nl.hideout-lastation.com
nl.hideout-lastation.com
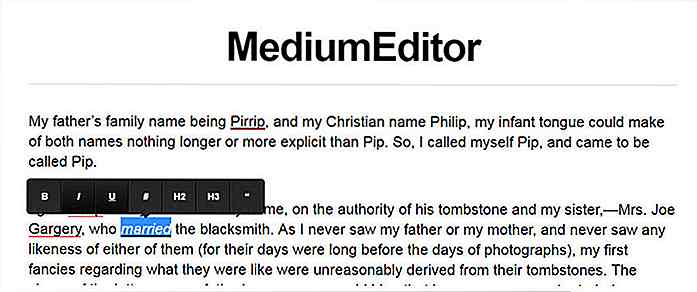
MediumEditor - Inline tekstbewerkingswerkbalk voor internet
Iedereen kent Medium.com en zijn enorm populaire blogplatform. Ze hebben heel wat ideeën opnieuw gedefinieerd in de ontwerpwereld en je kunt veel tutorials vinden die je leren hoe je hun ontwerpen moet klonen.
Een tool die je misschien leuk vindt, is de MediumEditor-plug-in op basis van pure JavaScript. Hiermee kunt u een aangepaste inline-teksteditor toevoegen aan elke pagina in hetzelfde ontwerp als de Medium-blogsite. Je kunt lezers dus vet laten weergeven, cursiveren, links, headers en vrijwel al het andere toevoegen, met een eenvoudige visuele werkbalk .
Merk op dat dit project op geen enkele manier verbonden is met Medium, dus het is geen officiële plug-in .
Het is gemaakt door een fan van de site en iemand die dol is op de Medium-ontwerpstijl. Je kunt meer lezen over de instellingen op GitHub waarin alle code is opgeslagen, volledig gratis voor gebruik.
 De editor werkt in alle belangrijke browsers, waaronder de huidige versie van Microsoft Edge en IE. Het ondersteunt zelfs oudere versies van Internet Explorer, daterend uit IE7. Gek!
De editor werkt in alle belangrijke browsers, waaronder de huidige versie van Microsoft Edge en IE. Het ondersteunt zelfs oudere versies van Internet Explorer, daterend uit IE7. Gek!Installatie is een koud kunstje waarbij je alle bestanden rechtstreeks via npm of Bower kunt trekken, of zelfs een gratis online CDN zoals JSDelivr kunt gebruiken.
Vervolgens gaat u zowel de CSS- als de JavaScript-bestanden naar de kop van uw website. Makkelijk.
Van daaruit bel je de editor met een enkele regel code:
var editor = nieuwe MediumEditor ('. editable'); U kunt een lijst met pagina-elementen doorgeven die alleen met de editor moet werken, of u kunt deze over de hele pagina laten lopen .
Waarschijnlijk het meest praktische gebruik van deze plug-in is om een type WYSIWYG-editor voor een web-app te maken.
Het gaat niet over het doorgeven van gegevens heen en weer tussen de server en de client, dus u moet die logica zelf maken. Toch is deze plug-in zoveel gemakkelijker dan helemaal opnieuw te beginnen.
 Als je naar de onderkant van de demo-pagina van MediumEditor scrolt, vind je een lijst met extensies die je ook kunt testen. Deze omvatten volledige markdownbewerking, samen met Medium-style knoppen en andere interface-functies .
Als je naar de onderkant van de demo-pagina van MediumEditor scrolt, vind je een lijst met extensies die je ook kunt testen. Deze omvatten volledige markdownbewerking, samen met Medium-style knoppen en andere interface-functies .Deze plug-in wordt ten zeerste aanbevolen voor alle fans van Medium die een deel van hun UX in een ander project willen repliceren .

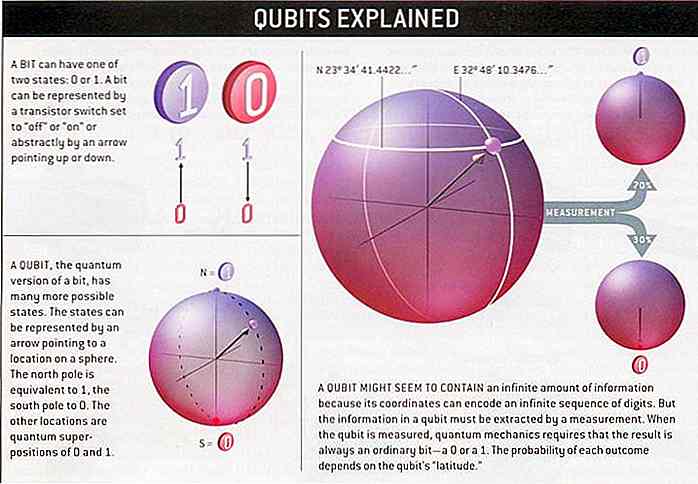
Quantum Computing Explained (Like You Are A 5-Old)
Het concept van "Quantum Computing" dat onlangs viraal is geworden - dankzij een zekere premier - is een van de vele onbekende gebieden van de wetenschap door ons niet-wetenschappelijke kijkers .De reden dat de meesten van ons er nog niet van gehoord hebben, ondanks dat het al decennia duurt, is dat het voor het grootste deel theoretisch is en degenen die er in het begin aan experimenteerden waren er heel stil over vanwege de behoefte voor militair en bedrijfsgeheim

Bouw toegankelijke modale Windows met A11y dialoogvenster
Modals worden breed ondersteund in moderne browsers. Ze kunnen worden gebruikt als meldings popups, als opt-in velden, of zelfs voor diavoorstellingen met foto's .Je kunt deze vensters bouwen met pure CSS, maar dit is niet de meest toegankelijke oplossing. Lees in plaats daarvan A11y Dialog, een volledig functionerend modaal venster dat eerst de focus op toegankelijkheid plaatst