nl.hideout-lastation.com
nl.hideout-lastation.com
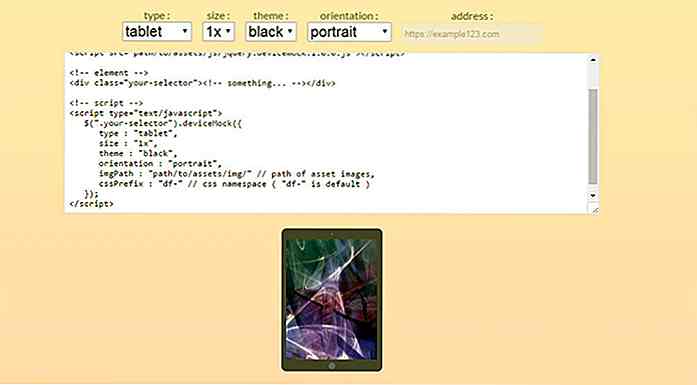
Maak apparaatmodellen in de browser met DeviceMock
Je vindt talloze gratis apparaatmodellen online, variërend van PSD's tot Sketch-bestanden. Maar wat als u snel mockups van apparaten in uw browser zou kunnen bouwen ?
Nou, dankzij de mensen van rm-labo, dat kan! Met hun gratis jQuery-plug-in, DeviceMock.js, kun je een vectorapparaat rond elk pagina-element wikkelen, met behulp van eenvoudige JavaScript en SVG's.
Hoe werkt dit precies?
Nou, eerst heb je een kopie van jQuery en een versie van de DeviceMock-plugin van GitHub nodig . Dit wordt geleverd met een JS-bestand, een CSS-bestand en enkele SVG-bestanden om de eigenlijke apparaten te maken.
U kunt elk type element op de pagina targeten, van een eenvoudige afbeelding tot een volledige div of zelfs een ingesloten element, zoals een iframe. Dit betekent dat je zelfs een coole mini-browser op je site kunt bouwen met een iframe naar een andere pagina.
Deze plug-in ondersteunt vijf verschillende apparaattypen :
- webbrowser
- smartphone
- Tablet
- Desktop
- laptop
Al deze mockups gebruiken platte ontwerpstijlen omdat ze zijn gebouwd met SVG's. En ze lijken allemaal erg op Apple-apparaten, bijvoorbeeld omdat de smartphone een kloon van de iPhone is en de desktopmonitor opvallend veel op een iMac lijkt.
Al deze vectoren zijn eenvoudig toe te voegen en ze werken in elke browser met SVG-ondersteuning .
U kunt zelfs eigenschappen wijzigen, zoals de mockup-grootte, het thema (wit / zwart) en de richting (portretlandschap).
Als u de browsermodelup gebruikt, kunt u zelfs een dummy-URL opgeven in de adresbalk. Dit is een leuke manier om nog meer maatwerk toe te voegen.
 Toegegeven, deze bibliotheek zal niet voor iedereen bruikbaar zijn, maar lost wel een nicheprobleem op dat veel UI / UX-ontwikkelaars tegenkomen bij het maken van prototypen.
Toegegeven, deze bibliotheek zal niet voor iedereen bruikbaar zijn, maar lost wel een nicheprobleem op dat veel UI / UX-ontwikkelaars tegenkomen bij het maken van prototypen.Ga voor meer informatie naar de GitHub-pagina of bekijk de live-site voor een actieve demo.

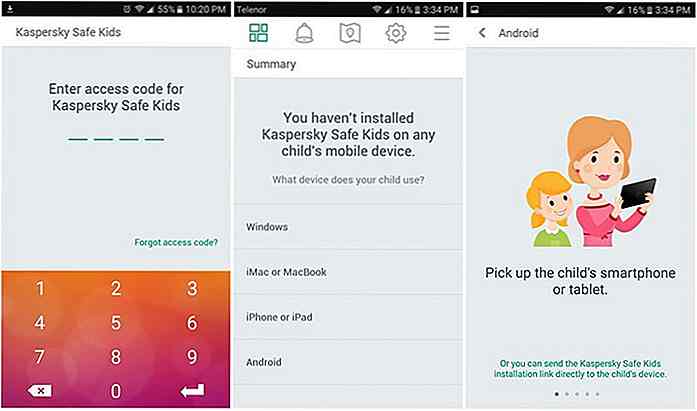
Top 5 mobiele apps om uw kinderen veilig te houden
In de sterk gedigitaliseerde wereld van vandaag lijkt iedereen een smartphone te dragen, en dat geldt ook voor kinderen. Als u uw kinderen een smartphone toevertrouwt, kunt u ze net zo goed gebruiken om ze ook veilig te houden.Je kunt een aantal apps toevoegen aan de smartphone van je kind om ze veilig te houden in zowel de digitale wereld als de echte wereld

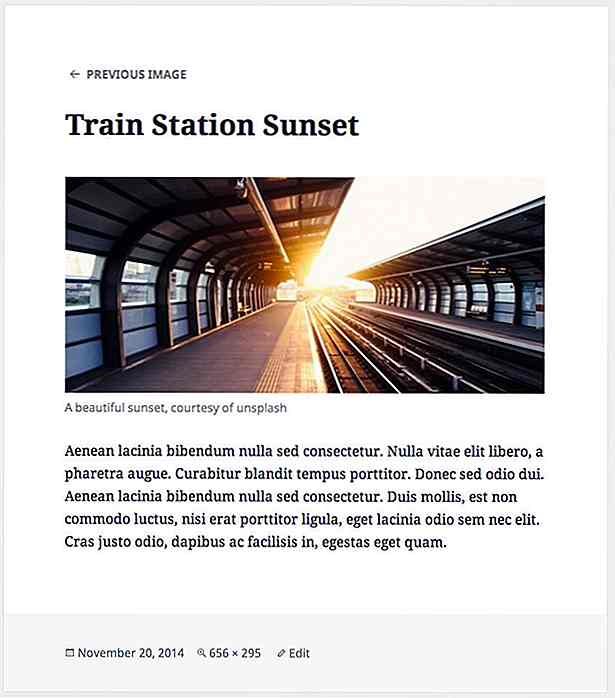
Een inleiding op WordPress-bijlagepagina's
Bijlagepagina's zijn niet erg bekend of worden niet begrepen in WordPress. Elk item dat u uploadt via WordPress - of het nu afbeelding, audio, video of iets anders is - kan zijn eigen pagina met inhoud hebben, net als elke andere post. Door ervoor te zorgen dat uw bijlagepagina's goed zijn samengesteld en relevante informatie bevatten, kunt u enige diepte toevoegen aan uw website en zelfs uw SEO-score in het proces verhogen
![For The Love Of Wood: 55 Amazing Wooden Sculptures [Foto's]](http://hideout-lastation.com/img/tech-design-tips/833/love-wood.jpg)