nl.hideout-lastation.com
nl.hideout-lastation.com
Een kijkje in: Firefox Developer Edition
Na een korte plaag heeft Mozilla officieel Firefox Developer Edition uitgebracht. Het is een nieuwe browser die specifiek is bedoeld voor webontwikkelaars . Hoewel het officieel niet is aangekondigd, lijkt het erop dat het op enig moment Firefox Aurora gaat vervangen.
Afgaande op de naam, de officiële aankondigingen en de landingspagina lijkt het erop dat Firefox Developer Edition de eerste grote browser is die is ontwikkeld voor ontwikkeling en niet alleen ter ondersteuning. Het bevat een groot aantal debuggers, panels en andere hulpprogramma's, plus het gebruikt zijn eigen profiel, zodat het eenvoudiger naast normale Firefox kan worden uitgevoerd. Laten we eens kijken naar wat het biedt.
Gebruikersomgeving
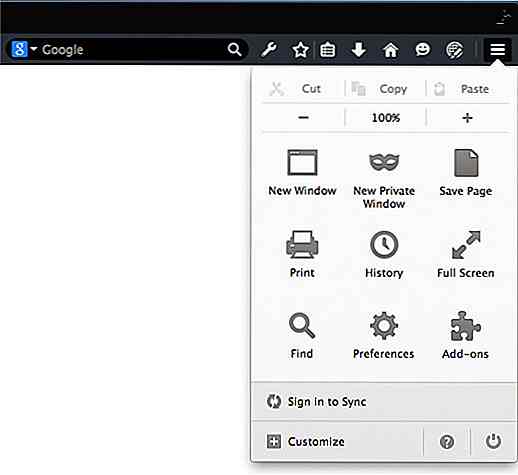
De wijzigingen in de interface in de Developer Edition wijzen al op een benadering waarbij de ontwikkelaar centraal staat. De werkbalk is merkbaar smaller dan zowel Chrome als regulier Firefox, terwijl standaard meer knoppen worden toegevoegd.

Het is vrij duidelijk dat het nieuwe standaardthema donker is, wat mogelijk het resultaat is van een aantal slimme UI-tests. Het is uiterst belangrijk om alles in één oogopslag te vinden tijdens het ontwikkelen . Een vertraging van een seconde bij het vinden van iets kan oplopen tot uren per maand. Persoonlijk geef ik de voorkeur aan de lichte kleuren voor casual gebruik, maar de donkere UI was geweldig in mijn eerste tests.
Als u de voorkeur geeft aan het standaardthema, kunt u het thema van de ontwikkelaareditie heel snel uitschakelen met de knop "Gebruik Adobe Developer Edition Theme" door naar Menu -> Aanpassen te gaan .

Aan de andere kant zijn er enkele interface-keuzes die me in de war brengen . Ik ben er vrij zeker van dat bladwijzering in deze versie veel minder zal worden gebruikt en de meeste ontwikkelaars kennen de Ctrl / Cmd + D-toetscombinatie om dit mogelijk te maken. Het feit dat daar een speciale knop voor is; de bladwijzer sectie, de downloads sectie, zelfs de startpagina van de Developer Edition lijkt een beetje overbodig .
Eerste indruk
Mijn eerste indruk was dat ik hier niets heb gezien dat ik nog niet eerder heb gezien . Dit wordt zelfs door Mozilla op de bestemmingspagina versterkt:
"Het is alles wat je gewend bent, alleen beter"
Ontwikkelaarstools behandelen ongeveer hetzelfde als op gewone Firefox, WebIDE en Valence kunnen al worden gebruikt. Alleen kleine cosmetische veranderingen maken de Developer-editie anders dan Firefox .
Dat gezegd hebbende, is er een onderliggend gevoel van een goede richting hier . Het lijkt erop dat Mozilla al een tijdje wacht om deze versie van Firefox te maken, ze wachten gewoon op een kritieke massa ontwikkelaarstools en knowhow. Het voelt alsof ze een kader hebben gecreëerd om toekomstige tools en methodologieën te plaatsen en op de proef te stellen .
In meer ontwikkelaarvriendelijke lingo: het lijkt erop dat de Developer Edition een vork is van de reguliere versie die zojuist is gemaakt, met een paar tweaks. Vanaf dit moment wordt de ontwikkeling geïntensiveerd en specifiek gericht op dit product, waardoor het wordt gescheiden van regulier Firefox en het de ideale plek wordt voor ontwikkelaars. Of dat is althans de bedoeling.
Een van de grootste aanwijzingen van hoe Mozilla van plan is om de Developer-editie te positioneren, is de opname van Valence (hierover later meer). Mozilla's standpunt over Valence is dit:
"De adapter bevindt zich nog in de beginfase en is alleen beschikbaar als voorbeeld. We raden nog niet aan het te gebruiken voor dagelijks werk. "
Het lijkt erop dat de Developer Edition eerder hulpmiddelen zal ontvangen dan reguliere versies van Firefox . Hoewel het niet waarschijnlijk is dat Mozilla ontwikkelaarfuncties van Firefox zal verwijderen, zullen misschien een aantal nieuwe alleen worden toegevoegd aan de nieuwe Developer-editie. Ivoor één ondersteuning houdt de bloat uit browsers en verwelkom deze nieuwe richting.
WebIDE
Een van de meest prominent geadverteerde functies is WebIDE. Toegevoegd in Firefox 34, het is een vervanging voor de App Manager - het stelt je in staat om Firefox OS-applicaties te bewerken en te debuggen met behulp van de Firefox OS-simulator of een echt apparaat . Met andere woorden, het is wat Xcode is voor iOS.
Valentie
Valence is in wezen een hulpprogramma voor foutopsporing in verschillende browsers . Hiermee kunnen de ontwikkelaarstools met een breed scala aan browsers werken. Op dit moment zijn de belangrijkste doelen voor Valence Chrome op Android en Safari op iOS. De technische details hiervan zijn een beetje moeilijk te begrijpen, dus bekijk deze video van Mozilla:
Ontwikkelaarstools
Als u bekend bent met ontwikkelaarstools in gewone Firefox, dan is het vrijwel wat u zou verwachten . Roep het aan met behulp van Ctrl / CMD + I of klik met de rechtermuisknop op een element en klik op "Inspect Element".

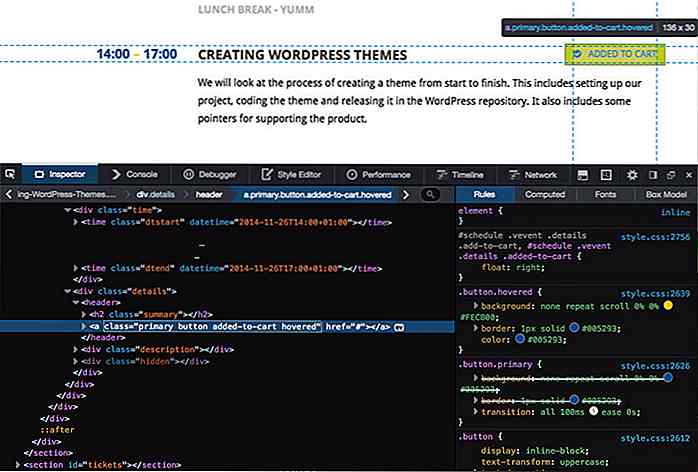
Inspecteur
De Inspector geeft je een samenvouwbare boomstructuur van de pagina DOM . Wanneer u de muisaanwijzer op een element in de DOM plaatst, wordt deze op de pagina gemarkeerd. Dit is super handig voor het uitzoeken van dimensies en waar dingen in het algemeen zijn.

Andersom doen is nog meer nuttig. Door op het pictogram rechtsboven in de bovenstaande schermafbeelding te klikken, kunt u door de pagina navigeren en elementen worden gemarkeerd onder uw cursor . In veel gevallen is dit een meer haalbare manier om iets te inspecteren wanneer het te midden van elkaar overlappende elementen zit.
Met de Inspector kunt u dubbelklikken om de inhoud of eigenschappen van een element te bewerken. Een truc die handig kan zijn om te weten is dat de DOM kan worden doorkruist met behulp van de pijltjestoetsen, je kunt zelfs verwijderen en ongedaan maken met behulp van de delete-toets en de Ctrl / Cmd + Z-opdracht.
Door te klikken en te slepen in de DOM wordt een deel van de DOM gemarkeerd, de grenzen worden op de webpagina weergegeven, nog een geweldig hulpmiddel voor het visualiseren van uw HTML-structuur en CSS-code.
De CSS-regels voor een bepaald element worden weergegeven in de zijbalk, zodat u snel en gemakkelijk kunt bewerken.
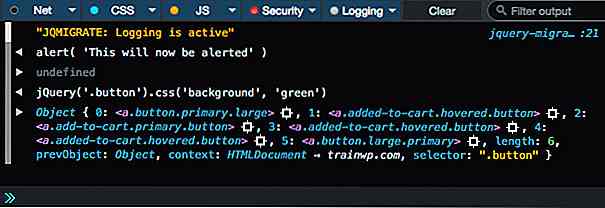
Troosten
De console is een venster met verzamelde informatie van CSS, JS, Net, Beveiliging en Logging . Het wordt meestal gebruikt voor het debuggen van Javascript en het opsporen van ontbrekende bronnen, maar kan ook worden gebruikt om commando's uit te geven, zelfs via jQuery.

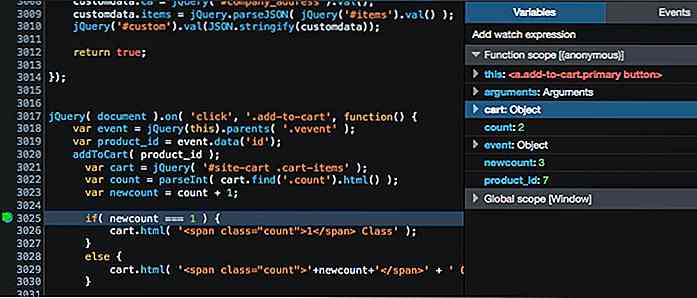
Debugger
De console is geweldig om snel scriptproblemen op te lossen en ervoor te zorgen dat uw code bij de eerste poging werkt. Als je wat meer complexe problemen wilt uitproberen, moet je de debugger gebruiken .
Door onderbrekingspunten in uw code in te stellen, kunt u de uitvoering van de Javascript-code voor dat punt onderbreken. U kunt bekijken waar de uitvoering in de code voorkomt en u kunt variabelen wijzigen voordat u verder gaat.

Hiermee kunt u niet alleen bugs achterhalen, maar kunt u ook verschillende gebruikscases behoorlijk snel testen . Het zal het testen van eenheden niet vervangen, maar het geeft je een dieper inzicht en een geweldige metgezel voor hen!
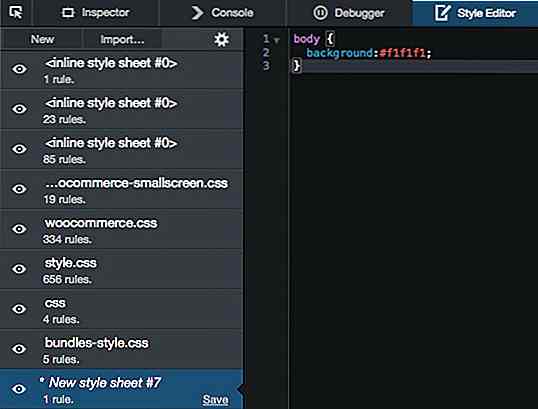
Stijl-editor
De stijleditor is een geweldige plek om stijlen te schrijven en de resultaten live te zien . U kunt elk van de geladen stylesheets selecteren of u kunt on-the-fly nieuwe importeren en creëren. Elk aangepast bestand kan eenvoudig worden opgeslagen.

Hoewel dit een verbazingwekkend handige functie is voor kleine aanpassingen, is het niet zo handig voor complexere omgevingen die werken met preprocessors . Deze omgevingen kunnen worden ingesteld, maar de overhead van het doen is ongeveer hetzelfde als het gebruik van een preprocessor waarvoor live reload is ingeschakeld.
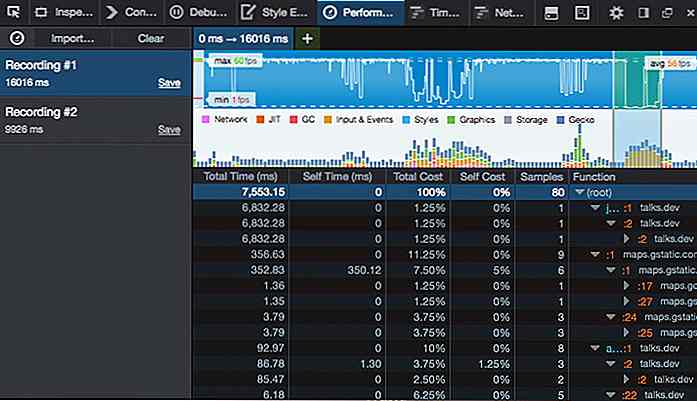
Prestatie
De performance-tool is geïntroduceerd met Firefox 34 en is een vervanging voor de JavaScript-samplingprofiler . Hiermee kunt u uiterst gedetailleerde prestatieprofielen creëren tot aan de tol die terugbetalingen en verven, Javascript en CSS-ontleding vereisen en meer.

Profielen kunnen eenvoudig worden opgeslagen en geïmporteerd, dus u kunt profielen vergelijken om uw toepassingen tot het uiterste te stroomlijnen!
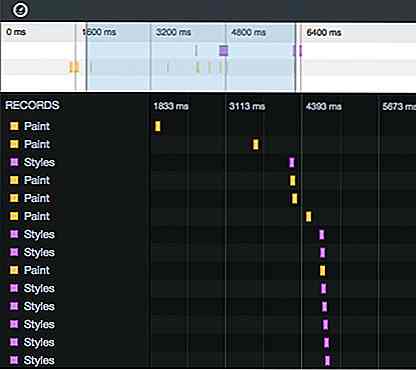
Tijdlijn
De tijdlijntool is standaard niet beschikbaar in de reguliere versie van Firefox, hierdoor kunt u zien welke bewerkingen door de browser-engine worden uitgevoerd . De tool geeft restituties (opmaak), restyling, verf, console en DOM-gebeurtenissen weer.

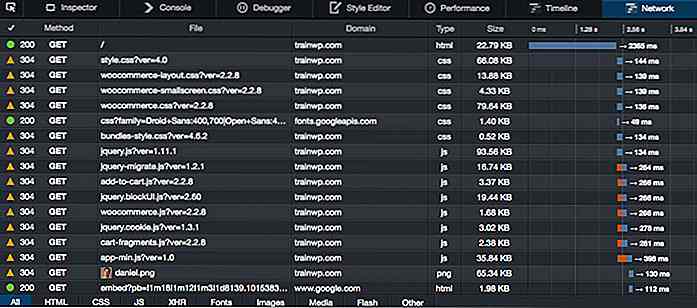
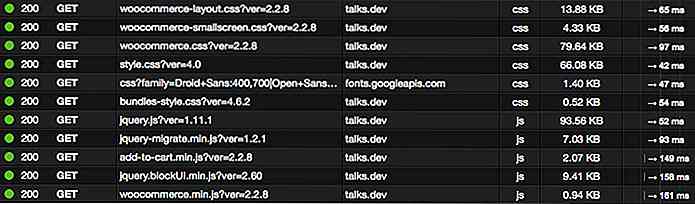
Netwerk
Het tabblad Netwerk is geweldig voor het verkrijgen van inzicht in de verzoeken die uw website maakt terwijl deze wordt geladen en terwijl deze door gebruikers wordt gebruikt . Het biedt een overzicht van bronnen en statuscodes, de tijd die het kostte om te laden en wanneer het laden plaatsvond.
Met het onderste filter kunt u naar specifieke soorten activa kijken, een bijzonder handig hulpmiddel voor het uitzoeken van AJAX-oproepen met behulp van het XHR-type.

Als u op een item klikt, wordt het antwoord weergegeven en worden headers, cookies, parameters, respons en timings aangevraagd.
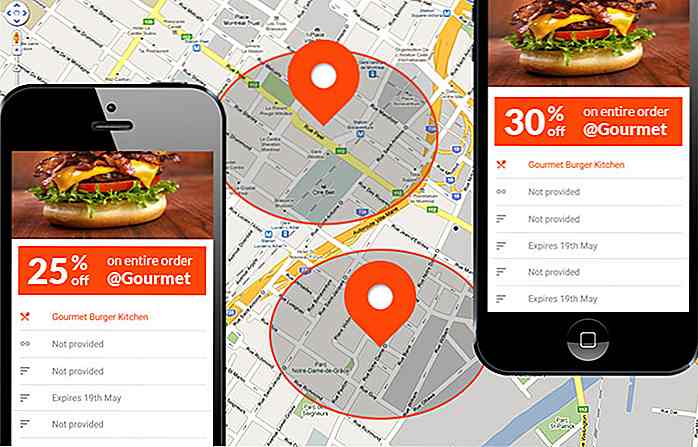
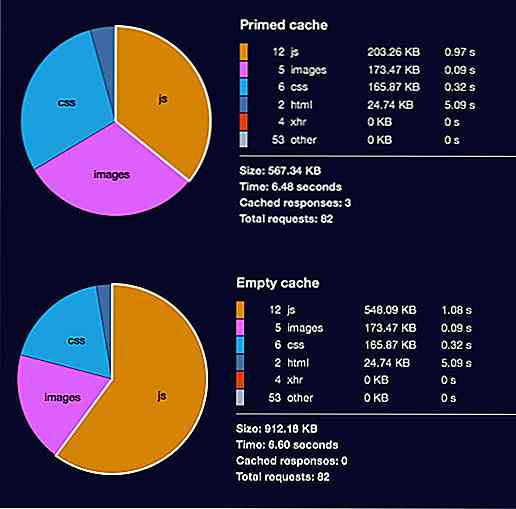
Een van de handigste functies is de mogelijkheid om een prestatieanalyse op uw website te starten door met de rechtermuisknop te klikken en de juiste optie te kiezen . Hiermee worden twee cirkeldiagrammen weergegeven die een gecachete en een niet- gecrashte lading vergelijken.

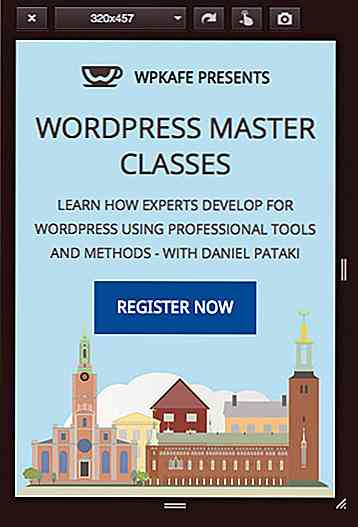
Responsieve ontwerpmodus
Met de responsieve ontwerpmodus kunt u bekijken hoe uw site eruitziet in vensters van verschillende grootte . Dit is geen echte emulator, dus de resultaten kunnen enigszins variëren, maar het is geweldig om een voorbeeld van de uitkomst van mediaquery's te bekijken.
In de snelle modus kunt u schakelen tussen vooraf ingestelde schermformaten, klikken en slepen voor aangepaste formaten, de richting wijzigen en aanraakgebeurtenissen simuleren.

Wanneer ik ontwikkel, verander ik meestal de breedte van het browservenster en laat ik het totdat ik klaar ben, maar ik vind dat de responsieve ontwerpmodus geweldig is voor laatste controles en om te kijken naar toestanden tussen breekpunten .
Conclusie
In een notendop: hoewel er niet veel merk-nieuwe functies zijn voor ontwikkelaars die het nieuws van Mozilla bijhouden, is de richting veelbelovend . Ik kijk uit naar veel tool-specifieke functies zoals Coffeescript, Sass, Less en anderen.
Misschien kunnen zelfs compilers en andere verwerkingshulpmiddelen worden toegevoegd om Firefox Developer Edition een echt ontwikkelaarspakket te maken, en niet alleen iets waarmee we naar ons eindresultaat kijken.
Als doorgewinterde ontwikkelaar beschik ik al over hulpmiddelen om mijn scripts te compileren, definitieve builds te maken, algemene programmeertaken te automatiseren, mijn code te controleren en mijn browser live te herladen. Als een browser een aantal van deze functies zou bieden, kan het sommige aspecten van mijn werk een stuk sneller maken . Ik zal dit project met grote belangstelling volgen en ik raad je aan het ook te doen.
Als u gedachten heeft of al enige ervaring hebt met de Firefox Developer Edition, laat ons dan weten wat u ervan vindt in de comments.

7 Dodelijke misvattingen over webdesign Elke klant moet het weten
Alle beginnende webontwerpers zijn visionairs, idealisten van hun tijd, maar op een gegeven moment ontmoet iedereen klanten die ze in cynici veranderen. Dit is wanneer men leert dat de meeste klanten zeker zijn van wat ze willen en dat er bepaalde dingen zijn die ze misschien niet volledig begrijpen

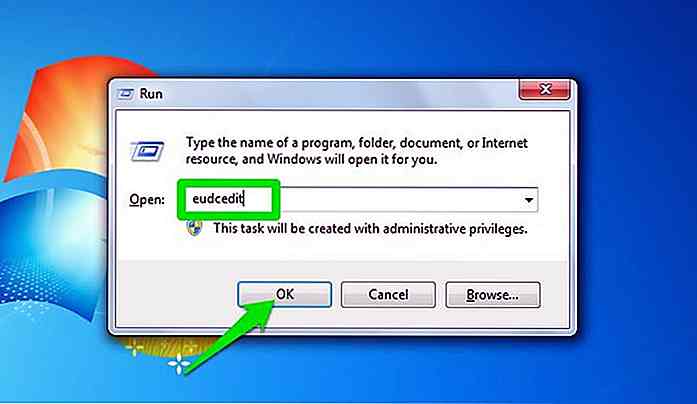
Maak aangepaste lettertypen en tekens met Windows Private Character Editor
Wist je dat Windows een ingebouwd lettertype en personage heeft ? Bekend onder de naam Private Character Editor is het een minder bekende ingebouwde Windows-tool waarmee u uw eigen karakters kunt maken en bewerken om ze op uw pc te gebruiken.Natuurlijk is het niet zo geavanceerd als sommige van de hedendaagse online en offline lettertype-gereedschappen, maar ik zou zeggen dat het een van de gemakkelijkste personagemakers is die de klus zou klaren