nl.hideout-lastation.com
nl.hideout-lastation.com
Beginnersgids voor iOS-ontwikkeling: je eerste app bouwen - deel II
In het eerste deel van onze iOS-zelfstudie heb ik je een rondleiding gegeven door de ontwikkeling van de iPhone-app. We hebben dieper ingegaan op Xcode 4 en hebben ook een korte handleiding voor het bouwen van een iPhone-app gemaakt. De tutorial voor beginners is geschreven voor iedereen die iOS-apps wil programmeren.
Vandaag komen we in het tweede deel van het onderwerp, waar we een volledig functionerende iPhone-applicatie gaan bouwen . De app, met een navigatie met tabbladen, converteert temperatuureenheden en afstandseenheden . Maak je geen zorgen als je de Xcode nog niet kent. Het duurt niet lang om zich comfortabel aan te passen aan de interface. Ik zal elke stap in detail uitleggen, dus je moet ook niet verdwalen!
Aan het einde van de tutorial krijg je een applicatie die niet op de iPhone kan worden gepusht, omdat je dan een ontwikkelaarsprogramma moet kopen, maar we kunnen het binnen de iOS Simulator op een Mac OS X-systeem uitvoeren. Ik heb de projectbestanden aangeboden om te downloaden, die je ook kunt doorverwijzen als je niet zeker bent van een bepaalde stap. Dus je wilt een app, laten we aan de slag gaan!
Opmerking: je hebt een computer nodig met een Macintosh-besturingssysteem (Mac OS) voor de installatie van Xcode, applicatie-ontwikkeling en het indienen van apps, je kunt het op legale wijze niet op Windows doen.
Pre-Setup: Xcode-pakketten installeren
Als je dit nog niet hebt gedaan, moet je Xcode 4 op je computer downloaden . Je moet Xcode 4 gebruiken omdat deze tutorial specifiek is geschreven voor Xcode 4. Als je de nieuwste Mac OS X Lion gebruikt, kan een simpele zoekopdracht in de App Store alles krijgen wat je nodig hebt. Xcode 4 bevat de iOS SDK & Simulator voor het bouwen en uitvoeren van iPhone-apps rechtstreeks op je Mac!

Als je de Xcode 4 niet kunt vinden in de App Store, kun je ook proberen om de officiële Xcode-pagina te openen om de software te downloaden. Anders moet u de software vinden in uw ontwikkelaarsaccount, die u zonder kosten kunt registreren op de Apple Developer-site.
U kunt ook op Google checken als u het moeilijk vindt om de software te vinden. Apple probeert hun ontwikkelaars meer geprivatiseerd en verfijnd te houden, dus het kan een probleem zijn om alles op te zetten om te beginnen met programmeren. Gelukkig is Xcode een eenmalige installatie die alle SDK-dingen bevat die je nodig hebt voor iPhone-app-ontwikkeling.
Nadat de installatie is voltooid, opent u uw nieuwe software en laten we deze iPhone-app bouwen!
1. Uw nieuw project maken
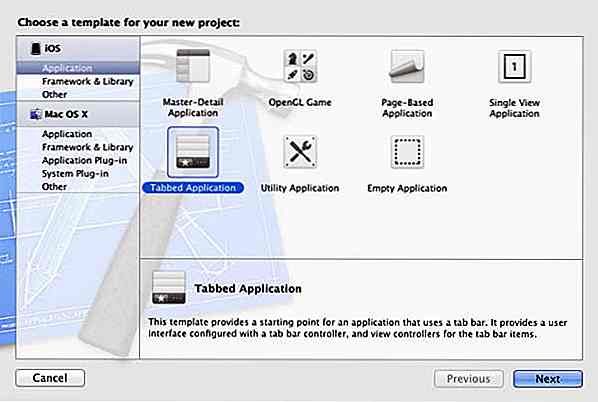
Open Xcode 4 en je zou een opstartscherm moeten krijgen met een paar standaardopties. Selecteer in de lijst "Een nieuw Xcode-project maken" om het hoofdvenster te openen. Hier krijgt u een keuze om te selecteren met welke nieuwe sjabloon u begint. We gaan de applicatie met tabs gebruiken .

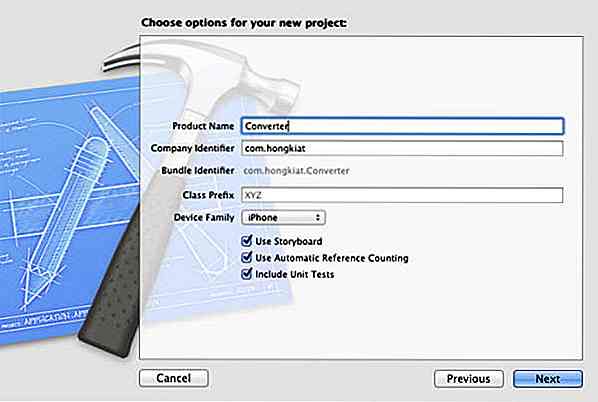
Druk op "Volgende" en je moet een naam voor je project invoeren . Ik heb de converter gekozen. Vervolgens moet u de bedrijfsidentificatie invoeren, zoals com.hongkiat, die wordt gebruikt om de interne buildmappen van uw toepassing te sorteren. Zorg ervoor dat u "iPhone" selecteert in de apparaatfamilie en dat alle onderstaande opties zijn aangevinkt . Druk op Volgende en selecteer een locatie om alle projectbestanden te maken.

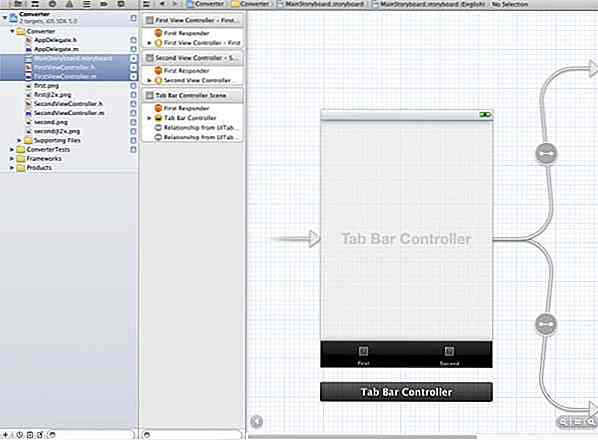
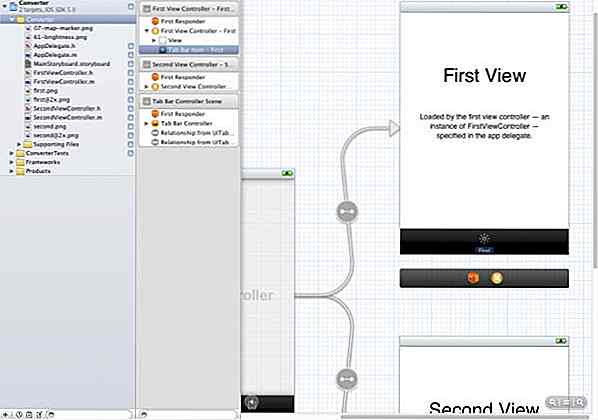
In het linkerdeelvenster ziet u de Project Navigator met een geheel nieuwe set bestanden. Klik op het "Converter" -bestand om alle bestanden binnenin te bekijken. Naast de projectnavigator wordt documentomtrek genoemd. Onthoud deze namen, want we gaan ze tijdens de hele tutorial gebruiken.

U zou 3 zeer belangrijke bestanden moeten opmerken: MainStoryboard.storyboard, FirstViewController.h en FirstViewController.m . De .h- en .m-bestanden worden gebruikt voor de header- en implementatiecode die in principe de back-end programmering verbindt met onze front-end knoppen en tekstvelden. U zou ook bijpassende bestanden moeten zien, SecondViewController.h en SecondViewController.m voor Second View.
Het storyboard-bestand was oorspronkelijk een .xib-bestand (uitgesproken punt ) dat werd geporteerd van Interface Builder. De nieuwste release van Xcode 4.2 verbindt deze functionaliteit eigenlijk met een soort stroomdiagram om het bewerken iets eenvoudiger te maken. Bij het maken van een nieuw project kun je de storyboard-optie uitvinken en je hebt individuele .xib- bestanden voor elke weergave. Als je je prettiger voelt in het oude bestandssysteem, kun je dat gebruiken, maar voor deze tutorial moet je je houden aan de storyboard-methode .
2. Aangepaste tabbladbalkpictogrammen
We gaan eerst de interfacecomponenten bouwen en later naar Objective-C-programmering. Laten we beginnen met het vervangen van de labeltekst met pictogrammen in de tabbalk . Ga eerst naar het bureaublad en download het Glyphish-pictogram op het bureaublad . Ze bieden een professionele set met 2X-pictogrammen voor de weergave van de iPhone 4-retina - maar we kunnen werken met de gratis standaardpictogrammen voor deze zelfstudie.

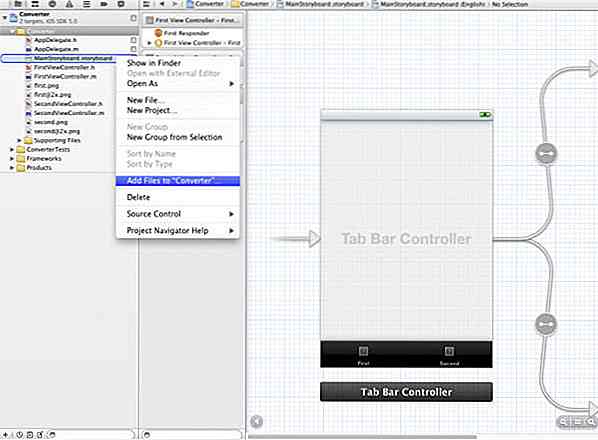
Terug in Xcode klikt u in uw Project Navigator met de rechtermuisknop op de eerste gele map die uw hoofdweergaven bevat en selecteert u "Bestanden aan groep toevoegen ..." . De groep moet een titel hebben volgens uw projectnaam, in dit geval is het Converter .

Een nieuw venster opent om bestanden te selecteren om toe te voegen aan Xcode. Kies het bestand van het Glyphish-pictogram op het bureaublad (of waar u het ook hebt opgeslagen) en kies in het pictogrammenbestand de 61-brightness.png . Klik op "Toevoegen" zodat ze in uw projectdirectory worden geïmporteerd. Herhaal hetzelfde proces om 07-map-marker.png toe te voegen aan de projectdirectory.

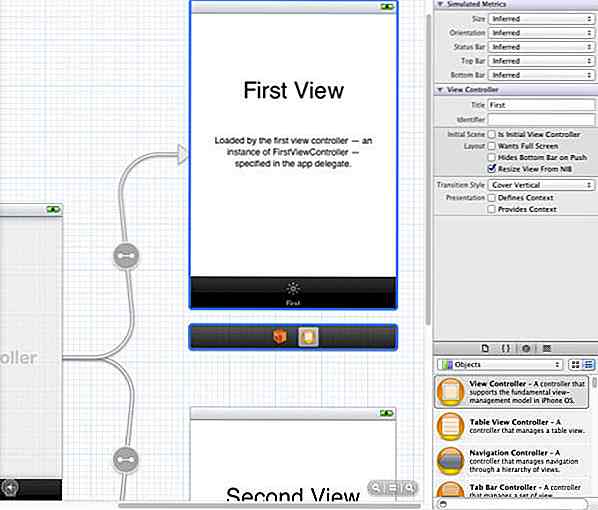
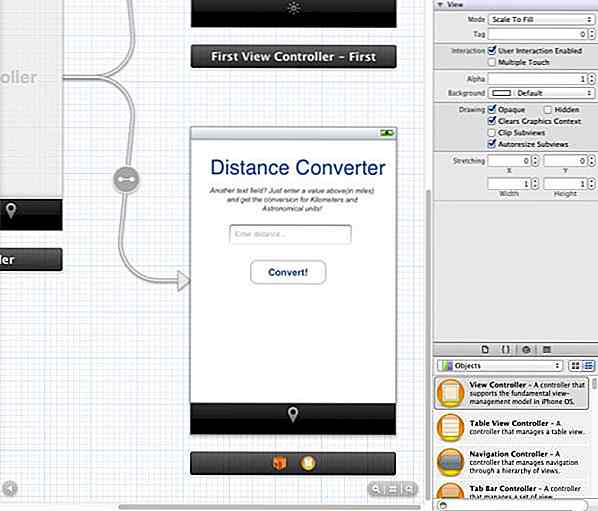
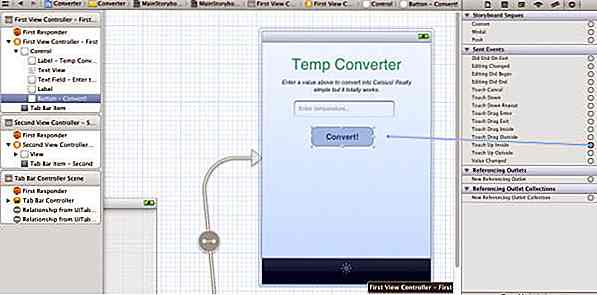
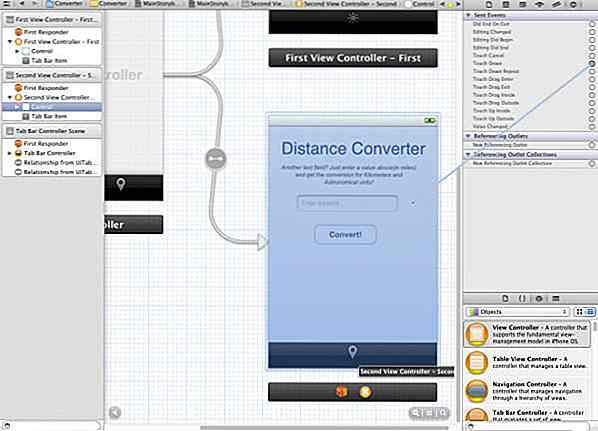
Selecteer nu het MainStoryboard.storyboard om de visuele editor in het midden van de software te openen. Aan de linkerkant ziet u een nieuw menu aan de rechterkant van de Projectnavigator, genaamd de documentomtrek . Dit is een gedocumenteerde lijst van alle elementen, pagina's, weergaven en navigatie in uw app.

Voordat we de pictogrammen toevoegen, hebben we ook maar één ander menu nodig, de Hulpprogramma's . Het paneel Hulpprogramma's is standaard ingeschakeld, maar u kunt ook de hulpprogramma's inschakelen door Beeld> Hulpprogramma's> Hulpprogramma's tonen te selecteren in de bovenste menubalk van de software.

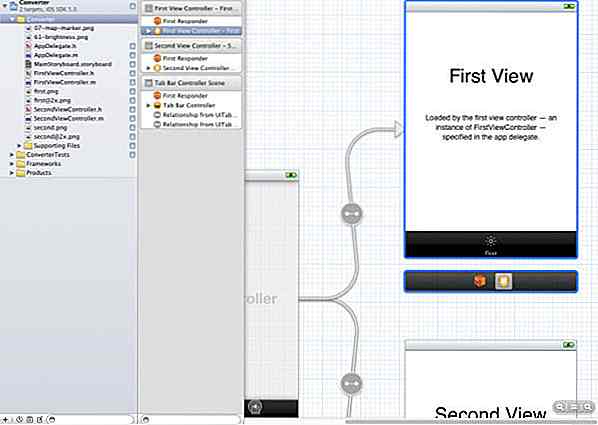
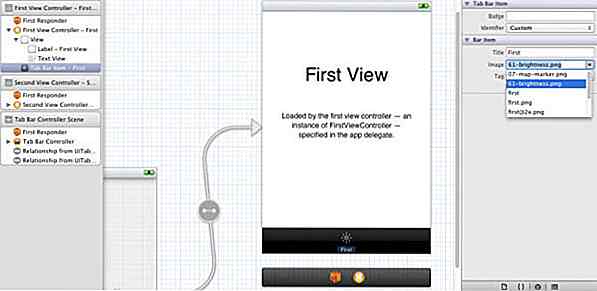
Terug in de documentomtrek ziet u hoe de eerste weergave en de tweede weergave elk hun scènekader en beeldcontroller hebben. Klik op de linkerpijl van First View Controller - eerst om meer elementen weer te geven en moet u het item op de tabbalk zien . Klik om het te selecteren en als je niets kunt zien, probeer dan naar rechts te scrollen in je storyboard-viewer. Alle bewerkingen voor de tabbladen worden uitgevoerd in het Attributes Inspector, dat u kunt weergeven door te klikken op Weergave> Hulpprogramma's> Show Attributes Inspector .

Kijk nu naar het paneel met hulpprogramma's aan de rechterkant van de editor en u ziet de eigenschap Titel en afbeelding onder het item van de tabbladbalk. Klik op de pijl-omlaag van de optie Afbeelding en selecteer vervolgens 61-brightness.png, het pictogram zal worden toegewezen aan het tabbladbalkitem van de eerste weergave. U kunt ook de titel van het item van de tabbladbalk verwijderen, zodat er zich geen tekst onder het pictogram bevindt.
Voor de tweede weergave kunt u terugkeren naar de documentomtrek en klikken op de pijl omlaag van Second View Controller - Tweede om het item van de tabbladbalk weer te geven - ten tweede. Klik op het item "Tabbalkitem - seconde" en kijk in het deelvenster Hulpprogramma's aan de rechterkant van de editor voor de eigenschap Titel en afbeelding onder het item van de tabbladbalk. Klik op de pijl-omlaag van de optie Afbeelding en selecteer vervolgens 07-map-marker.png, het pictogram wordt toegewezen aan het item van de tabbalk van de tweede weergave. Verwijder de titel van het item van de tabbladbalk.
3. Het ontwerpen van weergaven met objecten
We zijn klaar met het importeren en instellen van de afbeeldingen. Laten we nu beginnen met het ontwerpen van de weergaven. In principe ontwerpen we de eerste weergave, kopiëren vervolgens alle elementen uit de eerste weergave en plakken deze in de tweede weergave, met wat extra wijzigingen voor de tweede weergave later.

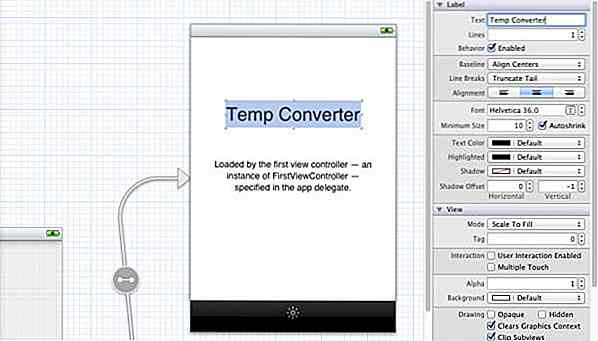
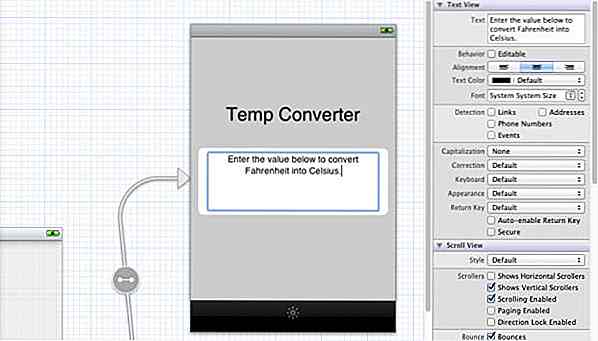
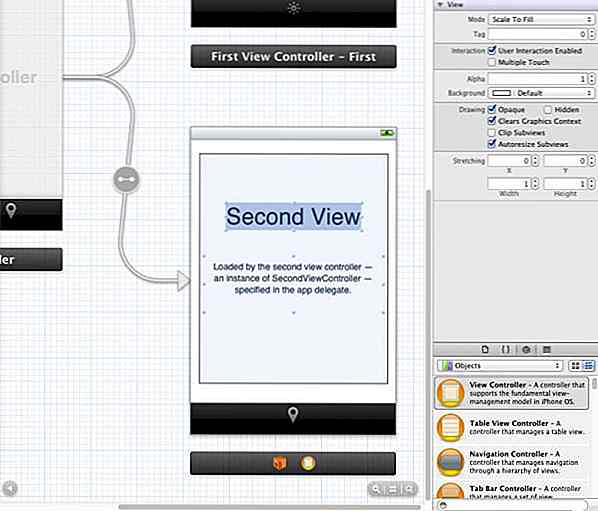
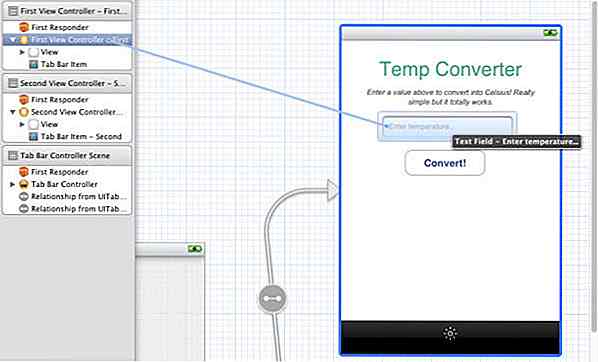
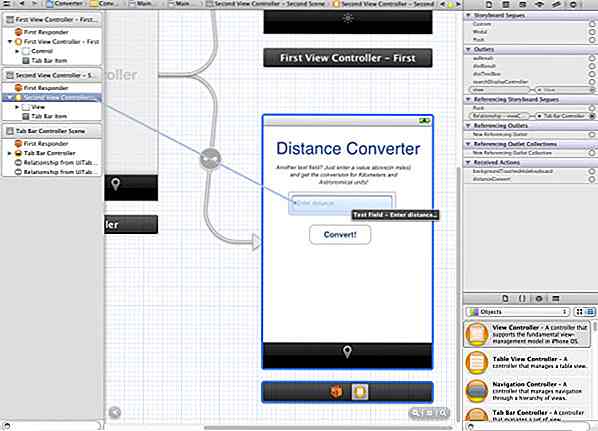
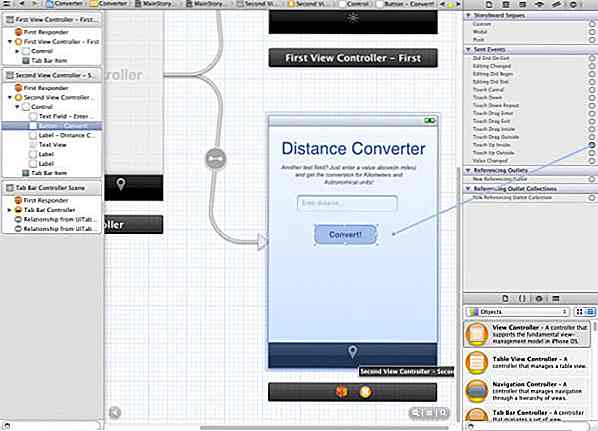
Voor elke standaardweergave krijgen we een basistekstkop en een beschrijvingobject . Dubbelklik op de tekst "Eerste weergave" van de First View Controller in de visuele editor en wijzig deze in "Temp Converter" . Herhaal het proces voor de Second View Controller maar verander de naam in "Distance Converter". U kunt de tekst selecteren en naar uw Attributen Inspector gaan in het paneel Utilities om het lettertype, de kleur, de grootte, enz. Te wijzigen.

Voor het beschrijvingsobject onder de tekstkop van de First View Controller, kunt u dubbelklikken op de beschrijvingstekst en een basisbeschrijving geven van wat we in elke weergave gaan doen, zoals " Voer de waarde hieronder in om Fahrenheit in Fahrenheit om te zetten Celsius ". U kunt het proces herhalen om een basisbeschrijving te geven voor het beschrijvingobject van de Second View Controller, maar wijzig de beschrijving in " Voer de waarde hieronder in om Miles om te zetten in kilometers en astronomische eenheden".

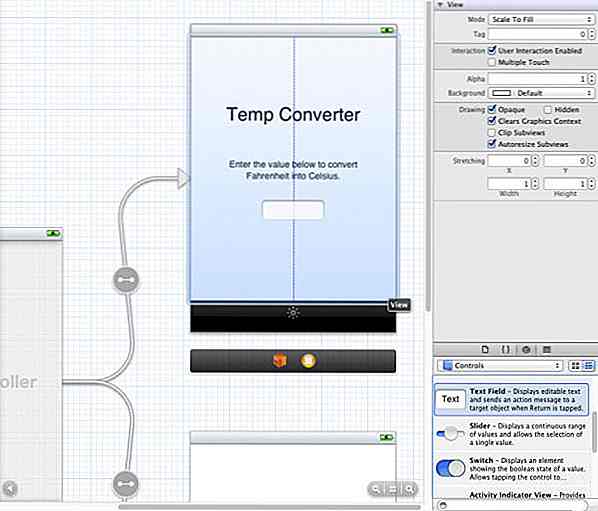
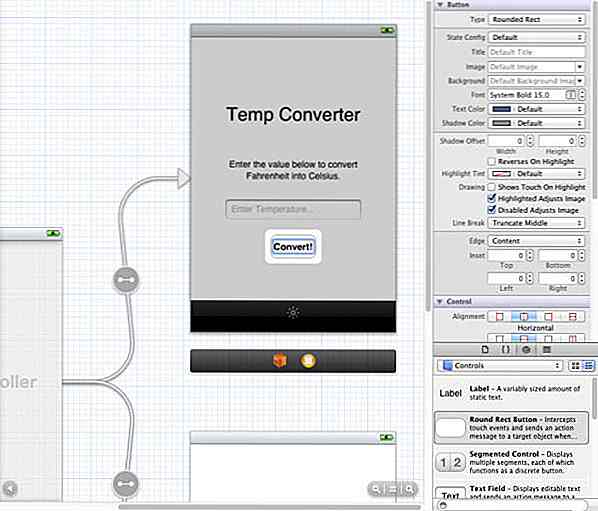
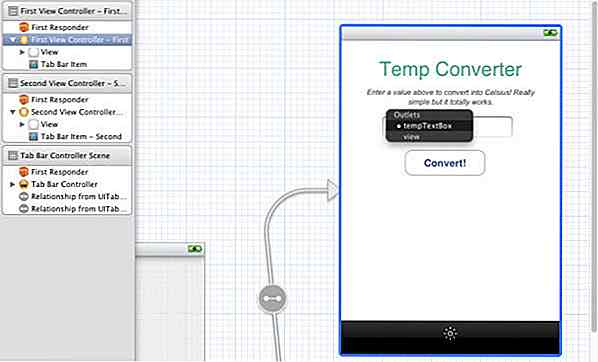
Nu moeten we een tekstveld maken voor de invoer van waarden. In het onderste gedeelte van het deelvenster Hulpprogramma's aan de rechterkant van de software ziet u de bibliotheek Objecten, die ook kan worden ingeschakeld door Beeld> Hulpprogramma's> Objectbibliotheek weergeven te selecteren . Kies in het vervolgkeuzemenu Besturingselementen en selecteer een tekstveld en sleep het naar de First View Controller .

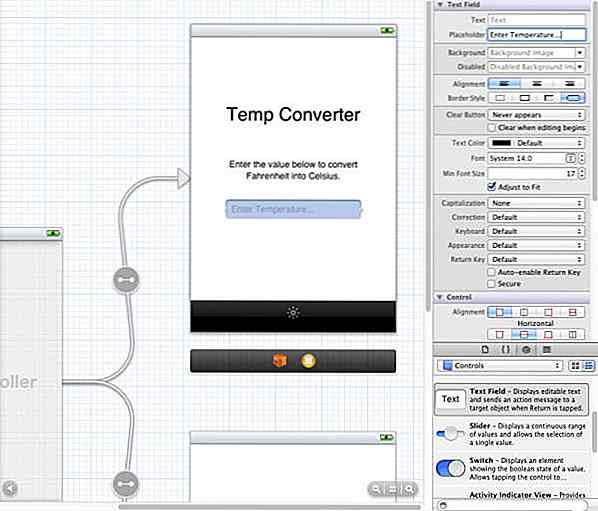
Beweeg door het tekstveld om het te centreren en klik om het formaat van het vak te wijzigen naar de gewenste grootte . Als u kijkt naar onze Attributen-inspecteur in het deelvenster Functies, kunt u ook de tekstkleur van het invoerveld wijzigen. Voeg vervolgens de tekst 'Temperatuur invoeren ...' toe aan het veld 'Placeholder' (niet aan het veld 'Text') .

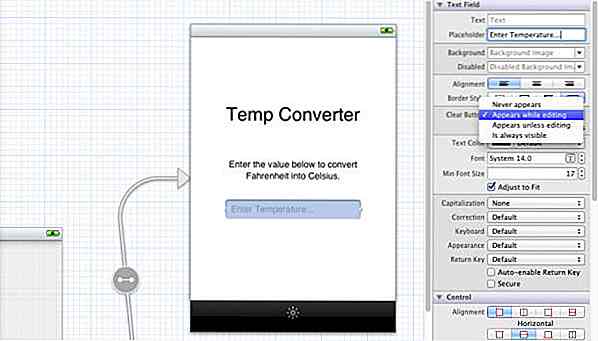
Laten we nu wat extra instellingen doen om de app wat gebruiksvriendelijker te maken. Kijk in het deelvenster Hulpprogramma's totdat u de eigenschap vindt, de knop Wissen en verander vervolgens van "Nooit verschijnt" naar "Verschijnt tijdens bewerking" . Hiermee kunt u het volledige item in één keer verwijderen zonder meerdere keren op de x-knop te tikken.
Bekijk vervolgens het paneel opnieuw totdat u de eigenschap Toetsenbord met een vervolgkeuzemenu vindt. Ik heb dit veranderd van "Standaard" naar "Nummerblok", dus de invoer zal beperkt zijn tot alleen gehele getallen.

Vervolgens gaan we een knop maken zodat we erop kunnen klikken om de waarde te converteren. Sleep een Ronde Rechthoek-knop vanuit de Objectbibliotheek onderaan het Hulpmiddelen-paneel en plaats deze onder het tekstveld . Dubbelklik om de tekst "Converteren!" Toe te voegen . Breng opnieuw wat tijd door in het Attributes-inspector om de stijl een beetje op te fleuren, hoewel het er standaard goed uitziet.

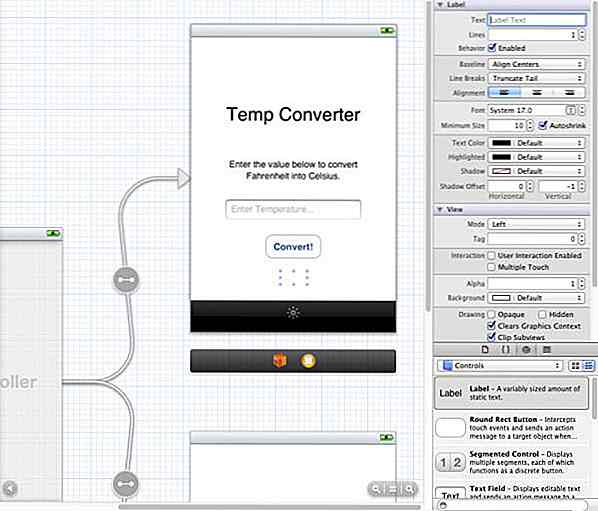
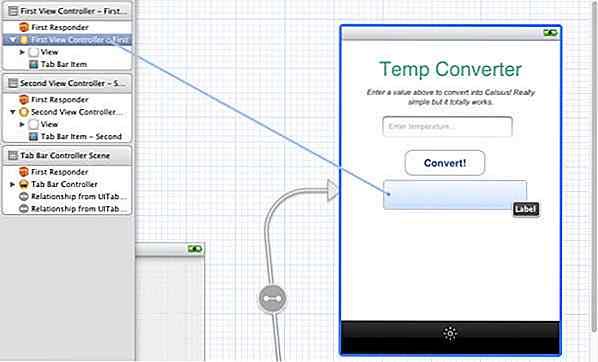
We hoeven alleen het labelobject uit de objectbibliotheek naar de First View Controller te slepen om de uitvoertekst van de conversies te verwerken. Wanneer u het label naar de weergave sleept, krijgt het standaard statische tekst, zoals 'Label'. U moet de tekst verwijderen zodat er niets wordt weergegeven wanneer de app wordt gestart. Pas het formaat van het vak aan om het breder te maken en plaats het onder de knop Converteren.

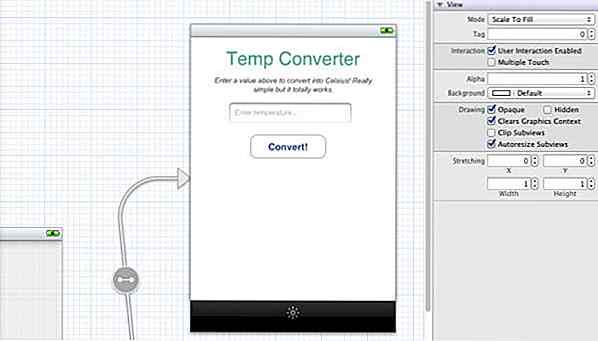
Voordat we naar de Second View Controller gaan, kunt u het ontwerp van de First View Controller verbeteren . Het wordt aanbevolen om het ontwerp nu zo te verbeteren wanneer we de elementen van de First View Controller dupliceren naar de Second View Controller, we hoeven de Second View Controller niet opnieuw te ontwerpen.
Laten we nu hetzelfde proces doen voor de Second View-controller. We kunnen tijd besparen door alles vanuit de eerste weergave te kopiëren, maar we moeten ook bepaalde dingen wijzigen om overeen te komen met de functie van de tweedevertoningscontroller.

Klik op de "Weergave" van de Second View-controller in uw documentoverzicht, sleep binnen de weergave om alle items te selecteren en te verwijderen . Dit zou alleen een tekstkop en beschrijvingobject moeten verwijderen, zodat de tweede weergave volledig leeg is. Selecteer nu alle items in de eerste weergave en druk op cmd + c / cmd + v om te kopiëren / plakken in de lege tweede weergave. Hieronder staan de wijzigingen van objecten die vereist zijn in Second View:
- Tekstkoptekst - Wijzigen in "Distance Converter".
- Tekstveld - Tijdelijke aanduiding leest "Afstand invoeren ..." en stel de eigenschap Toetsenbord in op "Nummerblok".
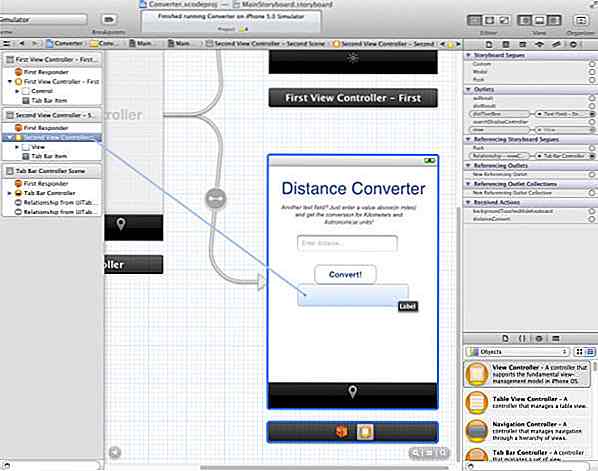
- Labels - voeg nog 1 label toe onder het bestaande label. Het bovenste label geeft de kilometerwaarde weer, terwijl het onderste label de waarde voor astronomische eenheden weergeeft.

Dit is wat je uiteindelijk zult bereiken, je kunt opmerken dat de uitkomst van de Second View bijna identiek is aan de eerste blik.
4. Programmeren in eerste weergave
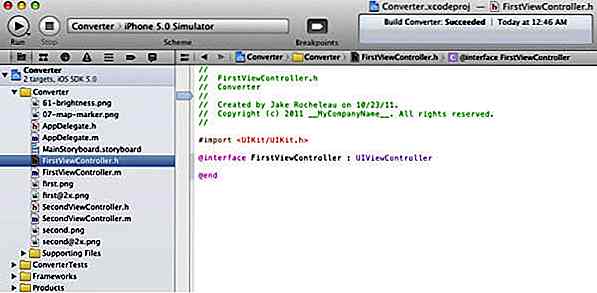
Genoeg graphics voor nu, laten we wat programmeren! We kunnen beginnen met het bouwen van de backend-functionaliteit voor ons eenvoudiger eerste overzicht. Selecteer FirstViewController.h uit uw Project-navigator.

We moeten de code bijwerken om instantienamen te geven voor elk van de functies en eigenschappen die we gebruiken. Eerst en vooral zie je de volgende code in de FirstViewController.h :
#importeren@interface FirstViewController: UIViewController @end
Vervang nu de bovenstaande code met de onderstaande code . Het @interface- sleutelwoord maakt een subklasse van UIViewController, wat de standaardweergave is in elke iOS-app.
#importeren@interface FirstViewController: UIViewController {UITextField * tempTextBox; UILabel * calcResult; } @property (nonatomic, retain) IBOutlet UILabel * calcResult; @property (nonatomic, retain) IBOutlet UITextField * tempTextBox; - (IBAction) degreeConvert: (id) afzender; - (IBAction) backgroundTouchedHideKeyboard: (id) afzender; @einde
We moeten IBOutlets (Interface Builder Outlets) voor elk element in onze app declareren. Dit is wat @property aan het maken is - een nieuw verkooppunt voor Xcode om verbinding te maken met de interface. Ik heb ook twee acties gedefinieerd die, in termen van de leek, blokken code zijn die moeten worden uitgevoerd wanneer ze worden opgeroepen.
Over degreeConvert neemt het de waarde in ons tekstveld en voert het conversies uit van Fahrenheit naar Celsius. Op dezelfde manier backgroundTouchedHideKeyboard is een kleine actie die ik zal toevoegen om het toetsenbord te verbergen wanneer de gebruiker een deel van de achtergrond raakt.

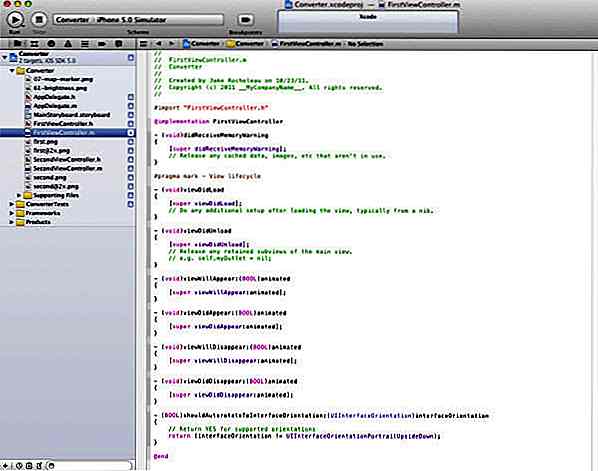
Nu komen we in de verschillen tussen .h- en .m- bestanden. We hebben al deze functies en variabelen verklaard, maar ze doen op dit moment niets. We moeten de functionaliteit implementeren in onze FirstViewController.m . Sla eventuele wijzigingen op en klik om de FirstViewController.m in Project Navigator te openen. We moeten een synthese maken voor toegang tot elementen in de Eerste weergave-header. Dit wordt uitgevoerd met @synthesize, dus nu kunnen onze acties de verschillende objecten op het scherm manipuleren.
Voeg de @synthesize tempTextBox, calcResult; in de FirstViewController.m zodat de eerste paar regels er als volgt uitzien:
#import "FirstViewController.h" @implementation FirstViewController @synthesize tempTextBox, calcResult;
Dit wordt gedeclareerd in respectievelijk het enkele tekstveld en het resultaatlabel. Laten we verder kijken naar de twee functies die ik heb voor geschreven. Als je nog onbekend bent met de Objective-C-syntaxis, lijkt het misschien een beetje funky. Maar je zult in de loop van de tijd aan de structuren wennen, plak de onderstaande code in het bestand .
- (void) degreeConvert: (id) afzender {double fahren = [tempTextBox.text doubleValue]; dubbele celsius = (fahren - 32) / 1, 8; [tempTextBox resignFirstResponder]; NSString * convertResult = [[NSString-allocatie] initWithFormat: @ "Celsius:% f", celsius]; calcResult.text = convertResult; } - (void) backgroundTouchedHideKeyboard: (id) afzender {[tempTextBox resignFirstResponder]; } Eerst hebben we degreeConvert die geen parameters invoert en ongeldig retourneert. Dit is de methode die wordt aangeroepen wanneer een gebruiker op de conversieknop drukt in de eerste weergave. Een variabele fahren is ingesteld om de waarde te trekken van wat de gebruiker ook heeft ingevoerd. We kunnen dan een andere variabele Celsius berekenen met basis wiskunde.
Nu [tempTextBox resignFirstResponder] eigenlijk een methode op voor resignFirstResponder op ons toetsenbord. Deze code wordt ook gezien in de tweede functie backgroundTouchedHideKeyboard . In feite verbergt het het toetsenbord en deselecteert het tekstveld nadat de gebruiker de achtergrond heeft aangeraakt of de convert-knop heeft geraakt.
De rest van onze degreeConvert-functie maakt een nieuwe reeks (NSString) om de Celsius-conversie op te slaan en met puntsyntaxis wordt dit toegevoegd aan ons labelveld. Als je bekend bent met programmeren op basis van C (Java, PHP, C # / C ++, Perl), zouden sommige van deze termen bekend moeten zijn.
Zoek nu naar de onderstaande code :
- (void) viewDidUnload {[super viewDidUnload]; // Laat eventueel behouden subvisies van de hoofdweergave vrij. // eg self.myOutlet = nil; } Vervang de bovenstaande code met de onderstaande code :
- (void) viewDidUnload {[super viewDidUnload]; // Laat eventueel behouden subvisies van de hoofdweergave vrij. // eg self.myOutlet = nil; self.tempTextBox = nihil; self.calcResult = nihil; } Aan de onderkant van onze FirstViewController.m heb ik wat afval verzameld voor de variabelen die we hebben gesynthetiseerd. We moeten alle verschillende subweergaven uit het geheugen vrijgeven, waaronder ons tekstveld en uitvoerlabel. Automatic Reference Counting (ARC) zal variabelen automatisch uit de geheugentoewijzing verwijderen, wat zoveel stress op iOS-projecten zal besparen.
5. Acties en stopcontacten aansluiten
Dit is de laatste stap voor de eerste weergave en we zullen onze front-end-elementen verbinden met een back-endcode ! Bij het bouwen van iOS-apps zijn er 3 belangrijke segmenten die moeten worden voltooid: het toevoegen van de fysieke UI-elementen, het schrijven van de programmacode en het uiteindelijk verbinden van de twee . In dit segment worden al onze onderdelen van de First View verbonden om het te laten werken en perfect te laten werken!
Sla zowel uw FirstViewController.h als FirstViewController.m op om te controleren of alles is bijgewerkt. Klik vervolgens opnieuw op het storyboard en bekijk de documentomtrek . Hierin zie je een oranje bol die First View Controller - First moet heten .

Klik op de bol om deze te selecteren en een blauwe omtrek zou in uw scène met de Eerste Aanzicht moeten verschijnen. Druk nu op Ctrl en klik op de First View Controller - eerst om naar het tekstveld te slepen en laat het vervolgens los .

Na de actie verschijnt er een lijst met stopcontacten . Selecteer "tempTextBox" in de lijst . Als de verbinding succesvol is, knippert het tekstveld.

Druk nu op Ctrl en klik op de First View Controller - eerst nog een keer om naar het veld Label te slepen en selecteer "berekenResultaat" . Beide verkooppunten zijn nu verbonden met deze variabelen en we hoeven alleen de acties aan te sluiten.

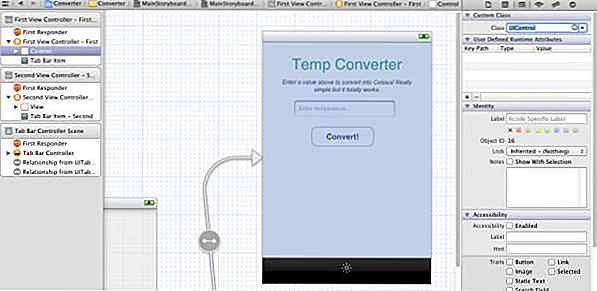
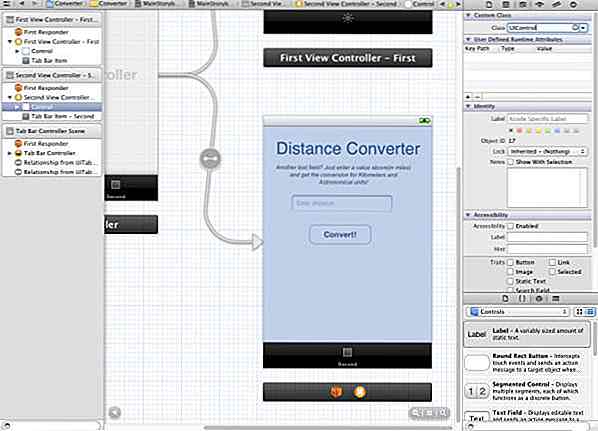
Klik op de rechterpijl van de First View Controller - Eerst en je ziet een component genaamd View - klik om het te selecteren . Open uw Identity Inspector in het paneel Utilities, die u ook kunt inschakelen door naar de bovenste menubalk van de software te gaan en selecteer Beeld> Hulpprogramma's> Show Identity Inspector . Voer onder Custom Class "UIControl" in of selecteer het in het vervolgkeuzemenu.
Om ervoor te zorgen dat het toetsenbord de achtergrond als een tappabel object herkent, moet het worden geconverteerd naar een besturingselement. Ga nu verder in het paneel Hulpmiddelen en activeer de Verbindingen-inspectie door naar de bovenste menubalk van de software te gaan en selecteer Beeld> Hulpprogramma's> Inspecties tonen verbindingen .

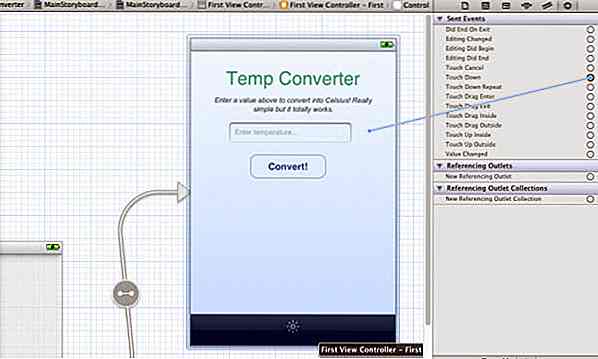
Dit is hoe we een paginagebeurtenis (swipe, tap, hold, enz.) Verbinden met een enkele functieaanroep. Blader door de lijst met gebeurtenissen tot je Touch Down hebt gevonden. Klik in de kleine cirkel aan de rechterkant van de Touch Down-gebeurtenis en sleep deze vervolgens naar de First View Controller . Je krijgt 2 acties om uit te kiezen - kies backgroundTouchedHideKeyboard en je krijgt een bevestigingsflits.

Klik ten slotte om de knop Converteren te selecteren en zorg ervoor dat deze een blauwe markering heeft, vergelijkbaar met de bovenstaande schermafbeelding, maar zonder de volledige weergavebesturing te selecteren . Sleep in de Connections Inspector de kleine cirkel van de Touch Up Inside naar beneden en plaats deze opnieuw op de First View Controller . Kies de functie met de naam degreeConvert, die alleen wordt geactiveerd wanneer de gebruiker de knop aanraakt en wordt losgelaten binnen de ingestelde grenzen.
6. Porting Code Over naar Second View
Dit is misschien een goed moment om je werk te bewaren en de applicatie tot nu toe te compileren / bouwen. Als alles soepel verloopt, zou u een aantal waarden in het tekstveld kunnen invoeren en op een conversie kunnen drukken om het resultaat in Celsius te zien! Als u fouten tegenkomt, downloadt u het demoproject in het laatste gedeelte van dit artikel om de verschillen te vergelijken en de fouten op te lossen.
Ik neem aan dat je de layout voor Second View al hebt gemaakt in het vorige gedeelte. In plaats van 1 conversie (Fahrenheit> Celsius) uit te voeren, levert onze tweede weergave 2 waarden op ( Miles> Kilometers en Miles> Astronomical Units ). Dus alles wat we moeten doen is de Objective-C code migreren vanuit First View en alles reorganiseren om naar behoren te werken voor onze Second View, en dan eindigen door het storyboard te verbinden met onze nieuwe acties en verkooppunten.
We moeten beginnen met de headercode en naar de implementatie gaan. Hieronder heb ik de volledige code van mijn SecondViewController.h-bestand toegevoegd. Het is in feite een kloon van de header van de First View Controller, maar met een extra eigenschap gekoppeld aan het tweede element van de UILabel.
Nogmaals, u moet zoeken naar de volgende code in SecondViewController.h :
#importeren@interface SecondViewController: UIViewController @end
Vervang de bovenstaande code met de onderstaande code :
#importeren@interface SecondViewController: UIViewController {UITextField * distTextBox; UILabel * distResult; UILabel * auResult; } @property (nonatomic, retain) IBOutlet UILabel * distResult; @property (nonatomic, retain) IBOutlet UILabel * auResult; @property (nonatomic, retain) IBOutlet UITextField * distTextBox; - (IBAction) distanceConvert: (id) afzender; - (IBAction) backgroundTouchedHideKeyboard: (id) afzender; @einde
U kunt opmerken dat ik alle instantienamen voor de acties en verkooppunten heb gewijzigd . distTextBox zal onze tekstinvoer nu voor afstand bewaren. distResult is het label met het resultaat van de 1e afstand (kilometers) en auResult zal ons 2e conversielabel bevatten. distanceConvert is de nieuwe actie die we oproepen om de numerieke waarde te converteren, en backgroundTouchedHideKeyboard blijft hetzelfde.
Net als voorheen gebruiken we de MVC-hiërarchie om de app-functies (implementatie) van de controller tussen storyboard-objecten uit elkaar te halen. Als uw SecondViewController.h er hetzelfde uitziet als de bovenstaande, sla dan de wijzigingen op en selecteer SecondViewController.m . Ik verbreek mijn code opnieuw in twee delen.
De onderstaande code komt uit het bovenste gedeelte van mijn SecondViewController.m. Dit bevat de @ synthesize- instructie om setters en getters voor elke instantievariabele te maken. Ik weet dat dit concept van het synthetiseren van instantievariabelen aanvankelijk zeer verwarrend kan zijn. Ik raad deze StackOverflow-thread aan die kan helpen om dingen op te lossen.
Zoek nu naar de onderstaande code in SecondViewController.m :
#import "SecondViewController.h" @implementation SecondViewController
Vervang de bovenstaande code met de onderstaande code :
#import "SecondViewController.h" @implementation SecondViewController @synthesize distResult, auResult, distTextBox; - (void) distanceConvert: (id) afzender {double miles = [distTextBox.text doubleValue]; dubbele km = mijl * 1, 61; // vermenigvuldig mijlen met ~ 1.609 kilometer dubbele au = miles / 92956000; // verdeel mijlen door 92.956.000AU [distTextBox resignFirstResponder]; NSString * kiloResultaat = [[NSString-allocatie] initWithFormat: @ "Kilometers:% f", km]; NSString * ausResult = [[NSString-allocatie] initWithFormat: @ "AUs:% f", au]; distResult.text = kiloResult; auResult.text = ausResult; } - (void) backgroundTouchedHideKeyboard: (id) afzender {[distTextBox resignFirstResponder]; } De nieuwe actie distanceConvert wordt aangeroepen zodra de gebruiker op de knop Converteren tikt. Variabele mijlen trekken het nummer van distTextBox terwijl km en au enkele elementaire wiskundige conversies uitvoeren om hun gegevens te bereiken. Daarna gebruiken we 2 lijnen om geheugen toe te kennen voor 2 NSString-objecten met de Kilometer en AU-uitvoerinformatie. Met puntsyntaxis doen we een beroep op de eigenschap .text om de UILabel-tekst te wijzigen.
Zoek nu naar de onderstaande code :
- (void) viewDidUnload {[super viewDidUnload]; // Laat eventueel behouden subvisies van de hoofdweergave vrij. // eg self.myOutlet = nil; } Vervang de bovenstaande code met de onderstaande code :
- (void) viewDidUnload {[super viewDidUnload]; // Laat eventueel behouden subvisies van de hoofdweergave vrij. // eg self.myOutlet = nil; self.distResult = nihil; self.auResult = nihil; self.distTextBox = nihil; } En nu is het laatste stukje code gevonden aan het einde van SecondViewController.m. viewDidUnload wordt aangeroepen nadat onze weergave klaar is met compileren en weergeven. We hebben de drie eerder gesynthetiseerde eigenschappen op nul gezet (nul in Objective-C) en geven hun instantie vrij uit het geheugen. De app is bijna voltooid nadat we het storyboard met outlets en acties hebben verbonden.
7. Second View Connections
Het proces van het maken van weergaven is in feite een herhaling van stap 5, met weinig extra stappen. Je kunt dit behandelen als een oefening om je geheugen te versterken bij het verbinden van het storyboard met outlets en acties, omdat ze in de meeste tijden zeer verwarrend kunnen zijn.
Nogmaals, sla zowel uw SecondViewController.h als SecondViewController.m op om ervoor te zorgen dat alles wordt bijgewerkt. Klik vervolgens opnieuw op het storyboard en bekijk de documentomtrek . Hierin zie je een oranje bol die de naam Second View Controller - Second moet krijgen .

Klik op de bol om deze te selecteren en een blauwe omtrek zou in uw scène met de tweede scène moeten verschijnen. Druk nu op Ctrl en klik op Second View Controller - Tweede om naar het tekstveld te slepen en laat het vervolgens los .
Na de actie verschijnt er een lijst met stopcontacten . Selecteer "distTextBox" in de lijst . Als de verbinding succesvol is, knippert het tekstveld.

Druk nu op Ctrl en klik op de Second View Controller - Tweede keer om naar het veld Label te slepen en "distResult" te selecteren . Herhaal het proces opnieuw voor het tweede label onder het eerste label, maar kies het 'auResult' ervoor. Beide verkooppunten zijn nu verbonden met deze variabelen en we hoeven alleen de acties aan te sluiten.

Klik op de rechterpijl van de Second View Controller - Ten tweede en u ziet een component genaamd View - klik om het te selecteren . Open uw Identity Inspector in het paneel Utilities, die u ook kunt inschakelen door naar de bovenste menubalk van de software te gaan en selecteer Beeld> Hulpprogramma's> Show Identity Inspector . Voer onder Custom Class "UIControl" in of selecteer het in het vervolgkeuzemenu.
Om ervoor te zorgen dat het toetsenbord de achtergrond als een tappabel object herkent, moet het worden geconverteerd naar een besturingselement. Ga nu verder in het paneel Hulpmiddelen en activeer de Verbindingen-inspectie door naar de bovenste menubalk van de software te gaan en selecteer Beeld> Hulpprogramma's> Inspecties tonen verbindingen .

Dit is hoe we een paginagebeurtenis (swipe, tap, hold, enz.) Verbinden met een enkele functieaanroep. Blader door de lijst met gebeurtenissen tot je Touch Down hebt gevonden. Klik in de kleine cirkel aan de rechterkant van de Touch Down-gebeurtenis en sleep deze vervolgens naar de tweede weergave-controller . Je krijgt 2 acties om uit te kiezen - kies backgroundTouchedHideKeyboard en je krijgt een bevestigingsflits.

Klik ten slotte om de knop Converteren te selecteren en zorg ervoor dat deze een blauwe markering heeft, vergelijkbaar met de bovenstaande schermafbeelding, maar zonder de volledige weergavebesturing te selecteren . In de Connections Inspector sleep je de kleine cirkel van de Touch Up Inside naar binnen en laat je hem vervolgens weer vallen op de Second View Controller . Kies de functie met de naam distanceConvert, die alleen wordt geactiveerd als de gebruiker de knop aanraakt en wordt losgelaten binnen de ingestelde grenzen.
Build en Run om te zien of uw app erin slaagt om te compileren. Als er geen fouten zijn, zou alles naar behoren moeten werken. U kunt nu tijd besteden aan verfraaiing van de tekst en opmaak, of misschien een aangepast logo PNG toevoegen.
Bedankt voor het volgen van de tutorial en gefeliciteerd, je hebt net je eerste werkende iPhone-app gemaakt!
Download Xcode Project
Kan bepaalde stap niet worden bereikt? Hier is het resultaatbestand waarmee u het verschil kunt testen en vergelijken.
- iPhone-applicatiehandleiding Projectbestand
Laatste woorden
Tot slot zou het nuttig zijn om een overzicht te hebben van de belangrijkste punten in deze tutorial. We startten een nieuw Xcode iPhone-app-project met een navigatie met tabbladen . Dit omvat 2 UIViews waaraan we een tekstveld, knop en labels hebben toegevoegd . Vervolgens hebben we een aantal Objective-C-codes geschreven voor het definiëren van Exemplaarvariabelen (ivars) en Acties (functies) om de cijfers voor de conversies te critteren.
Na al deze zaken hebben we uiteindelijk objecten voor elke exemplarenvariabele verbonden . Hierdoor kan de Back-end-implementatiecode van Objective C een ID als tempTextBox targeten en in een storyboard-object binden .
Hopelijk heb je veel van de sleutelwoorden en technieken voor het gebruik van Xcode verteerd. Je zult hoogstwaarschijnlijk geen expert zijn in het bouwen van iOS-apps na deze tutorial. In feite kun je nog steeds diep verward zijn over veel van deze onderwerpen! iOS-programmeren gaat over oefenen, dus wees niet verdrietig als je alles niet meteen begrijpt. Probeer het door mij geleverde demo-projectbestand te downloaden en door te bladeren om uzelf vertrouwd te maken met deze zelfstudie en Xcode-projecten in het algemeen. Nog een laatste tip: geef nooit op!

Pokémon Go lanceert zijn eerste wereldwijde in-game evenement voor Halloween
Met Halloween om de hoek viert Pokémon Go de gelegenheid met een wereldwijd in-game-evenement dat hogere Pokémon-ontmoetingspercentages en een overvloed aan snoep met zich meebrengt.Van 26 oktober tot 1 november zal Niantic de ontmoetingssnelheid van 'spookachtige' Pokémon een boost geven. T

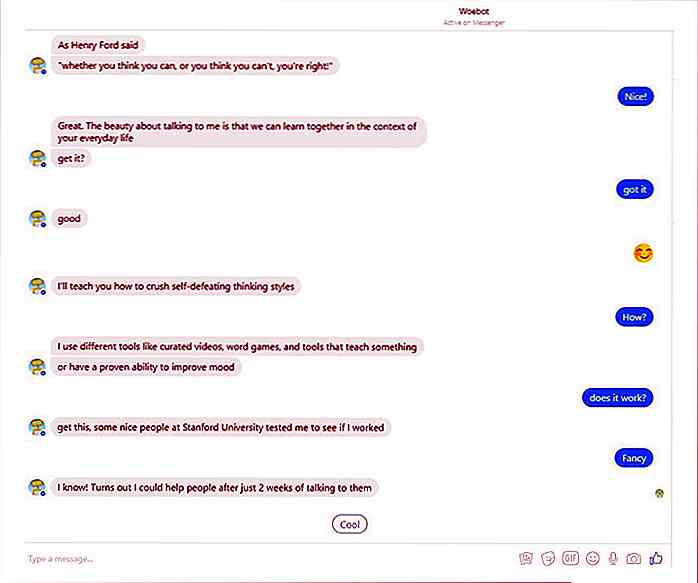
Deze Chatbot-therapeut volgt je humeur en helpt je depressies te verminderen
We hebben allemaal de ongemakkelijke gevoelens ervaren of hebben iets te biechten op een bepaald moment in ons leven. In zulke tijden is de meest effectieve oplossing om met iemand te praten, maar dat kan moeilijk zijn.Maar wat als ik je zou vertellen dat er iemand is, of beter gezegd iets, dat je zou kunnen helpen om door die donkere plekken in het leven te komen en je er helemaal niet voor zou oordelen