nl.hideout-lastation.com
nl.hideout-lastation.com
WebGradients - Een online bibliotheek met 180+ lineaire hellingen in CSS
Met zoveel vrije codegeneratoren op het web is het eenvoudig om uw eigen verlopen te maken. Maar het probleem is het vinden van de juiste kleuren voor uw website, uw Click-to-Action-knop of wat u ook ontwerpt.
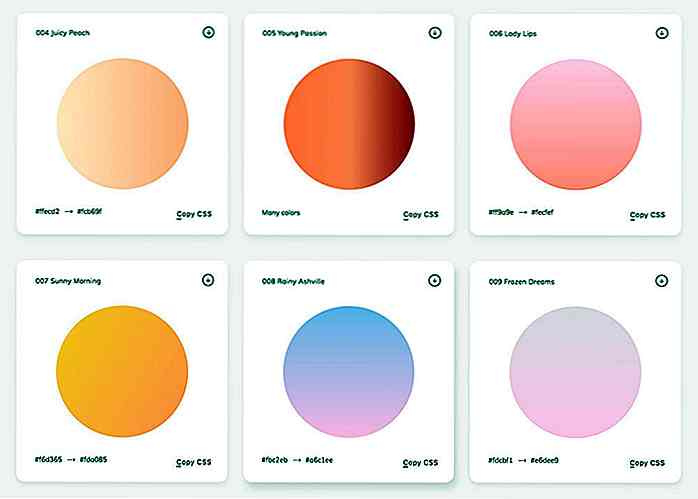
WebGradients biedt een gratis bibliotheek met verlopen waar u doorheen kunt bladeren en leuke ideeën kunt opdoen. Deze zijn volledig gratis en bevatten allemaal de CSS3-broncode samen met PNG's.
In feite is de volledige applicatie beschikbaar op GitHub, die vrijwel alles biedt met één druk op de knop.
U kunt het volledige verlooppakket rechtstreeks vanuit GitHub downloaden als onbewerkte CSS-codes in een stylesheetbestand. Of u kunt de verlopen als onbewerkte PNG-bestanden, een schetsbestand of een PSD-bestand voor Photoshop downloaden.
Dit is echt een enorme verzameling gratis verlopen die elke webontwerper zou moeten helpen. U kunt dit voor elke stap van het ontwerpproces gebruiken, van het ontwerpen van webmodellen tot en met de codering aan de voorzijde.
Als u op een van de verloopcirkels klikt, krijgt u een volledig overzicht over de hele pagina. Hiermee kunt u zien hoe het verloop eruit zou zien als een achtergrond, een vrij cool effect!
Bovendien vindt u een downloadknop in de rechterbovenhoek, samen met een koppeling om de CSS-rechten naar uw klembord te kopiëren.
 Zowel de PSD- als de Sketch-bestanden zijn gekoppeld in de navigatiebalk waar ze worden gehost op Gumroad.
Zowel de PSD- als de Sketch-bestanden zijn gekoppeld in de navigatiebalk waar ze worden gehost op Gumroad.Gewoonlijk gebruiken mensen Gumroad als online handelaar, maar veel ontwerpers geven hun spullen gratis vrij met optionele fooien . Bij het downloaden van de bestanden kun je een fooi toevoegen als je wilt, maar in beide gevallen worden de Sketch- en PSD-bestanden gratis vrijgegeven.
Niet elk verloop in deze lijst werkt voor uw website. Maar het is een vrij uitgebreide galerij met 180 gradiënten, dus er is vast iets dat je misschien leuk vindt.

Showcase van Awesome geanimeerde GIF's
Hoe graag we ook van video houden, het is een bandbreedte-hongerige manier om te consumeren op het web. Hoewel het gemakkelijker is om video's te gebruiken in plaats van afbeeldingen, is het een animatie die precies in de Goldilocks-zone past - animatie is korter dan video, heeft een kleinere bestandsgrootte, maar is waarschijnlijk rijker aan creativiteit en diversiteit

Colors.css biedt nieuwe standaardinstellingen voor kleuren op het web
Het vinden van een goed kleurenschema voor uw website is geen eenvoudige taak. Maar het werd gewoon een stuk eenvoudiger met de kleurenbibliotheek van Adam Morse.Deze gratis CSS-bibliotheek werkt af van de originele webkleuren die als 'webveilig' werden beschouwd en werd in 1999 voor het eerst met HTML4 uitgebracht