nl.hideout-lastation.com
nl.hideout-lastation.com
Google implementeert belangrijke AMP-integratie-updates
In 2015 probeerde Google het snelheidsprobleem aan te pakken dat veel websites hebben als ze op mobiel worden bekeken. Om dit te doen, heeft Google het AMP- platform (Accelerated Mobile Pages) ontwikkeld, een open source "initiatief" waarmee uitgevers een versie van hun site kunnen aanbieden die ontdaan is van scripts en extensies van derden, waardoor gebruikers van mobiele apparaten sneller kunnen werken.
Hoewel de implementatie van AMP een grote zegen is voor gebruikers van mobiele apparaten, heeft de manier waarop het platform is geïmplementeerd, geleid tot een aantal misverstanden over het platform.
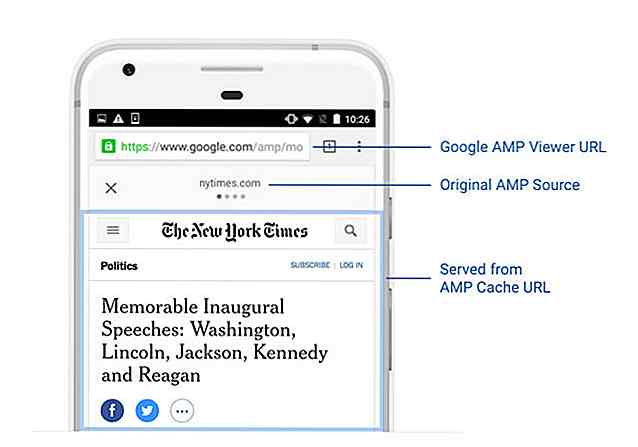
Een van de meest voorkomende misverstanden bij het platform is dat Google verkeer van uitgevers via AMP heeft gestolen . Dit misverstand komt voort uit het feit dat wanneer een AMP-pagina wordt geladen, de adresbalk de Google AMP Viewer-URL in plaats van de URL van het artikel zelf zou weergeven.
Misverstanden terzijde, er zijn enkele legitieme zorgen over de manier waarop het URL-systeem van AMP werkt. Omdat het AMP-systeem drie afzonderlijke URL's gebruikt - één van de uitgever zelf, één van de AMP-cache en één van de Google AMP Viewer - kunnen gebruikers die de link met een bepaald artikel willen delen, in de war raken over het URL-systeem van AMP .
 Omdat het AMP-URL-systeem soms nogal verwarrend kan zijn, is Google begonnen met het aanbrengen van wijzigingen in het systeem waardoor het voor gebruikers eenvoudiger wordt om artikelen te delen. De eerste wijziging die is aangebracht, is de toevoeging van een ankerknop in de kop van de AMP Viewer .
Omdat het AMP-URL-systeem soms nogal verwarrend kan zijn, is Google begonnen met het aanbrengen van wijzigingen in het systeem waardoor het voor gebruikers eenvoudiger wordt om artikelen te delen. De eerste wijziging die is aangebracht, is de toevoeging van een ankerknop in de kop van de AMP Viewer .Nu beschikbaar op de iOS-versie van de Google-app en binnenkort beschikbaar voor Android, kunnen gebruikers gebruikmaken van de oorspronkelijke deelfunctionaliteit van hun browser door lang op de knop te tikken .
 Google werkt ook aan het gebruik van nieuwe webplatform-API's, zoals de Web Share API, om het AMP-platform te verbeteren. Zodra de API klaar is, kunnen AMP-viewers de native sharing-stroom van het platform met de URL van de uitgever inroepen in plaats van de AMP-viewer.
Google werkt ook aan het gebruik van nieuwe webplatform-API's, zoals de Web Share API, om het AMP-platform te verbeteren. Zodra de API klaar is, kunnen AMP-viewers de native sharing-stroom van het platform met de URL van de uitgever inroepen in plaats van de AMP-viewer.
![Hoe een Gmail Power-gebruiker te zijn [Infographic]](http://hideout-lastation.com/img/tech-design-tips/714/how-be-gmail-power-user.jpg)
Hoe een Gmail Power-gebruiker te zijn [Infographic]
Het internet probeert e-mail voor altijd te vermoorden en tot nu toe doet het niet goed werk. Waarom zouden er anders zoveel gidsen en artikelen zijn die je leren hoe je Zero Inbox kunt bereiken of hoe je een krachtige Gmail-gebruiker kunt zijn ?Deze infographic draagt bij aan de stapel met tal van bruikbare tips die je kunnen helpen sneller te werken (gebruik de sneltoetsen op het toetsenbord), productiever (standaardantwoorden, automatische archieven) en geordender zijn (filters, mappen en labels gebruiken) in Gmail.Mij

Hoe u uw werk krijgt (of niet) door de juiste klanten
Heb je je ooit afgevraagd waarom, zelfs nadat je alles "goed" hebt gedaan - een website hebben, door alle sociale media-kanalen circuleert - je niet zo veel opvalt als een ontwerper als je denkt dat je zou moeten zijn? Het heeft waarschijnlijk iets te maken met de aanpak die je hebt gebruikt om jezelf en je werk te promoten