 nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe Media Upload Directory in WordPress aanpassen
Ondanks verbeteringen in de Media Manager van WordPress, is één ding niet veranderd: hoe WordPress media (bijv. Bestanden, afbeeldingen, video's en audio) opslaat op de server.
Momenteel ordent WordPress bestanden in op datum gebaseerde mappen, tenzij we ons daarvoor afmelden via Instellingen> Media, in welk geval alle geüploade mediabestanden niet in submappen zullen worden gecategoriseerd. Tot dusverre biedt WordPress niet veel opties om dit specifieke gebied aan te passen.
Als je hiermee niet cool bent, en je de padstructuur wilt aanpassen van waar deze bestanden worden opgeslagen, bijvoorbeeld het opslaan in een map met een naam die overeenkomt met de post permalink of het wijzigen van de naam 'uploads' in iets anders, dit is de quicktip die je moet volgen.
Met behulp van een paar plug-ins kunnen we onze website nu persoonlijker maken en eenvoudig organiseren met aangepaste bestandsstructuren.
De standaard "uploads" -map wijzigen
WordPress slaat de geüploade bestanden standaard op in de map wp-content / uploads . Met WordPress kunnen we de bestemming van de uploadmap aanpassen. Een goede reden om deze standaardinstelling te wijzigen, is om uw website minder op WordPress-y te laten lijken.
In plaats van wp-content / uploads, laten we de bestanden uploaden naar een map met de naam bestanden . Eerst moeten we de map maken.

Laten we nu eens kijken hoe WordPress onze bestanden in die map uploadt. Open het WordPress wp-config.php-bestand en voeg de volgende code toe na require_once(ABSPATH.'wp-settings.php'); verklaring.
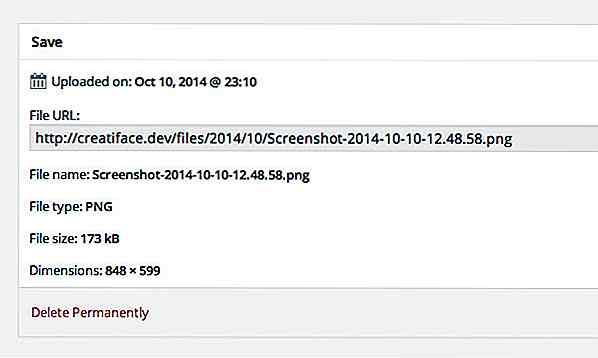
define ('UPLOADS', 'files'); Nieuwe geüploade bestanden moeten nu worden opgeslagen in een map " bestanden", zoals hieronder wordt weergegeven.

Deze mogelijkheid was eigenlijk beschikbaar via het scherm Instellingen> Mediabewerking terug in versie 3.0. WordPress heeft dit vervangen door de bovenstaande functie in versie 3.5.
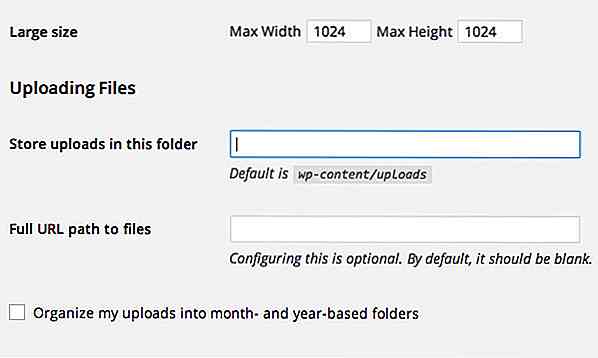
Als je te bang bent dat je de boel verknalt bij het bewerken van wp-config.php, kun je deze plug-in genaamd Upload URL en Path Enabler van Gregory Viguier installeren, die de optie terugzet naar de pagina Setting> Media . Nadat het is geïnstalleerd, vindt u 2 invoervelden, zoals hieronder weergegeven:

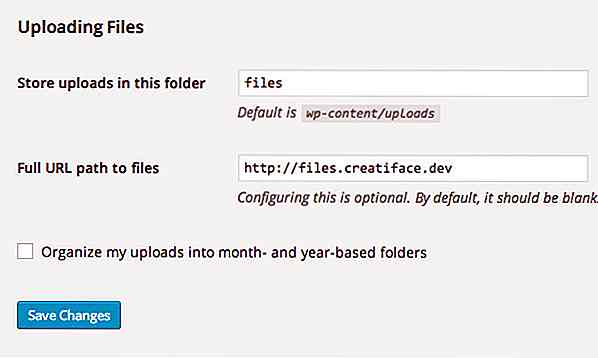
Deze 2 nieuwe opties zullen bijvoorbeeld handig zijn als u uw bestanden wilt afleveren via een subdomein. Ervan uitgaande dat u een subdomein hebt gemaakt (vanuit uw hostcontrolepaneel), zou er nu een nieuwe map moeten zijn die linkt naar het subdomein. Stel de mapnaam in in het veld 'Uploads in deze map opslaan' en het subdomein in het veld 'Volledige URL naar bestanden'.

En nu zou uw bestand via het subdomein moeten worden afgeleverd.

Meer aanpassingen voor uploaddirectory
Een andere geweldige plug-in om de mediamap aan te passen is Custom Upload Dir. Deze plug-in biedt meer opties voor het organiseren van de geüploade bestanden; u kunt de mapnaam instellen op de postcategorie, de URL van de post, de naam van de auteur, enz.
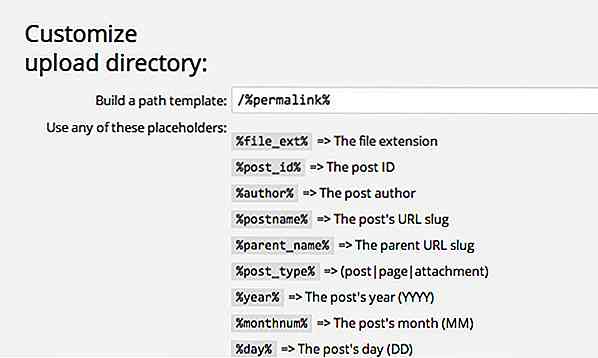
Activeer de plug-in en ga vervolgens naar Instelling> Aangepaste upload Dir om de mapnaam met de opgegeven tijdelijke aanduiding op te geven. Als u afbeeldingen van een enkele post in dezelfde map wilt groeperen, kunt u de /%permalink% ; het is vergelijkbaar met de manier waarop we de WordPress permalink-structuur specificeren.

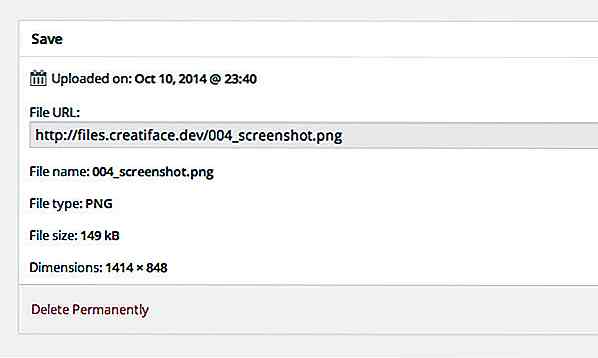
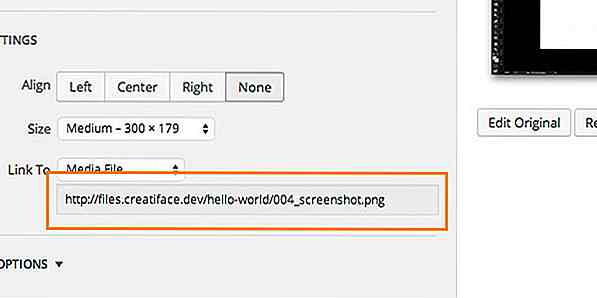
Maak een nieuw bericht en upload een bestand. In ons geval is dit bestand nu toegankelijk via de volgende URL-structuur.

... zoals je hieronder kunt zien:


Deze Paradox kan persoonlijk u één miljard dollar kosten
Dus je hebt besloten dat je een ondernemer wilt worden. U hebt al die motiverende artikelen gelezen over ondernemers in de miljardair die in het verleden hebben gefaald. Je hebt vertrouwen in je veerkracht. Je denkt: "Zelfs als ik faal, zal ik het zeker blijven volgen, nieuwe bedrijven blijven ontwikkelen

Oplossingen voor pc Oververhitting & Hoe koel te houden
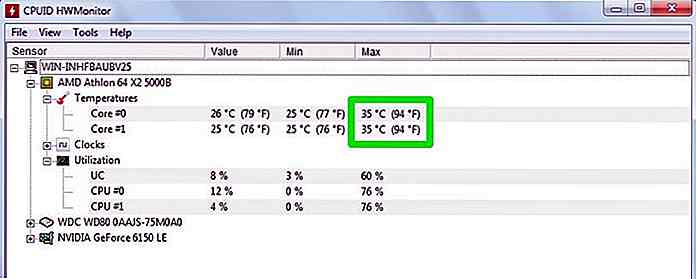
Verwarm je je pc als de grill van Uncle Tom? Nou, het is zeker een van de tekenen dat je computer in de problemen zit. Warmte kan uw pc vertragen en automatisch uitschakelen, wat leidt tot gegevensverlies of blijvende schade aan de componenten. Als uw desktop of laptop opwarmt tot het punt van bezorgdheid, moet u onmiddellijk actie ondernemen


![Hoe apps of mappen te verbergen op iOS 7 [Geen jailbreak]](http://hideout-lastation.com/img/tech-design-tips/326/how-hide-apps-folders-ios-7.jpg)
