nl.hideout-lastation.com
nl.hideout-lastation.com
12 locaties om stripfiguren van jezelf te maken
Als je je niet comfortabel voelt met het gebruiken van echte foto's om jezelf te vertegenwoordigen in online profielen en avatars, waarom zou je dan geen stripfiguren van jezelf maken? Het zal zeker leuk en uniek zijn voor anderen wanneer je op een cartoonachtige manier jezelf vertegenwoordigt in je online profielen .
Dankzij vele gratis webservices hoef je geen artiest te betalen voor je stripillustraties. Het enige dat u hoeft te doen, is uw foto uploaden, of wat mix en match uitvoeren. Hier zijn 12 websites waarmee je een cartoon een personage van jezelf kunt maken .
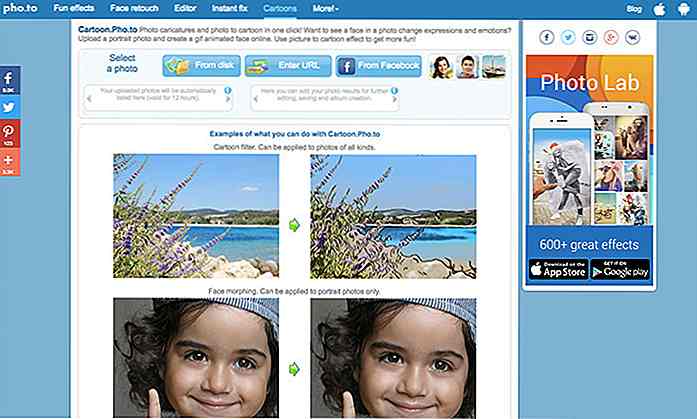
Foto
Deze geweldige site kan je landschapsfoto niet alleen in een aquareltekening veranderen, maar ook je gezicht laten veranderen. Upload gewoon uw foto naar de website en krijg een groot aantal veranderingen in gezichtsuitdrukkingen.
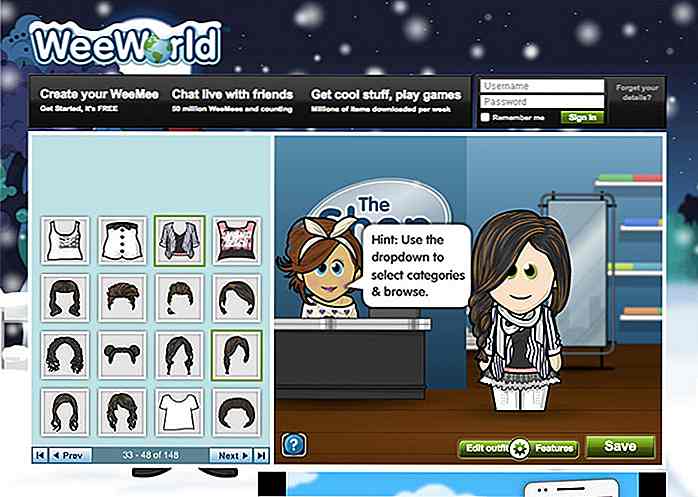
 WeeWorld
WeeWorld Maak een stripfiguur om jezelf te vertegenwoordigen in WeeWorld-spellen. Je kunt de huid- en ogenkleur veranderen, een goede outfit kiezen en zelfs wat items toevoegen om in je handen te houden, zoals ijs of koffie. Ik hou van het kenmerk van het veranderen van haarkleur en verschillende kapsels.
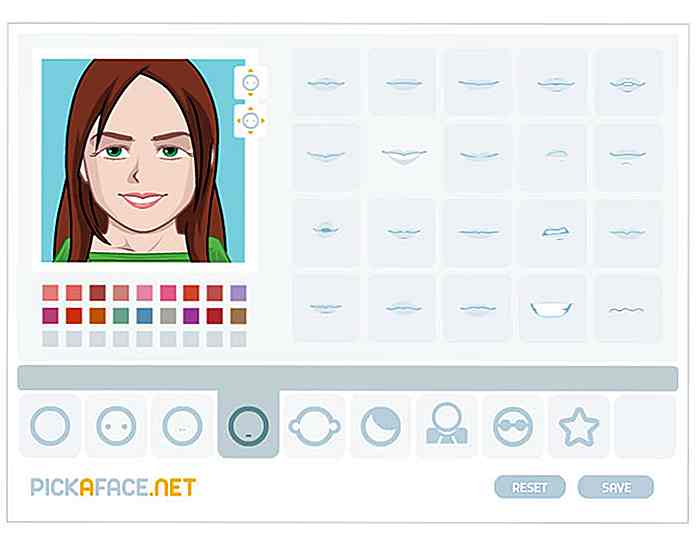
 Kies een gezicht
Kies een gezicht Pick a Face is een van mijn favoriete websites, omdat het echt modern design en coole functies heeft. Om een cartoon te maken, klikt u gewoon op de link, selecteert u uw taal na het bereiken van de website en klikt u op Avatar maken. Selecteer uiteindelijk je gezicht of een jongen of een meisje moet beginnen met ontwerpen.
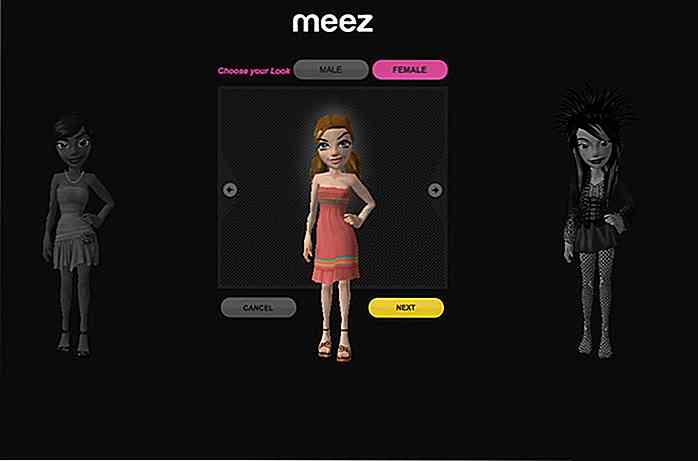
 Meez
Meez Dit is een sociale entertainmentwebsite waarmee gebruikers hun eigen geanimeerde avatars of '3D ID'-afbeeldingen voor het web kunnen maken. Je kunt casual games spelen met je avatars en ze gebruiken in aanpasbare kamers op sociale netwerken zoals Facebook.
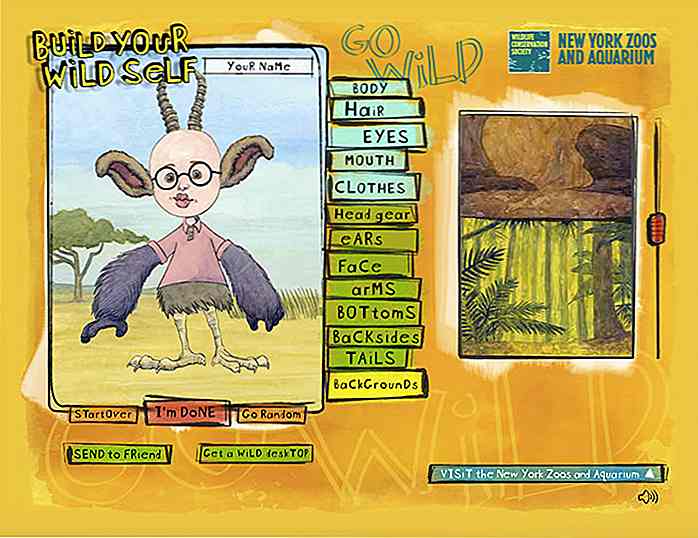
 Bouw je wilde zelf
Bouw je wilde zelf Het is een website waarmee je wild kunt gaan, letterlijk . Hiermee kun je een stripfiguur met wilde lichaamsdelen maken. Je kunt lichaamsdelen van wilde dieren toevoegen (denk aan Where the Wild Things ) in plaats van gewone saaie menselijke delen en een andere look krijgen.
 Moron Face
Moron Face Het is geen website om je gezicht te cartooniseren, maar meer als overdreven wezens van een gezicht. Hier kun je grappige foto's van jezelf (en je vrienden of vijanden) maken door nieuwe foto's te uploaden om veel effecten toe te passen.
 Portret Illustratie Maker
Portret Illustratie Maker Portrait Illustration make is een gratis cartoon-avatargenerator. Klik op de knop "Randomizer" en de site zal automatisch willekeurige avatars genereren. U kunt de Avatar-afbeelding opslaan door er met de rechtermuisknop op te klikken en de optie Afbeelding opslaan als te gebruiken in het contextmenu.
 South Park Avatar
South Park Avatar Voor South Park-fans kun je nu een van hen worden. In het gedeelte "Avatar maken" kun je avatars kiezen uit de Avatar-galerij, Randomizer en je kunt ook je eigen avatars maken met volledige aanpassing daar.
 Pixton's Picks
Pixton's Picks Op deze website kun je een hilarische stripverhaal met tekst maken. Je kunt het gebruiken om een grappige situatie uit je leven te vertellen, of om zelf een grappig verhaal te maken.
 Face Your Manga
Face Your Manga Maak je eigen avatar met verschillende aanpassingsopties. Kies haarkleur, ogen, kleding, hoeden, items en nog meer om je personage te personaliseren. De site heeft een modern ontwerp en eenvoudige navigatie.
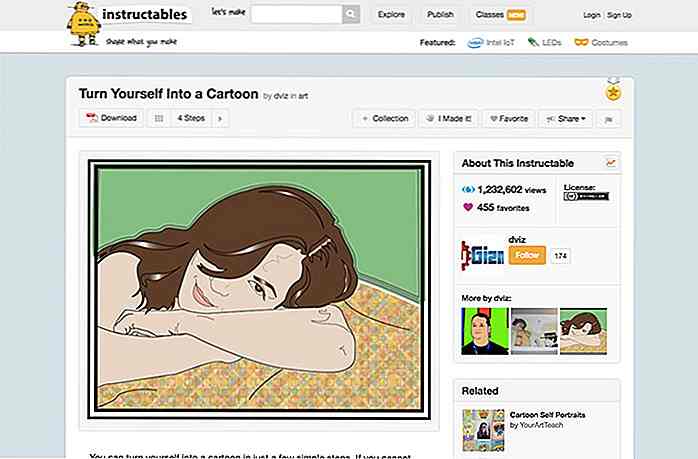
 Instructables: verander jezelf in een cartoon
Instructables: verander jezelf in een cartoon De site bevat gedetailleerde instructies voor het maken van een tekening of een tekenfilm van jezelf in Photoshop of Illustrator. Opmerking: u moet ofwel Photoshop hebben, ofwel Illustrator om de instructies te volgen, en misschien enkele tekenvaardigheden.
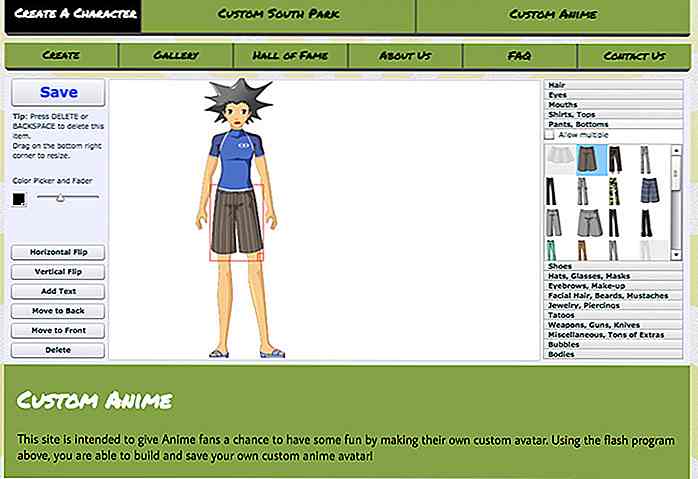
 Aangepaste anime
Aangepaste anime Aangepaste anime stelt je in staat om niet alleen je gezicht, maar ook een heel lichaam te cartooniseren. Gebruik veel kleding, kapsels en items om het personage naar wens aan te passen.


20 kleurrijke portfolio WordPress-thema's (gratis en premium)
Om zichzelf online zichtbaar te maken, gebruiken steeds meer kunstenaars, ontwerpers en creatieve professionals portfoliowebsites om hun werk op de meest grimmige manieren te presenteren. Een creatieve portfoliowebsite is van het grootste belang, want hoe briljant uw werk ook is, als het niet goed wordt gepresenteerd, zult u niet indruk maken op uw potentiële klanten .

Creëer slimmere responsieve navigatiemenu's met deze jQuery-plug-in
Elke moderne site heeft een responsieve lay-out en een bruikbare navigatie nodig . Dat is een gegeven.Maar hamburgermenu's kunnen alleen zo ver gaan en ze veranderen de bruikbaarheid voor verschillende schermformaten radicaal . De betere manier om dit aan te pakken, is door steeds meer links te verbergen met een plug-in, zoals OkayNav