nl.hideout-lastation.com
nl.hideout-lastation.com
9 gratis tools voor digitale verhalen
Verhalen zijn belangrijk . Of je nu een verhaal vertelt om emoties op te roepen of om een nieuwe klant te krijgen, er zit een zekere eenvoud in die veel mensen aanspreekt, want iedereen heeft een verhaal te vertellen. Nu met technologie, is er ook digitale strorytelling.
Digitaal vertellen wordt bereikt door verhalen te combineren met digitale inhoud zoals animatie, foto's, audio, enz. Het is tegenwoordig erg populair in scholen en onderwijsinstellingen over de hele wereld. In dit bericht bespreken we 10 gratis hulpmiddelen voor het maken van digitale verhalen voor uw eigen doel in de klas.
1. ZooBurst
ZooBurst is een prachtig digitaal vertelhulpmiddel waarmee u uw eigen 3D-pop- upboek kunt maken . Auteurs kunnen hun digitale verhalenboeken maken met behulp van meer dan 10.000 gratis afbeeldingen en materialen die beschikbaar zijn in de ingebouwde database. ZooBurst-auteurs kunnen hun boeken met anderen delen via hyperlinks of in een blog of website.
De ZooBurst Basic is 100% gratis, terwijl de ZooBurst Premium- of ZooBurst School-licentie wordt betaald met enkele geavanceerde functies. [Krijg het hier]

2. StoryBird
StoryBird bevat eenvoudige hulpmiddelen om binnen enkele minuten digitale visuele verhalen te maken . Door StoryBird te gebruiken, kunt u verhalen schrijven, lezen en delen. Animators en illustrators van over de hele wereld hebben hun illustraties direct beschikbaar gemaakt, zodat schrijvers van alle leeftijden de illustraties kunnen gebruiken en deze kunnen omzetten in innovatieve, creatieve en spannende verhalen.
Alle verhalen en kunstwerken zijn dienovereenkomstig gecategoriseerd. Dit betekent dat alles eenvoudig kan worden doorzocht vanuit de enorme database. Het beste van alles, het is helemaal gratis. [Krijg het hier]

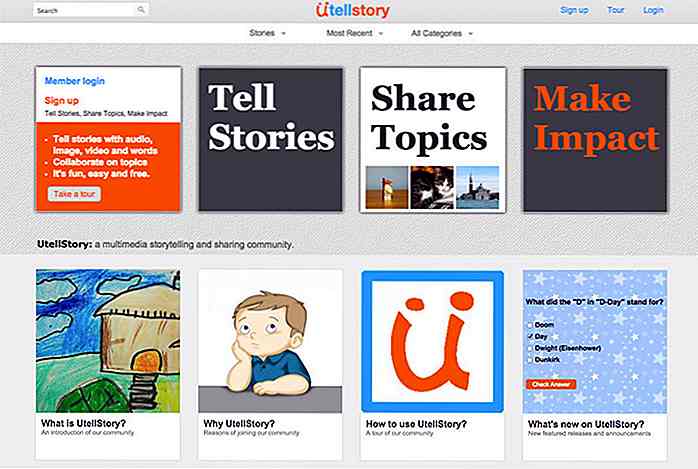
3. UtellStory
UtellStory is een gratis community voor het vertellen en delen van multimedia. Hiermee kunt u verhalen maken en delen. Het verhaal kan een eenvoudige afbeelding zijn of een combinatie van meerdere afbeeldingen, video, audio-opname en achtergrondmuziek om uw publiek te betrekken en impact te maken.
Zodra u of iemand anders een onderwerp op UtellStory publiceert, is het een uitnodiging voor de communityleden om hun eigen verhalen te vertellen door materiaal te gebruiken zoals afbeeldingen, audio, video of woorden die voor dat onderwerp beschikbaar zijn. U kunt het bestaande materiaal herschikken of u kunt materialen toevoegen / verwijderen in overeenstemming met wat geschikt is voor uw verhaal. [Krijg het hier]

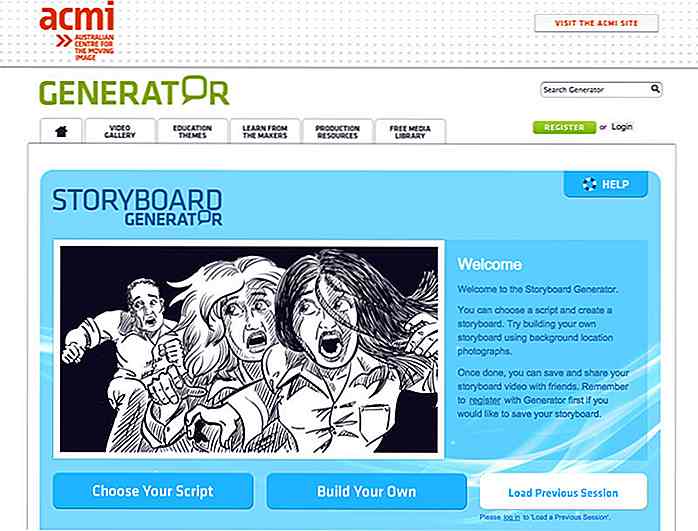
4. ACMI Storyboard-generator
ACMI staat voor het Australian Center For The Moving Image. Hun site heeft deze 'Storyboard Generator' (SG). Het is een handige online tool voor digitaal vertellen . Door 'Storyboard Generator' te gebruiken, kun je een script kiezen en een storyboard maken of je kunt ook je eigen storyboard maken door foto's van verschillende achtergrondlocaties te gebruiken . Je kunt je storyboard-video opslaan en delen met je vrienden en de SG-community.
Registratie is volledig gratis en daarmee krijg je toegang tot duizenden auteursrechtvrije afbeeldingen, audio sfx en videobeelden van Free Media Library. [Krijg het hier]

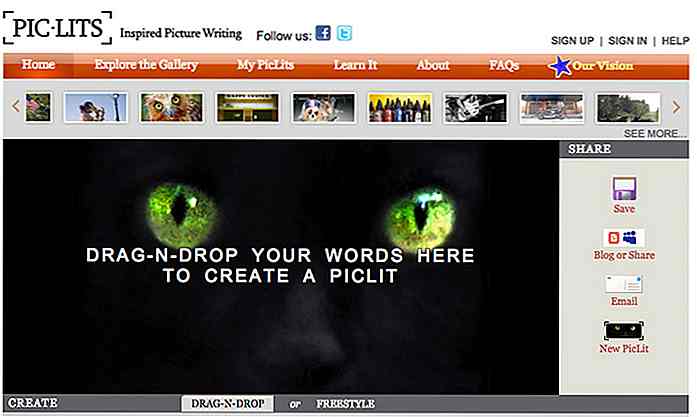
5. PicLits
Met PicLits kunt u een combinatie van woorden op een afbeelding gebruiken om essentie en betekenis aan het verhaal te geven . Het kan een zin, een bijschrift, een alinea, een gedicht, een citaat, een tekst, een verhaal, enz. Zijn. U kunt eenvoudig een PicLit maken met behulp van slepen-en-neerzetten-trefwoorden of de Freestyle-methode . Het kan eenvoudig op smartphones of iPad worden gebruikt. [Krijg het hier]

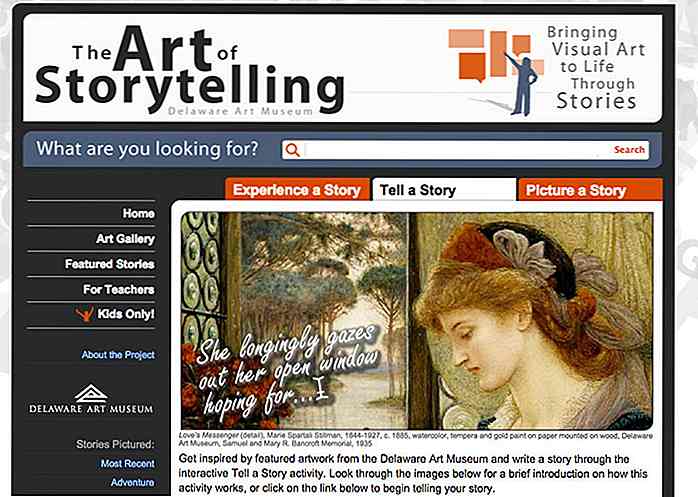
6. De kunst van het vertellen
The Art of Storytelling is een project gemaakt door The Delaware Art Museum. Het nodigt online bezoekers uit om de collecties van het museum op een innovatieve en creatieve manier te gebruiken en te gebruiken om verhalen te creëren . Vervolgens kunnen ze deze creaties delen door ze naar een vriend te e-mailen of door ze op de site te publiceren, zodat andere bezoekers ze ook kunnen zien.
U kunt 2 hoofdcategorieën met verhalen maken, delen en doorzoeken. Ze zijn respectievelijk gelabeld met Verhalen (tekst en afbeeldingen) en Verhalen (respectievelijk tekst, afbeeldingen en audio) . [Krijg het hier]

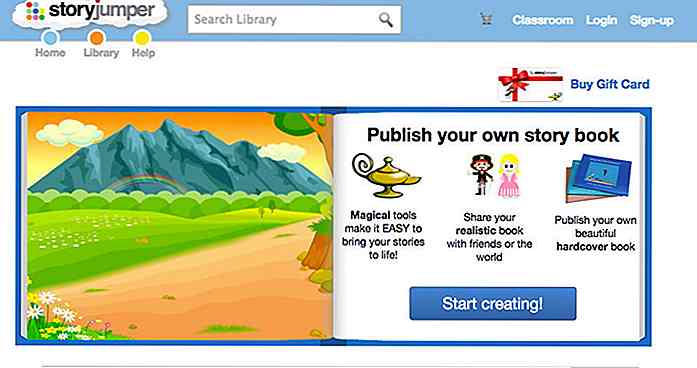
7. StoryJumper
StoryJumper is een handige tool waarmee je verhalen kunt schrijven en illustreren met behulp van een reeks intuïtieve en ingebouwde tools . U kunt de beschikbare foto's en grafische kunst gebruiken die al in de StoryJumper-database staan of u kunt uw eigen foto's als achtergrondscènes en grafische kunst uploaden om een meer aangepast verhaal te creëren.
U kunt uw boek gratis online publiceren of u kunt uw boek in gedrukte vorm bestellen in een ingebonden boek vanaf $ 24, 95. [Krijg het hier]

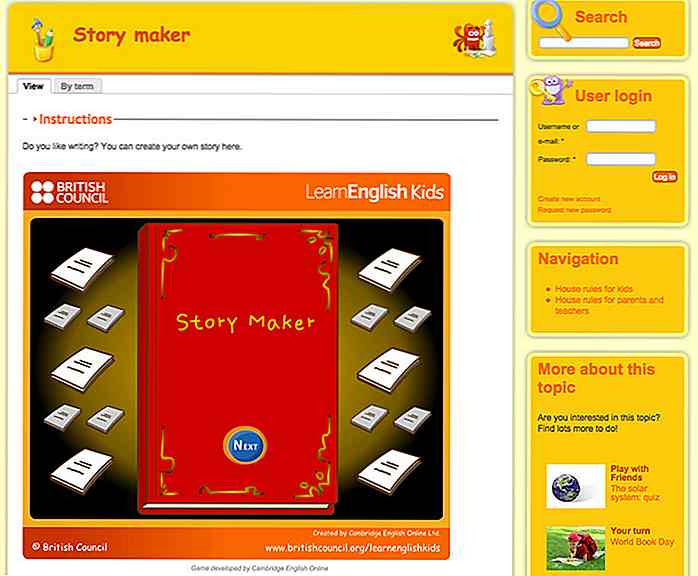
8. Story Maker van The British Council
Gemaakt door de British Council, deze tool blijkt heel goed te zijn voor het doel van verhalen vertellen. Er zijn 3 genres van verhalen die je kunt maken: fee, horror en science-fiction . Het heeft een eenvoudige, eenvoudig te gebruiken interface waarmee je verhalen kunt maken met behulp van ingebouwde karakters, het beantwoorden van de vragen of het gebruik van de drag-n-drop-functie .
Alle verhalen zijn gecategoriseerd en u kunt uw eigen verhaal maken en publiceren op basis van de categorie. [Krijg het hier]

9. Slidestory
Met Slidestory kunt u digitale verhalen maken door gebruik te maken van de diavoorstelling met afbeeldingen en gesproken tekst . Elke foto in de diavoorstelling van het digitale verhaal kan vergezeld zijn van gesproken tekst in MP3-formaat, tekstbijschriften en optionele tags. Om SlideStory te gebruiken, meldt u zich eenvoudig aan en download het gratis Creator-clientprogramma, sluit een microfoon aan op uw systeem en neem een audiobestand op voor elke dia, voeg een titelbeschrijving en tags toe. Nadat u een verhaal heeft gemaakt, kunt u het uploaden naar de website van SlideStory. [Krijg het hier]

![Waarom u op een tech-free vakantie moet gaan [Infographic]](http://hideout-lastation.com/img/tech-design-tips/873/why-you-should-go-tech-free-vacation.jpg)
Waarom u op een tech-free vakantie moet gaan [Infographic]
We hebben eerder geschreven over de noodzaak om ons los te koppelen van onze gadgets en gadgets voor ons persoonlijk welzijn. Op zijn minst zal het verwijderen van onze afhankelijkheid van technologie, tenminste voor de familievakanties, ons helpen opnieuw contact te maken met de mensen die we dierbaar zijn

Aan de slag met Fullstack Web Development
Tegenwoordig is moderne full-stack ontwikkeling erg populair in zowel kleine agentschappen als grotere bedrijven met een toegewijd technisch team. Full stack-webengineers werken aan een hele webstack van technologieën, waaronder frontend-, backend- en serverbeheer .Veel mensen beweren dat volledige stack alleen maar leidt tot een 'jack of all trades, master of none'.