nl.hideout-lastation.com
nl.hideout-lastation.com
Beginnershandleiding voor CSS3
Dit artikel maakt deel uit van onze "HTML5 / CSS3 Tutorials-serie" - speciaal bedoeld om u een betere ontwerper en / of ontwikkelaar te maken. Klik hier om meer artikelen uit dezelfde serie te zien.
Sinds de aankondiging van in 2005 is de ontwikkeling van het niveau 3 van Cascading Style Sheet of beter bekend als CSS3 nauwlettend in de gaten gehouden en gecontroleerd door vele ontwerpers en ontwikkelaars. We zijn allemaal enthousiast om de nieuwe functies van CSS3 te leren kennen - de tekstschaduwen, randen met afbeeldingen, dekking, meerdere achtergronden, enzovoort, om er maar een paar te noemen.
Vanaf vandaag zijn nog niet alle selectors van CSS3 volledig ondersteund. Maar dat betekent niet dat we het niet leuk kunnen vinden om nieuwe CSS3-dingen te testen. Deze post is opgedragen aan alle ontwerpers en ontwikkelaars die al bekend zijn met CSS 2.1 en je handen vies willen maken op CSS3.0.
Het is een compilatie van nuttige CSS3-lezingen, voorbeeldcodes, tips, zelfstudies, spiekbriefjes en meer. Voel je vrij om ze in je projecten te gebruiken, zorg er gewoon voor dat het gracieus valt op incompatibele browsers.
Aan de slag met CSS3
Inleiding tot CSS3
Een (roadmap) officiële inleiding tot CSS en CSS3. Dit document geeft u een algemeen idee over de ontwikkeling van CSS3.
 CSS3: ontwerp naar het volgende niveau brengen
CSS3: ontwerp naar het volgende niveau brengenVoordelen van CSS3, met uitleg en voorbeelden van CSS3-eigenschappen en selectors.
 Verschillende trucs met CSS3
Verschillende trucs met CSS3Webmonkey brengt je door verschillende basistrucs in CSS3, inclusief afgeronde randen, randen, slagschaduwen, beeldtrucs en meer.
 Interview: zes vragen met Eric Meyer over CSS3
Interview: zes vragen met Eric Meyer over CSS3Folks at Six Revision interviewde Eric Meyer met waardevolle inzichten en antwoorden op CSS3.
 CSS3: Progressive Enhancement
CSS3: Progressive EnhancementHoe u sierlijke (of, progressieve) verbeteringstechnieken kunt gebruiken om CSS3-functies te gebruiken in browsers die deze ondersteunen, terwijl u ervoor zorgt dat uw code nog steeds een bevredigende gebruikerservaring biedt in oudere browsers die deze functies nog niet ondersteunen.
 CSS3: achtergrond en randen
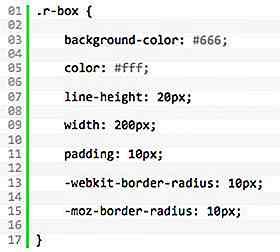
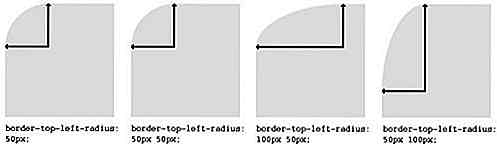
CSS3: achtergrond en randen Afgeronde randen (grensradius)
Een gids voor het maken van een afgeronde rand met CSS3 border-radius eigenschap voor randgrenzen.
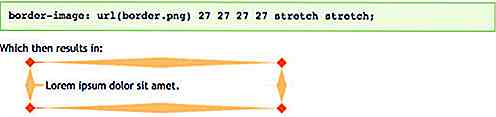
 Afgeronde randen met afbeelding (randafbeeldingen)
Afgeronde randen met afbeelding (randafbeeldingen)Afbeeldingen in randen met border-image .
 CSS3 randen, achtergronden en vakken
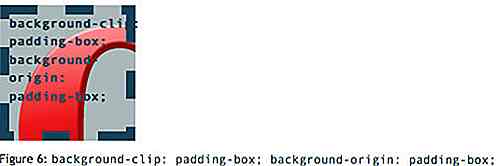
CSS3 randen, achtergronden en vakkenGedetailleerde uitleg met voorbeelden van nieuwe CSS3-eigenschappen zoals: background-clip, background-origin, background-attachment, box-shadow, box-decoration-break, border-radius en border-image .
 CSS3: tekst
CSS3: tekst Letterpress Effect
Creëer eenvoudig letterpress-effect met CSS3.
 Zes teksteffecten met behulp van tekstschaduw
Zes teksteffecten met behulp van tekstschaduwTeksteffecten zijn onder meer: vintage / retro, neon, inzet, anaglyphic, vuur en bordspel.
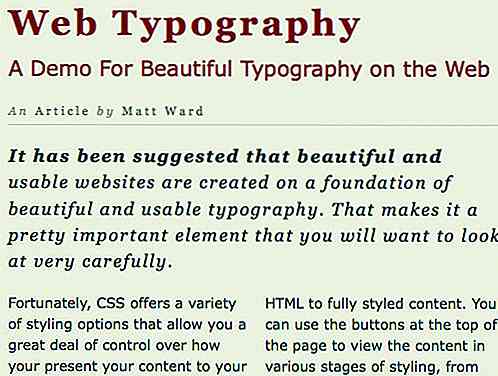
 Mooie typografie
Mooie typografieHoe basismarkeringen te nemen en transformeren in een aantrekkelijk en mooi typografisch ontwerp door pure CSS3.
 Tekst rotatie
Tekst rotatieGebruikt een afbeeldingssprite en een hoeveelheid CSS om dingen goed te krijgen.
 Overzicht tekst
Overzicht tekstHoe u een omtrek of lijn aan uw tekst kunt toevoegen met behulp van de CSS3 text-stroke eigenschap voor text-stroke .
 Tekstmaskeereffect
TekstmaskeereffectInteractief tekstmaskeereffect met behulp van de CSS-eigenschap voor text-shadow .
 Linknudging (animatie) met CSS3
Linknudging (animatie) met CSS3Sloeg Javascript en creëer nudge-effect volledig met CSS3.
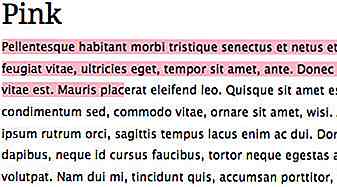
 CSS Selection Styling
CSS Selection StylingVerander de tekstselectiestijl met CSS3.
 CSS3: Menu
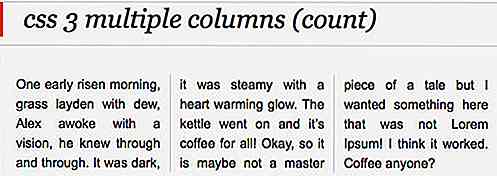
CSS3: Menu Meerdere kolommen inhoud
CSS3 gebruiken om een reeks kolommen op uw website te maken zonder afzonderlijke lagen en (of) alinea's voor elke kolom toe te wijzen.
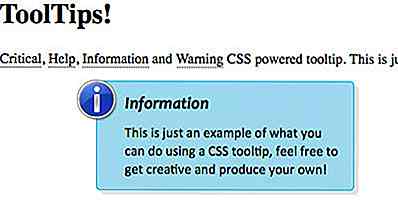
 Sexy Tooltips met Just CSS
Sexy Tooltips met Just CSSHet gebruik van de zich ontwikkelende CSS-standaard kan een aantal handige tooltips voor verschillende browsers verbeteren.
 Meer tooltips:
Meer tooltips:- Pure CSS3-tooltip
- Tooltips met CSS3.
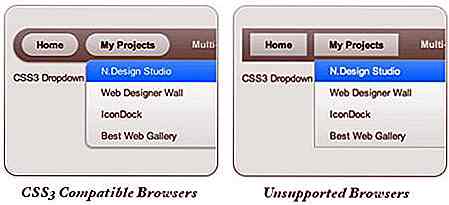
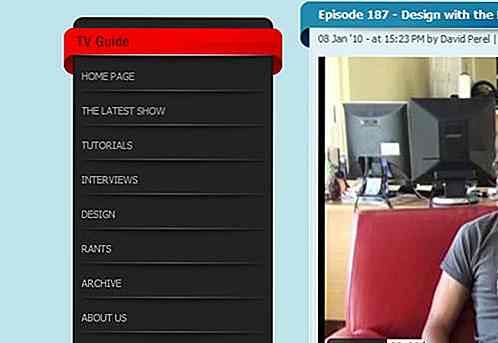
Drop-down menu
Hoe maak je een Apple.com gelijk multi-level drop-down menu met border-radius, box-shadow en text-shadow .
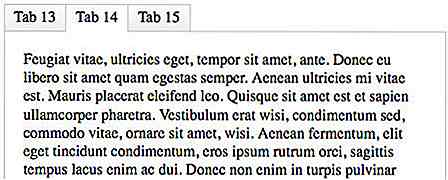
 CSS3-Alleen gebied met tabbladen
CSS3-Alleen gebied met tabbladenKlik op een tabblad, verberg alle panelen, toon degene die overeenkomt met het tabblad waarop werd geklikt - alles met CSS.
 3D-linten met CSS3
3D-linten met CSS3Maak leuk uitziende 3D-linten met alleen CSS3.
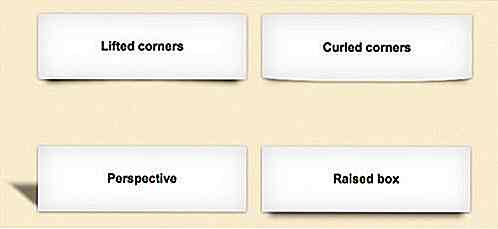
 CSS3: slagschaduw
CSS3: slagschaduw Slagschaduw in beeld
Breng verschillende technieken onder de aandacht en enkele van de mogelijke schijnverschuivingen zonder afbeeldingen te gebruiken.
 Glow-tabs met doosschaduw
Glow-tabs met doosschaduwHoe intuïtieve en mooie tabs te maken in CSS3 zonder afbeelding.
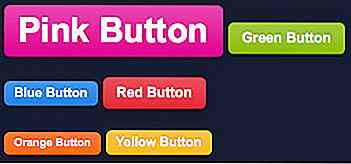
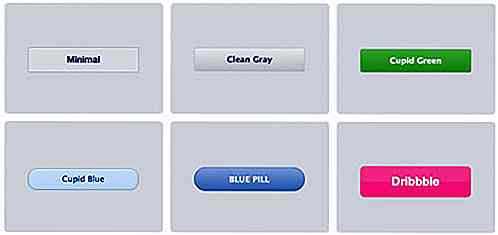
 CSS3: Knoppen
CSS3: Knoppen Tutorial: mooie knoppen
Hoe maak je mooie cross-browser compatibele CSS3-knoppen die gracieus verslechteren.
 Tekstballonnen
TekstballonnenVerschillende vormen van tekstballoneffect gemaakt met CSS 2.1 en uitgebreid met CSS3.
 Github gelijkknoppen
Github gelijkknoppenVerzameling knoppen die laten zien wat er mogelijk is met CSS3, terwijl ook de eenvoudigst mogelijke opmaak behouden blijft.
 Draaiende, vervagende pictogrammen met CSS3 en MooTools
Draaiende, vervagende pictogrammen met CSS3 en MooToolsCSS3 en MooTools gebruiken om dymanische, roterende elementen te maken.
 Beeld-overlay
Beeld-overlayPraktische toepassing van de eigenschap CSS3-randafbeelding.
Meer
- CSS3 + Mootools. Een voorbeeld van experimenteren in mootools. Hiermee voegt u CSS3-eigenschappen toe aan het hoofdwerk van MooTools-frames.
- Exploderend logo met CSS3 en MooTools of jQuery. Neem een statische afbeelding en maak er een geanimeerd, exploderend effect van de muis over.
- De kracht van HTML 5 & CSS 3. HTML 5 en CSS 3 winnen snel aan populariteit, Perishable Press is hier om uit te leggen hoe en waarom.
- Draaiende stralen met CSS3-animaties en JavaScript-voorbeeld. Eenvoudig en subtiel ray-spineffect aan de achterkant van een afbeelding.
- CSS3 Polaroid Fotogalerij. Hoe je een cool uitziende stapel Polaroid-foto's kunt bouwen met pure CSS-styling.
- HTML 5 en CSS 3: de technieken die je binnenkort zult gebruiken. Een doorbraak bij het bouwen van een blog vanaf de basis met HTML5 en CSS3.
Cheatsheets & referenties
CSS3 Cheat Sheet (PDF)
Afdrukbare cheatsheet met volledige lijst van alle eigenschappen, selectortypen en staat waarden toe in de huidige CSS3-specificatie van de W3C.
CSS-ondersteuning in Opera 9.5
Volledige lijst van de ondersteunde CSS-selectors in Opera 0.5.
 Lettertypen beschikbaar voor Inbedding van @ font-face
Lettertypen beschikbaar voor Inbedding van @ font-faceUitgebreide lijst met lettertypen die momenteel zijn gelicentieerd voor embedding van @font-face .
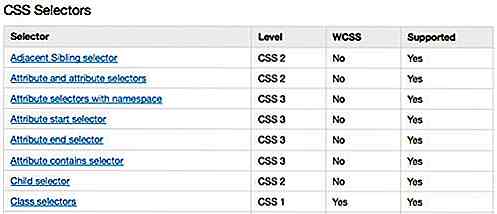
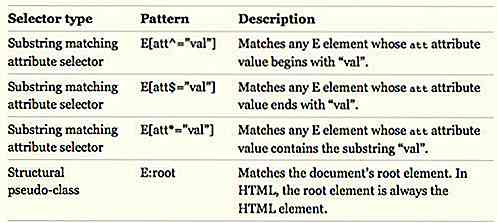
 CSS 3 Selectors - Explained
CSS 3 Selectors - ExplainedEen handleiding en verwijzing naar CSS3-kiezers en de bijbehorende patronen.
 Cross-browser CSS3 Rule Generator
Cross-browser CSS3 Rule GeneratorCSS3-regels die u kunt kopiëren en plakken op uw eigen stylesheet.
CSS3 Klik op Grafiek
Krijg CSS3-stijlen zoals doosafmetingen, randradius, tekstschaduw en meer binnen een klik.
 CSS-inhoud en browsercompatibiliteit
CSS-inhoud en browsercompatibiliteitVolledige lijst van selectietabellen van zowel CSS als CSS3 met aangifte voor controle van browsercompatibiliteit.


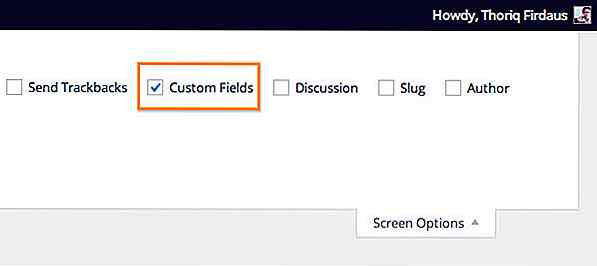
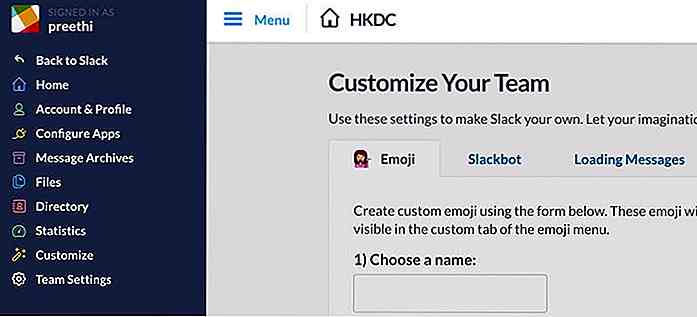
15 nuttige slappe tips die u moet weten
De eenvoud en veelzijdigheid van Slack maakten het snel tot een van de krachtigste productiviteitstools van onze tijd, waarop veel teams vertrouwen in hun dagelijkse communicatie . Ondanks de ongecompliceerde gebruikersinterface kunnen we nog steeds enkele van de nuttige en zelfs eigenzinnige instellingen missen, tenminste als we niet naar de juiste plaatsen kijken

MagBolt: De enige kabel om ze allemaal te regeren
Zowel Apple- als Android-apparaten kunnen lastig zijn wanneer ze moeten worden opgeladen. Omdat beide apparaten hun eigen set met oplaadpoorten hebben, kan het een gedoe zijn om de Apple-kabels van de Android-kabels te scheiden.Een bedrijf heeft echter een idee dat het laden van apparaten eenvoudiger zou kunnen maken: MagBolt