nl.hideout-lastation.com
nl.hideout-lastation.com
Rough.js maakt handgetekende afbeeldingen met canvas en SVG
Het is verbazingwekkend om te zien hoe ver het web is gekomen met dynamische elementen, zoals SVG's in de browser . Je kunt alles ontwerpen, van aangepaste animaties tot HTML5-spellen met de juiste bibliotheken.
Een van de nieuwste bibliotheken die het testen waard is, is Rough.js . Het is een gratis script voor het genereren van afbeeldingen dat zich momenteel in de bèta bevindt en dat werkt op canvas- en SVG-elementen .
Je kunt aangepaste pictogrammen, staafdiagrammen maken, vrijwel alles wat je wilt, alles in code. En het uiteindelijke resultaat krijgt een prachtig handgetekend gevoel .
Vanaf dit moment is Rough.js nog steeds in v0.1 beta, dus het is misschien niet klaar voor een live productiewebsite . Maar het is een bewijs dat de webstandaarden snel vorderen en we een tijdperk ingaan waarin dit soort dingen mogelijk zijn.
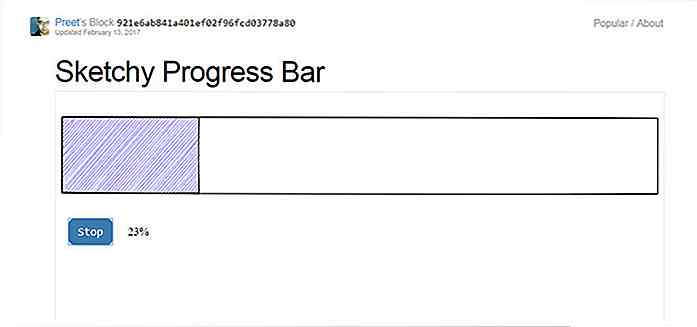
Neem bijvoorbeeld deze voortgangsbalk gegenereerd door Rough.js. Als u op de knop "Start" klikt, ziet u een aangepaste animatie die er echt handgetekend uitziet . Het gebruikt SVG-lijnen met vooraf gedefinieerde patronen om een wankel effect te creëren dat er echt natuurlijk uitziet.
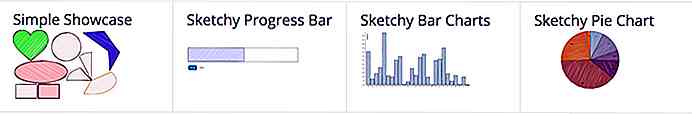
 Op de hoofdpagina van GitHub vindt u een sectie met veel voorbeelden van Rough.js in actie .
Op de hoofdpagina van GitHub vindt u een sectie met veel voorbeelden van Rough.js in actie .Al deze worden geleverd met codevoorbeelden en moeten vrij gemakkelijk te herwerken zijn voor elke website . Het enige dat je nodig hebt, is het Rough.js-scriptbestand en wat geduld om met JavaScript te knoeien.
 Hier is een voorbeeldfragment waarin wordt gedemonstreerd hoe een rechthoek in code kan worden gemaakt :
Hier is een voorbeeldfragment waarin wordt gedemonstreerd hoe een rechthoek in code kan worden gemaakt : var rough = new RoughCanvas (document.getElementById ('myCanvas'), 400, 200); rough.rectangle (10, 10, 200, 200); // x, y, width, height Vrij eenvoudig als je de code begrijpt, maar waarschijnlijk niet het meest intuïtieve script voor beginners.
Als u meer codefragmenten en voorbeelddemo's wilt, bekijk dan de startpagina van Rough.js . Het is de perfecte plek om te beginnen met leren en om codefragmenten te vinden die je opnieuw kunt bewerken.
Als je vragen of suggesties hebt voor extra functies, kun je de maker van Rough.js ook een bericht sturen op Twitter @preetster.

Hoe te publiceren naar WordPress met behulp van Google Doc
Google Documenten is het hulpprogramma voor het maken van documentdocumenten voor zowel teams als individuen . Het biedt gratis geavanceerde bewerkings- en samenwerkingshulpmiddelen zonder enige beperking. Als het echter gaat om het verplaatsen van het document van Google Documenten naar uw WordPress-website, speelt het niet echt goed

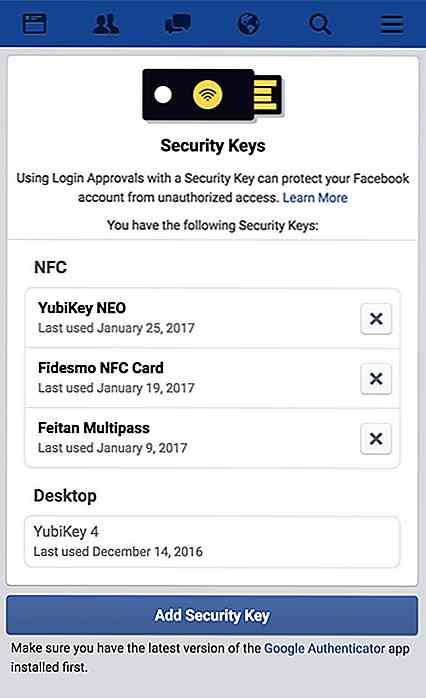
U kunt uw Facebook-account nu beveiligen met beveiligingssleutels
Twee-factor-authenticatie was een optie voor degenen die al een tijdje de beveiliging van hun Facebook- accounts wilden verbeteren. Als u echter vindt dat tweefactorauthenticatie niet veilig genoeg is, heeft Facebook nog een andere beveiligingsmaatregel aan de mix toegevoegd: fysieke beveiligingssleutels