nl.hideout-lastation.com
nl.hideout-lastation.com
7 nieuwe Google Chrome-functies die u moet kennen
Naast zijn functie als een geweldige dagelijkse internetbrowser, is Google Chrome ook een geweldige tool voor webontwikkeling via de DevTools.
De DevTools wordt constant bijgewerkt met nieuwe versies. Er kunnen dus een paar functies en DevTools zijn die u onderweg misschien bent misgelopen. Daarom zijn hier 7 van de nieuwste Google Chrome-functies die u moet kennen .
Aan de slag - Chrome DevTools-experiment
Chrome heeft enkele experimentele coole functies die standaard verborgen of uitgeschakeld zijn. Als u deze experimentele functies wilt activeren, gaat u naar chrome://flags/#enable-devtools-experiments via de Chrome-adresbalk en schakelt u de DevTool Experiment-optie in en start u Chrome opnieuw .
Start na het opnieuw opstarten de DevTools en klik op het tandwielpictogram in de rechterbovenhoek van het DevTools-paneel. Het tabblad 'Experiment' in de zijbalk aan de linkerkant ziet u. Controleer welke functies u wilt activeren.

1. Verbeterde emulator voor mobiel apparaat
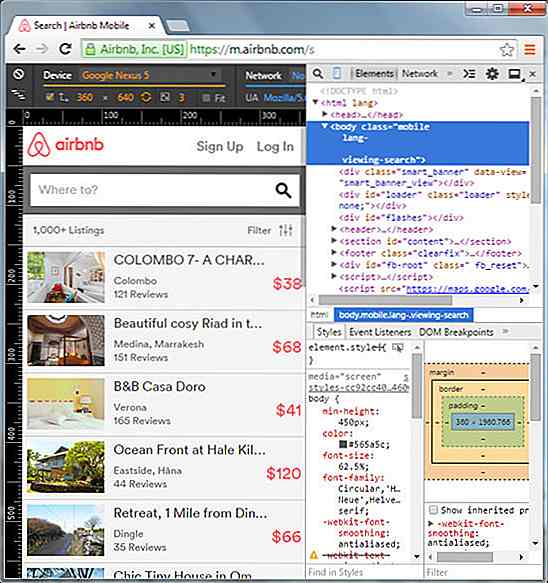
Vandaag de dag is het hebben van een website die is geoptimaliseerd voor mobiele apparaten een must. Met Chrome kunt u websites in de mobiele modus debuggen via de functie Mobile Emulator, die volledig is vernieuwd en een heleboel nieuwe mogelijkheden heeft toegevoegd.

Om de Mobile Emulator in te schakelen, start u de DevTools en klikt u op het pictogram Mobiel naast het pictogram loop / zoeken, zoals weergegeven in de volgende schermafbeelding. Zoals u ziet, is boven de Emulator nu uitgerust met linialen zodat u precies kunt zien in welke viewport de website zich bevindt.
2. Meerdere cursors selecties
Wilt u meerdere regels samen in een bronbestand bewerken op de manier die u kunt met Sublime-tekst? Chrome ondersteunt nu multipe-cursors en selectie in de DevTools. Gebruik Ctrl + klik of Cmd + klik om meerdere regels tegelijkertijd te selecteren.

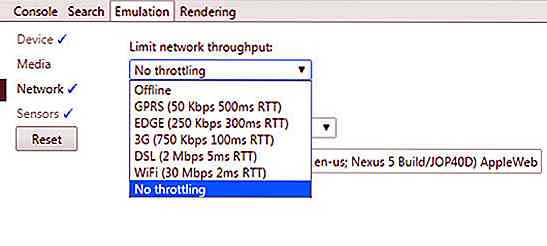
3. Throttling Network Connection
U kunt nu ook de respons en prestaties van uw website testen op verschillende verbindingen via de DevTools. Druk in de DevTools op Esc om Consolelade te starten en selecteer vervolgens Emulatie. Selecteer op het tabblad Netwerk het snelheidstype om uw netwerkverbinding te beperken en zie hoe uw website presteert binnen de geselecteerde snelheid.

4. Offline modus
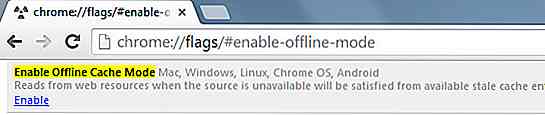
Google Chrome is nu uitgerust met de offline modus, waarmee u websites kunt openen terwijl u offline bent. Als u een webtoepassing ontwikkelt die ernaar streeft om te werken, zelfs als gebruikers offline zijn, zou deze functie echt nuttig zijn. Om de offlinemodus in te schakelen, gaat u naar chrome://flags/#enable-offline-mode via de adresbalk en chrome://flags/#enable-offline-mode u de optie "Offline cachemodus inschakelen" in.

Vergeet niet Chrome opnieuw te starten om het effect te laten plaatsvinden.
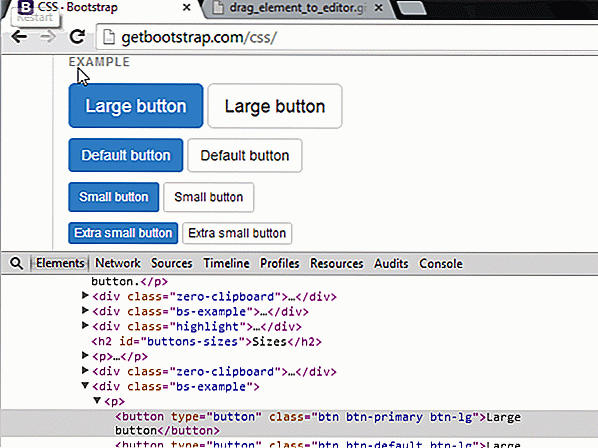
5. Versleep HTML naar de Editor
Soms moet je een HTML-element naar je editor kopiëren. In plaats van het handmatig te kopiëren en in uw teksteditor te plakken, kunt u eenvoudig de DOM slepen en neerzetten in de editor .

Momenteel kunt u slechts één element slepen, en de onderliggende elementen volgen niet. Hopelijk wordt dit verbeterd in de volgende update.
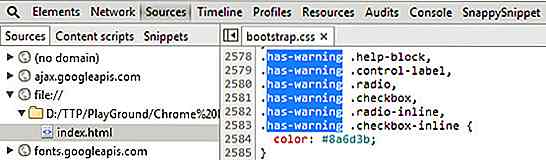
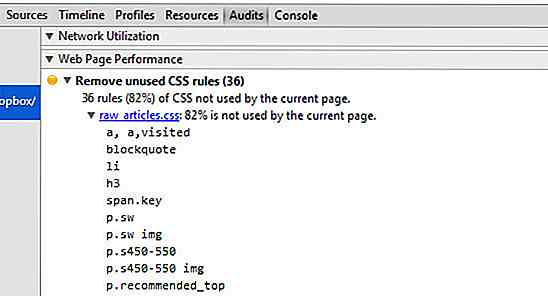
6. Auditeren van CSS
U kunt nu ook uw CSS controleren, zoals het inspecteren van nutteloze stijlregels die niet op de webpagina worden gebruikt. Om dit te doen, gaat u naar het tabblad "Audits" en klikt u op "Uitvoeren" om de CSS te gaan controleren. U ziet een lijst met klassen / selectors die niet worden gebruikt op de huidige pagina, als volgt.

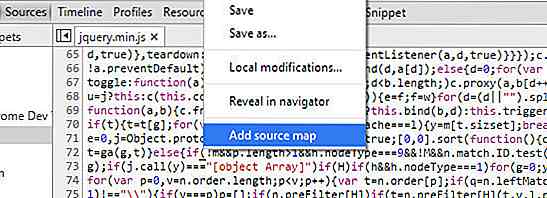
7. Toevoegen van SourceMap
Met Source Map kunt u de niet-gebouwde of de ongecompileerde versie van CSS of JavaScript (JS) bekijken. Deze functie is met name handig voor ontwikkelaars die stijlen of JS samenstellen met Pre-processors zoals Sass, LESS of CoffeeScript. Als de brontoewijzing is ingeschakeld, kunt u de locatie van de code op de gegenereerde JS of CSS op een bepaalde regel en kolomnummer vinden. Met de nieuwste versie van Chrome kunt u Source Map handmatig toevoegen.
Zorg ervoor dat u zich in het bronvenster bevindt en open vervolgens een bestand. Klik daarna met de rechtermuisknop en selecteer Bronmap toevoegen. om het .map bestand toe te voegen.


Masters of Paper Art and Paper Sculptures, Deel II
In de loop van de tijd hebben mensen gewone dingen gebruikt die rond ons draaien om er iets ongewoons van te maken en bijvoorbeeld een heel basismateriaal zoals papier. Je mag ervan uitgaan dat papieren in verband met kunst alleen beperkt zijn tot tekeningen, tekeningen of iets creatiefs zoals origami, maar dat is een understatement, omdat er nog veel meer is dat papiermeester kan maken door gewoon papieren te gebruiken

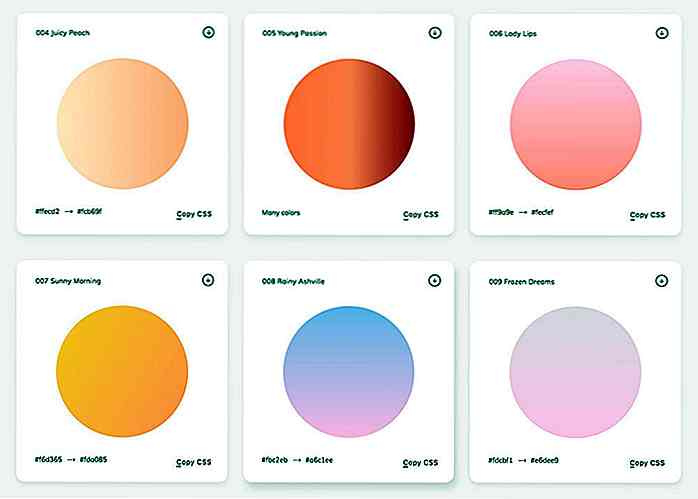
WebGradients - Een online bibliotheek met 180+ lineaire hellingen in CSS
Met zoveel vrije codegeneratoren op het web is het eenvoudig om uw eigen verlopen te maken. Maar het probleem is het vinden van de juiste kleuren voor uw website, uw Click-to-Action-knop of wat u ook ontwerpt.WebGradients biedt een gratis bibliotheek met verlopen waar u doorheen kunt bladeren en leuke ideeën kunt opdoen.

![Hoe Windows 8.1 permanent uit te schakelen Help Tips [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/141/how-permanently-disable-windows-8.jpg)