nl.hideout-lastation.com
nl.hideout-lastation.com
Visual Studio Code: verhoging van de productiviteit via Key Binding Management
Visual Studio Code, de lichtgewicht broncode-editor van Microsoft introduceert alleen-toetsenbordnavigatie die niet alleen een geavanceerde toegankelijkheidsfunctie is, waardoor gebruikers zonder muis door de editor kunnen navigeren, maar ook de codering versnellen .
In het bericht van vandaag gaan we dieper in op het effectief beheren van de belangrijkste bindingen in de VS-code, een overzicht van de meest gebruikte sneltoetsen bekijken en een voorbeeld bekijken van hoe u uw eigen aangepaste sleutels kunt maken.
Snel vinden van sneltoetsen
U hoeft niet per se de sneltoetsen uit het hoofd uit het hoofd te leren wanneer u de VS-code begint te gebruiken, omdat er twee eenvoudige manieren zijn om ze snel te vinden.
In de bovenste menubalk vindt u de binding van de voorkeuzetoets naast elk menupunt (1) en het opdrachtpalet (F1) geeft ze ook weer naast elke opdracht (2).
Visual Studio Code geeft belangrijke bindingen weer die standaard overeenkomen met uw besturingssysteem (dus op een Windows-computer ziet u de Windows-opdrachten, op een Mac de Mac-opdrachten en in een Linux-box de Linux-opdrachten).
Als je het niet erg vindt om je code-editor te verlaten, kun je ook de volledige lijst met vooraf ingestelde sneltoetsen vinden in de VS-codedocumenten.
Vooraf ingestelde sneltoetsen
Visual Studio Code biedt ontwikkelaars veel toetscombinaties, in de volgende lijst heb ik de meest gebruikte die ik het vaakst heb gebruikt tijdens het bewerken van JavaScript-bestanden. Misschien merk je dat anderen beter bij je eigen workflow passen, dus het is ook de moeite waard om zelf de volledige lijst te bekijken.
Alle sleutelbindingen kunnen worden aangepast in de VS-code, we zullen kijken hoe we dat in het laatste deel van dit artikel kunnen doen.
Laten we nu 36 vaak gebruikte sneltoetsen bekijken, respectievelijk voor de 3 belangrijkste besturingssystemen (Win, OS X, Linux), waarvan er veel bekend kunnen zijn van andere Microsoft-software.
Navigatie
- F1 (Win, Linux, Mac) - Command Palet, toont alle commando's waarvan je er een kunt selecteren, of je kunt ook zelf een commando typen
- Ctrl + P (Win, Linux), Cmd + P (Mac) - Snel openen, Ga naar bestand
- Ctrl + Shift + O (Win, Linux), Shift + Cmd + O (Mac) - Toon een lijst met alle symbolen (zoals functies, prototypen, etc.) in het huidige bestand
- Ctrl + G (Win, Linux, Mac) - Ga naar een specifieke regel
- Ctrl + Shift + M (Win, Linux), Shift + Cmd + M (Mac) - Toon alle fouten en waarschuwingen
- Alt + Links (Win), Ctrl + - (Mac), Ctrl + Alt + - (Linux) - Ga terug, de cursor springt terug naar de vorige locatie
- Alt + Rechts (Win), Ctrl + Shift + - (Mac), Ctrl + Shift + - (Linux) - Ga vooruit, de cursor springt naar voren naar de volgende locatie
- ? (Win, Linux, Mac) - Opdrachten die beschikbaar zijn voor het huidige bestand in het opdrachtenpalet (voordat u dit gebruikt, moet u het opdrachtpalet openen (F1)
Bestands- en editorbeheer
U vindt de volledige lijst voor dit gedeelte op twee verschillende plaatsen in de VS-codedocumenten, in Editor / Window Management en in Bestandsbeheer.
VS Code kan tegelijkertijd 3 bewerkingsvensters openen, de opdrachten # 5 tot en met # 7 werken alleen als er meerdere editorvensters geopend zijn.
- Ctrl + N (Win, Linux), Cmd + N (Mac) - Nieuw bestand
- Ctrl + O (Win, Linux) - Open bestand
- Ctrl + S (Win, Linux), Cmd + S (Mac) - Opslaan
- Ctrl + \ (Win, Linux), Cmd + \ (Mac) - Split-editor
- Ctrl + 1 (Win, Linux), Cmd + 1 (Mac) - Focus op het eerste bewerkingsvenster
- Ctrl + 2 (Win, Linux), Cmd + 2 (Mac) - Focus op het tweede bewerkingsvenster
- Ctrl + 3 (Win, Linux), Cmd + 3 (Mac) - Stel scherp in het derde bewerkingsvenster
 Basisbewerkingen
Basisbewerkingen Om de belangrijkste bindings onder te laten werken, hoeft u niet de hele regel te markeren, het is voldoende om de cursor overal in de regel te navigeren die u wilt bewerken.
- Ctrl + X (Win, Linux), Cmd + X (Mac) - Snijlijn
- Ctrl + C (Win, Linux), Cmd + C (Mac) - Kopieer lijn
- Ctrl + Shift + K (Win, Linux), Shift + Cmd + K (Mac) - Lijn verwijderen
- Alt + Omlaag (Win, Linux), Optie + Omlaag (Mac) - Lijn naar beneden verplaatsen
- Alt + Up (Win, Linux), Option + Up (Mac) - Lijn naar boven
- Ctrl + I (Win, Linux), Cmd + I (Mac) - Selecteer de huidige regel
- Ctrl +] (Win, Linux), Cmd +] (Mac) - streepje inspringen
- Ctrl + [(Win, Linux), Cmd + [(Mac) - Oudere lijn
Rich Languages bewerken
Op dit moment heeft VS Code vanaf mei 2016 een ingebouwde uitgebreide bewerkingsondersteuning voor JavaScript en TypeScript, maar je kunt taalondersteuningsuitbreidingen voor veel andere talen downloaden van de VS Code Marketplace.
Hier in de documenten kunt u de opties bekijken die u heeft voor de taal die u wilt gebruiken. Let op: aangezien de VS-code nog in de kinderschoenen staat, kan er ook voor andere talen ondersteuning voor rijke bewerking worden geboden.
- Ctrl + Spatie (Win, Linux, Mac) - Suggestie voor trigger
- Ctrl + Shift + spatiebalk (Win, Linux), Shift + Cmd + spatie (Mac) - triggerparameters hints
- Alt + F12 (Win), Option + F12 (Mac), Ctrl + Shift + F10 (Linux) - Peekdefinitie
- Shift + F12 (Win, Linux, Mac) - Toon referenties
- Ctrl + Shift + X (Win, Linux), Shift + Cmd + X (Mac) - Achterliggende witruimte bijsnijden
tonen
- F11 (Win, Linux), Ctrl + Cmd + F (Mac) - Volledig scherm schakelen
- Ctrl + = (Win, Linux), Cmd + = (Mac) - inzoomen
- Ctrl + - (Win, Linux), Cmd + - (Mac) - Uitzoomen
- Ctrl + B (Win, Linux), Cmd + B (Mac) - Schakelen tussen zijbalkweergave
- Ctrl + Shift + D (Win, Linux), Shift + Cmd + D (Mac) - Toon Debug in de zijbalk (aan de linkerkant)
- Ctrl + Shift + E (Win, Linux), Shift + Cmd + E (Mac) - Show Explorer in de zijbalk (aan de linkerkant)
- Ctrl + Shift + G (Win, Linux, Mac) - Toon Git in de zijbalk (aan de linkerkant)
- Ctrl + Shift + F (Win, Linux), Shift + Cmd + F (Mac) - Toon Zoeken in de zijbalk (aan de linkerkant)
Hoe sleutelbindingen in VS-code aan te passen
Het aanpassen van de belangrijkste bindingen kan handig zijn voor drie belangrijke dingen.
Ten eerste, als u al bent gewend aan bepaalde sneltoetsen in een andere codebewerker, hoeft u geen nieuwe te bewerken.
Ten tweede zijn sommige vooraf ingestelde sneltoetsen gewoon te moeilijk om te onthouden, neem bijvoorbeeld de Ctrl + K + F12 Windows-snelkoppeling voor de opdracht Open definitie opzij.
Ten derde zijn er ook niet-toegewezen sneltoetsen in de VS-code, zoals Open Gebruikersinstellingen en Open Werkruimte-instellingen (vind ze hier in de Documenten), misschien wilt u ze gebruiken.
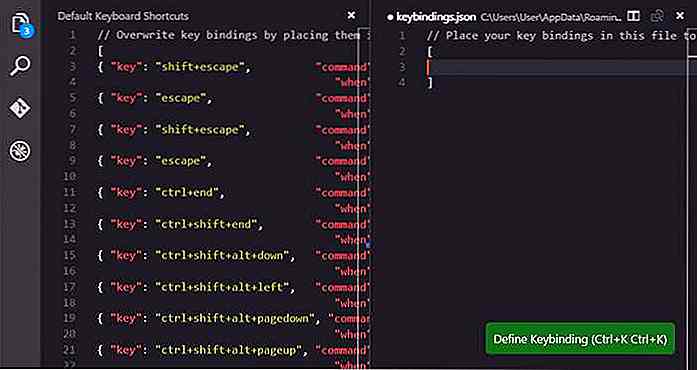
U kunt de belangrijkste bindingen aanpassen met behulp van een configuratiebestand in JSON-indeling, op dezelfde manier als u de instellingen voor gebruikers en werkruimten kunt aanpassen. Het bestand dat u moet bewerken heet keybindings.json en u kunt het openen door op het menu Bestand> Voorkeuren> Sneltoetsen te klikken in de bovenste menubalk.
Wanneer u erop klikt, opent VS Code twee editorvensters naast elkaar, een voor de standaardtoetsenbordsnelkoppelingen aan de linkerkant en een voor uw aangepaste toetsbindingen aan de rechterkant.
U hoeft niets anders te doen. Kopieer de sleutels van links naar rechts met behoud van het JSON-formaat en herschrijf de sleutel naar de aangepaste sleutel.
 Laten we een snel voorbeeld bekijken. Stel dat u gemakkelijk toegang wilt krijgen tot de opdracht Show Installed Extensions die standaard geen toegewezen sleutelbinding heeft. In dit geval volstaat het niet om alleen van links naar rechts te kopiëren en plakken, omdat niet-toegewezen sleutels niet zijn opgenomen in de standaardlijst.
Laten we een snel voorbeeld bekijken. Stel dat u gemakkelijk toegang wilt krijgen tot de opdracht Show Installed Extensions die standaard geen toegewezen sleutelbinding heeft. In dit geval volstaat het niet om alleen van links naar rechts te kopiëren en plakken, omdat niet-toegewezen sleutels niet zijn opgenomen in de standaardlijst.U moet zich houden aan de syntaxis-toetsbindingen volgen in Visual Studio Code:
{"key": "", "when": "", "command": ""} Bekijk enkele voorbeelden uit de praktijk over het correct instellen van toetsenbordregels. Het wanneer-onderdeel is optioneel, je hoeft het niet te gebruiken om globale sneltoetsen in te stellen, het wordt alleen gebruikt als een bepaalde sneltoets aan een bepaald scherm of modus is gebonden, zoals in het geval van inDebugMode.
In ons voorbeeld zullen we een algemene sleutelbinding instellen, wat betekent dat we alleen de waarden van "key" en "command" in onze aangepaste toetsenbordregel hoeven in te stellen.
Laten we eerst de opdracht-ID opzoeken die hoort bij de opdracht Show Installed Extension. We kunnen dit gemakkelijk doen in de documenten, die ons laten zien dat de opdracht-ID die we nodig hebben workbench.extensions.action.listExtensions is.
Het andere stuk gegevens dat we nodig hebben is de sleutel. De aangepaste sleutel die we binden aan de opdracht Show Installed Extension kan niet worden gebruikt door andere sleutelbindingsregels en moet de juiste sleutelsyntaxis volgen, wat betekent dat deze moet worden gemaakt van een modifier (zie de geaccepteerde modifiers door OS), en de sleutel zelf.
Omdat ik op een Windows-computer werk, kies ik de toets Ctrl + F6, omdat deze aan alle vereisten voldoet, maar u kunt elke andere sleutel kiezen die het beste bij u past.
Mijn keybindings.json-bestand ziet er als volgt uit:
// Plaats de belangrijkste bindingen in dit bestand om de standaardwaarden te overschrijven [{"key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions"}] De nieuwe regel wordt meteen van kracht, omdat Visual Studio Code de regels tijdens runtime updatet . Je kunt het testen zonder de editor opnieuw te starten, je hoeft alleen maar op Ctrl + F6 te drukken, of de sleutel die je hebt gekozen, en een lijst met je geïnstalleerde extensies zal verschijnen in je editor.
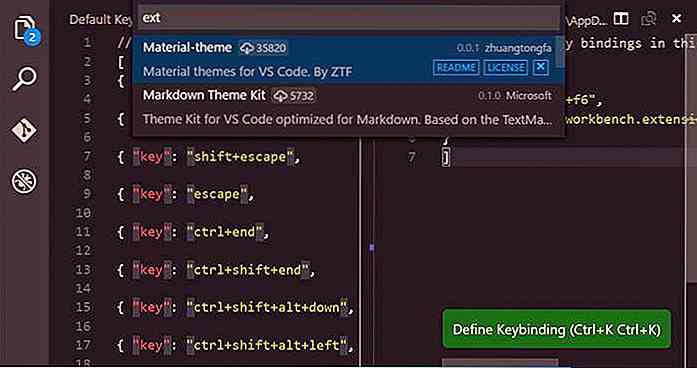
In de onderstaande schermafbeelding kun je mijn testresultaten zien. Door op Ctrl + F6 te drukken, kreeg ik een lijst met de twee extensies die ik momenteel heb.
 U kunt zoveel regels toevoegen als u wilt aan uw keybindings.json-bestand. Volg gewoon de standaard JSON-syntaxis, wat betekent dat u elke regel in een paar accolades moet plaatsen en ze moet scheiden met een komma, zoals u hieronder kunt zien.
U kunt zoveel regels toevoegen als u wilt aan uw keybindings.json-bestand. Volg gewoon de standaard JSON-syntaxis, wat betekent dat u elke regel in een paar accolades moet plaatsen en ze moet scheiden met een komma, zoals u hieronder kunt zien. // Plaats de belangrijkste bindingen in dit bestand om de standaardwaarden te overschrijven [{"key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions"}, {"key": "Shift + f6", "command": "workbench.extensions.action.installExtension"}]

Kleine bedrijven: waarom zou u zich moeten concentreren op uw visuele inhoud
Je hebt hard gewerkt en langgerekte blogposts en -artikelen samen met een paar afbeeldingen gemaakt, maar tot je ontzetting krijg je nog steeds niet genoeg verkeer of betrokkenheid op je blog. In dit tijdperk van allerlei big data worden mensen vaak bestookt met veel informatie die ze niet nodig hebben of niet weten hoe ze moeten consumeren
![De perfecte e-mailnieuwsbriefcampagne maken [Infographic]](http://hideout-lastation.com/img/tech-design-tips/481/how-create-perfect-email-newsletter-campaign.jpg)
De perfecte e-mailnieuwsbriefcampagne maken [Infographic]
Op zoek naar tips over hoe u de perfecte e-mailcampagne of nieuwsbrief kunt maken, een die wordt geopend, de boodschap op de juiste manier aflevert en uw kans op een antwoord vergroot? Hier is een infographic die kan helpen om die vragen te beantwoorden, plus nog veel meer.Er wordt bekeken welk element van grote invloed is op de responsgraad van uw campagne, hoe u de beste opvallende onderwerpsregel en / of koptekst kunt schrijven, hoe u het spamfilter kunt vermijden, hoe u uw productaanbevelingen kunt personaliseren, wanneer u uw e-mails moet verzenden, het recht call-to-action om in te zetten