 nl.hideout-lastation.com
nl.hideout-lastation.com
Bouw toegankelijke modale Windows met A11y dialoogvenster
Modals worden breed ondersteund in moderne browsers. Ze kunnen worden gebruikt als meldings popups, als opt-in velden, of zelfs voor diavoorstellingen met foto's .
Je kunt deze vensters bouwen met pure CSS, maar dit is niet de meest toegankelijke oplossing. Lees in plaats daarvan A11y Dialog, een volledig functionerend modaal venster dat eerst de focus op toegankelijkheid plaatst.
Het werkt op vanilla JavaScript met zijn eigen aangepaste API en ondersteunt alle moderne browsers op alle apparaten. Je kunt deze demo bekijken om te zien hoe het eruit ziet in actie.
 Het lijkt veel op een typisch modaal venster. Maar dit script gebruikt ARIA-tags om moderne toegankelijkheid voor alle gebruikers te ondersteunen.
Het lijkt veel op een typisch modaal venster. Maar dit script gebruikt ARIA-tags om moderne toegankelijkheid voor alle gebruikers te ondersteunen.Standaard ondersteunt A11y Dialog ook touchscreens, dus tikken heeft hetzelfde effect als klikken. U kunt ergens buiten het venster klikken of tikken om het te sluiten of op een computer op de ESC-toets drukken.
Op de een of andere manier is deze bibliotheek vrij klein, slechts 1, 2 kb, inclusief alle CSS- en JS-code. Dit maakt het lichtgewicht op de top van volledig toegankelijk.
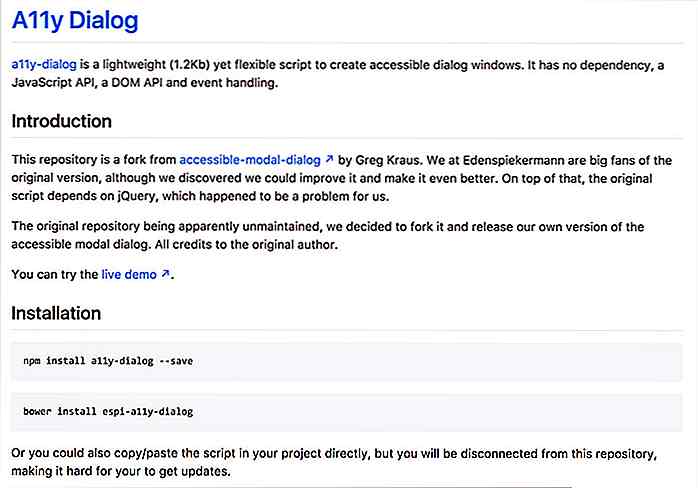
Je kunt meer leren door de GitHub-repo te lezen en A11y Dialog heeft ook een eigen documentatiepagina . Dit omvat een gedeelte over installatie en setup voor complete beginners. Er is ook een lange sectie over de DOM API voor het toevoegen van knoppen aan uw pagina die het modale venster kan openen (of sluiten).
Als u probeert meer toegankelijke websites te bouwen, kunt u serieus overwegen om A11y Dialog in uw projecten te gebruiken. Je kunt de broncode ophalen via GitHub of downloaden van een pakketbeheerder zoals npm of Bower.
 Neem een kijkje op de hoofdpagina voor meer informatie over de setup en basis JavaScript-functies. Deze bibliotheek wordt geleverd met veel meer dan ARIA-toegankelijkheid, dus het is de moeite waard om te testen als u de functies van uw modal-vensters wilt uitbreiden.
Neem een kijkje op de hoofdpagina voor meer informatie over de setup en basis JavaScript-functies. Deze bibliotheek wordt geleverd met veel meer dan ARIA-toegankelijkheid, dus het is de moeite waard om te testen als u de functies van uw modal-vensters wilt uitbreiden.
![Hoe verlichting uw stemming beïnvloedt [Infographic]](http://hideout-lastation.com/img/tech-design-tips/160/how-lighting-affects-your-mood.jpg)
Hoe verlichting uw stemming beïnvloedt [Infographic]
Word je vaak moe, heb je pijn in je ogen of heb je hoofdpijn en voel je je soms depressief? U kent het misschien niet, maar dit kan worden veroorzaakt door de verlichting in uw omgeving. De meesten van ons leven waarschijnlijk ons leven binnenshuis, voor een scherm in plaats van buiten, onder de warmte van de zon.We

Praktische tips voor een progressieve verbetering van webontwerp
Het vak van het bouwen van websites is ongelooflijk complex met veel snel veranderende onderdelen. Het doel van de webontwerpgemeenschap is om de complexiteit te verminderen en het potentieel voor fouten in elke fase van het maakproces te verminderen.Progressive Enhancement is zo'n idee in webdesign dat erop gericht is om fouten te verminderen en een consistente gebruikerservaring over de hele linie te bieden


![SVG-ondersteuning testen in webbrowser-engines [casestudy]](http://hideout-lastation.com/img/tech-design-tips/864/testing-svg-support-across-web-browser-engines.jpg)
