 nl.hideout-lastation.com
nl.hideout-lastation.com
Bouw krachtige 3D-browsergames met BabylonJS
De explosieve groei van WebGL bewijst de populariteit van gaming op het web. Er zijn veel leuke dingen die je kunt bouwen op WebGL, maar de meeste ontwikkelaars willen zich verdiepen in browsergames .
WebGL is een krachtig framework, maar het is niet alles wat u nodig heeft voor een game op het web. Spelbedieningen en audio spelen ook een groot deel van de ontwikkeling van browsergames.
De gratis BabylonJS-bibliotheek is de perfecte bron voor al deze onderwerpen. Het is geweldig voor iedereen die zich bezighoudt met de ontwikkeling van browsergames .
 Babylon is een bibliotheek met 3D-game-engines, mogelijk gemaakt door WebGL voor 3D-afbeeldingen. Maar het is ook veel meer dan alleen een WebGL-bibliotheek.
Babylon is een bibliotheek met 3D-game-engines, mogelijk gemaakt door WebGL voor 3D-afbeeldingen. Maar het is ook veel meer dan alleen een WebGL-bibliotheek.Het kan alles aan, van bediening tot objectgedrag, en zelfs geluidseffecten . Het is echt een compleet JavaScript-gamingraamwerk dat is gemaakt voor HTML5 en WebGL-ontwikkeling.
Om te beginnen moet je de GitHub-pagina bekijken voor voorbeelddemo's en de nieuwste versie die op hun CDN wordt gehost.
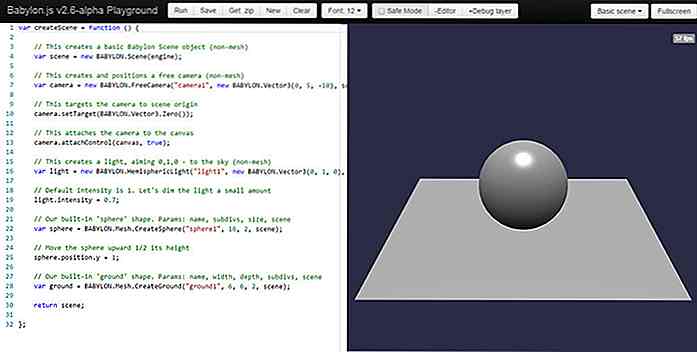
Ze hebben ook een live speeltuin waar je kunt sleutelen aan verschillende instellingen en weergavestijlen.
 U kunt zelfs de code wijzigen en op Uitvoeren klikken om uw wijzigingen automatisch in de browser te genereren . Dit is misschien de beste manier om te oefenen met het gebruik van Babylon, omdat je niets lokaal hoeft te downloaden .
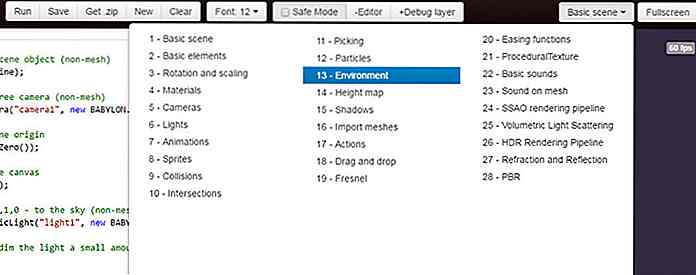
U kunt zelfs de code wijzigen en op Uitvoeren klikken om uw wijzigingen automatisch in de browser te genereren . Dit is misschien de beste manier om te oefenen met het gebruik van Babylon, omdat je niets lokaal hoeft te downloaden .Kijk op die demopagina in de rechterbovenhoek voor een menu met het label "Basisscène" . Klik op die vervolgkeuzelijst om een keuze te maken uit een groot aantal vooraf gebouwde speelterreinen, waaronder omgevingen, lichten, schaduwen en hoogte-programma's (naast vele andere).
 Dit is veel eenvoudiger dan het bouwen van je eigen demo's op CodePen omdat je het volledige scherm kunt zien en je in de browser toegang hebt tot de editor .
Dit is veel eenvoudiger dan het bouwen van je eigen demo's op CodePen omdat je het volledige scherm kunt zien en je in de browser toegang hebt tot de editor .Babylon heeft veel functies, zoals deeltjeseffecten, zwaartekrachtfysica en eenvoudige drag-and-drop-functies .
Je zult veel tijd moeten doorbrengen met deze bibliotheek om je comfortabel te voelen. Maar de beste manier om te leren is om een project te kiezen en te zien wat je kunt bouwen . Onderweg kom je misschien problemen tegen en moet je vertrouwen op de documentatie om ze op te lossen.
Als je wat van de grondbeginselen van Babylon kunt leren, dan zal je misschien verbaasd zijn over wat mogelijk is in de ontwikkeling van browsergames . Het heeft een lange weg afgelegd in slechts een paar jaar en Babylon is een van de weinige bibliotheken die het goed doet.
Als je een paar live demo's wilt bekijken, ga je naar de Babylon-startpagina en scrol je omlaag totdat je de demo-sectie ziet. Dit zou meer dan genoeg inspiratie moeten hebben om je op weg te helpen en je op de kop zetten in de wereld van de ontwikkeling van Babylon-games.

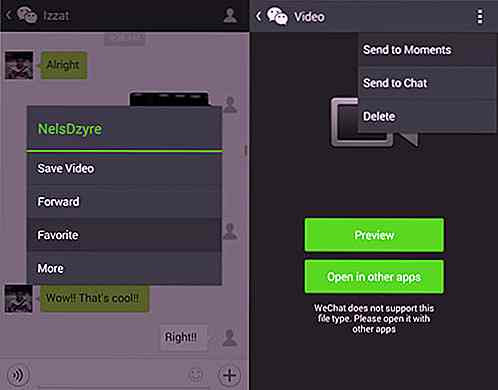
10 tips en trucs om meer uit WeChat te halen
Een van de redenen waarom mensen soms de voorkeur geven aan WeChat boven WhatsApp of Viber is dat WeChat enkele interessante functies heeft die sommige mensen handig, leuk en cool vinden . Ze hebben een functie genaamd Moments, een plaats waar je foto's, video's of gewoon een eenvoudige statusupdate kunt delen, net als Facebook-tijdlijn

Hoe Facebook Open Graph te integreren met WordPress
Met het Facebook Open Graph-protocol kunt u uw blogcontent delen, niet alleen met uw lezers, maar ook met hun Facebook-vrienden. Het beste deel is - wanneer iemand uw inhoud (en) leuk vindt, zal deze worden gepubliceerd op hun Facebook-profiel. Maar dat is niet alles, met Open Graph kunt u meer interessante manieren ontdekken om met uw lezers te communiceren en contact te maken



