nl.hideout-lastation.com
nl.hideout-lastation.com
12 essentiële plug-ins voor WordPress-ontwikkelaars
Als het meest gebruikte CMS heeft WordPress veel plug-ins die de mogelijkheden ervan verbeteren. Om er maar een paar te noemen, is er een zeer populaire plug-in genaamd WooCommerce die WordPress omzet in een volwaardig e-commerceplatform en bbPress waarmee iemand een forum op de site kan draaien.
Afgezien van de plug-ins voor algemene gebruikers, heeft WordPress een behoorlijk aantal dat ook op ontwikkelaars is gericht. Als u een ontwikkelaar bent die een plug-in of thema voor WordPress wil ontwikkelen, hebben we enkele essentiële en handige plug-ins samengesteld die het werk een stuk eenvoudiger zullen maken.
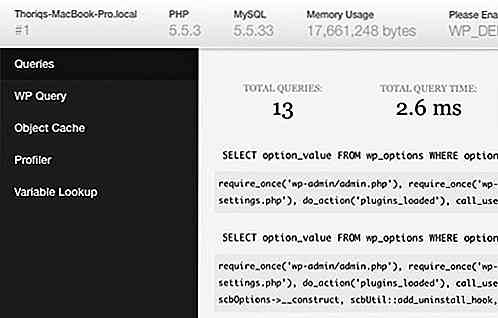
1. Debug Bar
Debug Bar voegt een nieuw menu toe met de naam Debug op de beheerbalk. Klik op het menu en het geeft netjes informatie weer zoals cache, totale query's, totaal bevraagde tijd en geheugengebruik dat zeer nuttig zal zijn in het proces voor foutopsporing. Daarnaast ziet u mogelijk enkele PHP- waarschuwingen en WP_DEBUG die optreden wanneer u WP_DEBUG inschakelt.

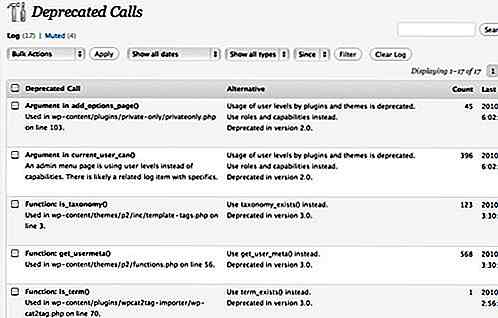
2. Log-verouderde berichten
Sommige functies in WordPress zijn verouderd, wat betekent dat ze niet langer worden aanbevolen voor gebruik. Logbestand Verouderde berichten is een plug-in die al deze functies weergeeft zoals ze in de plug-in of het thema worden gevonden en die zelfs alternatieven laat zien.

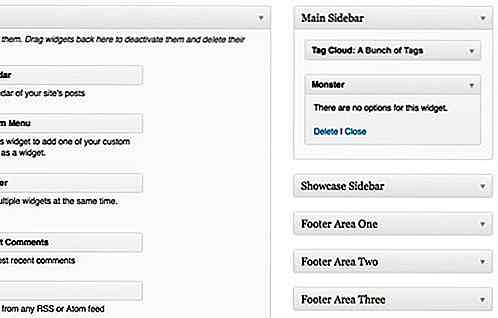
3. Monster Widget
Monster Widget is ontworpen voor ontwikkelaars van WordPress-thema's. Het bevat alle 13 WordPress Core-widgets - zoals Tekstwidget, Categoriewidget en Tag Cloud - in één widget. Het is handig, bespaart veel tijd en zorgt ervoor dat ze mooi in het thema worden gepresenteerd.

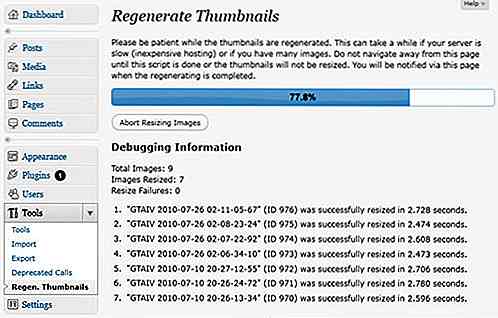
4. Miniaturen opnieuw genereren
Als u vaak een nieuw formaat miniaturen instelt, zowel in uw thema of in de plug-in, is het mogelijk dat u Miniaturen voor het maken van thumbnails nuttig vindt. Hiermee kunt u met een enkele klik alle miniatuurafbeeldingen in de bibliotheek regenereren in het nieuwe formaat dat u wilt. Het proces kan echter een tijdje duren, afhankelijk van het aantal afbeeldingen, vooral wanneer u het op een live site uitvoert.

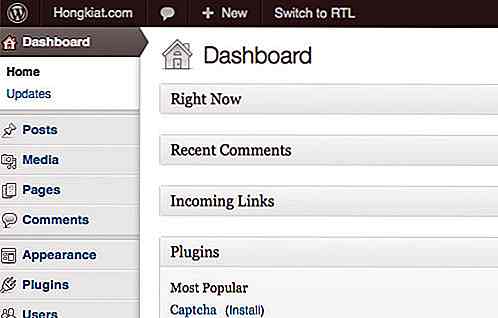
5. RTL-tester
Omdat er veel WordPress-gebruikers zijn die lezen en schrijven van rechts naar links (RTL), moet u mogelijk uw thema of plug-in ook in de RTL-modus testen. Installeer RTL Tester en een nieuwe knop is toegevoegd aan de beheerbalk waarmee u kunt schakelen tussen de tekstrichting naar rechts en naar links .

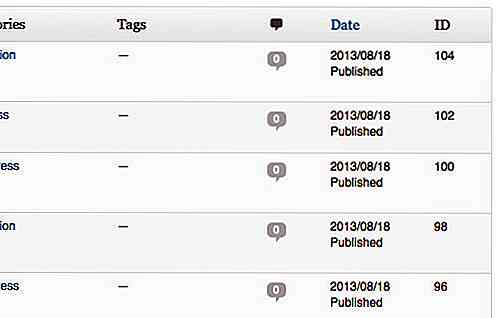
6. Laat gewoon ID's zien
Deze plug-in voegt een nieuwe kolom toe aan de rechterkant van de WordPress-tabel met vermelding-ID's. Op deze manier kunt u gemakkelijk de ID voor elk item pakken, inclusief berichten, pagina's, categorieën, media, links en tags.

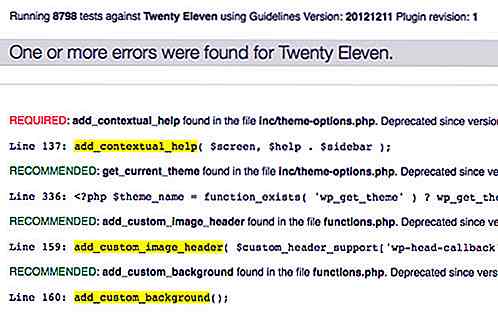
7. Themacontrole
Theme Check is een plug-in die u moet installeren voor elke WordPress-ontwikkelaar. Het meet het WordPress-thema tegen de huidige coderingsstandaarden en best practices van WordPress. Het controleert ook de vereiste elementen die in het thema aanwezig moeten zijn, zoals het thema-screenshot, licenties en auteursinformatie.

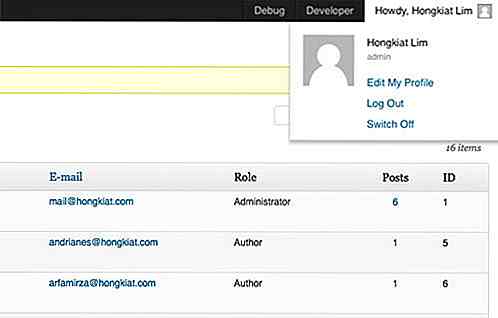
8. Gebruikerswisseling
Met gebruikerswisseling kunt u schakelen tussen geregistreerde gebruikers zonder dat u herhaaldelijk gebruikersnamen en wachtwoorden hoeft in te voeren. Eenmaal geactiveerd, ziet u een nieuw menu met de naam Uitschakelen in de beheerbalk, zoals u kunt zien in de volgende schermafbeelding. Als u een plug-in nodig hebt die een nieuwe rol met een reeks nieuwe mogelijkheden creëert, zal deze plug-in zeker van pas komen.

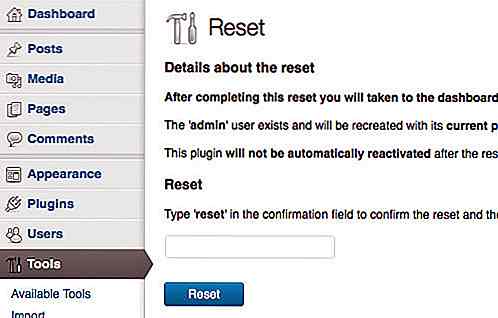
9. WordPress opnieuw instellen
Met deze plug-in kunt u WordPress terugzetten naar de oorspronkelijke status. Het zal de vorige inhoud, toevoegingen en aanpassingen uit de database verwijderen. Het verwijdert echter niet de bestanden die eerder zijn geüpload.

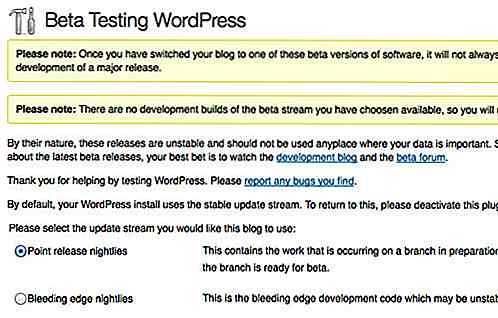
10. Beta Tester
Met Beta Tester kunt u eenvoudig updaten naar WordPress Beta, Release Candidate (RC) of Nightly- versie, wat handig is om de compatibiliteit van uw thema of plug-in met de aankomende versie te testen.

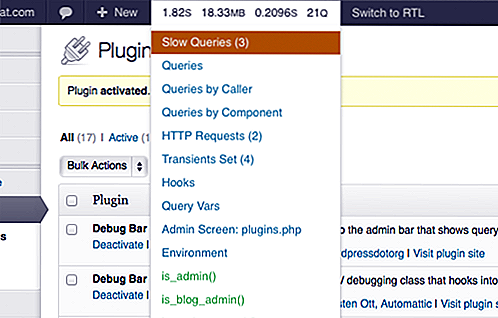
11. Querymonitor
Query Monitor voegt een nieuwe werkbalk toe aan de WordPress-beheerbalk en toont querygegevens samen met een aantal andere functies die nog niet zijn gezien in andere foutopsporingsplug-ins, en zou zeer nuttig zijn in het proces. Deze omvatten het tonen van HTTP-verzoeken, Transiënten, Omleidingen, Ajax-oproepen, Hooks en PHP-fouten.

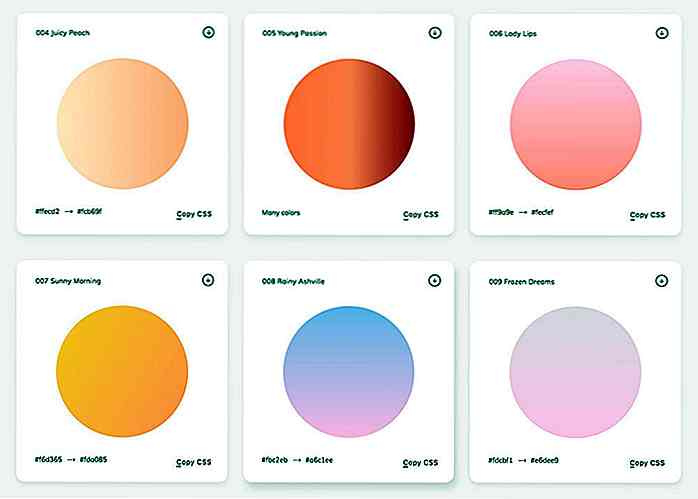
12. WordPress Stijlgids
Deze plug-in biedt referenties voor het ontwikkelen van de gebruikersinterface van WordPress Admin. Het bevat verwijzingen naar jQuery UI-componenten, formulieren, helperklassen en Dashicons, de nieuwe pictogramreeks die wordt gebruikt in MP6.


Verhoog de productiviteit van uw Sketch met deze gratis tool
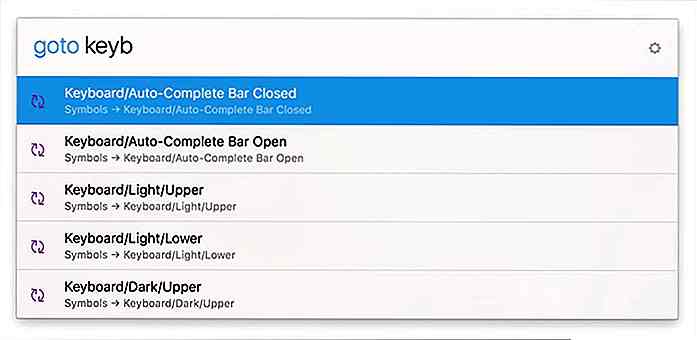
We willen allemaal dingen sneller gedaan krijgen. Ontwerpprogramma's helpen ons geweldige interfaces te maken, maar soms kunnen onhandige menu's het proces vertragen.Met de Sketch Runner-plug- in kunt u uw Sketch-workflow automatiseren door getypte opdrachten die menu 's openen, bepaalde pagina-elementen targeten en zelfs plug-inopdrachten automatiseren

10 tips om uw freelance klanten professioneel te factureren
Laten we eerlijk zijn, terwijl het ontvangen van geld heel verslavend kan zijn, is facturering een totale nachtmerrie voor freelancers, vooral ontwerpers met artistiek talent. De waarheidskant van het freelance bedrijf is echter dat je niet alleen je ontwerpvaardigheid nodig hebt om succesvol te zijn, maar dat je zorgvuldig en verstandig gefactureerd bent om je zaken soepel te laten verlopen zonder problemen van financiële kant of frustratie van de kant van de klant.