nl.hideout-lastation.com
nl.hideout-lastation.com
Inhoudsopgave automatisch genereren met Tocbot
Langere inhoud wordt de norm met een sterkere ontvangst van zowel Google als de gebruikers. Maar het kan een beetje vermoeiend worden om de lange inhoud te lezen met tonnen sub-rubrieken om te bladeren.
Voer Tocbot in, een gratis inhoudsopgave generator gebouwd op JavaScript . Hiermee wordt automatisch een vaste ToC-lijst op elke pagina gemaakt en wordt uw positie bijgewerkt terwijl u langs elke kop schuift.
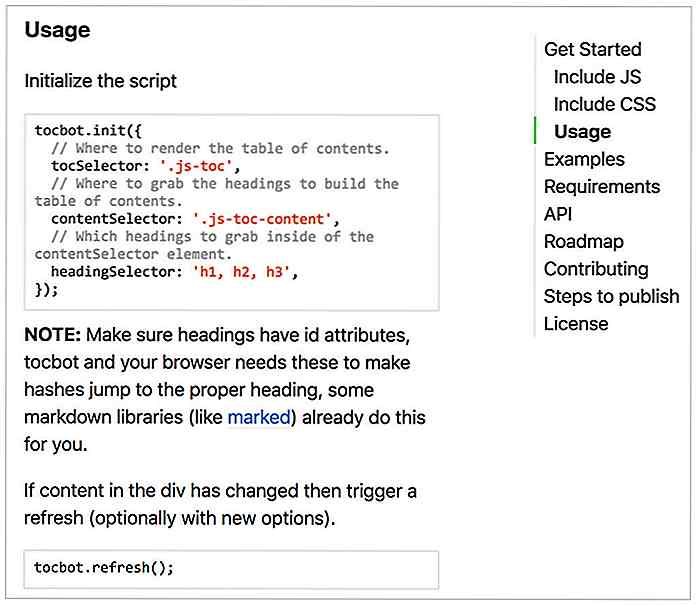
 De hoofdpagina bevat een volledige preview en documentatie die u kunt volgen om deze volledige setup te krijgen.
De hoofdpagina bevat een volledige preview en documentatie die u kunt volgen om deze volledige setup te krijgen.Tocbot heeft geen afhankelijkheden en moet in elke browser worden uitgevoerd waarvoor JavaScript is ingeschakeld. U neemt gewoon de Tocbot JS / CSS-bestanden op en laat ze uitvoeren. Eenvoudig!
U kunt zelfs de CDN-versies gebruiken als u niets lokaal wilt downloaden. Het is een vrij eenvoudige installatie en u kunt de inhoudsopgave zelfs aanpassen aan uw behoeften.
Dit vereist echter een beetje JavaScript om het te laten werken. Specifiek moet u een init () -functie uitvoeren met parameters die bepalen waar uw navigatie zou moeten verschijnen en welke richting (en) u wilt targeten (bijv. H1-H6).
Bekijk de GitHub-repo voor meer instellingsinformatie. Dit omvat browserondersteuning, alle aangepaste parameters en de installatie-instructies voor de belangrijkste JS / CSS-bestanden.
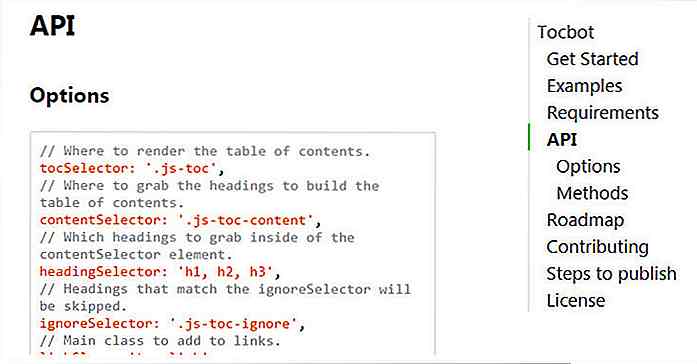
De API wordt geleverd met veel functies die u ook kunt bewerken:
- Samenvouwbare lijst met items.
- Sub-rubrieken in tabel.
- Offset voor tafelnavigatie.
- Vaste nav of statisch.
- Extra links om toe te voegen aan de navigatie.
Sommige ontwerpers geven er misschien de voorkeur aan hun eigen inhoudsopgave helemaal zelf te maken. Maar dat is een redelijk technisch proces en vereist veel handmatige inspanningen.
Met Tocbot ben je slechts één JS-functie verwijderd van een werkende ToC die dynamisch over alle paginakoppen loopt.
Ga voor meer informatie naar de startpagina van Tocbot. Dit bevat alle instellingsinformatie die u nodig hebt, evenals downloadlinks naar de CDN- (en lokale) versies van alle Tocbot-bestanden.


15+ front-end development conferenties aanwezig in 2017
Het conferentieseizoen is net om de hoek, dus laten we u een handleiding geven voor het frontend conferentieconferentie-landschap van 2017. Dit is echter niet de bedoeling om een comperentieve gids te zijn, vooral omdat er nog steeds een heleboel conferenties zijn waar organisatoren de locatie en / of datum nog niet hebben bevestigd en er zijn ook veel opmerkelijke conferenties over andere talen dan Engels.Mer
Maak je eigen lettertype icon set gemakkelijk met Fontello
We kunnen zien dat lettertypepictogrammen veel worden gebruikt op websites en dat is niet voor niets. Het lettertypepictogram is betrouwbaar, ziet er scherp en scherp uit in een hoog DPI-scherm en is eenvoudig aan te passen in termen van pictogramgrootte, kleur en pictogrampositie via CSS. Hierdoor zijn lettertypen gemakkelijk te animeren met CSS3 Transforms en Transitions