 nl.hideout-lastation.com
nl.hideout-lastation.com
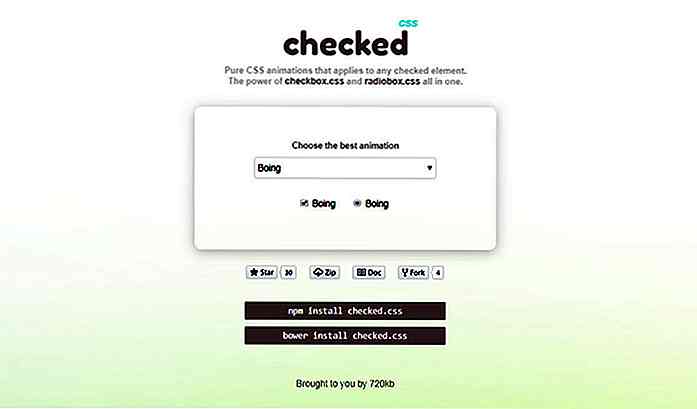
Style je eigen checkbox-animaties met Checkbox.css
In een recent bericht behandelde ik een leuke animatiebibliotheek voor aangepaste keuzerondjes, mogelijk gemaakt door CSS .
Die gratis bibliotheek werd vrijgegeven door 720 kb en zag al snel een opvolgingsalternatief genaamd Checkbox.css . Dit werkt op een vergelijkbare manier, behalve dat HTML-selectievakjes worden geherstructureerd en geanimeerd .
 Deze bibliotheek wordt aangeboden als een reeks bibliotheken met drie verschillende doelen :
Deze bibliotheek wordt aangeboden als een reeks bibliotheken met drie verschillende doelen :Radiobox.css- aangepasteRadiobox.cssCheckbox.css- aangepaste checkbox-animatiesChecked.css- stijlen & animeert bestaande geselecteerde elementen (radio's & checkboxes)
Deze zijn allemaal ontwikkeld door hetzelfde team en ze werken op dezelfde manier. Maar u moet elke bibliotheek afzonderlijk opnemen als u de volledige effecten wilt hebben.
Neem een kijkje in de Checkbox.css GitHub om enkele van deze functies te zien en hoe ze werken. Standaard vertrouwen ze op 2D-transformaties samen met CSS-overgangen, afhankelijk van de browserondersteuning.
Geen van deze bibliotheken wordt geleverd met JS-terugvalmethoden, dus ze werken echt alleen voor door CSS aangestuurde animaties . Maar, een snelle blik op de demopagina zou je blij moeten hebben gemaakt om deze animaties toe te voegen aan je pagina.
Het proces kan niet eenvoudiger zijn en het vereist weinig tot geen codeerkennis (hoewel het altijd handig is om wat te hebben).
Zodra de CSS-stylesheet op uw pagina staat, voegt u gewoon een klasse toe aan uw aankruisvakje met het checkbox-x waarbij de "x" staat voor elke gewenste animatie . Hier is bijvoorbeeld de code voor het animatie-effect "springen":
Het beste deel is hoe deze bibliotheek kan werken in combinatie met het keuzerondje . Ik zou de bibliotheek Checked.css zeker aanraden als je bestaande geselecteerde elementen wilt animeren .
 Laat niet al deze afhankelijkheden je afschrikken. Vrijwel iedereen kan de Checkbox.css-bibliotheek of een van de gerelateerde bibliotheken opzetten, helemaal opnieuw met een beetje kopiëren en plakken .
Laat niet al deze afhankelijkheden je afschrikken. Vrijwel iedereen kan de Checkbox.css-bibliotheek of een van de gerelateerde bibliotheken opzetten, helemaal opnieuw met een beetje kopiëren en plakken .En als je vragen of suggesties hebt voor dit pakket met invoeranimatiebibliotheken, kun je de makers berichten sturen via hun site of op Twitter @ 720kb_.

20+ Fresh Resources & Tools voor webontwerpers
Het vinden van hulpmiddelen, services of bronnen voor webontwerp die u zou kunnen gebruiken, hoeft niet per se een hele uitdaging te zijn. De markt is er vol van en er zijn een groot aantal goede in elk van deze categorieën. De moeilijkheid ligt in het vinden van een product of dienst die het beste geschikt is voor uw werk .

Google neemt aanvullende maatregelen om phishingpogingen te bestrijden
Terwijl Google werd aangevallen door phishing-aanvallen, woedt ook de oorlog tegen dergelijke kwaadwillende berichten. Onlangs heeft het bedrijf een reeks verbeteringen aan Gmail geïmplementeerd die gebruikers kunnen helpen bij het vermijden van phishing .De eerste van de nieuwe verbeteringen is de implementatie van een nieuw machine-leermodel dat vroege phishing-detectie met zich meebrengt.



![6 organisaties die in het geheim internet gebruiken [Infographic]](http://hideout-lastation.com/img/tech-design-tips/410/6-organizations-that-secretly-run-internet.jpg)