nl.hideout-lastation.com
nl.hideout-lastation.com
Verhoog de productiviteit van uw Sketch met deze gratis tool
We willen allemaal dingen sneller gedaan krijgen. Ontwerpprogramma's helpen ons geweldige interfaces te maken, maar soms kunnen onhandige menu's het proces vertragen.
Met de Sketch Runner-plug- in kunt u uw Sketch-workflow automatiseren door getypte opdrachten die menu 's openen, bepaalde pagina-elementen targeten en zelfs plug-inopdrachten automatiseren.
U denkt waarschijnlijk: "Kan ik niet gewoon sneltoetsen gebruiken?" Absoluut! Sketch Runner voegt echter nog een laag aan uw workflow toe die snelkoppelingen niet kunnen evenaren.
U kunt uiterst gedetailleerd worden met opdrachten die een groep of laag op de pagina selecteren, of zelfs opdrachten die specifieke vooraf gedefinieerde vormen invoegen op het canvas.
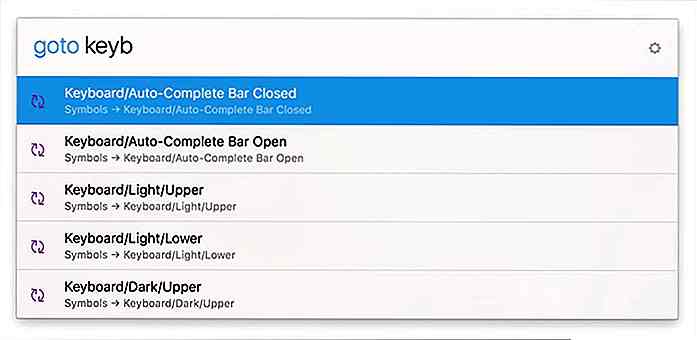
 U opent de Runner-opdrachtprompt bijna zoals het typische consolevenster in OS X. Deze opdrachtprompt werkt echter met eenvoudigere woorden en een coole autosuggest-functie .
U opent de Runner-opdrachtprompt bijna zoals het typische consolevenster in OS X. Deze opdrachtprompt werkt echter met eenvoudigere woorden en een coole autosuggest-functie .Met de opdracht create kunt u bijvoorbeeld een geheel nieuw symbool of een nieuwe stijl maken. Wanneer u de prompt opent en 'create' typt, verschijnen er automatisch suggesties onder het veld . Hieruit kunt u selecteren wat u wilt maken met slechts een paar toetsaanslagen.
Runner komt met een leercurve, dus verwacht niet dat je je workflow 's nachts snel zult verbeteren. Het lijkt heel erg op Sass, waar je eerst moeite zult hebben om het te leren, maar als je het eenmaal onder de knie hebt, wil je nooit meer achterom kijken.
Omdat Runner helemaal gratis is, is het een van de beste tools die je aan je Sketch-arsenaal kunt toevoegen.
Standaard worden deze geleverd met de volgende functies:
- selecteer een groep / canvas / tekengebied, gewoon op naam.
- voeg aangepaste symbolen in.
- nieuwe symbolen en stijlen maken.
- pas elke stijl toe op het momenteel geselecteerde element.
- plug-ins rechtstreeks vanuit GitHub installeren door de naam te typen.
Momenteel bevindt deze plug-in zich in v0.9 en krijgt hij regelmatig veel nieuwe updates . Maar het is ook nog steeds in bèta, dus het heeft manieren om te gaan voordat het als een "complete" asset wordt beschouwd.
Toch is Runner meer dan bruikbaar in een productieworkflow en het is een van de weinige tools die je ontwerpprojecten echt kunnen versnellen.
Ga voor meer informatie naar de pagina met veelgestelde vragen die ook een e-mailadres bevat dat u kunt gebruiken als u nog vragen heeft. Of, als u meer een persoon op sociale media bent, stuurt u een tweet naar het officiële account @Sketch_Runner.

Topfactuur- en boekhouddiensten voor freelance ontwerpers
Freelancers behandelen meestal maar een paar banen tegelijkertijd en de klant is niet de enige reden waarom freelancer-moeren worden bestuurd. Als eigen baas beheer je je werk en ben je helaas ook je eigen accountant . Voor elk project worden verschillende kosten in rekening gebracht, waardoor verschillende facturen of facturen op uw weg vliegen en dat kan pijnlijk rommelig zijn als u het niet goed deed

Tweet rechtstreeks vanuit de Chrome-adresbalk met Chromnitweet
De adresbalk van Chrome is redelijk handig omdat deze zowel als bladerhulpmiddel als als zoekbalk fungeert. Nu kun je er zelfs van tweeten via een extensie met de naam Chromnitweet.Zodra u deze extensie hebt gedownload en geïnstalleerd in uw Chrome-browser, hoeft u alleen maar de extensie te autoriseren om uw Twitter-account te gebruiken.