nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe aangepaste taxonomie te registreren voor WordPress-gebruikers [WordPress-tip]
De aangepaste taxonomie- functie is geïntroduceerd sinds WordPress 2.9. Hiermee kunt u aangepaste groepen maken voor berichten, pagina's en aangepaste berichttypen.
Stel dat u een boekdirectory-website maakt en dat u een aangepast berichttype hebt gemaakt om de boeken te plaatsen . Door Aangepaste taxonomie te gebruiken, kunt u er een aangepaste taxonomie voor maken, Genre genaamd. Binnen deze Genre-taxonomie kun je een aantal items maken (wat technisch termen worden genoemd ), zoals Fiction, Kids of Biography voor het groeperen van de Boeken.
Helaas kunnen we op dit moment geen aangepaste taxonomie registreren voor gebruikers ; althans niet op een eenvoudige manier zoals we het in de andere berichttypen zouden registreren. Een perfecte toepassing die we van dit idee kunnen voorzien, is dat we het kunnen gebruiken om extra gebruikerskenmerken toe te wijzen, zoals hun beroep, beroep of organisatiepositie, in plaats van een nieuwe set gebruikersrollen te registreren. Het opent ook de mogelijkheid om de gebruikers te bevragen op basis van de toegekende taxonomietermen.
Als dit idee iets is dat uw website ten goede komt, bekijk dan deze tip.
Ermee beginnen
Eerst zullen we een plugin met de naam Gebruikers Taxonomieën installeren om onze taak te vereenvoudigen.
Zodra de plug-in is geactiveerd. Ga naar GenerateWP om de Taxonomy-codes te genereren. Zet de code-uitvoer in het functions.php- bestand van uw thema. Dit codefragment hieronder is een voorbeeld. Hoewel, het is uitgekleed om dit artikel er korter uit te laten zien. U kunt deze link volgen om de volledige code te zien.
if (! function_exists ('user_staff_position')) {function user_staff_position () {register_taxonomy ('staff_position', 'post', $ args); } add_action ('init', 'user_staff_position', 0); } Wijzig de parameter Posttype nu in de volgende regel:
register_taxonomy ('staff_position', 'post', $ args); ... van post naar user, zoals zo:
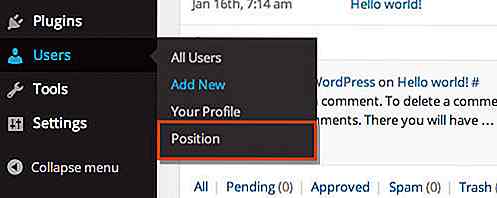
register_taxonomy ('staff_position', 'user', $ args); Ga nu naar de WP-beheerder en u zou een nieuw menu moeten vinden onder het menu Gebruikers, zoals hieronder te zien is.

De aangepaste taxonomie toewijzen
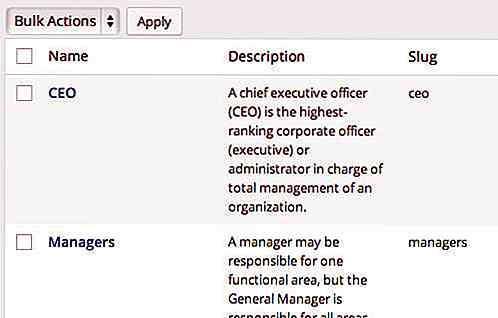
Navigeer naar het nieuwe menu en maak een paar termen . Voor dit voorbeeld hebben we twee items gemaakt: CEO en managers .

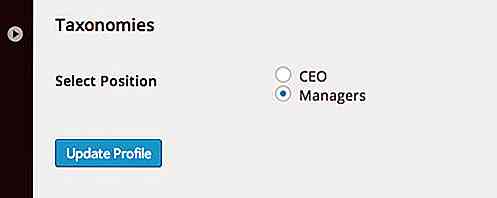
Ga vervolgens naar het gebruikersbewerkingsscherm en wijs één item uit de taxonomie toe aan de gebruiker.

Vraag de gebruikers
We gaan de gebruikers in het thema weergeven op basis van de gegeven term (van de taxonomie). Maar laten we, voordat we verder gaan, een nieuwe paginasjabloon maken. We gaan de codes toevoegen in het volgende gedeelte van deze nieuwe sjabloon.
In dit specifieke geval zullen we niet in staat zijn om de gebruikers te get_users met get_users of WP_User_Query ; wanneer u een nieuwe WP_User_Query klasse maakt, wordt de aangepaste taxonomie niet uitgevoerd die aan de gebruikers is toegewezen. Justin Tadlock laat ons in zijn tutorial zien hoe we de functie get_objects_in_term kunnen gebruiken.
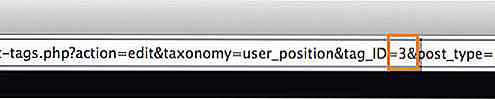
Deze functie voert de object-ID uit (wat in ons geval het object de gebruiker betekent ) die met de term is verbonden. Om het te gebruiken, hebben we twee parameters nodig: de Term-ID en de Taxonomy-naam. U kunt de Term-ID herkennen aan de browser-URL-balk wanneer u deze bewerkt, zoals hieronder wordt weergegeven.

Zodra je de ID hebt gevonden, plaats je deze in de functie, zoals zo.
$ users = get_objects_in_term (3, 'user_position');
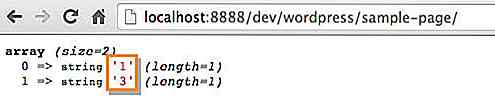
U kunt var_dump() gebruiken om de object-ID's weer te geven die zijn opgehaald; In mijn geval retourneert het de gebruikers met de ID van 1 en 3 .

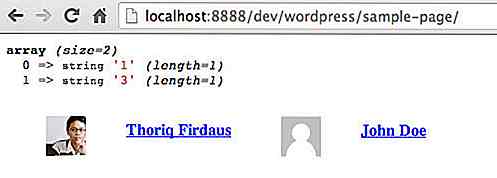
Met behulp van deze ID's kunnen we bijvoorbeeld ook de gebruikersnaam en avatar ophalen.
... en, tenslotte, hier is het resultaat.

Dat is het. U kunt de bovenstaande codes vrij wijzigen om aan uw vereisten te voldoen.

10 dingen die u moet weten voordat u de codering probeert
Leren coderen is helemaal niet gemakkelijk . U kunt veel websites vinden die mensen proberen over te halen codering te maken door het als een gemakkelijke ruilhandel aan te merken. Het is echter een van de moeilijkste vaardigheden om te verzamelen en uit te blinken. Het is meer een experiment dan een gids die moet worden gevolgd

Een kijkje in: Firefox Developer Edition
Na een korte plaag heeft Mozilla officieel Firefox Developer Edition uitgebracht. Het is een nieuwe browser die specifiek is bedoeld voor webontwikkelaars . Hoewel het officieel niet is aangekondigd, lijkt het erop dat het op enig moment Firefox Aurora gaat vervangen.Afgaande op de naam, de officiële aankondigingen en de landingspagina lijkt het erop dat Firefox Developer Edition de eerste grote browser is die is ontwikkeld voor ontwikkeling en niet alleen ter ondersteuning.