nl.hideout-lastation.com
nl.hideout-lastation.com
7 Prototyping-tools voor webontwerpers
Kent u het verschil tussen wireframe, mockup en prototype ? Deze drie termen worden vaak door elkaar gebruikt om hetzelfde te betekenen. Het probleem is dat je dat niet zou moeten doen.
Een draadframe is een statische, getrouwe weergave van een ontwerp . Het geeft een overzicht van het uiterlijk of de vorm van een voorgesteld ontwerp, maar niet de functionaliteit of het gevoel. Een mockup biedt een grotere hoeveelheid informatie . Mockups zijn middelhoge tot getrouwe afbeeldingen van een voorgesteld ontwerp. Mockups zijn ook statisch en bewijzen geen interactiviteit .
Prototypes daarentegen zijn dynamisch . Ze kunnen uw uiteindelijke ontwerp weergeven in bijna elke gewenste mate van detail . Een prototype kan zelfs worden getest alsof het het eigenlijke eindproduct is, omdat het dezelfde look en feel kan bieden. Van de drie zou degene die een indruk zou kunnen maken het prototype zijn.
Hoe een prototype te bouwen
Nu is het doel van een prototype om geselecteerde ontwerpeigenschappen nauwkeurig te bewijzen. Prototypes voor web- of app-applicaties worden meestal in drie fasen ontwikkeld:
- De pagina stroomt (hoe een gebruiker zou kunnen navigeren) wordt geschetst.
- Verschillende low-fidelity-versies van elke pagina zijn gebouwd en bruikbaarheid getest.
- Uit de lessen die zijn geleerd, worden details toegevoegd om een high-fidelity-model van uw ontwerp te creëren.
In dit bericht zullen we een paar prototyping-tools bekijken die kunnen helpen het proces te vereenvoudigen, dingen eenvoudiger te maken en je prototypes een stuk sneller te laten maken. Hier zijn 7 prototyping tools om uit te proberen.
InVision
InVision staat volgens Forbes bovenaan de lijst van private cloud-bedrijven ter wereld, naast armaturen zoals Slack, Dropbox en MailChimp. Deze eer is voor een deel te danken aan het "always-on" -platform van InVision, dat samenwerking, feedback en het bouwen van betrouwbare prototypes zo gemakkelijk maakt .
 Met InVision is het mogelijk om projectschermen en -statussen vanaf één locatie te beheren, in realtime samen te werken en versiebeheer te behouden, terwijl u pixel-perfecte prototypen bouwt die eruit zien en aanvoelen als echte web- en mobiele apps . Met InVision kunt u zelfs gratis en onbeperkt testen uitvoeren op uw prototypen.
Met InVision is het mogelijk om projectschermen en -statussen vanaf één locatie te beheren, in realtime samen te werken en versiebeheer te behouden, terwijl u pixel-perfecte prototypen bouwt die eruit zien en aanvoelen als echte web- en mobiele apps . Met InVision kunt u zelfs gratis en onbeperkt testen uitvoeren op uw prototypen.Om te ontdekken wat de designwereld en InVision's meer dan 2 miljoen gebruikers zo leuk vinden aan dit platform, kun je je aanmelden voor een gratis proefversie. Klik gewoon op de InVision-link om aan de slag te gaan.
Pidoco
Of je nu een doorklikbaar draadframe nodig hebt of een volledig interactief UX-prototype, Pidoco brengt je er snel en zonder gedoe naar toe. Te beginnen met de eenvoudige schetsfunctie, kunt u een reeks aangepaste sjablonen maken, de interactieve elementen maken die u nodig hebt, uw prototype aan anderen presenteren en op hun feedback wachten - en dat zou niet lang op zich laten wachten.
 Pidoco biedt u alles wat u nodig hebt om low-fidelity-prototypen te bouwen om snelle, up-front feedback of high-fidelity-modellen te krijgen met dezelfde look en feel als uw voorgestelde web- of app-ontwerp. Deze tool genereert zelfs specificatiedocumenten die kunnen dienen als blauwdrukken voor teamleden of die kunnen worden gepresenteerd aan klanten voor aftekening.
Pidoco biedt u alles wat u nodig hebt om low-fidelity-prototypen te bouwen om snelle, up-front feedback of high-fidelity-modellen te krijgen met dezelfde look en feel als uw voorgestelde web- of app-ontwerp. Deze tool genereert zelfs specificatiedocumenten die kunnen dienen als blauwdrukken voor teamleden of die kunnen worden gepresenteerd aan klanten voor aftekening.Proto.io
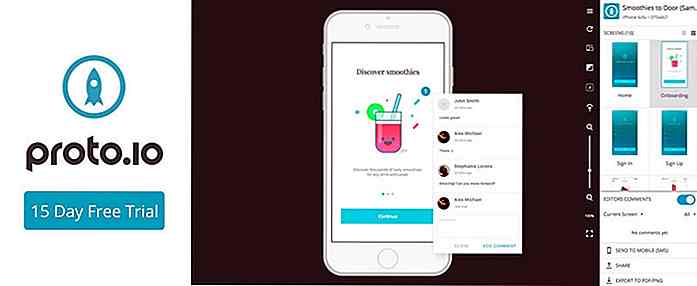
Proto.io is een ideale keuze als u een prototype-tool van goede kwaliteit nodig heeft om u te helpen bij het ontwerpen van uw mobiele app-ontwerp. Proto.io is een speciaal platform voor mobiele prototypes dat op de meeste browsers draait, geen codering vereist en u in staat stelt om volledig interactieve prototypen en simulaties van mobiele apps te implementeren die er echt uitzien en aanvoelen.
 Drie onderdelen vormen samen deze tool: een dashboard, een editor en een speler. Het dashboard fungeert als uw hoofdcontrole en projectmanager. De editor bestaat uit een reeks hulpmiddelen om uw ontwerp te emuleren en de interacties op te bouwen. Met de speler kunt u uw prototype in uw webbrowser bekijken, ermee communiceren, feedback vragen en testen op echte mobiele apparaten. Als het ontwerp van een mobiele app uw ding is, is dit de tool voor u.
Drie onderdelen vormen samen deze tool: een dashboard, een editor en een speler. Het dashboard fungeert als uw hoofdcontrole en projectmanager. De editor bestaat uit een reeks hulpmiddelen om uw ontwerp te emuleren en de interacties op te bouwen. Met de speler kunt u uw prototype in uw webbrowser bekijken, ermee communiceren, feedback vragen en testen op echte mobiele apparaten. Als het ontwerp van een mobiele app uw ding is, is dit de tool voor u.Webflow
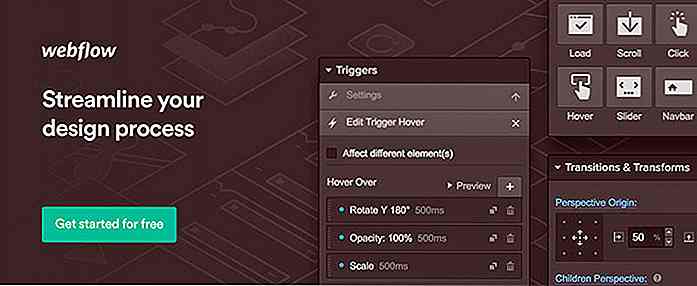
Voor iedereen die op zoek is naar een alles-in-een ontwerp, prototyping en ontwikkelingstool, eindigt de zoekactie hier. Allereerst kunt u met Webflow de high-fidelity-prototypen maken en testen die u nodig hebt om uw ontwerpinspanningen te ondersteunen. Maar hier komt het verschil uit: alles wat je bouwt wordt aangedreven door HTML / CSS en JavaScript die klaar zijn voor productie. Het resultaat?
 U kunt naadloos overschakelen van een volledig interactief prototype naar een ontwikkeld product . Prototype, ontwerp en ontwikkeling komen in hetzelfde pakket, dat ook de vereiste samenwerkingsfuncties en -mogelijkheden omvat. En trouwens, alles is ook responsief .
U kunt naadloos overschakelen van een volledig interactief prototype naar een ontwikkeld product . Prototype, ontwerp en ontwikkeling komen in hetzelfde pakket, dat ook de vereiste samenwerkingsfuncties en -mogelijkheden omvat. En trouwens, alles is ook responsief .PowerMockup
Deze toolset met speciale prototypes is ontwikkeld met de PowerPoint-gebruiker in gedachten. PowerMockup is in feite een add-on voor PowerPoint die u kunt gebruiken om wireframes en mockups voor websites, desktop-apps of mobiele apps te maken . Het is gewoon een kwestie van vormen en ontwerpelementen uit de PowerMockup-bibliotheek selecteren en deze op een PowerPoint-dia plaatsen.
 Vervolgens kunt u de diavoorstelling en animatiefuncties van PowerPoint gebruiken om een voorbeeld van uw ontwerp met anderen te bekijken . U kunt ook uw eigen vormen en elementen toevoegen aan de bibliotheek en deze desgewenst delen met andere PowerPoint-gebruikers.
Vervolgens kunt u de diavoorstelling en animatiefuncties van PowerPoint gebruiken om een voorbeeld van uw ontwerp met anderen te bekijken . U kunt ook uw eigen vormen en elementen toevoegen aan de bibliotheek en deze desgewenst delen met andere PowerPoint-gebruikers.Lucidchart
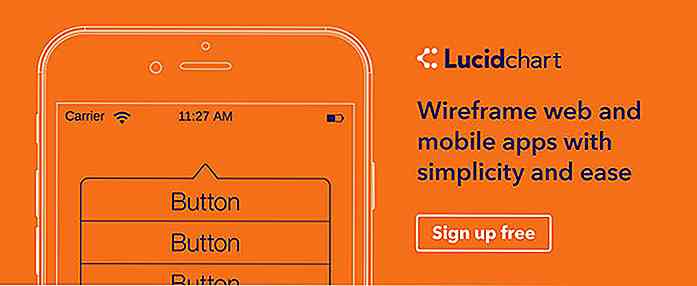
Lucidchart is een online applicatie met een bibliotheek met ontwerpelementen en apparaattypen waaruit u snel wireframes of mockups van uw website of mobiele app-ontwerpen kunt bouwen. Het heeft een schone, gebruikersvriendelijke interface en het biedt slepen en neerzetten, interactieve demonstratiemogelijkheden en een laagtechnologie waarmee u zeer complexe simulaties kunt bouwen.
 Lucidchart is ook een handig hulpmiddel voor het maken van professioneel ogende projectstroomschema's en flowcharts, en de samenwerkingsfuncties werken soepel en zijn gemakkelijk te gebruiken.
Lucidchart is ook een handig hulpmiddel voor het maken van professioneel ogende projectstroomschema's en flowcharts, en de samenwerkingsfuncties werken soepel en zijn gemakkelijk te gebruiken.HotGloo
Het emuleren van de voorgestelde UX van een ontwerp kan soms uitdagingen bieden. Dat is waarom je HotGloo nodig hebt. Met een gigantische elementbibliotheek en UI-widgetgalerij, exporteer en deel je functies en samenwerking met teamleden kun je er in bijna geen tijd mee aan de slag.
 Als je vragen hebt of hulp nodig hebt, hebben ze een volledige documentatie en handige video-tutorials en live webinars beschikbaar. Maak uw prototypen rechtstreeks in uw browser, deel ze of bekijk ze op elk mobiel apparaat. U kunt uw werk zelfs naar HTML exporteren . Wireframing en prototyping is nog nooit zo eenvoudig en leuk geweest!
Als je vragen hebt of hulp nodig hebt, hebben ze een volledige documentatie en handige video-tutorials en live webinars beschikbaar. Maak uw prototypen rechtstreeks in uw browser, deel ze of bekijk ze op elk mobiel apparaat. U kunt uw werk zelfs naar HTML exporteren . Wireframing en prototyping is nog nooit zo eenvoudig en leuk geweest!Inpakken
Er is genoeg om uit deze lijst te kiezen, van speciale gereedschappen tot speciale doeleinden, tot een alles-in-één-tool die zeker de moeite waard is om te bekijken. Dit zijn allemaal gereedschappen van topkwaliteit, dus er is geen risico aan verbonden, en u kunt altijd een demo bekijken of een gratis proefversie aanvragen.
Deze producten hebben een groot gebruikersbestand. Ze worden gebruikt door of aanbevolen door grote bedrijven. Dus welke u ook kiest, u bevindt zich in goed gezelschap. Of u nu op zoek bent naar een mockup-, wireframe- of prototyping-tool, u vindt hierboven een tool voor uw behoeften.

Bouw responsieve websites sneller met semantische gebruikersinterface
Frontend-frameworks zoals Bootstrap zijn nog steeds alle rage. Er zijn tientallen geweldige keuzes om uit te kiezen, maar een die onlangs mijn aandacht trok, is Semantic UI .Toegegeven, deze bibliotheek bestaat al een tijdje en dateert al een paar jaar. De nieuwste versie van versie 2.2 wordt echter geleverd met een aantal extra functies en bewijst dat Semantic op lange termijn in de buurt zal zijn

Creëer de voortgangsbalk voor materiaalontwerp eenvoudig met Mprogress.js
Het valt niet te ontkennen dat het materiaalontwerp van Google het internet radicaal heeft veranderd. Het biedt een gemeenschappelijke ontwerptaal die UI-ontwerpers kunnen toepassen op alle websites en mobiele apps.Deze materiële ontwerptrend heeft geleid tot vele bibliotheken, waaronder het populaire Materialise-raamwerk.