nl.hideout-lastation.com
nl.hideout-lastation.com
18 Essentiële plug-ins om meer uit sublieme tekst te halen
Hoewel SublimeText wordt geleverd met een heleboel geweldige functies die ons helpen als webontwikkelaars te werken, zoals bij elke andere tool, is er altijd ruimte voor verbeteringen . Dit is wanneer plug-ins echt nuttig kunnen zijn (en we zijn grote fans van plug-ins).
Voordat we verdergaan, wil je misschien onze vorige berichten op SublimeText bekijken om te zien wat het in zijn oorspronkelijke staat kan doen:
- Eenvoudig kleurenpikken in sublieme tekst
- Beheer notities en lijsten met sublieme tekst
- Hoe Sass compileren met sublieme tekst
- Hoe veranderingen in de browser kunnen worden vernieuwd met sublieme tekst
- CSS-leverancier-voorvoegsel automatisch toevoegen met sublieme tekst
Verderop in deze post hebben we enkele plug-ins samengesteld die u mogelijk moet installeren om de functies te vullen die ontbreken in SublimeText .
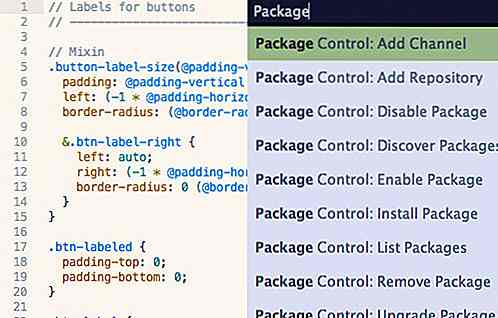
1. Pakketcontrole
Package Control is het eerste dat u meteen moet installeren na het installeren van SublimeText. Hiermee kunt u eenvoudig de lijst met pakketten of plug-ins die u in SublimeText hebt geïnstalleerd, installeren, upgraden, verwijderen en bekijken.

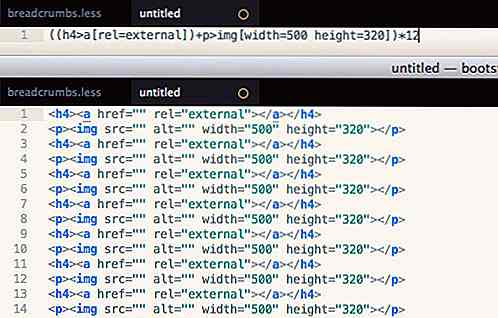
2. Emmet
Kortom, Emmet stelt ons in staat sneller en sneller HTML en CSS te schrijven met afkortingen / snelkoppelingen en ze vervolgens uit te breiden in geldige HTML-tags. Dit is een van mijn meest gebruikte snelkoppelingen, wat een tijdbesparing is:
((h4>a[rel=external])+p>img[width=500>
Het creëert 12 lijsten met titels gevolgd door een afbeelding. Ik kan dan mijn inhoud invullen zonder me zorgen te maken over het verprutsen van het formaat.

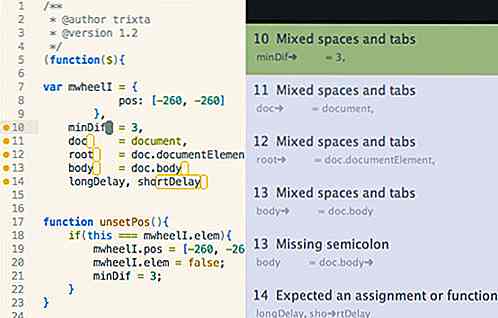
3. SublimeLinter
SublimeLinter is onlangs opnieuw opgebouwd en gepolijst voor SublimeText 3. De nieuwe versie wordt zeker geleverd met een reeks nieuwe functies. In plaats van alle linters in één pakket te plaatsen, kunt u in de ontwikkelaar alleen de linters selecteren en installeren die u regelmatig gebruikt.

4. SublimeEnhancements
SidebarEnhancements heeft een aantal nieuwe dingen in het zijbalkmenu, waaronder Nieuwe bestandscreatie in de huidige projectmap, Bestand en map verplaatsen, Bestand en map dupliceren, Openen in Finder en browser, Vernieuwen en nog veel meer.

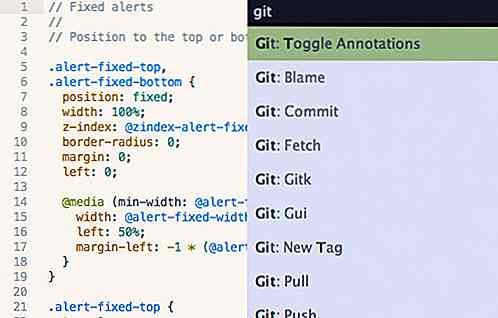
6. Git
Deze plug-in integreert SublimeText met Git zodat je sommige Git-commando's van SublimeText kunt uitvoeren, zoals Add and Committen Files, Viewing Log en Annotating Files.

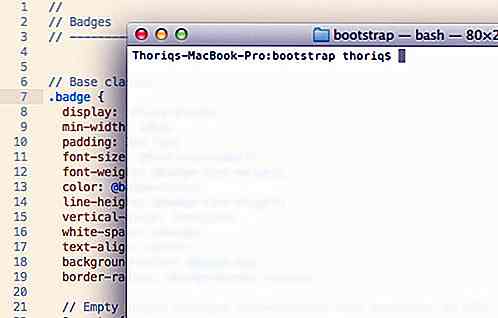
7. Terminal
Met deze plug-in kunt u uw projectmappen in Terminal rechtstreeks vanuit SublimeText openen - met een sneltoets. Het is een zeer nuttige plug-in wanneer u opdrachtregels in de gegeven map moet uitvoeren.

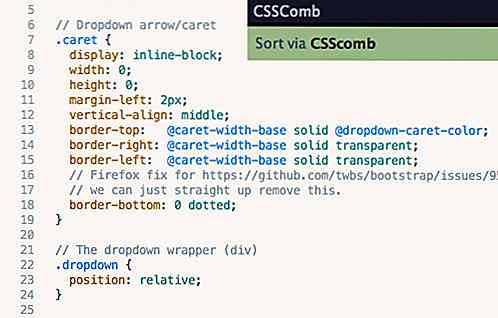
8. CSSComb
CSSComb is een plug-in om CSS-eigenschappen te sorteren. Als u uw codes netjes en in de juiste volgorde wilt hebben, kunt u met deze plug-in de volgorde van de eigenschappen aanpassen. Dit is ook handig wanneer u met een team van ontwikkelaars werkt, elk met hun eigen voorkeuren voor het schrijven van code.

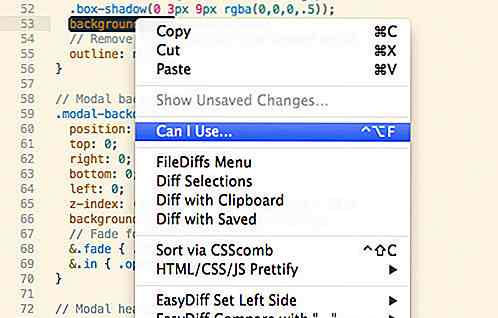
9. CanIUse
Met deze plug-in kunt u de browserondersteuning controleren op CSS-eigenschappen en HTML-elementen die u gebruikt. Om het te gebruiken, markeert u de CSS-eigenschap of het HTML-element, en het brengt u naar de juiste pagina in CanIUse.com.

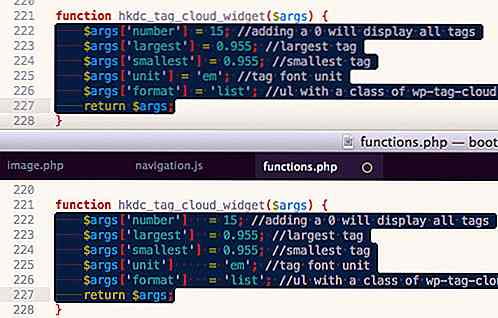
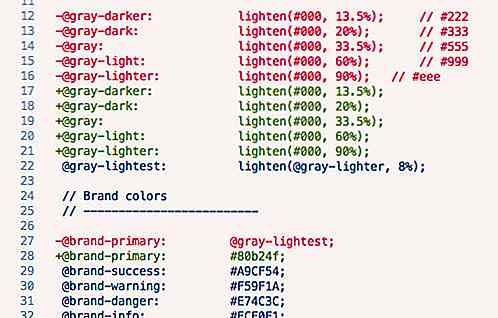
10. Afstemming
Met uitlijning kunt u uw codes uitlijnen, waaronder PHP, JavaScript en CSS, waardoor het netjes en leesbaarder wordt. Zie de volgende schermafbeelding voor de vergelijking vóór en na.

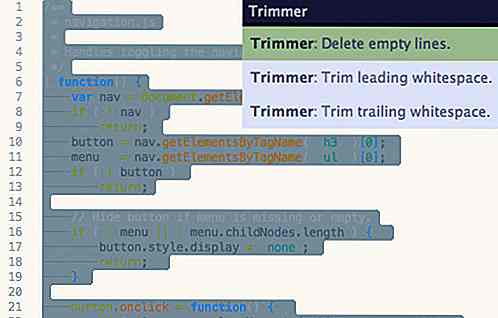
11. Trimmer
Met deze plug-in kunt u onnodige spaties en volgspaties verwijderen die in JavaScript fouten kunnen veroorzaken.

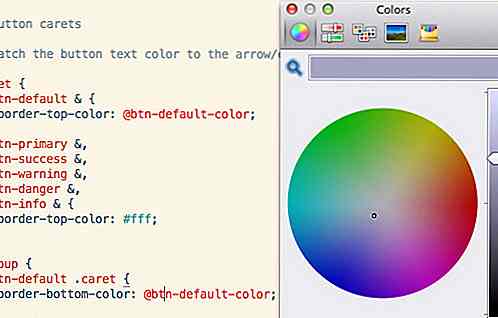
12. ColorPicker
Met deze plug-in kunt u kleuren selecteren en toevoegen aan SublimeText met het native kleurenwiel van uw besturingssysteem.

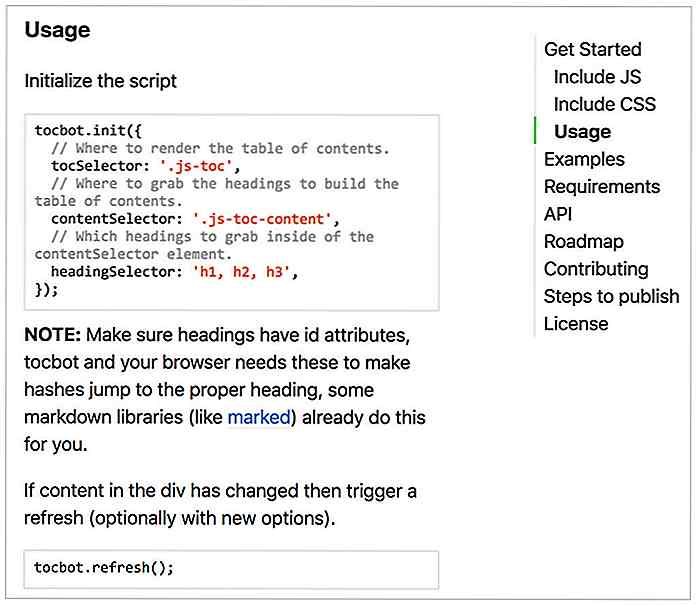
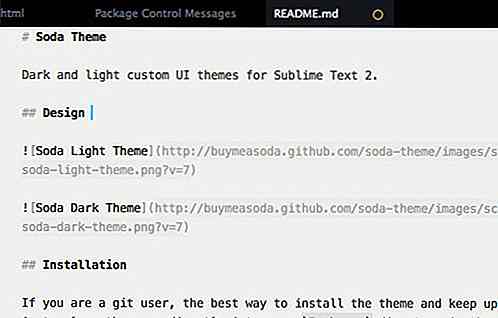
13. MarkDown bewerken
Ook al is SublimeText in staat Markdown-bestanden te bekijken en te bewerken, het behandelt het als platte tekst met een zeer slechte opmaak. Deze plug-in is handig voor het geven van betere ondersteuning met de juiste kleurmarkering voor Markdown in SublimeText.

14. FileDiffs
Met FileDiffs kunt u de verschillen tussen twee bestanden in SublimeText bekijken. U kunt bestanden vergelijken met gekopieerde gegevens van het Klembord, een bestand in het project, het geopende bestand en tussen opgeslagen en niet-opgeslagen bestanden.

15. DocBlockr
Met DocBlok kunt u gemakkelijk documentatie of annotaties voor uw codes maken door de functies, parameters, variabelen te ontleden en automatisch enkele mogelijke documentatie toe te voegen (zie de onderstaande schermafbeelding).

16. Aangepaste thema's
Geloof het of niet, het hebben van een ander thema kan je creativiteit en ideeën induceren. Hieronder staan enkele geweldige aangepaste thema's die SublimeText een andere, mogelijk betere uitstraling geven.
SpaceGray

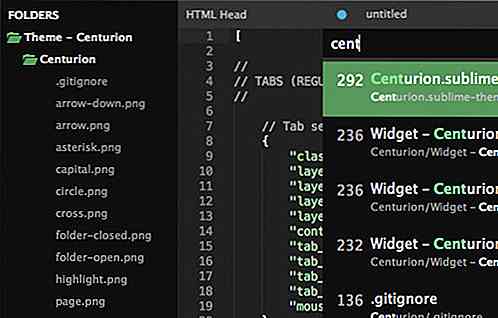
Centurion

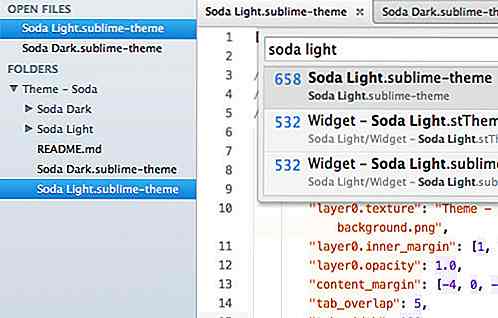
Soda

17. Fragmenten
Fragmenten kunnen u helpen sneller code te schrijven door codefragmenten opnieuw te gebruiken. Hoewel u ook uw eigen set codefragmenten kunt maken, zijn er verschillende fragmentenpakketten meteen klaar voor gebruik. Hier zijn slechts enkele van hen:
- Foundation - Een verzameling fragmenten om funderingscomponenten van Foundation 5 te bouwen, zoals de knoppen, tabbladen en navigatie.
- Bootstrap 3 - Als je Bootstrap de voorkeur geeft, probeer dit dan.
- Bootstrap 3 voor Jade - Deze plug-in combineert Bootstrap 3 met Jade-syntaxis.
- jQuery Mobile - Een verzameling fragmenten om componenten en lay-outs van jQuery Mobile te bouwen.
- HTML5 Boilerplate - met dit fragment kunt u HTML5 Boilerplate-documenten in een handomdraai maken.
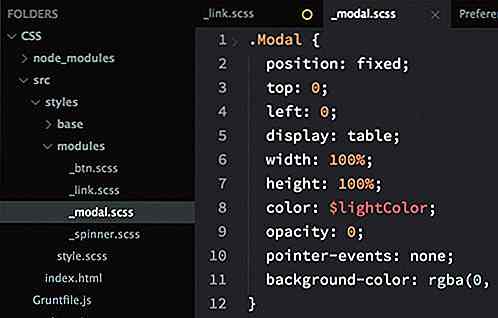
18. Aanvullende syntaxisondersteuning
Talen die niet worden ondersteund in SublimeText worden mogelijk niet weergegeven met de juiste syntaxisaccentuering. Ze omvatten LESS, Sass, SCSS, Stylus en Jade, dus als u met deze talen werkt, zijn hier de plug-ins die moeten worden geïnstalleerd voor syntaxisondersteuning.
- MINDER
- Sass
- SCSS
- schrijfstift
- Jade

Waarom sociaal netwerken niet zo slecht is als u denkt
Iedereen is bang voor de negatieve impact die Facebook en Twitter hebben op onze jeugd en zelfs op onszelf. Kinderen gaan niet meer uit, ze sms-en naar elkaar op WhatsApp of Skype. Dag in dag uit. De nieuwste familie-uitje is overal op het prikbord "Vakanties" op Pinterest. We maken bedrijfsprofielen op LinkedIn in plaats van netwerkfuncties bij te wonen

Hoe Media Upload Directory in WordPress aanpassen
Ondanks verbeteringen in de Media Manager van WordPress, is één ding niet veranderd: hoe WordPress media (bijv. Bestanden, afbeeldingen, video's en audio) opslaat op de server.Momenteel ordent WordPress bestanden in op datum gebaseerde mappen, tenzij we ons daarvoor afmelden via Instellingen> Media, in welk geval alle geüploade mediabestanden niet in submappen zullen worden gecategoriseerd. T