nl.hideout-lastation.com
nl.hideout-lastation.com
20 gratis PSD-websitesjablonen van hoge kwaliteit
Het gebruik van gratis websitesjablonen is een goed startpunt voor websites die net beginnen of met een laag budget werken. Omdat deze sjablonen vooraf zijn ontworpen, zijn ze direct bruikbaar. In dit bericht willen we een compilatie van 20 gratis hoogwaardige PSD-websitesjablonen met u delen.
Deze sjablonen zijn ontworpen door professionele ontwerpers en handmatig geselecteerd uit vertrouwde bronnen van overal op internet. Ze zijn allemaal volledig aanpasbaar: u kunt kleuren, afbeeldingen, lettertypen, achtergrond, tekst en elk ander ontwerpelement dat u wilt bewerken. Klik op de relevante links om ze gratis te downloaden.
Opmerking : terwijl de tempates gratis te downloaden zijn, bekijk dan de licentie / algemene voorwaarden van elke websitesjabloon alvorens ze voor uw website te gebruiken.
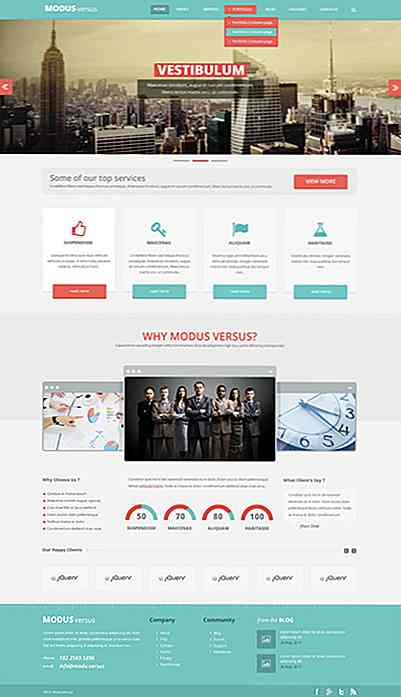
Gratis PSD-sjabloon: Modus versus door Benjie Moss

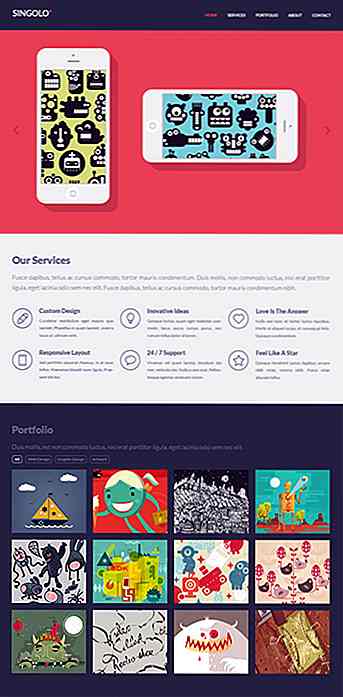
Singolo: Single Page Website door Marijan Petrovski

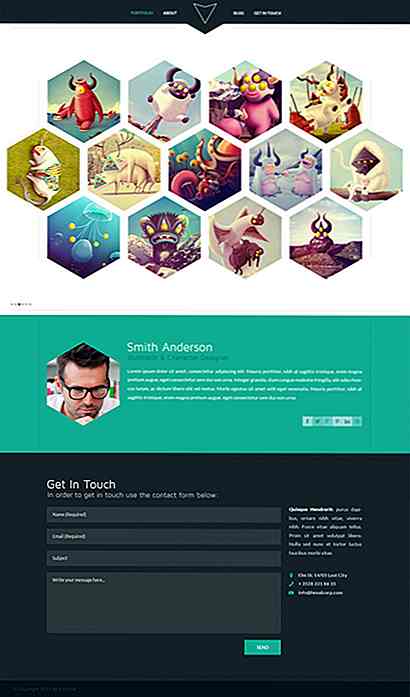
Hexal-portefeuillesjabloon door Marijan Petrovski

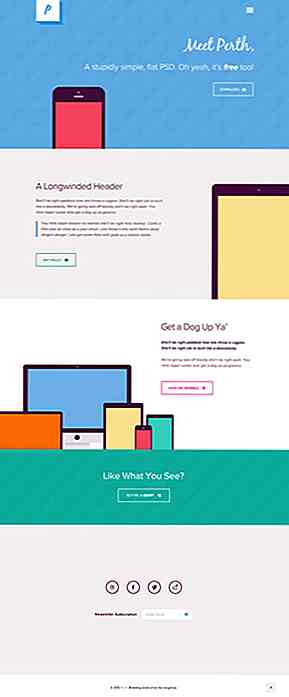
Perth - Een gratis Flat Web Design van Peter Finlan

eCommerce PSD-sjabloon door Enzo Li Volti

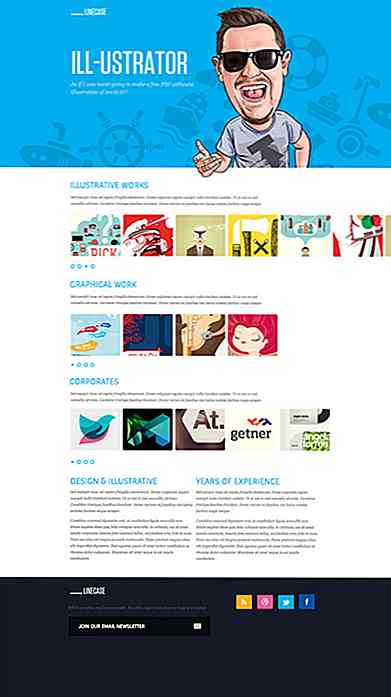
LineCase - Fresh & Bright Website PSD van blaz robar

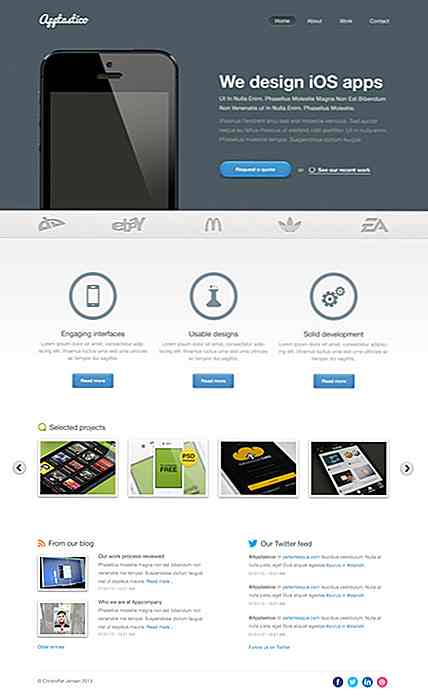
Apptastico - A Freebie Web Design door Christoffer O. Jensen

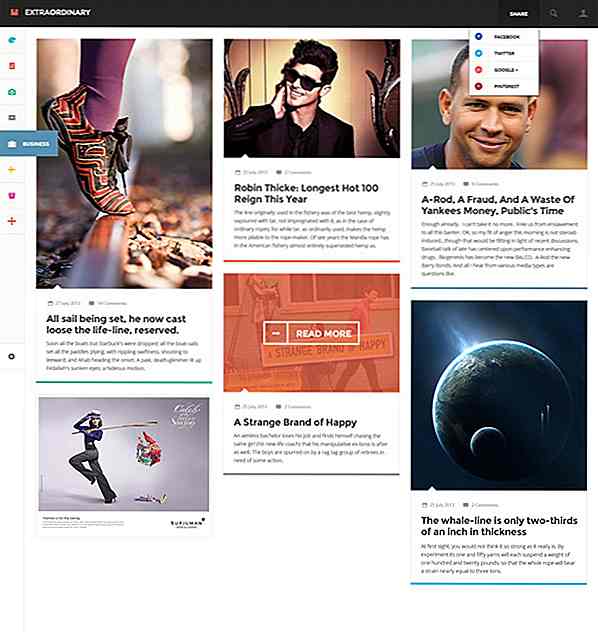
Buitengewone Magazine - PSD-sjabloon door Aykut Yalmaz

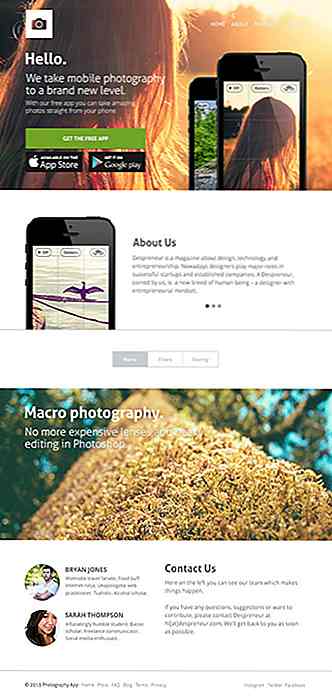
Website sjabloon voor Apps PSD door Tomas Laurinavicius

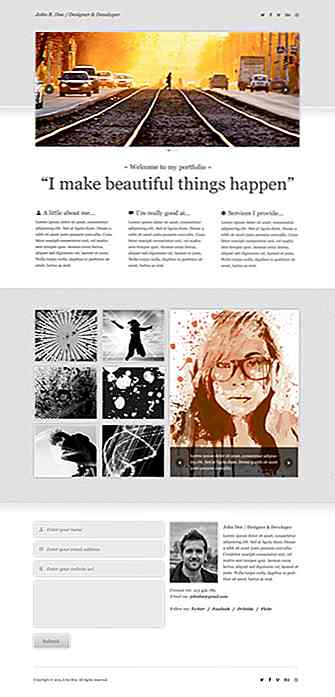
Reinig portfolio PSD-sjabloon van één pagina door Nathan Brown

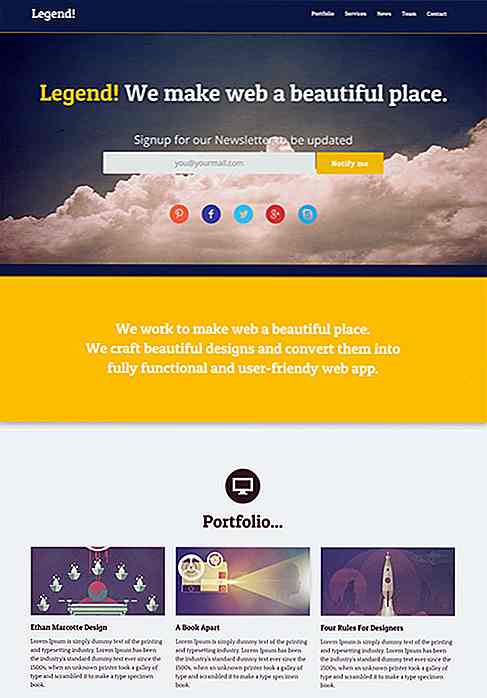
Legende: gratis responsieve paginasjabloon van Akash Bhadange

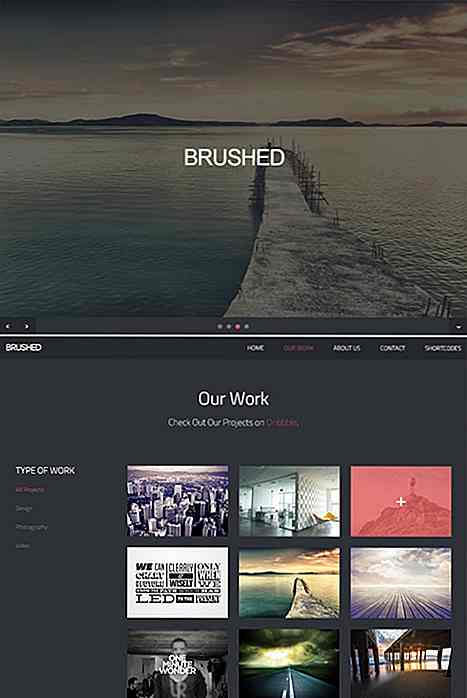
Geborsteld: gratis One-pagina responsieve HTML-sjabloon PSD door Alessio Atzeni

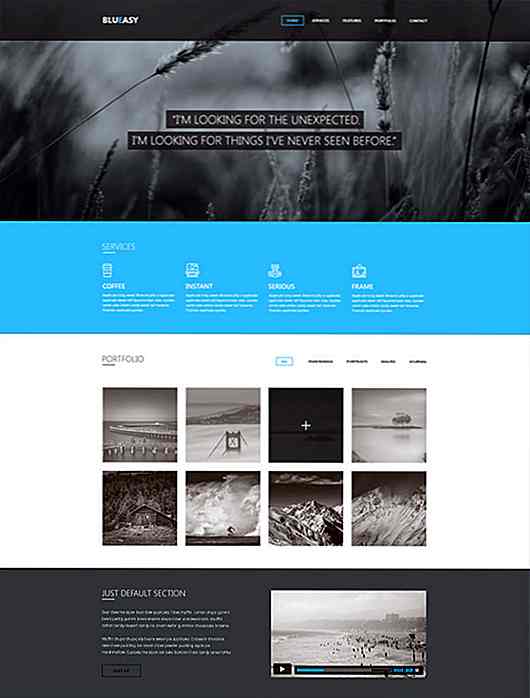
Blueasy - PSD Portfolio Template door Djordje Vanjek

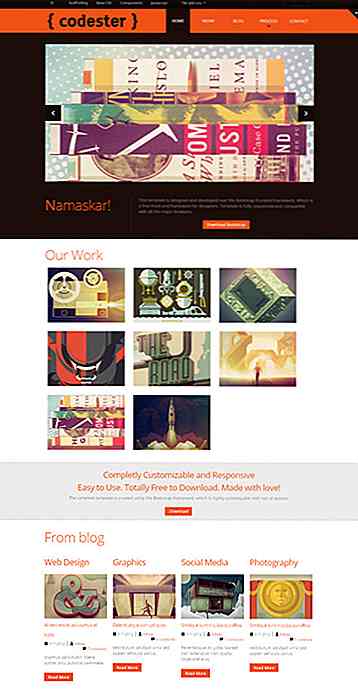
Codester: gratis responsieve bootstrap-sjabloon door Akash Bhadange

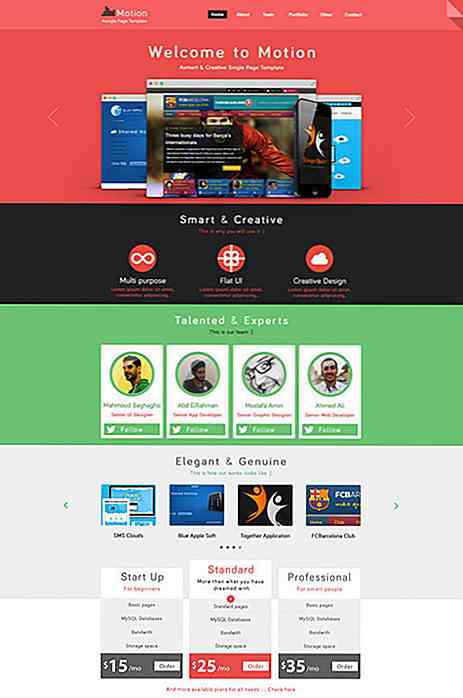
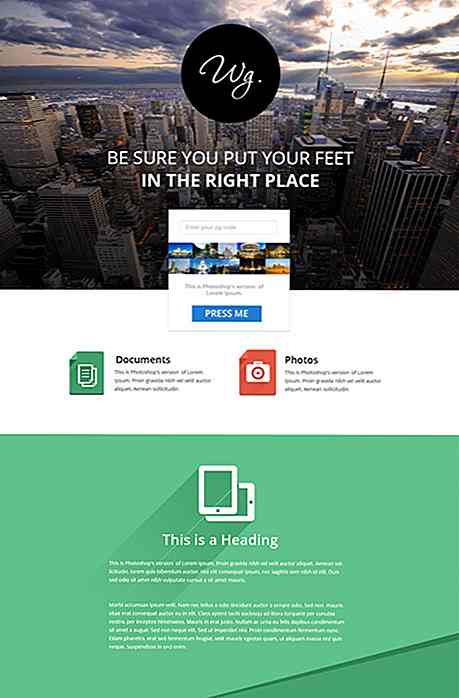
Motion Single Page PSD-websjabloon gratis door Mahmoud Baghagho

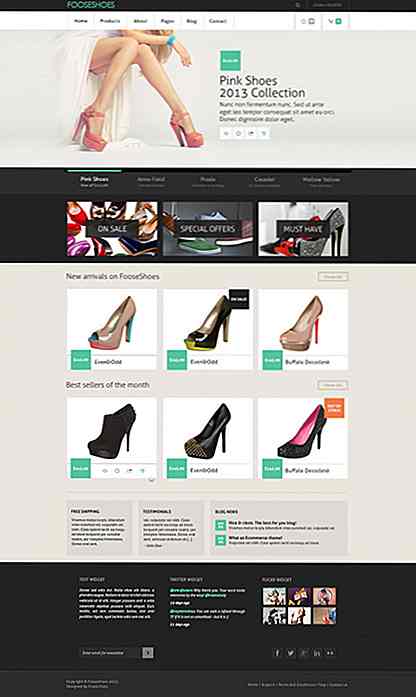
Zebra - E-commerce Website Template PSD gratis door CSS Auteur

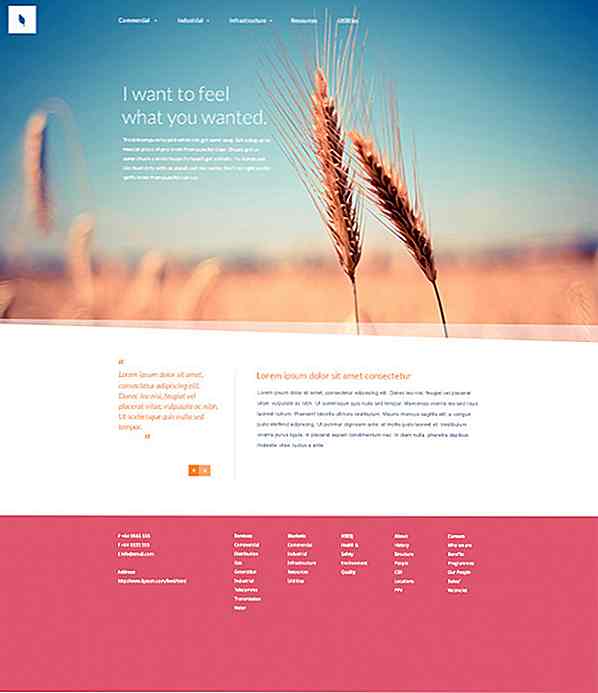
Organische - gratis website PSD-sjabloon door Blaz Robar

Enkele pagina Gratis websitemalplaat PSD door Krishnan Unni

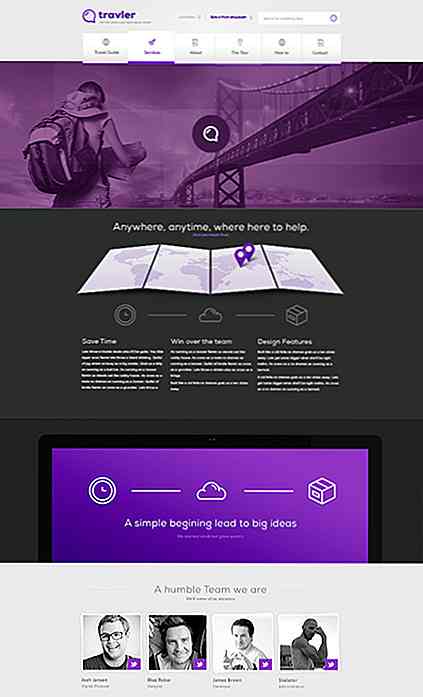
Gratis PSD Webdesign - Travler van Blaz Robar

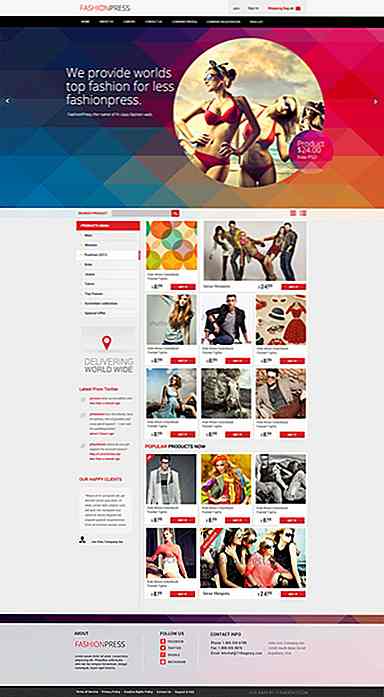
Fashionpress gratis PSD door Shakil Ali


3 Tips voor Social Media Strategy voor 2017
Het landschap van de sociale media evolueert voortdurend. Marketeers moeten nieuwe manieren bedenken om hun merken te promoten op sociale media voor een grotere betrokkenheid en een hogere ROI. Als je nog steeds denkt dat je bericht viral zal worden door het eenvoudig te delen via sociale kanalen, moet je je huidige strategie herzien

9 Beste tools om geanimeerde GIF's te optimaliseren
Geanimeerde GIF's, hoewel fascinerend en handig voor het weergeven van animaties, verbruiken veel meer bandbreedte dan JPG, PNG en andere afbeeldingsindelingen. Op sites die veel GIF's weergeven, betekent dit dat de laadtijd langer is, dat wil zeggen dat het langer duurt voordat de website volledig is geladen