nl.hideout-lastation.com
nl.hideout-lastation.com
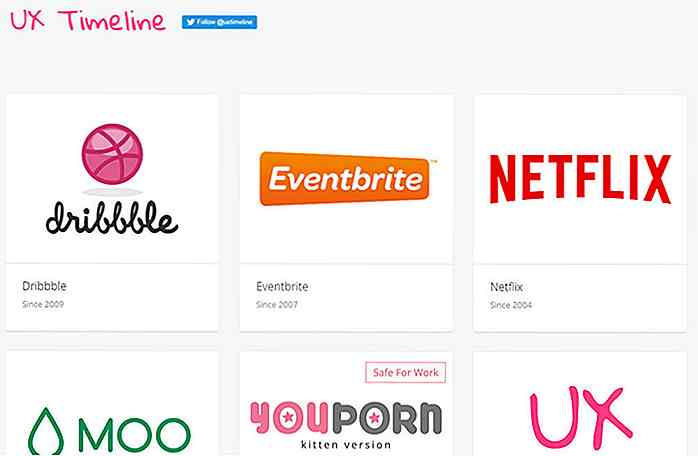
Blader door de geschiedenis van uw favoriete websites met UX Timeline
Internetgebruikers die al jaren online zijn, houden vaak van de nostalgie om de klok terug te draaien om naar websites te kijken zoals ze ooit waren. Dit is een leuke manier om tijd te doden en de groei van webdesign in de loop van de jaren te bestuderen .
Ik ben altijd dol op het browsen op de Wayback-machine, maar het is zo vervelend. De interface is wat onhandig en veel van de gearchiveerde pagina's worden niet eens correct geladen (of helemaal niet). Maar nu kun je met een nieuw project genaamd UX Timeline in het verre verleden kijken en een verticale tijdlijn van eerdere screenshots en veranderingen langs de weg aanbieden.

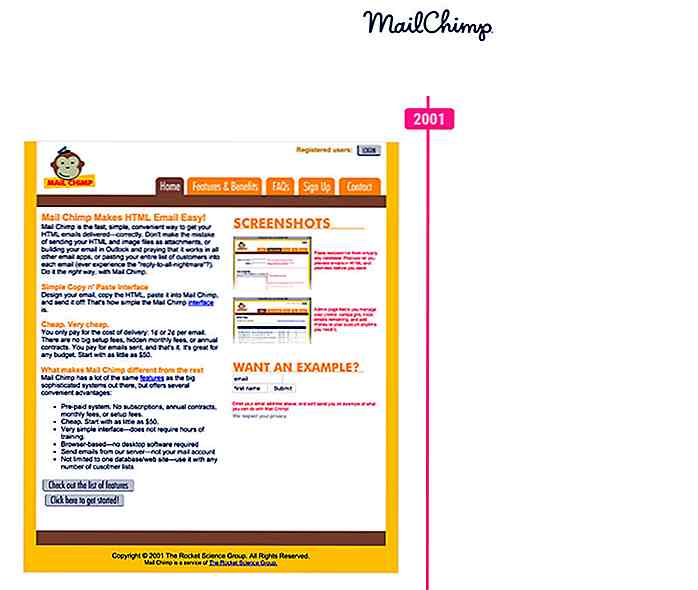
Het mooie van de UX-tijdlijn is dat je duidelijke schermafbeeldingen krijgt van de websites die zijn gekoppeld aan een verticale tijdlijninterface die je kunt scrollen om elk jaar de wijzigingen te zien .

Sommige van de meer recente sites zoals Product Hunt hebben niet veel inzendingen . Maar wanneer je in bedrijven terechtkomt die al meer dan 15 jaar bestaan, zoals MailChimp, wordt dit een stuk interessanter met een hele reeks schermafbeeldingen om doorheen te bladeren.
Op dit moment richt de site zich op de meest populaire startups en sociale netwerken zoals Vimeo, Dribbble, Spotify en Uber (maar in de nabije toekomst zou ik verwachten dat nog meer sites aan de lijst worden toegevoegd).
Al met al is UX Timeline eigenlijk slechts een klein bijproject voor ontwerpers met een vleugje nostalgie . Maar het is zeker beter dan handmatig te graven via de Wayback Machine en de schermafbeeldingen komen allemaal in beeldformaten van hoge kwaliteit.
Als u een van de afbeeldingen volledig wilt zien, klikt u met de rechtermuisknop en selecteert u "view image" en krijgt u de opname op volledige grootte.
Er is geen manier om nieuwe screenshots in te dienen, maar ik denk dat dit een leuke functie zou zijn. Je kunt altijd proberen suggesties te doen of je gedachten te delen met de maker Jacinthe Busson op haar Twitter-account @jacinthe_.

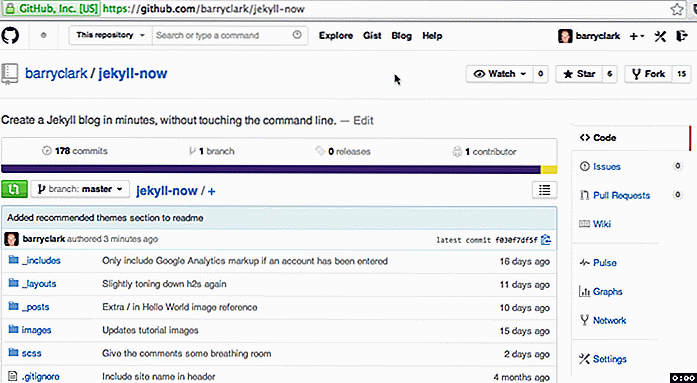
Bouw een GitHub-gehoste blog met Jekyll nu
Jekyll is een platform dat wordt gebruikt voor statische websites die alleen inhoud snel willen publiceren . Het grootste probleem met Jekyll is de afhankelijkheid van opdrachtregelmethoden . Als je niet CLI-vriendelijk bent, neem je nooit de moeite Jekyll aan te raken.Gelukkig kun je een gemakkelijke intro krijgen met Jekyll Now, een gratis tool die wordt gebruikt voor het klonen en het lanceren van je eigen Jekyll-blog rechtstreeks op GitHub

8 Praktische tips om uw cloudgegevens te beveiligen
U hoeft niet langer uw thumbdrives of draagbare harde schijven mee te nemen waar u ook bent, want op de cloud gebaseerde opslagservices zijn er om te blijven . Van Google Drive tot Dropbox, deze cloudoplossingen slaan uw gegevens online op en bieden u het gemak van toegang tot deze op elke plaats en tijd waar een internetverbinding beschikbaar is