nl.hideout-lastation.com
nl.hideout-lastation.com
WordPress Development: een stagingomgeving instellen
Meestal zouden we beginnen met het ontwikkelen van een website in een lokale server. Vervolgens uploaden we het naar een staging- site en nadat alles is bevestigd, pushen we de website naar de live- server. Hoe eenvoudig dat geluid ook is, het ontwikkelen van een website kan een zeer langdurig proces zijn .
In dit bericht zullen we zien hoe deze fasen effectief kunnen worden geïmplementeerd en geconfigureerd bij het ontwikkelen voor WordPress met behulp van een handige plug-in genaamd WP Local Toolbox.
Zodra de plug-in is geactiveerd, worden een aantal PHP-constanten weergegeven. Om er maar enkele te noemen, deze constanten zullen ons laten weten of we momenteel op een live site of in een lokale site zijn, ervoor zorgen dat onnodige plug-ins in een bepaalde fase gedeactiveerd blijven en ons op de hoogte brengen wanneer er nieuwe inhoud is toegevoegd aan de live site.
Ontwikkelfase
Dit is waar we beginnen. We bouwen onze website in een localhost: een webserver die op onze computer draait. Als u OS X gebruikt, kunt u er gemakkelijk een instellen met MAMP. Windows-gebruikers hebben nog enkele andere opties, zoals MAMP (voor Windows), WAMP en XAMPP.
In dit stadium kunt u ontwikkeltools gebruiken zoals Codekit en Grunt of Gulp. Je kunt samenwerken met je collega's met Git version control; je kunt ook vrij enkele experimenten uitvoeren en onderweg veilig fouten maken.
In de ontwikkelperiode WP_DEBUG ik je aan om de WP_DEBUG te schakelen en een paar WordPress-plug-ins te installeren, zoals Query Monitor, RTL Tester en Gebruikerswisseling, naast de plug-ins die we in de live-site zouden implementeren. Deze paar extra plug-ins zijn bedoeld om zowel het ontwikkelings- als het testproces te vergemakkelijken . Dat gezegd hebbende, zullen we deze plug-ins niet activeren op de staging- of live-site.
Open de wp-config.php en voeg de volgende regel toe na define('WP_DEBUG', true); .
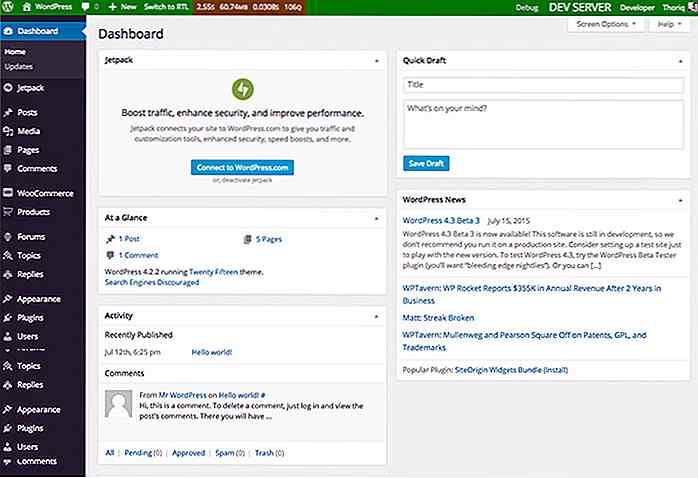
define ('WP_DEBUG', true); define ('WPLT_SERVER', 'dev'); Deze regel markeert onze WordPress-installatie in localhost als "ontwikkeling". Wanneer u zich aanmeldt bij het WordPress-dashboard, ziet u dat de beheerbalk standaard nu groen wordt weergegeven en dat de server wordt vermeld als DEV SERVER .
Door het dev kan de optie "zoekmachines ontmoedigen om deze site te indexeren" voorkomen dat de site per ongeluk wordt geïndexeerd in de zoekmachine, maar deze is alleen toegankelijk op onze computer.
 Als u niet van de standaardgroene houdt, kunt u deze altijd wijzigen door
Als u niet van de standaardgroene houdt, kunt u deze altijd wijzigen door WPLT_COLOR definiëren. De kleur kan worden gedefinieerd met een kleurzoekwoord of met het Hex-formaat, zoals hieronder wordt weergegeven. define ('WPLT_COLOR', '# 7ab800'); Bovendien wilt u misschien ook een aantal plug-ins die tijdens de ontwikkeling niet nodig zijn, zoals de caching-plug-in, back-up-plug-in en Akismet, krachtig deactiveren.
Hiertoe geeft u elke plug-in in een array op met WPLT_DISABLED_PLUGINS .
define ('WPLT_DISABLED_PLUGINS', serialize (array ('w3-total-cache / w3-total-cache.php', 'akismet / akismet.php', ))); "Staging" Stage
Op de "staging" -site testen we onze site. Idealiter zou het in een omgeving moeten zijn die de live site nauw nabootst (de inhoud, de serverspecificatie en etc.) om fouten en fouten te vangen die we mogelijk in de ontwikkelingsfase hebben gemist.
De site moet meestal alleen toegankelijk zijn voor sommige mensen, inclusief de klanten, om hen de definitieve versie van de websites te tonen.
Sommige plug-ins zijn beter gedeactiveerd, zoals de plug-ins die we in de ontwikkelingsfase hebben gebruikt, een cacheplug-in en een back-upplug-in. Staging-site kan worden ingesteld in een subdomein, bijvoorbeeld staging.coolsite.com of in een apart domein zoals coolsitestaging.com .
We definiëren de staging-site in wp-config.php als volgt.
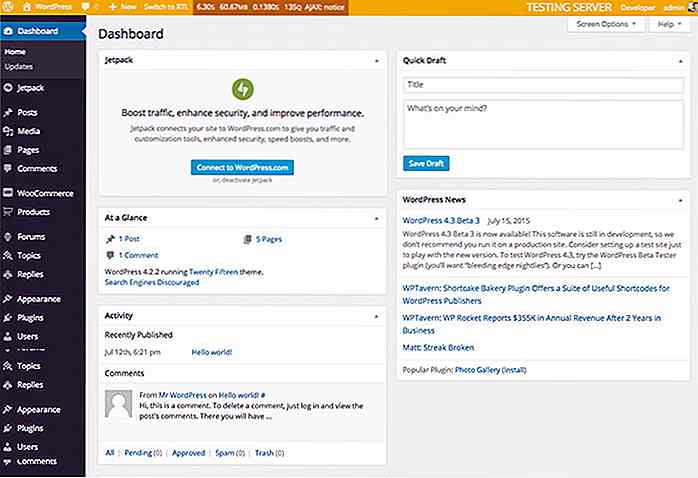
define ('WP_DEBUG', true); define ('WPLT_SERVER', 'testing'); define ('WPLT_DISABLED_PLUGINS', serialize (array ('w3-total-cache / w3-total-cache.php', 'akismet / akismet.php', 'debug-bar / debug-bar.php', 'debug-bar -extender / debug-bar-extender.php ', ' debug-bar-console / debug-bar-console.php ', ' simply-show-id's / simply-show-ids.php ', ' monster-widget / monster -widget.php ', ' theme-check / theme-check.php ', ' wordpress-beta-tester / wp-beta-tester.php ', ))); We hebben de server nu ingesteld als staging of testing . De kleur van de beheerdersbalk moet nu oranje worden.
In dit stadium kunnen we ook een paar plug-ins deactiveren die we gebruiken voor ontwikkeling. We houden een paar andere ontwikkelingsplug-ins geactiveerd en WP_DEBUG ingeschakeld omdat we tijdens het testen in de staging-server fouten moeten opvangen.
 Live Stage
Live Stage Dit is het laatste stadium waarin we onze site publiceren op een live server en iedereen en iedereen de website laten zien. In deze fase moeten we ook alle plug-ins deactiveren voor ontwikkelingen en uiteindelijk caching en back-up-plug-ins activeren, onder andere.
define ('WP_DEBUG', false); define ('WPLT_SERVER', 'live'); define ('WPLT_DISABLED_PLUGINS', serialize (array ('developer / developer.php', 'debug-bar / debug-bar.php', 'debug-bar-extender / debug-bar-extender.php', 'debug-bar -console / debug-bar-console.php ', ' gewoon-show-id's / gewoon-show-id's.php ', ' regenereren-miniaturen / regenereren-thumbnails.php ', ' rewrite-rules-inspector / rewrite-rules -inspector.php ', ' rtl-tester / rtl-tester.php ', ' user-switching / user-switching.php ', ' monster-widget / monster-widget.php ', ' thema-check / thema-check .php ', ' query-monitor / query-monitor.php ', ' wordpress-beta-tester / wp-beta-tester.php ', ))); De Admin-balk in de live-fase staat standaard rood (dit kan worden gewijzigd). Houd nieuwe inhoud in de live server in de gaten om de testserverdatabase bijgewerkt te houden met de nieuwe inhoud zoals in de live server ; het maakt het testen nauwkeuriger en zorgt ervoor dat de nieuwe inhoud op OK wordt weergegeven.
Voeg de volgende regel in de live server wp-config.php om dit te doen.
define ( 'WPLT_NOTIFY', '[email protected]);
Zodra dit is ingesteld, ontvangen we een melding per e-mail wanneer onze klant nieuwe inhoud (berichten en pagina's) op de live server toevoegt. Kopieer de inhoudsdatabase van live wanneer ze dat doen.
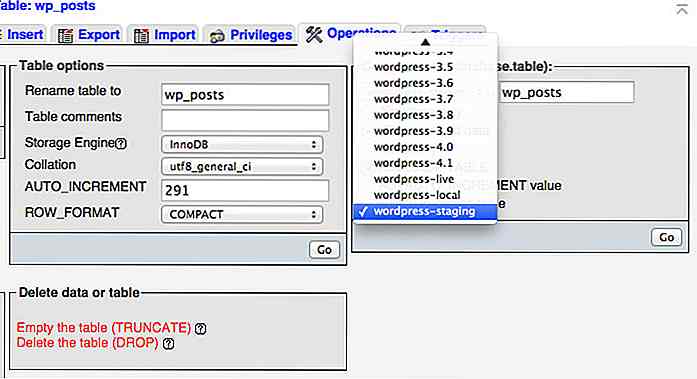
Als uw testing en liveserver op dezelfde server worden gehost, gaat u naar phpMyAdmin. Selecteer vervolgens de database wp_posts en selecteer het tabblad Bewerkingen . Selecteer in het vak Tabel kopiëren naar (database.table) de staging-sitedatabase en zorg dat de optie DROP TABLE toevoegen is aangevinkt, zodat deze de bestaande database overschrijft.
 Dat is het, we hebben nu mooi georganiseerde stadia voor het ontwikkelen van een WordPress-site. Ik realiseer me dat velen van u uw eigen stijl van workflow hebben, dus voel u vrij om uw beste workflow te delen bij het omgaan met "staging" en welke hulpmiddelen u gebruikt.
Dat is het, we hebben nu mooi georganiseerde stadia voor het ontwikkelen van een WordPress-site. Ik realiseer me dat velen van u uw eigen stijl van workflow hebben, dus voel u vrij om uw beste workflow te delen bij het omgaan met "staging" en welke hulpmiddelen u gebruikt.

50 Cheatsheets & Infographics voor marketeers voor sociale media
Als social media-marketeer moet je constant worden bijgewerkt met de nieuwe trends en technologie. Hoewel er veel manieren zijn om jezelf op dit gebied bij te werken, zoals workshops, online cursussen en e-boeken voor socialemediamarketeers, enz. De snelste en meest interessante van deze hulpmiddelen zijn echter infographics

Geluk kan de beste strategie zijn voor het verhogen van de productiviteit: hier is hoe
Je kunt het een geheim noemen, 'life hack' of gewoon gezond verstand, maar geluk is de sleutel tot productiviteit. Positief en tevreden zijn kan een van de snelste en meest effectieve manieren zijn om de productiviteit op de werkplek te verbeteren. Verschillende onderzoeken hebben aangetoond dat u zich aanzienlijk minder stress gaat voelen bij dagelijkse activiteiten - op en buiten de werkplek - tegen een positieve mentaliteitsveranderingHelaas klinken veel leden van het personeelsbestand die hun week achter een bureau of balie doorbrengen, zich gelukkig voelen en productief werken, nie