 nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe Facebook Open Graph te integreren met WordPress
Met het Facebook Open Graph-protocol kunt u uw blogcontent delen, niet alleen met uw lezers, maar ook met hun Facebook-vrienden. Het beste deel is - wanneer iemand uw inhoud (en) leuk vindt, zal deze worden gepubliceerd op hun Facebook-profiel. Maar dat is niet alles, met Open Graph kunt u meer interessante manieren ontdekken om met uw lezers te communiceren en contact te maken. Uiteindelijk - als dit goed is gedaan - bouwt het uw merk op en vergroot het het verkeer van uw site.
In de post van vandaag gaan we kijken hoe we Facebook Open Graph kunnen integreren met een zelf-gehoste WordPress in een gedetailleerde stapsgewijze handleiding. Het vereist het bewerken van uw bestaande WordPress-thema's en het maken van een Facebook-applicatie (als u die nog niet heeft).
Klaar? Laten we de browser en uw favoriete code-editor activeren. Volledige gids na de sprong.
Stap 1. Maak een Facebook-app
We hebben een applicatie-ID nodig en om die te krijgen, moet je een Facebook-app maken. Als u al een account hebt, gaat u verder met stap 2.
Een applicatie maken is eenvoudig, hier is wat u doet:
- Log in op Facebook, ga naar de pagina van de ontwikkelaar.
- Klik op de knop ' Een nieuwe app instellen ' in de rechterbovenhoek.
- Geef een naam aan je nieuwe app, ga akkoord met Facebook-termen, klik op Create app .

- Ga naar het tabblad Web Site, vul Site URL en Site Domein in .
- Noteer de waarde van Application ID ergens en klik op de knop " Wijzigingen opslaan ".

Dat is alles! U kunt later altijd terugkomen om de rest van de informatie op te vullen.
Stap 2. Vervangen Label
Open het header-bestand van uw thema (header.php) in uw favoriete editor. Bewaar altijd een reservekopie voor het geval er iets misgaat.
Zoek naar de volgende regel code, of een code die begint met >
Vervang het door:
Houd header.php open, we gaan het nodig hebben voor de 3e stap.
Stap 3. Voeg OG in labels
Plak de volgende code meteen hierna
tag of eerder label.Hier zijn enkele van de waarden die u moet wijzigen:
- Regel 3: vervang your_fb_app_id door de Application ID uit stap 1.
- Regel 4: Je kunt je_fb_admin_id krijgen onder je Facebook Insights-pagina, (Meer info). Klik op de groene knop " Insight for your website ", pak de volledige reeks code en vervang lijn 4.
- Regel 12: deze lijn bepaalt de afbeelding die uw post vertegenwoordigt. Als je thema WordPress Post Thumbnails ondersteunt, zou het prima moeten werken. Maar als dat niet het geval is, zal het gracieus uitvallen zonder een afbeelding. Bekijk stap 3a voor een alternatieve oplossing.
- Regel 19: Vervang logo.jpg door een url naar het logo van je blog. Het wordt weergegeven wanneer een niet-posten-pagina op uw blog wordt gedeeld op Facebook.
Stap 3a - Wanneer "wp_get_attachment_thumb_url" mislukt
Wanneer wp_get_attachment_thumb_url() niet werkte, ga je waarschijnlijk naar een inhoudsattribuut zonder waarde, zoals wat hieronder wordt weergegeven:
Een eenvoudige oplossing is om lijn 12 te vervangen door de volgende code:
Open vervolgens functions.php en voeg de volgende code in:
function catch_that_image () {global $ post, $ posts; $ first_img = ''; ob_start (); ob_end_clean (); $ output = preg_match_all ('/  / i ', $ post-> post_content, $ overeenkomsten); $ first_img = $ komt overeen met [1] [0]; if (empty ($ first_img)) {// Definieert een standaardafbeelding $ first_img = "/images/default.jpg"; } retourneer $ first_img; }
/ i ', $ post-> post_content, $ overeenkomsten); $ first_img = $ komt overeen met [1] [0]; if (empty ($ first_img)) {// Definieert een standaardafbeelding $ first_img = "/images/default.jpg"; } retourneer $ first_img; } Deze vervangingscode probeert een functie-oproep catch_that_image() te gebruiken om de URL van de eerste afbeelding die deze tegenkomt te pakken en uit te voeren. Vervang regel 10 door URL naar een standaardafbeelding als de functie de eerste afbeelding niet kan vinden.
Stap 4. Voeg een JavaScript-SDK voor Facebook toe
De volgende Javascript geeft u toegang tot alle functies van de Graph API en Dialogen. Het biedt u ook de mogelijkheid om Facebook sociale plug-ins zoals de Vind ik leuk knop, Facepile, Aanbevelingen, enz. Met gemak te integreren.
Plaats het in header.php, direct erachter
Vervang your_fb_app_id in regel 4 met Application ID uit stap 1 eerder.
Stap 5. Laten we het testen!
We zijn klaar met het integreren van Facebook Open Graph in het WordPress-blog. Laten we een paar tests uitvoeren om ervoor te zorgen dat we de dingen correct hebben gedaan.
Test # 1 - Broncode bekijken
Kijk eens naar de broncodes van een van de blogpost, je zou zoiets als dit moeten hebben:

Controleer de eigenschappen en de waarden ervan, zorg ervoor dat ze correct zijn.
Test # 2 - Installeer een Like Box
Als u geen Facebook-achtige knop hebt geïnstalleerd, is het waarschijnlijk tijd om er een te krijgen. Plaats de volgende code overal (bij voorkeur vóór inhoud of na inhoud) binnen single.php :
Vraag vervolgens een vriend om het leuk te vinden. Je zou iets gelijkaardigs in zijn Facebook-profiel moeten zien verschijnen:

Extra: WordPress Plugin
Als je op de een of andere manier de codes niet hebt geïnstalleerd of dit snel en gemakkelijk moet doen - daar is een WordPress-plug-in voor.
Facebook Open Graph Meta in WordPress is een WordPress-plug-in die Facebook-metadata toevoegt om geen thumbnail-probleem, verkeerd titelprobleem, verkeerd beschrijvingsprobleem, etc. te voorkomen.

Een kijkje in: betere typografie voor moderne websites
Digitale tekst kan in zoveel smaken worden geformatteerd. Met de verdere vooruitgang van weblettertypen en browserscripts hebben we nieuwe projectcode gezien die ontwikkelaars konden gebruiken. Webontwerpers zijn ook op zoek naar de beste strategie om hun websites te coderen en een uniforme typografische stijl te creëren tussen al hun pagina's.

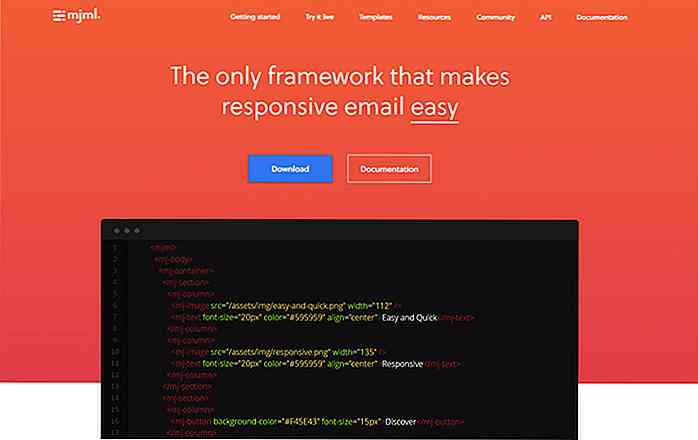
Bouw responsieve e-mails snel met MJML Framework
Het ontwerpen en coderen van een nieuwsbrief is tijdrovend. U kunt tal van ontwerptips vinden, maar het coderen van uw nieuwsbrief in een sjabloon is het moeilijkste deel.Dat is waar het MJML-framework in het spel komt. Het is een van de beste gratis e-mailraamwerken die er zijn en het compileert in pure HTML / CSS, dat werkt voor alle e-mailclients



![5 manieren waarop freelancers de economie transformeren [Infographic]](http://hideout-lastation.com/img/tech-design-tips/604/5-ways-freelancers-are-transforming-economy.jpg)
