nl.hideout-lastation.com
nl.hideout-lastation.com
Git- en GitHub-projecten met Atom beheren
Goed nieuws voor mijn ontwikkelaarsvrienden; Git en GitHub integratie zijn zojuist met de nieuwe Atom-release verscheept. De nieuwe functie was een tijdje beschikbaar als bèta, maar nu met Atom 1.18 is deze ook klaar voor gebruik voor het grote publiek. Vanaf nu kun je veelgebruikte Git- en GitHub-bewerkingen uitvoeren zonder de code-editor te verlaten.
Toen Atom begon als de interne tool van GitHub, is de stap van het integreren van Git en GitHub niet superverrassend, maar het zal de ontwikkelworkflow van Atom zeker verbeteren. Met de nieuwe release versterkt Atom ook zijn positie in de code-editor scène, omdat Visual Studio Code al een tijdje dezelfde functie heeft aangeboden.
 Initialiseer een Git-repository
Initialiseer een Git-repository Atom heeft twee nieuwe tabbladen, een voor Git en een andere voor GitHub, waarmee je je Git-bewerkingen kunt afhandelen. Je kunt ze openen door te klikken op de View > Toggle Git Tab / Toggle GitHub Tab in- View > Toggle Git Tab / Toggle GitHub Tab menu in de bovenste menubalk, of door te klikken op het kleine pictogram> aan de rechterkant van het bewerkingsvenster.
(Als uw bovenste menubalk is verborgen, kunt u deze weergeven door op de Alt-toets te drukken.)
 U kunt ook de volgende sneltoetsen gebruiken voor toegang tot de tabbladen:
U kunt ook de volgende sneltoetsen gebruiken voor toegang tot de tabbladen:- Git-tab: Ctrl + Shift + 9
- GitHub-tab: Ctrl + Shift + 8
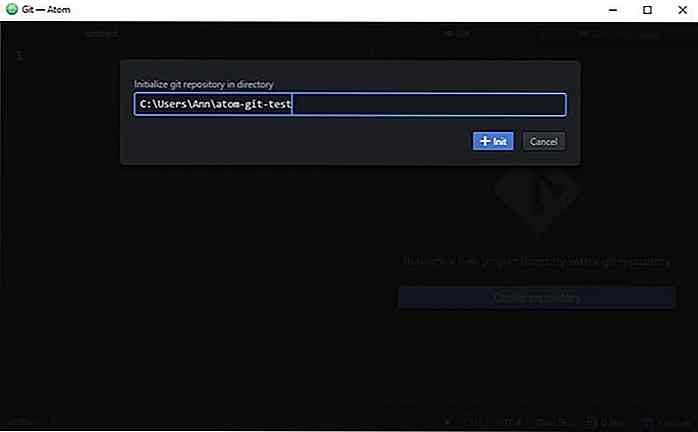
Klik op de knop Create repository en kies de map waarin u uw repo wilt opslaan. Klik ten slotte op de knop +Init .
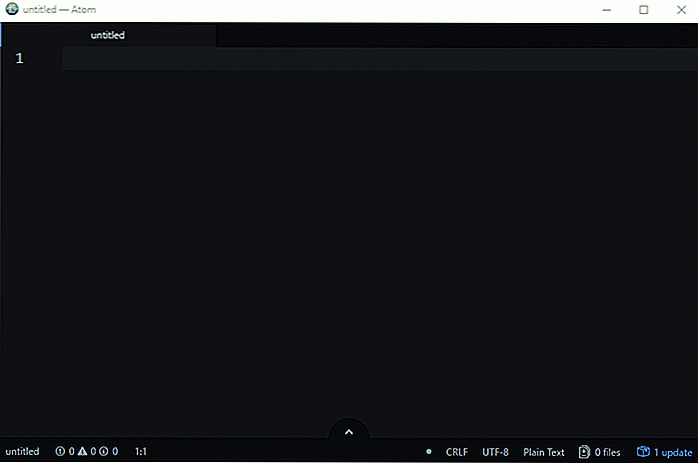
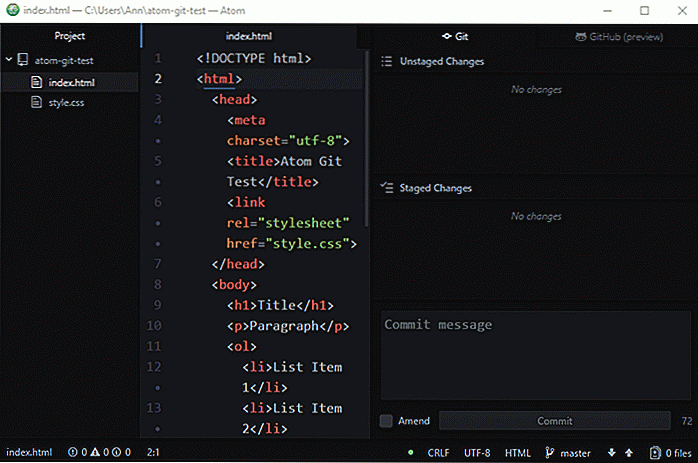
 En dat is alles: uw Git-repository is geïnitialiseerd zonder dat u de opdrachtregel hoeft aan te raken. Dit is hoe het startscherm van een lege Git-repo eruit ziet als:
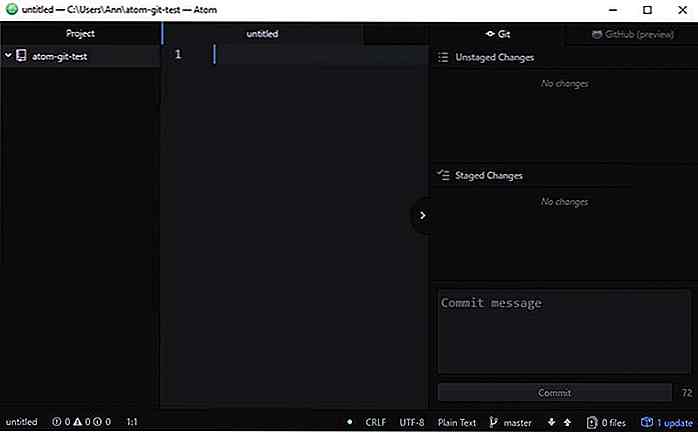
En dat is alles: uw Git-repository is geïnitialiseerd zonder dat u de opdrachtregel hoeft aan te raken. Dit is hoe het startscherm van een lege Git-repo eruit ziet als: Zoals u kunt zien, is de lay-out zo gemakkelijk als mogelijk. Je kunt de geënsceneerde en niet-gestage wijzigingen onder elkaar zien en op elk gewenst moment een commit maken . Bovendien kun je het Git-tabblad in- en uitschakelen door op het kleine pictogram> te tikken.
Zoals u kunt zien, is de lay-out zo gemakkelijk als mogelijk. Je kunt de geënsceneerde en niet-gestage wijzigingen onder elkaar zien en op elk gewenst moment een commit maken . Bovendien kun je het Git-tabblad in- en uitschakelen door op het kleine pictogram> te tikken.Hoewel het "Project" -venster aan de linkerkant het niet laat zien, bevat de repo zoals het hoort de verborgen .git map met je Git-instellingen.
Fase veranderingen
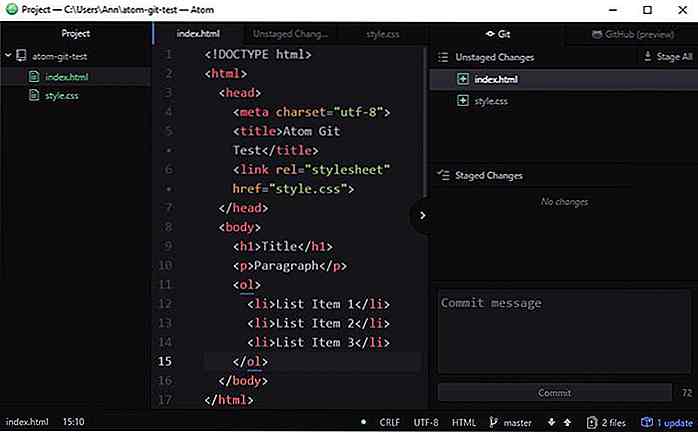
Ik heb snel twee testbestanden gemaakt, index.html en style.css, om te zien hoe enscenering werkt .
Atom plaatst beide bestanden in het gedeelte "Unstaged Changes" in het Git-venster aan de rechterkant. En in het deelvenster "Project" aan de linkerkant worden de namen van de niet-gestage bestanden groen weergegeven .
 U kunt de wijzigingen op drie manieren uitvoeren :
U kunt de wijzigingen op drie manieren uitvoeren :- Stagebestand - hiermee wordt slechts één afzonderlijk bestand gefaseerd
- Faseselectie - fases van een deel van een bepaald bestand
- Fase Alle - fases van alle niet-gestapelde bestanden
Voer een afzonderlijk bestand of selectie uit
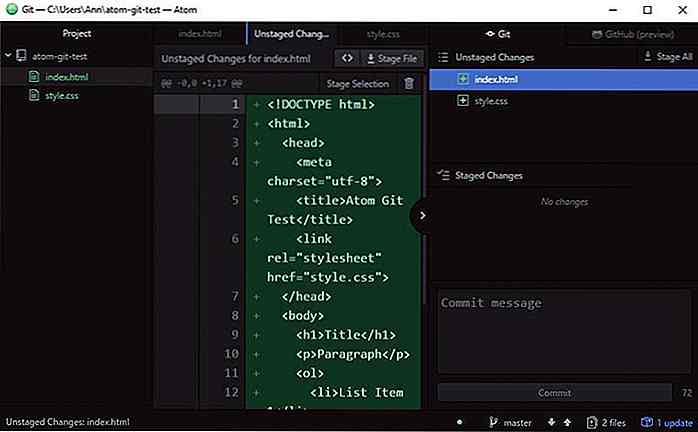
Als u slechts één bestand wilt opwaarderen, klikt u gewoon op de bestandsnaam in het gedeelte 'Unstaged Changes'. Een nieuw tabblad wordt geopend in het bewerkingsvenster, waar u kunt kiezen of u het hele bestand ( Stage File ) of alleen een selectie ervan ( Stage Selection .
 Fase alle niet-gestapelde bestanden
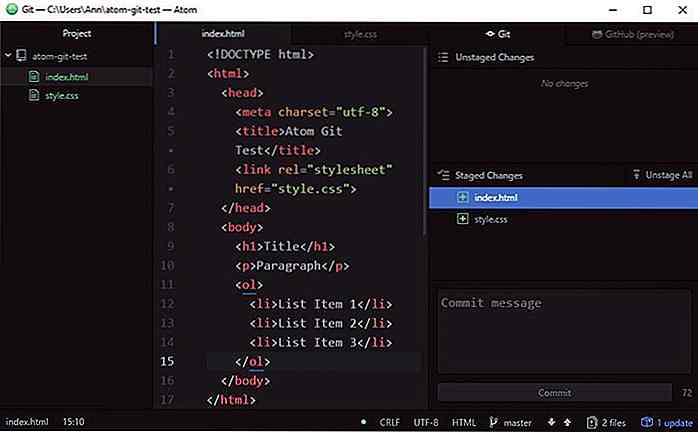
Fase alle niet-gestapelde bestanden Als u alle niet-gestapelde bestanden in één keer wilt opvoeren, klikt u op het menu Stage All in de rechterbovenhoek van het tabblad Git.
De gefaseerde bestanden worden verplaatst naar het gedeelte 'Gefaseerde wijzigingen' . En als je van gedachten verandert, kun je ze desgewenst uitschakelen door op het menu Unstage All klikken bovenaan het gedeelte 'Staged Changes'.
 Wijzigingen vastleggen
Wijzigingen vastleggen Het gedeelte "Fase-wijzigingen" is in feite uw verzamelgebied. Wanneer u een mijlpaal in ontwikkeling bereikt, moet u de wijzigingen doorvoeren. Door vast te leggen, slaat u de tijdelijke status van het project op in het Git-versiecontrolesysteem, zodat u hiernaar kunt terugkeren (als u dat wilt) zonder iets te verliezen.
Als u uw staging-gebied wilt vastleggen, typt u een commit-bericht (dat kort de wijzigingen beschrijft die u hebt aangebracht sinds de laatste commit) in het vak Commit message en klikt u op de knop Vastleggen.
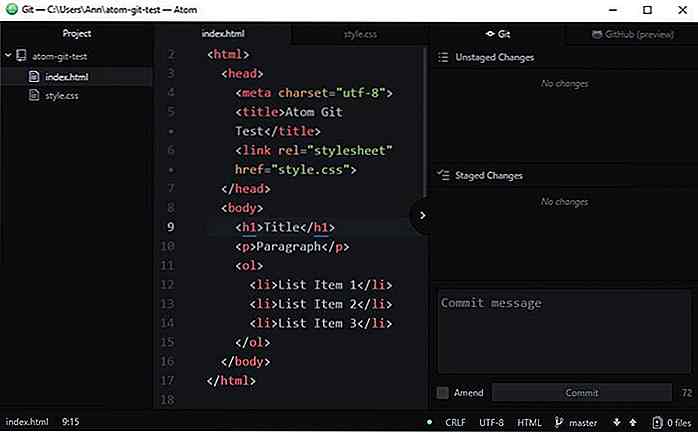
Als gevolg hiervan worden zowel de gedeelten "Unstaged Changes" en "Staged Changes" gewist en wordt de kleur van de bestandsnamen in het "Project" -paneel weer wit .
 Andere Git-bewerkingen
Andere Git-bewerkingen Er zijn nog een aantal andere Git-bewerkingen die je ook rechtstreeks vanuit de Atom-editor kunt uitvoeren. U kunt bijvoorbeeld een nieuw filiaal maken door op de filenaam onder aan het tabblad Git te klikken. Hier kunt u ook tussen de verschillende takken schakelen .
 Niet alle Git-bewerkingen zijn echter al beschikbaar via Atom . U kunt bijvoorbeeld geen takken verwijderen of configuraties maken. Om deze taken uit te voeren, moet u nog steeds de opdrachtregel gebruiken . Atom's Git-integratie is nog steeds erg nieuw, dus hopelijk zal in de toekomst ondersteuning worden toegevoegd aan deze minder vaak gebruikte operaties .
Niet alle Git-bewerkingen zijn echter al beschikbaar via Atom . U kunt bijvoorbeeld geen takken verwijderen of configuraties maken. Om deze taken uit te voeren, moet u nog steeds de opdrachtregel gebruiken . Atom's Git-integratie is nog steeds erg nieuw, dus hopelijk zal in de toekomst ondersteuning worden toegevoegd aan deze minder vaak gebruikte operaties .U kunt via het opdrachtenpalet toegang krijgen tot een lijst met alle Git-gerelateerde functies door de Ctrl + Shift + P-toetsbinding in te voeren en 'Git' erin te typen .
Clone een GitHub-repository
De nieuwe Git-integratiefunctie van Atom werkt niet alleen lokaal, maar je kunt ook een GitHub-repository klonen .
Open hiervoor het opdrachtpalet door op Ctrl + Shift + P te GitHub: Clone en selecteer de opdracht GitHub: Clone . Voeg vervolgens de URL toe waar u van wilt klonen (de URL van de GitHub-repo) en de map waarin u de repo wilt klonen. Klik ten slotte op de knop Kloon .
 GitHub autoriseren voor Atom
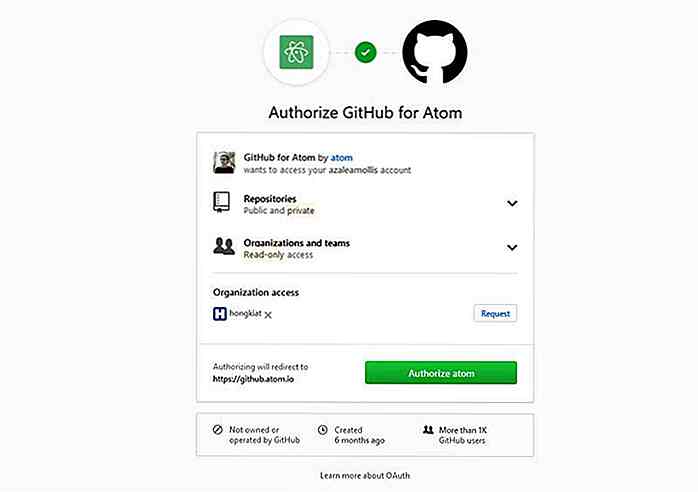
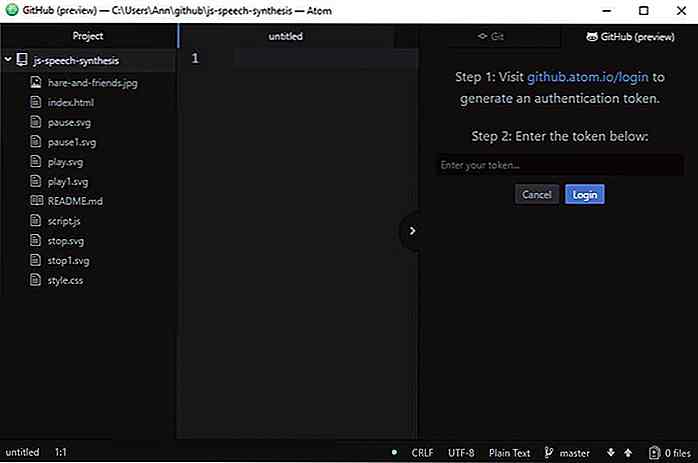
GitHub autoriseren voor Atom Om wijzigingen in een GitHub-project aan te brengen, moet je GitHub for Atom autoriseren . Volg de instructies die je ziet in het tabblad GitHub van Atom. github.atom.io/login eerst naar de github.atom.io/login en log in op uw GitHub-account . Hier kunt u een token genereren waarmee u de autorisatie kunt uitvoeren.
 Voer de token in het invoerveld in dat u op het tabblad GitHub van Atom kunt zien en meld u aan bij uw account .
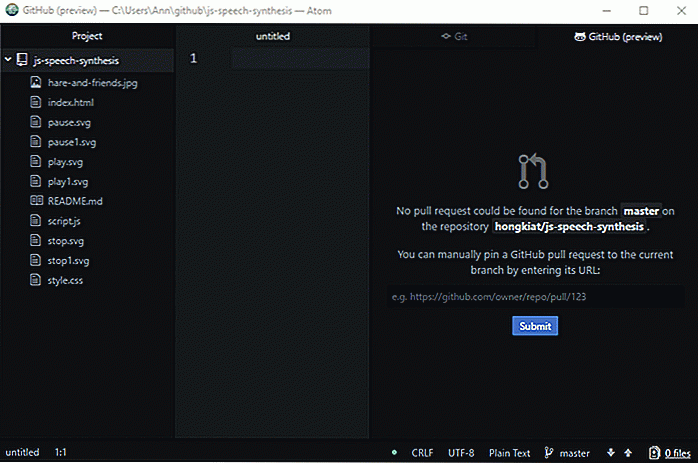
Voer de token in het invoerveld in dat u op het tabblad GitHub van Atom kunt zien en meld u aan bij uw account . Vanaf hier kun je de drie meest gebruikte GitHub-bewerkingen openen : verzoeken ophalen, pushen en trekken door op het pictogram met de pijl omlaag te klikken aan de onderkant van het tabblad GitHub.
Vanaf hier kun je de drie meest gebruikte GitHub-bewerkingen openen : verzoeken ophalen, pushen en trekken door op het pictogram met de pijl omlaag te klikken aan de onderkant van het tabblad GitHub.

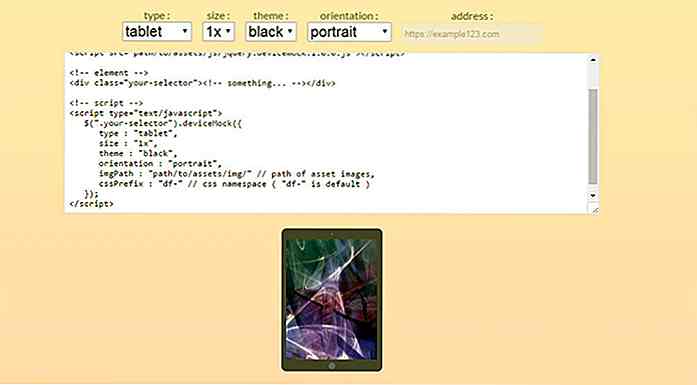
Maak apparaatmodellen in de browser met DeviceMock
Je vindt talloze gratis apparaatmodellen online, variërend van PSD's tot Sketch-bestanden. Maar wat als u snel mockups van apparaten in uw browser zou kunnen bouwen ?Nou, dankzij de mensen van rm-labo, dat kan! Met hun gratis jQuery-plug-in, DeviceMock.js, kun je een vectorapparaat rond elk pagina-element wikkelen, met behulp van eenvoudige JavaScript en SVG's.

50+ sites om gratis geluidseffecten voor bijna alles te downloaden
Stel je een film of video voor zonder geluidseffecten. Zelfs een prachtige film als Titanic lijkt niets meer dan een grap als er geen 'Wham', 'Bam' en 'Smash'-geluiden in zitten. Achtergrondmuziek en geluidseffecten zijn belangrijk voor het boeiend en volledig weergeven van een video (of zelfs een audio-productie)