 nl.hideout-lastation.com
nl.hideout-lastation.com
Een gids voor: doelen en trechters in Google Analytics
Als u een webmaster bent, zou u ook een grote interesse moeten hebben in statistieken van de trackingsite. Waarschijnlijk heeft u Google Analytics al een tijdje gehoord of zelfs gebruikt. Het heeft echt een serieuze awesomeness voor webmasters, en voor de meeste gebruikers zijn de algemene trackinggegevens voldoende om goede conclusies te trekken. Google heeft er echter op gewezen dat echte Analytics-ninja's doelen gebruiken.
Met Google Analytics kunt u kunstmatige doelen maken en deze toepassen op uw webverkeer om het succes of faalpercentage van acties van bezoekers te bepalen . Doelen kunnen je zelfs geruststellen door de voltooiing van taken door je bezoekers bij te houden . Ze zijn overvloedig in Analytics en bieden uitzonderlijke gegevens om over te kijken.
Het proces klinkt veel verwarrender dan het lijkt, maar ik zal in deze gids veel gedetailleerder ingaan met uitgebreide uitleg. Dus als u geïnteresseerd bent om gegevens beter te volgen en analyseren om uw site nog leuker te maken, dan is dit de gids voor u!
Snelkoppeling naar:
- Verduidelijkende doelen en trechters
- Denken over geweldige doelen
- Doelen opstellen
- Doelsoorten verkennen [URL-bestemming / tijd op site / pagina / bezoek / evenement]
- Aangepaste trechters definiëren
- Doel van het gebruik van gestrande doelen
1. Verduidelijkende doelen en trechters
Ik zou moeten beginnen met het definiëren van twee zeer belangrijke sleutelwoorden. Doelen zijn bezoekersregistratiemethoden die u kunt instellen voor verschillende criteria op uw website. Over het algemeen controleer je de snelheid waarmee een bezoeker de doelen die je hebt ingesteld, voltooit . Als voorbeeld zou u een doel kunnen stellen om te ontgrendelen nadat een bezoeker uw contactpagina bereikt heeft, " /contact.html ".

Als bezoekers naar uw startpagina komen en meteen vertrekken, hebben ze uw contactpagina niet bekeken. Dit kan worden geteld als een mislukte doelmarkering of gewoon als een grijs gebied . Bezoekers die toevallig op uw contactpagina terechtkwamen, worden geregistreerd als succesvolle voltooiing van het doel. U kunt de statistieken verder bekijken, zoals de totale tijd die op de pagina is doorgebracht en de totale pagina's die ze hebben bezocht.
Een trechter is eigenlijk een optioneel stuk om doelen te stellen. Wanneer u op zoek bent om te volgen op welke pagina's uw bezoekers terechtkomen, kan het belangrijk zijn om ook hun pad naar de pagina te volgen . Deze worden gedefinieerd als trechters, omdat u een pad opzet om bij te houden of de bezoekers hetzelfde pad bewandelden. Trechters beperken het aantal voltooide doelen tot alleen diegenen die het volledige pad volgen .
Het is mogelijk om meerdere trechters in te stellen voor een enkel doel, maar deze kunnen behoorlijk dramatisch opgebouwd worden en na verloop van tijd verwarrend worden. Het is veel eenvoudiger om 1-2 trechters (of geen!) Te volgen voor elk doel dat u maakt. U kunt bijvoorbeeld bijhouden hoeveel bezoekers een specifiek ZIP-bestand downloaden van uw startpagina versus artikelpagina.
Terug naar boven ↑
2. Denken aan geweldige doelen
Hopelijk ben je duidelijker wat doelen bereiken en waarom je ze zou willen gebruiken. Met dat in gedachten kunnen we nu inloggen op Analytics en enkele basisvoorbeelden opstellen! Het is belangrijk om te weten dat Google deze functies nog steeds bouwt in de Analytics-backend. Om die reden laat de gebruikersinterface je doelen niet verwijderen nadat je ze hebt gemaakt! Je kunt ze uitschakelen, maar ze blijven altijd in je profiel.
 (Afbeeldingsbron: Fotolia)
(Afbeeldingsbron: Fotolia)
Het is cruciaal voor u om wat tijd te besteden aan het nadenken over wat u wilt volgen. Stel geen doelen op in een opwelling van sociale marketingkoorts. Ik heb enkele belangrijke concepten geconstrueerd om over na te denken in de onderstaande lijst.
- Welke informatie is het belangrijkst voor u om bij te houden? Is dit alleen voor kennis, of voor potentiële veranderingen in de manier waarop uw website stroomt?
- Wat verwacht u dat uw bezoekers doen zodra ze uw website bereiken?
- Wat wordt als " succesvol " voor u beschouwd? Een aankoop voltooien, lange tijd op uw site kijken, aanmeldingen voor nieuwsbrieven, meer dan 10 pagina-weergaven, enzovoort?
- Zou je iets in je ontwerp kunnen veranderen om bezoekers sneller en gemakkelijker te helpen deze doelen te bereiken?
Voel je nu niet gevangen dat doelen voor altijd worden opgesloten in je Analytics. In feite zijn de gegevens stil weggestopt in het gedeelte van uw Analytics-dashboard onder 'Doelen' en kunt u altijd teruggaan om uw doelen te bewerken en de criteria te wijzigen . U kunt dus eerlijk gezegd gewoon 1 doel instellen en altijd de informatie wijzigen voor het bijhouden van verschillende gegevens wanneer dat nodig is.
Terug naar boven ↑
3. Doelen opstellen
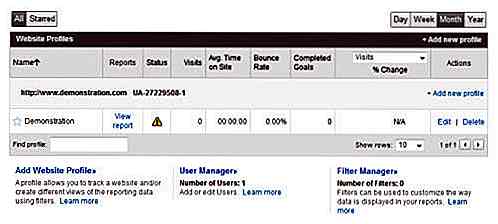
Om aan de slag te gaan logt u in op uw Analytics-account en vindt u het profiel waaraan u doelen wilt toevoegen. Als u meerdere accounts heeft, moet u eerst op de bovenliggende naam klikken voordat u de profiellijst kunt zien. Aan de rechterkant van de kolom onder ' Acties ' ziet u links om uw profiel te bewerken en te verwijderen. Klik op de koppeling "Bewerken" om uw profielinstellingen te openen en u ziet de kolom met de naam "Doelstellingen".

Nu hoeft u alleen maar een set te selecteren die uw toekomstige doel bevat . Er zijn in totaal 4 mogelijke sets die elk respectievelijk 5 doelen kunnen bevatten. Het is niet vereist dat u sets op een bepaalde manier gebruikt. Het zijn slechts manieren om trackinggegevens te scheiden in categorieën, zoals het betalingssysteem, gebruikersprofiel en blogweergaven.
Voor de nieuwe versie van Google Analytics hoeft u alleen nog maar naar de Analytics te gaan door op de knop 'Gear-like' rechtsboven op de pagina te klikken (onder de link 'Afmelden') en vervolgens uw account te kiezen en webeigenschap en u bevindt zich in de sectie met Doelen.
Terug naar boven ↑
4. Doeltypen verkennen
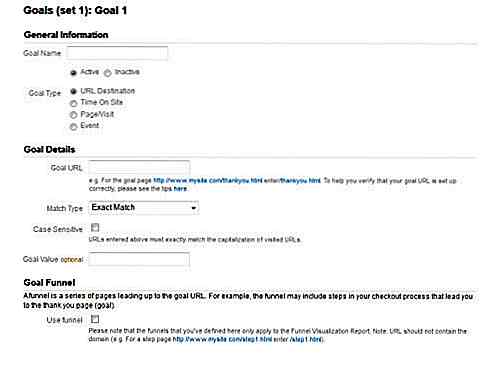
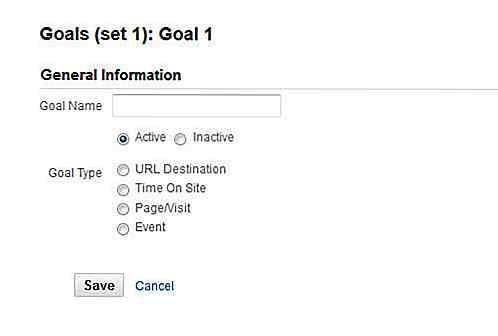
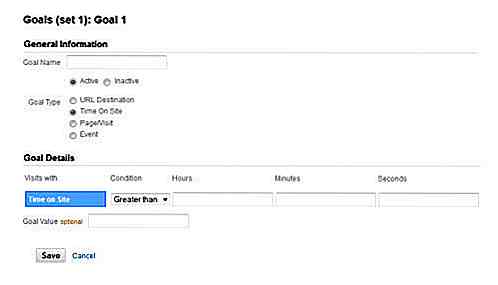
Als u hebt geklikt om een nieuw doel in te stellen, zou het formulier er redelijk eenvoudig uit moeten zien. U wordt eerst gevraagd om een naam in te voeren en selecteer of het doel Actief (Aan) of Inactief (Uit) is . De doelpositie (bestaat niet in de nieuwste versie van Analytics) wordt standaard ingesteld om de ene na de andere lijst weer te geven, dus u kunt waarschijnlijk dat gebied volledig negeren.

Wat zijn dan deze vier items met het label ' Doeltype '? Elk doelsoort vertegenwoordigt een andere stijl van bijhouden van uw voltooide doelen . Ik heb de details van de vier onderstaande methoden besproken, maar als u meer informatie wilt, raad ik Google Analytics Help voor doeltypen aan.
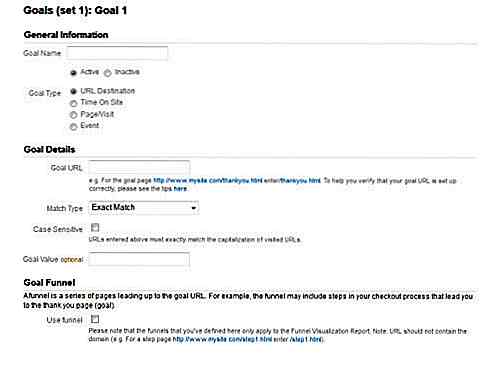
URL Bestemming
Meestal gebruikt u URI's om nieuwe doelen in te stellen. Deze doelsoorten volgen eenvoudigweg wanneer een gebruiker een specifieke pagina op uw website invoert. De URI-component is eigenlijk niet uw volledige website-URL . Hoewel het Analytics-menu URL gebruikt, zijn het veel eenvoudiger om doelen te volgen met alleen een URI-component . Dit bestaat in feite uit alles achter je rootdomein, inclusief de laatste slash. Dus in plaats van https://www.hongkiat.com/404.html te volgen, zou u /404.html als uw URL invoeren.

U kunt merken dat na het selecteren van dit type een andere subklasse van het formulier wordt geopend. U wordt nu gevraagd om een zoektype voor uw URI te kiezen. Dit bepaalt een aantal verschillende manieren om de aangevraagde pagina's als voltooide doelen te matchen. Hier zijn drie opties die bepalen hoe Analytics een succesvolle doelmeting zal registreren.
- Voor Exact zoeken moet de gebruiker de pagina precies zo invoeren als deze in Analytics is getypt. Dit betekent dat er geen extra query-strings of vraagtekens of jokertekens zijn toegestaan.
- Hoofdmatch is een beetje losser en richt zich op pagina's met identieke tekens vanaf het beginpunt zonder specifiek einde. In dit scenario worden extra metadata die aan de URI worden doorgegeven van webclients zoals Gmail, Twitter of MailChimp nog steeds geteld als een succesvolle voltooiing van het doel.
- Regular Expression Match gebruikt jokervoorwaarden om verschillende URL-typen te selecteren. Gebruik dit om veel meer gecompliceerde gegevens bij te houden, zoals alle pagina's in de map / blogs / . Google Analytics Help heeft een geweldig artikel over het gebruik van reguliere expressies met betrekking tot doelen.
Tijd op site
In plaats van te controleren op welke pagina's uw bezoekers terechtkomen, kunt u hun tijdslimieten controleren . Misschien is het belangrijk dat u ziet of bezoekers meer dan 5 minuten video's bekijken of fotogalerieën bekijken. Dit kan ook bezoekers zijn die artikelen of blogberichten lezen.

Met dit doeltype stelt u een tijdsduur in uren / minuten / seconden in die Google Analytics op elke bezoeker zal toepassen. Je selecteert vervolgens een voorwaarde: Groter dan of Minder dan de tijd die je erin steekt. Op deze manier kun je ook bouncepercentages bekijken om te zien hoeveel bezoekers slechts een paar seconden zullen blijven voordat ze weggaan.
Pagina / bezoek
Op dezelfde manier kunt u doelen instellen om het aantal paginaweergaven per bezoeker bij te houden . Het formulier is op dezelfde manier opgezet als de bovenstaande doelen. Elk individu wordt bijgehouden voor het aantal pagina's dat ze per bezoek bekijken en zal uw doel alleen voltooien als ze hoger of lager zijn dan het aantal dat u instelt.

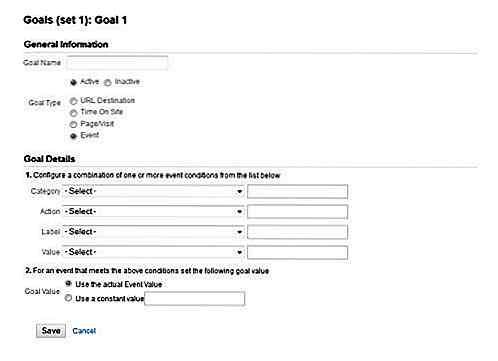
Evenement
Als u een specifieke actie wilt bijhouden, zoals een klik op de downloadknop voor uw icon pack, is Event (alleen in de nieuwste versie van Analytics) voor u bedoeld. Met Gebeurtenis als doelsoorten zijn er 4 evenementvoorwaarden om de doelen in te stellen: Categorie (bijv. Download), Actie (bijv. Icon pack, interface pack), Label (bijv. Vector, niet-vector) en waarde (bijv. 10, 20). U kunt een of meer evenementvoorwaarden configureren .

Bovendien kunt u voor gebeurtenisdoelen de werkelijke gebeurteniswaarde of een constante waarde gebruiken waarvoor u de waarde handmatig moet invoeren. Aangezien dit het nieuwe doeltype is dat wordt geleverd met de nieuwste versie van Google Analytics, kunt u de officiële gids De nieuwe Google Analytics: doelen voor evenementen raadplegen.
Eigenlijk met elk van deze vier typen kunt u een optionele doelwaarde instellen. Dus hoe Analytics ook de gegevens van uw bezoekers bijhoudt, maar als u een ideaal bereik in gedachten heeft (zoals 10 pagina's per bezoek), kunt u dit instellen in het formulier Doelwaarde . Analytics converteert de gegevens en geeft weer hoeveel voltooide doelen deze exacte waarde hebben bereikt.
Terug naar boven ↑
5. Aangepaste trechters definiëren
Zodra u de criteria voor het maken van doelen begrijpt, wordt de taak veel eenvoudiger. Het is zelfs een enigszins opwindend proces om nieuwe doelen en doelsoorten bij uw websiteverkeer uit te proberen, maar nu kunt u overwegen om dingen naar een hoger niveau te tillen door trechters voor uw doelen te definiëren .
 (Afbeeldingsbron: WebReach)
(Afbeeldingsbron: WebReach)
Opgemerkt moet worden dat trechters alleen werken met URI-doelsoorten . U kunt geen trechters hebben voor paginaweergaven of de totale tijd per bezoek, aangezien er geen specifiek pad is om te volgen.
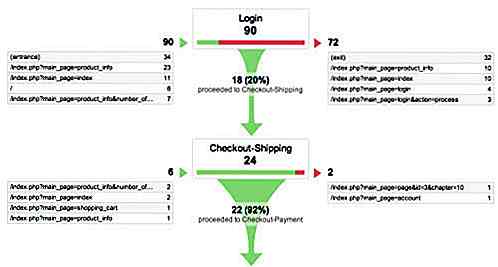
Het doel van het definiëren van een trechtersysteem is om een gerichte kaart te maken waar uw verkeer doorheen kan stromen . Dus om een doel te bereiken (zoals iemand die uw contactpagina bezoekt) zou de bezoeker oorspronkelijk alleen maar op de gegeven URI moeten landen. Met een trechter moet de bezoeker echter uw pagina invoeren zoals aangegeven in de sectie Doelentrechter, zodat het doel als voltooid wordt geteld. Trechters kunnen ook meerdere pagina's bevatten om door te volgen.
Je zou deze gebruiken in een scenario zoals het afrekenen van een winkelwagentje. Uw bezoekers moeten de paden in een specifieke volgorde volgen, zoals de inhoud van de winkelwagen bekijken, de bestelling plaatsen, verzendgegevens invoeren en uiteindelijk betalingsgegevens invoeren. U kunt zelfs bijhouden of ze op hun definitieve bevestigingspagina terechtkomen na hun aankopen.
Het systeem voor het lezen van URI's is vrij complex. Het kan een regex-code bevatten om een reeks pagina's te bepalen die als acceptabel worden beschouwd voor uw trechter. U bent uiteindelijk beperkt tot 10 trechterstappen, maar onthoud dat het hele proces optioneel is ! U kunt de optie negeren als deze niet noodzakelijkerwijs nodig is.
Terug naar boven ↑
6. Doel van het gebruik van gestrande doelen
Doelen zijn een veel eenvoudiger systeem voor webmasters. Degenen die beginnen met het toevoegen van trechters zijn over het algemeen op zoek naar veel gecompliceerdere datapatronen . Een dergelijke redenering zou kunnen zijn om het proces van bezoeken aan uw website te stroomlijnen .
 (Afbeeldingsbron: Fotolia)
(Afbeeldingsbron: Fotolia)
Afhankelijk van het type site kunt u een aantal specifieke doelen in gedachten hebben . Misschien probeer je ervoor te zorgen dat lezers zich aanmelden voor je nieuwsbrief of via Twitter contact maken met je site. Beide taken bieden doorverwijzingskoppelingen die u bezoekers kunt sturen nadat ze het proces hebben voltooid, maar misschien wilt u zien hoeveel bezoekers zich rechtstreeks vanaf uw startpagina aanmelden voor alle andere pagina's.
Het toevoegen van trechters zal veel meer doel bieden als uw doelen een reeks beoogde paden vereisen . Als uw website slechts enkele honderden bezoekers per week trekt, kan de steekproefomvang te klein zijn om opkomende patronen te herkennen. Blijf bij het gebruik van trechters wanneer u een doel hebt om de routes te testen die uw bezoekers nemen om doelen te bereiken. Ze kunnen zeer de moeite waard zijn als ze op de juiste manier worden gebruikt en bieden uitzonderlijke rapporten om u te helpen met UI-updates.
Terug naar boven ↑
Conclusie
Als u eenmaal bent begonnen, raakt u gemakkelijk in de war door sommige termen tussen doelen en trechters. Het is zeker een lastig onderwerp, maar blijf pushen als je geïnteresseerd bent . Er is veel goede informatie te verkrijgen door de paginavragen van uw bezoekers bij te houden. U kunt niet alleen de meest populaire inhoud bepalen, maar ook eventuele UI-fouten en bugfixes in uw sjabloon verwijderen.

7 tips om u in de schrijver te veranderen die iedereen wil lezen
Heb je je ooit afgevraagd wat precies het is dat een grote schrijver scheidt van een gemiddelde schrijver ? Het voor de hand liggende antwoord zou talent zijn. Vraag het echter aan een grote schrijver en zij zullen het punt beargumenteren. Er zijn een heleboel gemiddelde schrijvers met zoveel talent als iedereen

10 Beste zelfstudies om AngularJS te leren
AngularJS is een geweldig Javascript-framework dat kan worden gebruikt om krachtig te maken en dynamische web-apps . Het behandelt ook het bouwen van complexe client-side applicaties . Sinds de release in 2009 is AngularJS door veel ontwikkelaars op grote schaal gebruikt voor het gemakkelijk uitbreiden van aangepaste HTML-tags en -attributen, ook wel 'richtlijnen' genoemd


![Top 5 gratis schermopnamesoftware voor Windows [herzien]](http://hideout-lastation.com/img/tech-design-tips/745/top-5-free-screen-recording-software.jpg)