nl.hideout-lastation.com
nl.hideout-lastation.com
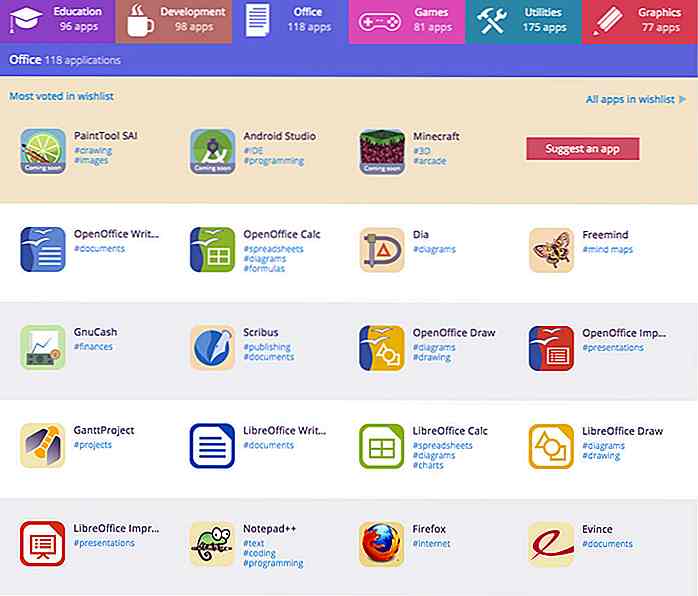
Deze Checkbox-bibliotheek biedt tientallen gratis CSS-checkboxstijlen
Bent u op zoek naar aangepaste keuzevak UI-stijlen voor uw website? Neem een kijkje in de CSS Checkbox-bibliotheek die gratis wordt gehost op GitHub.
Deze enorme bibliotheek ondersteunt tientallen stijlen voor checkbox-items, zoals schuifregelaars, aan / uit-ontwerpen, cirkels en vierkanten tussen vele andere vormen.
U krijgt volledige toegang tot de HTML / CSS-code, dus het is heel eenvoudig om deze op uw site te gebruiken. Om nog maar te zwijgen van het is ook volledig open-sourced en beschikbaar voor zowel persoonlijke als commerciële projecten .
 Om aan de slag te gaan, kunt u de GitHub-repo bezoeken en alle bestanden lokaal naar uw computer downloaden . Of u kunt de bibliotheek via npm installeren.
Om aan de slag te gaan, kunt u de GitHub-repo bezoeken en alle bestanden lokaal naar uw computer downloaden . Of u kunt de bibliotheek via npm installeren.Standaard heeft elke checkbox-stijl een eigen klasse . Het checkboxes.min.css stylesheet heeft alles wat je nodig hebt, dus als dat op je pagina staat, ben je helemaal klaar.
Elke checkbox-stijl ondersteunt moderne browsers en de meeste oudere browsers, inclusief IE9 + .
De workflow voor deze bibliotheek is misschien de eenvoudigste die ik ooit heb gezien. Nadat u de stylesheet aan uw pagina hebt toegevoegd, kunt u alle stijlen van de hoofddemonstratie doornemen en zien wat opvalt.
Van daaruit kun je kiezen wat het beste werkt. Als u op de knop HTML klikt, wordt een modaal weergegeven met de broncode voor dat selectievakje . Kopieer en plak het nu in uw site, geef het de juiste naam / waarde (indien van toepassing) en u bent klaar!
Geen gedoe, heel weinig maatwerk en eigenlijk geen codeervaardigheden vereist.
Je zult zien dat elke checkbox-stijl zowel een licht als een donker thema heeft, voor meer ondersteuning. Dit betekent dat u zonder problemen een selectievakje moet vinden dat bij uw website past. Bovendien kunt u extra klassen gebruiken, zoals .ckbx-small of .ckbx-xlarge om de grootte te vergroten.
Met meer dan 25 verschillende stijlen en veel verschillende animaties moet ik zeggen dat deze CSS Checkbox-bibliotheek indrukwekkend is. Ideaal voor elke frontend-ontwikkelaar die tijd wil besparen in zijn workflow en het UI-ontwerp van elk webformulier wil verbeteren .

10 coolste verborgen Firefox-instellingen die u moet weten
Er zijn veel instellingen die Firefox biedt, naast algemene instellingen die u kunt vinden in het menu Opties. Veel van deze geavanceerde instellingen zijn te vinden op specifieke browserpagina's die het about: -protocol gebruiken. In dit artikel laat ik u 10 minder bekende Firefox-instellingen zien die handig kunnen zijn in uw dagelijkse workflow

Historische freelancers die de wereld hebben veranderd - deel 2
We hebben het al gehad over Ray Kroc, Walt Disney, Alfred Nobel, Ernest Hemmingway en Charles Dickens en hoe zij een paar van de historische freelancers waren die de omgeving waarin ze zijn geboren hebben veranderd. Ze hebben zichzelf overtroffen, zijn groter geworden dan het leven, bewegende en schuddend het leven van miljoenen met hun uitvindingen, zakelijke ideeën en visie, door freelancen.