nl.hideout-lastation.com
nl.hideout-lastation.com
10 Killer Adobe Photoshop-tips voor ontwerpers
Geloof het of niet, als je Photoshop gebruikt om een website te ontwerpen, ben je op het goede pad om een succesvolle webontwerper te worden. Dit komt simpelweg doordat Photoshop een van de meest geavanceerde tools in de ontwerpindustrie is die uw creatieve verbeeldingskracht kunnen laten uitkomen met zijn overvloed aan professionele tools die uw productiviteit op hetzelfde moment verhogen.
Maar hoe goed weet u over Photoshop? Soms vragen we ons af waarom bepaalde webontwerpers in 5 dagen een website-indeling met extreem zware afbeeldingen kunnen ontwerpen, terwijl we ongeveer 10 dagen nodig hebben om dat soort ontwerp te voltooien. Het gaat waarschijnlijk niet om hoe snel je kunt klikken, het gaat erom hoe goed je weet over Photoshop, hoe je zijn volledige potentieel opent om je productiviteit te verhogen.
We willen dat je weet hoe je zijn volledige potentieel kunt ontsluiten. Ja, daarom hebben we dit bericht gemaakt om u 10 uiterst nuttige Photoshop-tips te bieden om uw ontwerpsnelheid te verbeteren. Er kan een snelkoppeling, functie of instelling zijn waar u niets van weet, maar niet meer. Met dit artikel ga je ze allemaal leren, en je zult sneller en sneller ontwerpen.
Opmerking: sneltoetsen die in dit artikel worden genoemd, zijn in Windows Photoshop-indeling. Als u Mac gebruikt, zorg er dan voor dat u weet dat Ctrl = Cmd (Command) en Alt = Opt (Option).
10. Ongedaan maken, Meer Ongedaan maken alstublieft
Ik ben er volledig van overtuigd dat we ontwerpers erg verslavend zijn om iets ongedaan te maken, zelfs tot we een fout hebben gemaakt bij het maken van een tekening, hebben we de neiging om het ongedaan te maken.
Zoals je misschien weet door op Ctrl + Z in Photoshop te drukken, kun je de vorige actie ongedaan maken, maar wanneer je opnieuw op dezelfde toetscombinatie drukt, wordt de vorige actie opnieuw uitgevoerd. Dit is vrij onnatuurlijk en lastig omdat je altijd meerdere keren ongedaan moet maken om de gewenste staat te bereiken.

Geloof het of niet, Photoshop heeft een specifieke knop voor meerdere ongedaan maken, en het is Alt + Ctrl + Z. Ja, door deze toetsencombinatie te gebruiken, kun je meerdere keren ongedaan maken, afhankelijk van de waarde van Geschiedenisstaten die je hebt ingesteld in Bewerken> Voorkeur> Prestatie.
Als u gewend bent om de toetscombinatie van Undo, die Ctrl + Z is, te gebruiken, kunt u eenvoudig op Ctrl + Shift + Alt + K drukken om het paneel Toetsenbord sneltoets te openen en de toetsencombinatie Ongedaan maken in het gedeelte Bewerken te wijzigen in Ctrl + Z.
9. Kleur bemonsteren, overal!
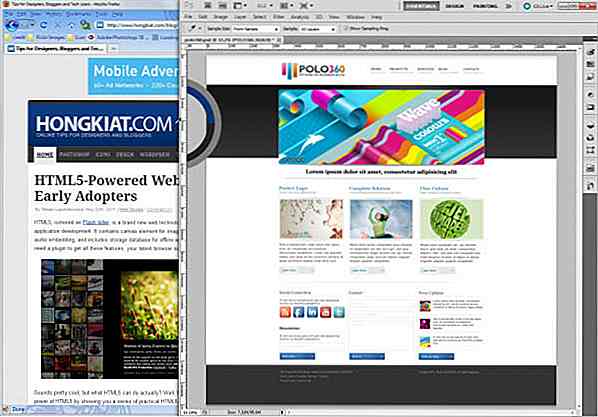
Vond je een mooi ontworpen website en vraag je je af welke exacte kleuren hij gebruikt? Dit gebeurt heel vaak wanneer ik inspiratie zoek in de tijd dat ik de layout van de site in Photoshop aan het doen ben. Voor mij zal ik een kleurenkiezer lanceren, de kleur kiezen en het hexadecimale getal krijgen, dan op het kleurenpalet in Photoshop klikken, dan het hexadecimale nummer invoeren en dan de kleur krijgen, behoorlijk vervelend toch?

Nou, je hoeft niet echt zo te lijden, je kunt eigenlijk gewoon op het gereedschap Pipet klikken of op I drukken om het te activeren, dan op het werkscherm van de Photoshop klikken en het pictogram van de pipet naar ergens op het beeldscherm slepen om de kleur te krijgen willen. Ja, het is echt zo eenvoudig.
8. Flexibele gids
Tip # 8 is eigenlijk een combinatie van 2 tips, ik hoop dat je het niet erg vindt om meer tips te krijgen. Als webontwerper hebben we veel te maken met richtlijnen om een element correct te positioneren, met andere woorden is pixel perfect.
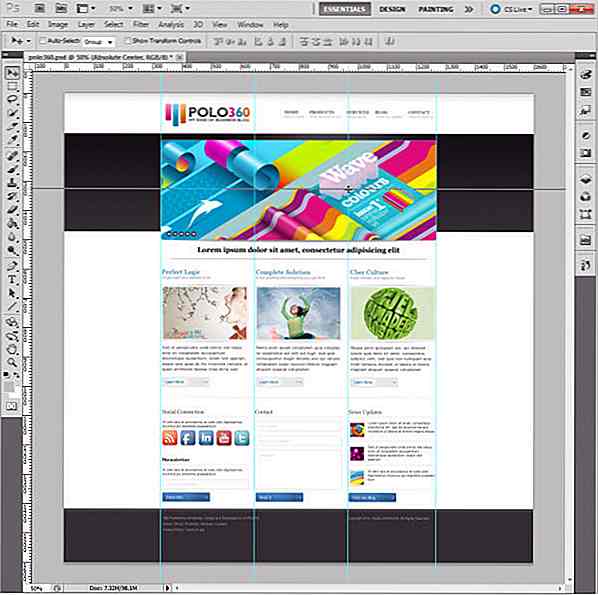
Hoe creëer je een gids? Klik op Beeld, Nieuwe gids en kies vervolgens de horizontale of verticale gids, voer de positie in en klik op Enter? Oke, je kunt deze werken opslaan door gewoon op Ctrl + R te drukken om het gereedschap Liniaal te activeren, op het gereedschap te klikken en het naar beneden te slepen om een horizontale gids te maken, of andersom.

Naast het maken van instantgidsen, hier is nog een nuttige tip voor u. Terwijl u een hulplijn versleept met het verplaatsgereedschap dat kan worden geactiveerd met de V-toets, houdt u de Alt-toets ingedrukt om de horizontale gids in verticale richting te veranderen of omgekeerd. Nu kun je jezelf waarschijnlijk als een professionele gids beschouwen.
7. Fun Layer Style Klonen
Layer-stijlen zijn erg vermakelijk wanneer je ze gewoon kunt toepassen om bijvoorbeeld een pictogram voor sociale media er aantrekkelijk en uniek uit te laten zien, maar het zal erg vermoeiend zijn als je dezelfde laagstijlen wilt toepassen op alle social media-pictogrammen die meestal binnenkomen meerdere stukken.
Heb je je ooit gerealiseerd dat er een fx- pictogram naast je laag staat? Nou, alles bestaat voor een reden, als je op Alt drukt en het fx- pictogram naar een andere laag sleept, zal het de stijlen van de eerste laag kopiëren naar degene die je hebt gesleept, handig toch?

Ook als u geïnteresseerd bent in het algemene gebruik van dat fx- pictogram, kunt u de stijlen van een laag naar een ander verplaatsen en hoeft u alleen maar het pictogram naar een andere laag te slepen zonder op de Alt-toets te drukken.
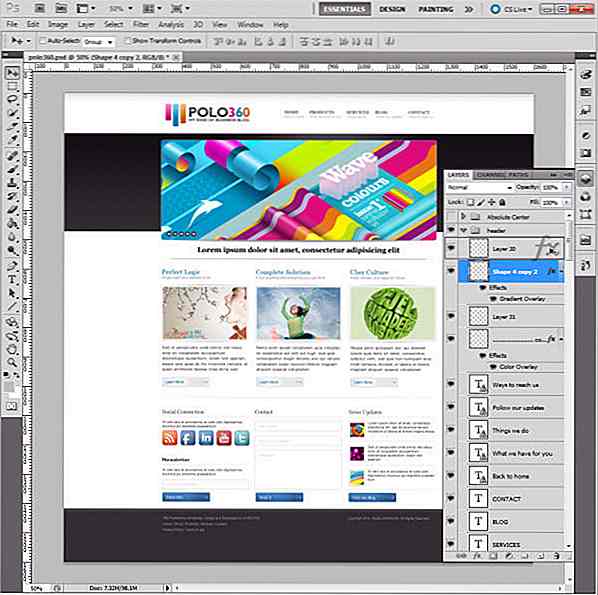
6. Element Centering Made Easy
Om een pixel perfect ontwerp te bereiken, moeten we vaak het element precies positioneren waar het hoort te zijn. Dit lijkt eenvoudig omdat je gewoon een aantal hulplijnen kunt maken en het element aan die hulplijnen kunt vastklikken, maar het zal ontmoedigend zijn als je absoluut een element in een bepaald gebied wilt centreren, waarvoor veel gidsen, metingen en focus nodig zijn.
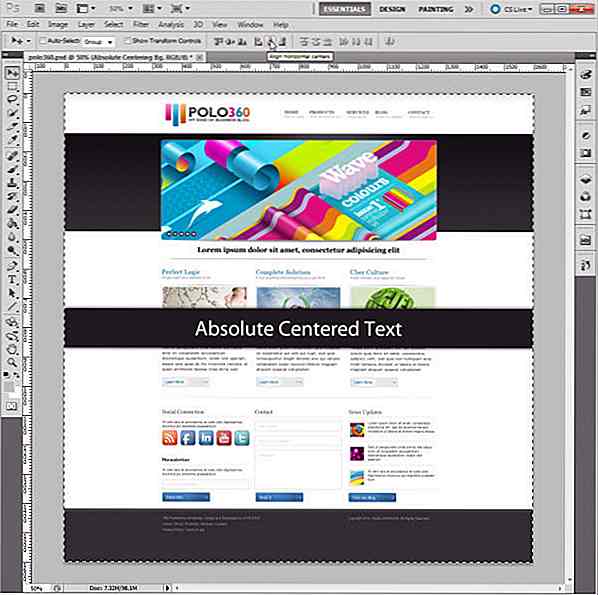
In feite heb je een manier om dit hele proces een stuk gemakkelijker te maken, klik je op de laag van het element die je absoluut wilt centreren, en dan druk je op Ctrl + A om het hele document te selecteren. Spuit vervolgens het gereedschap Verplaatsen en u ziet enkele pictogrammen naast de optie Transform-besturingselementen tonen. Klik op het tweede pictogram om het element verticaal te centreren en klik vervolgens op het vijfde icoon om het element horizontaal te centreren, alsjeblieft, een absoluut gecentreerd element.

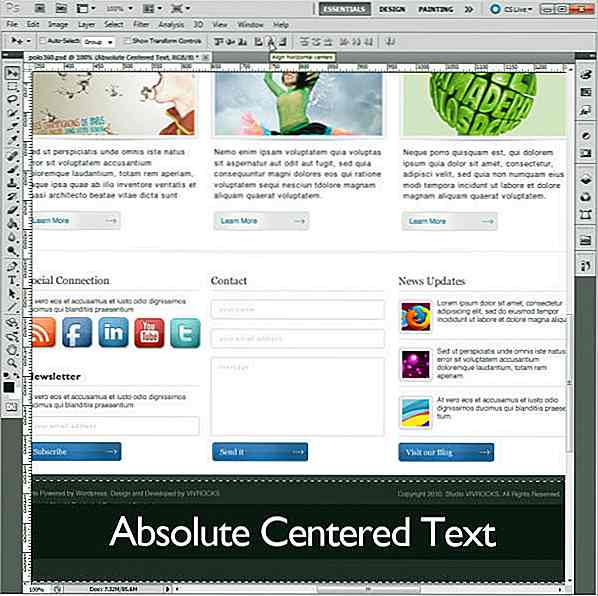
U kunt het element niet alleen absoluut centreren in het hele gebied van het document, maar ook absoluut in een bepaald gebied centreren. Laten we zeggen dat ik absoluut een element in het voettekstgebied wil centreren, ik kan eenvoudig het voettekstgebied selecteren door het selectiegereedschap te gebruiken dat kan worden geactiveerd door op de M-toets te drukken en vervolgens het element in dat specifieke gebied absoluut te centreren.

U kunt andere uitlijningsopties bestuderen naast de optie Transformatiestructuren tonen, ze zijn erg handig voor het uitlijnen van uw elementen in een breed scala van situaties.
5. Bekijk selectie, één tegelijk
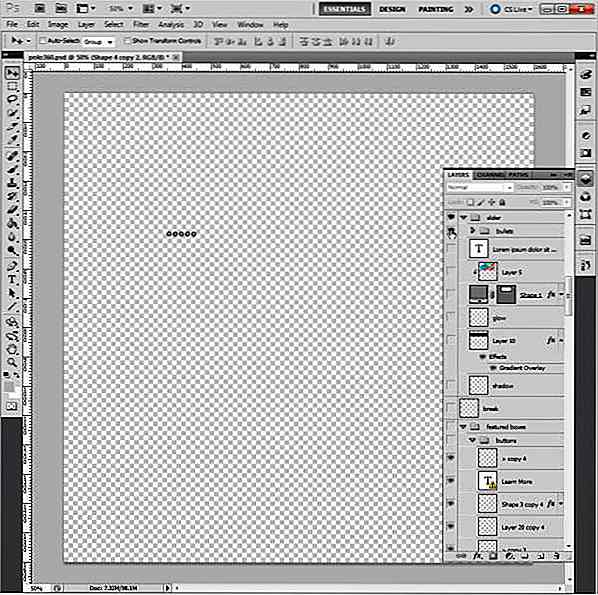
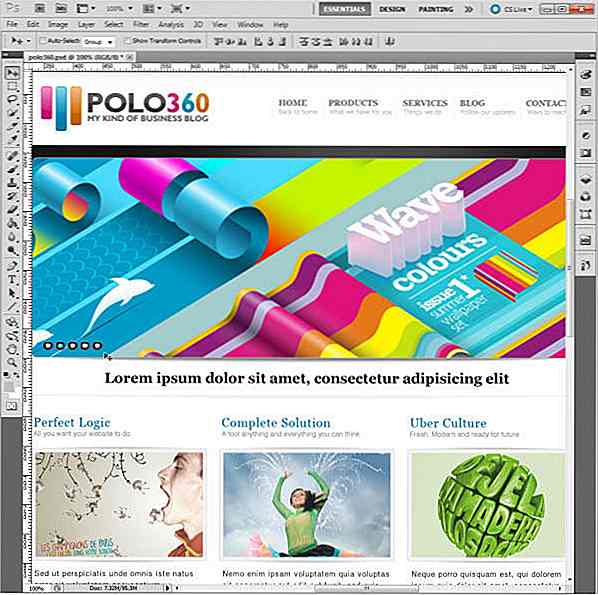
Vaak moet je bij het ontwerpen van een lay-out controleren hoe een element er precies uit ziet door zijn eigen of door een paar elementen, bijvoorbeeld in de onderstaande website-indeling. Ik wil de knoppen van de schuifregelaar controleren om te bevestigen dat ze geen transparantie hebben zodat ze er exact hetzelfde uitzien of zonder afbeelding van de schuifregelaar.

In het verleden moet ik de zichtbaarheid van de laag van de schuifregelaarafbeelding, de achtergrondlaag van de schuifregelaar en zelfs de achtergrondlaag van de inhoud uitschakelen, maar nu kan ik gewoon de Alt-toets ingedrukt houden en vervolgens op het 'oog'-pictogram naast de knopgroep klikken om uit te schakelen de zichtbaarheid van alle lagen, zodat ik alleen die knoppen bekijk. Nadat ik ze heb gecontroleerd, kan ik de truc opnieuw herhalen om de visbilibiliteit van alle lagen terug te brengen.
Deze truc is ook erg handig als het gaat om het snijden van afbeeldingen. U wilt de slider's-knop verdelen zonder enig ander element, zoals een schuifregelaar, zodat u deze truc kunt gebruiken om de zichtbaarheid van alle lagen uit te schakelen om de knop gewoon te snijden en vervolgens de truc herhaalt om de zichtbaarheid van alle lagen te herstellen, zodat u veel tijd verspilt aan tijdverspilling schakel de zichtbaarheid van lagen in en uit.
4. Pas het volgen van lettertypen op elk gewenst moment aan
Deze tip laat je zien hoe je het volgen van het lettertype in bepaalde delen van het type eenvoudig kunt verbeteren, dus het kan alleen worden gebruikt voor bepaalde specifieke situaties zoals het maken van een logo of knop, maar het is een professionele tip die veel tijd kan besparen bij het vinden van lettertypen met geschikte typografie voor het maken van uw logo of knop.

Oké, laten we zeggen dat ik de tracking van het type '360' wil verkleinen, zodat het type van mijn logo er uniek uitziet dat de bezoeker het zich gemakkelijker herinnert. Ik kan 'POLO360' selecteren met behulp van het gereedschap Type dat kan worden geactiveerd door op de T-toets te drukken. Houd vervolgens de Alt-toets ingedrukt en druk op de knop om het volgen van het type te verminderen, waardoor het resultaat boven komt.
U kunt deze truc gebruiken om het trackingprobleem van sommige artistieke lettertypen aan te pakken, dus u hoeft zich geen zorgen te maken over het volgen van de volgende keer dat u grafische lettertypen wilt vinden voor het maken van uw logo!
3. Instant Layer Selection = Win
Lay-outontwerp is een uitputtende klus omdat we veel zaken moeten aanpakken, zoals typografie, spatiëring en grafische weergave, maar het zal overweldigend zijn als we de laag van een specifiek element uit honderden lagen willen vinden.

Laat deze truc het leven van uw ontwerper gemakkelijker maken. Activeer het gereedschap Verplaatsen met de toets V en houd de Ctrl-toets ingedrukt, klik vervolgens op het element en u selecteert automatisch de laag van het element. Het is echt zo simpel, maar onthoud dat als je elementen in een groep plaatst, je door dezelfde truc te gebruiken de groepsmap selecteert met het element waarop je hebt geklikt, zoals hierboven weergegeven.
2. Slim object voor Smart Designer
Net zoals de naam maakt Smart Object uw bewerking slimmer door 2 primaire functies uit te voeren: niet-destructieve transformaties uitvoeren en filteren uitvoeren. Deze functie is erg handig, vooral wanneer u een site-indeling maakt met zware grafische afbeeldingen zoals stockfoto's, pictogrammen voor sociale media en UI-kits. U hoeft alleen maar met de rechtermuisknop op een laag te klikken en vervolgens op 'Converteren naar slim object' te klikken. geniet van de voordelen.
De eerste functie zegt dat wanneer een laag eenmaal is omgezet in een slim object, u deze kunt transformeren zoals u wilt, zonder de oorspronkelijke kwaliteit te verliezen. In ons geval willen we de beeldschuifregelaar kleiner maken, zodat we de lagen van de afbeeldingschuifregelaar naar het slimme object converteren en het in iets kleins veranderen.

Ouch, het is gewoon te klein dus ik besloot om het terug te veranderen.

Lijkt erop dat alles in orde is en dat er niets is gebeurd toch? Hieronder ziet u het resultaat als u een transformatie naar achteren hebt toegepast zonder de laag naar Slim object te converteren.

Dus je kunt hier waarschijnlijk het verschil zien, vooral de knoppen van de slider. De terugwaartse transformatie zonder Smart Object toegepast op lagen zorgt ervoor dat de knoppen van de schuifregelaar en de schuifregelaar hun kwaliteit verliezen. Dus door een laag in Smart Object om te zetten, kunt u het naar elke gewenste kleinere grootte transformeren, maar zodra u spijt hebt van uw beslissing, kunt u deze terug wijzigen zonder kwaliteitsverlies.
Een ander voordeel van het converteren van een laag naar een slim object is wanneer u een filter op een slim object toepast, de laag van een filter verschijnt onder de laag van het slimme object, zodat u het filter gemakkelijker kunt uitschakelen door de zichtbaarheid van de laag van het filter uit te schakelen, en dat wordt niet-destructieve filtering genoemd, geweldige tijdsbesparing voor uw project.
1. Een momentopname van mooi verleden
Nu heb je geleerd hoe je meerdere keren ongedaan kunt maken, kopieer laagstijlen, snellere laagselectie en gebruik het slimme object deze geweldige tijdbesparende tips. Nou, dit zijn echt handige vaardigheden die je productiviteit enorm verhogen, maar hoe zit het met na 2 uur werken, je hebt spijt gehad van je bewerking en hebt besloten om vanuit het midden te beginnen? Het opnieuw uitvoeren zal volledig vermoeiend en saai zijn, zelfs als je alle moordende tips hebt toegepast die je eerder hebt geleerd, dus wanneer Snapshot begint.

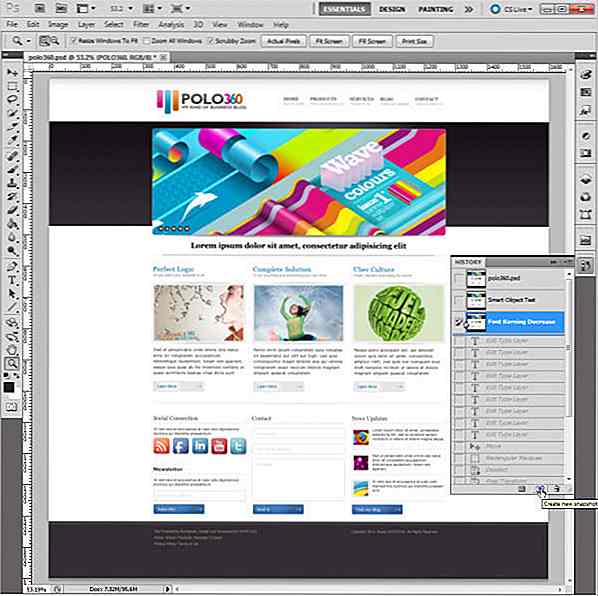
Met momentopname kunt u een tijdelijke kopie van elke status van uw bewerking maken, dus wanneer u problemen ondervindt bij het verbeteren van uw ontwerp en hebt besloten terug te gaan, kunt u eenvoudig op een momentopname klikken om terug te keren naar de gewenste staat. Als u een momentopname wilt maken, moet u het palet Historie openen en op het tweede pictogram klikken dat u aan de onderkant van het palet ziet.
Er zijn ook enkele handige functies voor een momentopname, zoals het maken van meerdere snapshots, zodat u meer keuzes heeft en deze kunt benoemen zodat u ze gemakkelijker kunt onthouden. Uiteindelijk kunt u deze snapshots ook gebruiken om verschillende effecten die u voor uw ontwerp hebt gemaakt te vergelijken.
Vergeet echter niet dat wanneer u het document hebt gesloten, momentopnamen direct worden verwijderd, dus als u die staten wilt behouden, kunt u op elke momentopname klikken en het document als een ander bestand opslaan.
Reflectie
Je bent aan het einde van het artikel gekomen, geweldig werk. Tegen die tijd zou je genoeg tijdbesparende moordenaarstips moeten hebben om je ontwerpsnelheid te verbeteren, maar onthoud altijd dat leren de beste manier is om meer te weten te komen over je Photoshop, waardoor je je productiviteit verhoogt. Dus blijf meer leren, en je wordt een meer competitieve webontwerper aller tijden.
Wel, we hebben ons best gedeeld, jij ook? Als je het niet erg vindt, deel dan je moordtips met Photoshop om ons te laten weten hoe je Photoshop beter kunt gebruiken, bedankt voor je vrijgevigheid!

Hoe Facebook pagina-URL te veranderen en te vervangen
Wanneer u zich voor de eerste keer aanmeldt voor een Facebook-account, kent de service u een numerieke ID toe voor uw startpagina . Onnodig te zeggen dat het delen van uw Facebook-pagina met anderen met behulp van de genoemde numerieke ID niet echt is wat iemand handig zou vinden, dus waarom zou u deze dan niet vervangen door een aangepaste URL

Gebruik Hoeveelheidsvragen om uw CSS-hoeveelheid te bewaken
Kwantiteitsquery's zijn speciaal ingestelde CSS-selectors waarmee ontwikkelaars hun code kwantitatief bewust kunnen maken . In responsief ontwerp gebruiken we meestal mediaquery's om ons ontwerp aan te passen aan verschillende viewports. In sommige gevallen kunnen we echter overschakelen naar een andere lay-out of andere dimensies of esthetiek gebruiken nadat een bepaalde hoeveelheid van hetzelfde inhoudstype op het scherm aanwezig is