 nl.hideout-lastation.com
nl.hideout-lastation.com
10 Coole Photoshop-handleidingen voor het maken van uw eigen Cinemagraph
Cinemagraphs werden oorspronkelijk bedacht door Amerikaanse fotografen, Kevin Burg en Jamie Beck van Ann Street Studio, die deze truc gebruikten voor hun nieuws en modefoto's in 2011. Het is een soort hybride tussen een foto en een video . Het hele beeld blijft stil, behalve een bepaalde beweging die steeds opnieuw wordt herhaald in slechts één sectie. Deze worden meestal opgeslagen in een GIF-indeling.
U kunt een cinemagraph maken met bewerkingssoftware waarmee de foto's of de videoframes worden samengevoegd tot een naadloze reeks opeenvolgende frames. Het kan een beetje tijd kosten, maar ik geloof dat cinemagraph een vorm van kunst is die het waard is om een kans te geven. Om je te helpen met het leerproces, wil ik 10 ultra-coole cinematografische Photoshop-tutorials delen om je te helpen bij het maken van je eigen cinemagraph. Je kunt je cinemagraphs ook delen in het onderstaande opmerkingenveld.
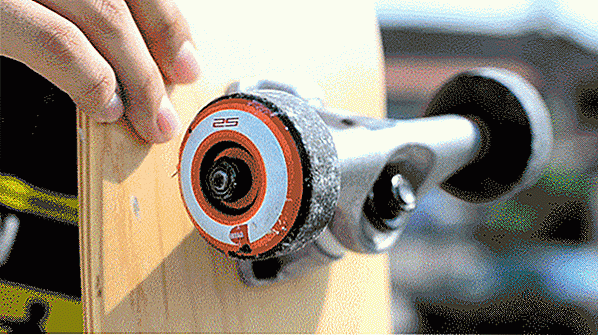
Creëer eenvoudig Cinemagraphs met behulp van Cliplets. Deze geweldige afbeelding met een bewegend skateboardwiel kan met deze zelfstudie in geen tijd worden nagebootst. Het gebruikt Cliplets om u te helpen deze cinemagraph te maken.

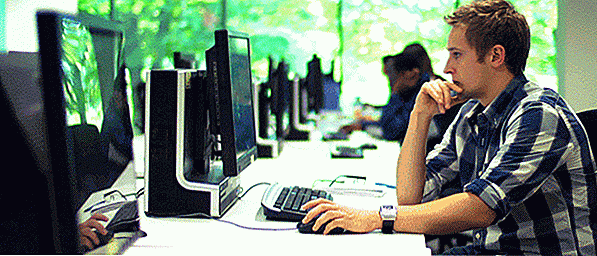
Hoe maak je een koele Cinemagraph-afbeelding in Photoshop. Deze tutorial leert je om met Action Tools van Photoshop te spelen, zodat je je eigen schattige cinematografische winkelafbeelding kunt hebben zoals de winkel-montage uit de jaren 90.

Een Cinemagraph maken voor Photoshop-nieuwelingen. Alles wat je nodig hebt voor deze specifieke tutorial is basis Photoshop-vaardigheden, een statief, een videocamera, Photoshop (natuurlijk) en Quicktime-speler. Als je daarmee gewapend bent, ben je klaar om te gaan.

Maak een geweldige cinemagraph in Photoshop. In deze les leert u hoe u Photoshop-frames kunt gebruiken om beelden te bewerken en hoe u uw reeks kunt aanpassen om de ideale lus voor export te vinden.

Een cinemagraph maken in Photoshop. Deze coole videogids leidt je door het proces van het maken van een cinemagraph in Photoshop en vertelt je ook alle fijne kneepjes van het gebruik van deze methode, inclusief hoe je het bestand in het juiste formaat kunt opslaan.

Cinemagraph-zelfstudie. In slechts 6 eenvoudige stappen, kan deze tutorial je laten zien hoe je een prachtige cinemagraph kunt maken in Photoshop.

Maak een Cinemagraph (of Cinegraph) met Photoshop CS6. Gebruik de nieuwste Photoshop-versie CS6 om een cinemagraph te maken die ervoor zorgt dat iedereen groen van jaloezie is!

Hoe een Cinemagraph te maken met Adobe Photoshop CS5. Haar dat fladdert in de wind of knipperende ogen zijn de perfecte delen van de foto om te animeren omdat ze subtiel zijn. Bekijk deze korte video om te leren hoe je het zelf kunt doen.

Tutorial: Como hacer un cinemagraph con Photoshop. Voor iedereen comfortabeler met de Spaanse taal, hier is een handige tutorial over cinemagraph in het Spaans.

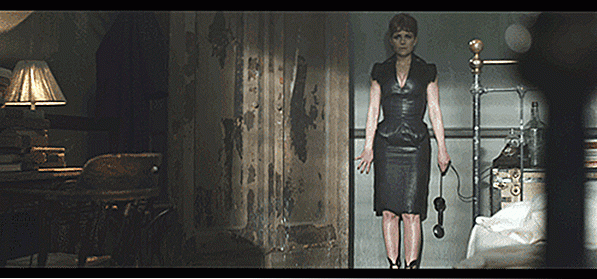
Cinemagraph: Hoe. Waarom breng je een van je favoriete filmscènes niet op een andere manier tot leven? Deze gids laat je zien hoe je een cinemagraph maakt van een Vimeo-video zonder dat je foto's hoeft te maken.

Klik hier voor meer coole cinemagraphs »


Micro is de op Terminal gebaseerde teksteditor waar je dol op bent
Webontwikkeling is in de loop der jaren enorm veranderd. Nog maar een decennium geleden was de terminal niet nodig om websites te bouwen. Tegenwoordig is het praktisch een nietje met Gulp / Grunt, npm en versiebeheer zoals Git allemaal via de opdrachtregel.Als je fan bent van terminal als een krachtige en onberispelijke omgeving voor het werken met code, dan zul je Micro IDE leuk vinden

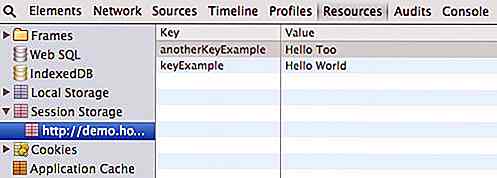
Hoe Media Upload Directory in WordPress aanpassen
Ondanks verbeteringen in de Media Manager van WordPress, is één ding niet veranderd: hoe WordPress media (bijv. Bestanden, afbeeldingen, video's en audio) opslaat op de server.Momenteel ordent WordPress bestanden in op datum gebaseerde mappen, tenzij we ons daarvoor afmelden via Instellingen> Media, in welk geval alle geüploade mediabestanden niet in submappen zullen worden gecategoriseerd. T



![Sideload iOS-apps met iEmulators [No Jailbreak]](http://hideout-lastation.com/img/tech-design-tips/847/sideload-ios-apps-with-iemulators.jpg)