kunt klikken om het wachtwoord te onthullen of te verbergen. Toon mijn wachtwoord (Opera)
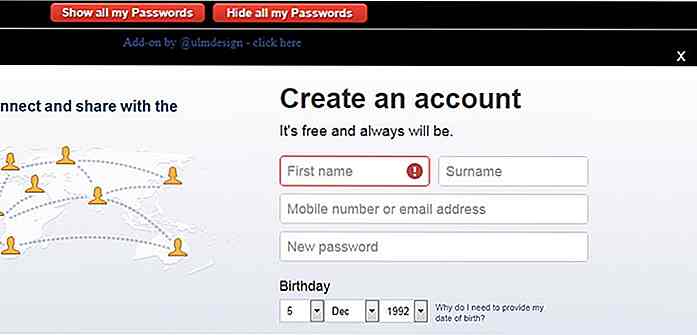
 Een zeer eenvoudige uitbreiding voor Opera-gebruikers. Het enige dat u hoeft te doen, is op de extensieknop klikken en vervolgens de optie Al mijn wachtwoorden tonen selecteren om alle wachtwoorden op een formulier te bekijken.
Een zeer eenvoudige uitbreiding voor Opera-gebruikers. Het enige dat u hoeft te doen, is op de extensieknop klikken en vervolgens de optie Al mijn wachtwoorden tonen selecteren om alle wachtwoorden op een formulier te bekijken.Conclusie
De bovenstaande drie methoden moeten voldoende zijn om wachtwoorden te onthullen, afhankelijk van uw behoeften. Het is ook goed om te weten dat de meeste van de apps voor wachtwoordbeheer (inclusief ingebouwd in de browser) een knop hebben om opgeslagen wachtwoorden te onthullen .
Ga gewoon naar de hoofdinterface van de manager en je zou een knop moeten vinden om het wachtwoord te tonen. Dit kan handig zijn als u uw opgeslagen wachtwoorden moet onthouden of aan iemand moet geven.

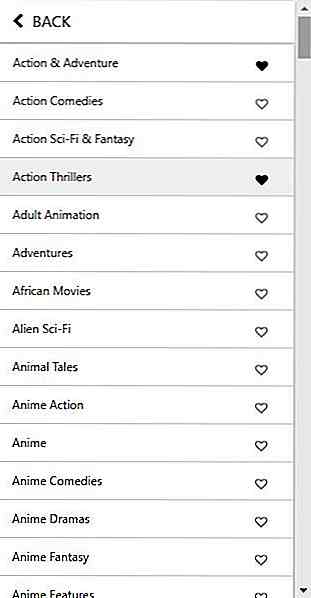
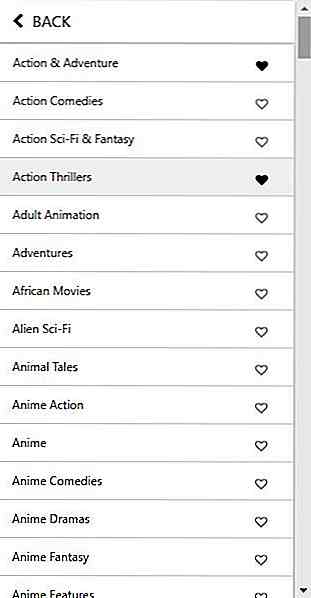
Met deze Chrome-extensie van Netflix hebt u toegang tot talloze verborgen categorieën
Loyale Netflix-klanten zijn zich waarschijnlijk bewust van het feit dat de inhoud-streaming-service zijn shows en films sorteert in categorieën die voor het publiek verborgen zijn . Hoewel u deze verborgen categorieën kunt openen door een specifieke URL in de adresbalk in te voeren, kunnen Chrome-gebruikers ervoor kiezen om een extensie te installeren die dit proces zou vereenvoudigen .De ex

Hoe WordPress Aangepaste Velden Creëren De Gemakkelijke Manier
WordPress biedt de essentiële velden waarmee we berichten en pagina's kunnen publiceren. Een paar van deze velden zijn de Content-editor, Categorie-opties, Tags en Uitgelichte afbeelding .Deze velden zijn echter niet voldoende om aan bepaalde gevallen tegemoet te komen. Laten we zeggen dat u een site met een boekvermelding bouwt waarin de auteur van het boek, het ISBN-nummer en de uitgever worden getoond.
 Wanneer u op Enter drukt, worden alle wachtwoorden op de pagina weergegeven in een pop-upvenster . Hoewel het venster u niet toestaat de vermelde wachtwoorden te kopiëren.
Wanneer u op Enter drukt, worden alle wachtwoorden op de pagina weergegeven in een pop-upvenster . Hoewel het venster u niet toestaat de vermelde wachtwoorden te kopiëren. Om het proces eenvoudiger te maken, maakt u gewoon een bladwijzer en voert u deze Javascript-code in als zijn URL (u hoeft JavaScript en de dubbele punt niet opnieuw in te voeren). Wanneer u wachtwoorden op een pagina moet zien, opent u die pagina en opent u de bladwijzercode.
Om het proces eenvoudiger te maken, maakt u gewoon een bladwijzer en voert u deze Javascript-code in als zijn URL (u hoeft JavaScript en de dubbele punt niet opnieuw in te voeren). Wanneer u wachtwoorden op een pagina moet zien, opent u die pagina en opent u de bladwijzercode. Chrome-gebruikers kunnen de extensie ShowPassword gebruiken om het wachtwoord on demand te onthullen. De extensie biedt 3 manieren om het wachtwoord te onthullen . U kunt de muisaanwijzer over het wachtwoord bewegen, dubbelklikken op het wachtwoord of op de Ctrl-toets drukken om alle wachtwoorden weer te geven. De broncode van de extensie is beschikbaar op Github zodat iedereen kan controleren of deze geen wachtwoorden steelt .
Chrome-gebruikers kunnen de extensie ShowPassword gebruiken om het wachtwoord on demand te onthullen. De extensie biedt 3 manieren om het wachtwoord te onthullen . U kunt de muisaanwijzer over het wachtwoord bewegen, dubbelklikken op het wachtwoord of op de Ctrl-toets drukken om alle wachtwoorden weer te geven. De broncode van de extensie is beschikbaar op Github zodat iedereen kan controleren of deze geen wachtwoorden steelt . De meeste wachtwoord onthullende extensies werken niet met Firefox Quantum, maar deze doet dat. De extensie voegt een link toe, direct naast het wachtwoordveld, waarop u kunt klikken om het wachtwoord te onthullen of te verbergen.
De meeste wachtwoord onthullende extensies werken niet met Firefox Quantum, maar deze doet dat. De extensie voegt een link toe, direct naast het wachtwoordveld, waarop u kunt klikken om het wachtwoord te onthullen of te verbergen. Een zeer eenvoudige uitbreiding voor Opera-gebruikers. Het enige dat u hoeft te doen, is op de extensieknop klikken en vervolgens de optie Al mijn wachtwoorden tonen selecteren om alle wachtwoorden op een formulier te bekijken.
Een zeer eenvoudige uitbreiding voor Opera-gebruikers. Het enige dat u hoeft te doen, is op de extensieknop klikken en vervolgens de optie Al mijn wachtwoorden tonen selecteren om alle wachtwoorden op een formulier te bekijken.



![SVG-ondersteuning testen in webbrowser-engines [casestudy]](http://hideout-lastation.com/img/tech-design-tips/864/testing-svg-support-across-web-browser-engines.jpg)
