nl.hideout-lastation.com
nl.hideout-lastation.com
Automatiseren: n-de-kind Selectors met Family.scss Mixins
Sass is de beste manier om moderne CSS te beheren en mixin bibliotheken kunnen zelfs meer tijd besparen tijdens de ontwikkelingscyclus.
Deze mixins werken als geautomatiseerde codes of functies die u in uw belangrijkste Sass-bestanden aanroept. Sommige mixins zijn algemener, andere zijn heel specifiek, zoals de Family.scss-bibliotheek .
Deze gratis bibliotheek biedt 26 mixins voor het uitvoeren van complexe :nth-child selectors zonder al die code te onthouden.
De meeste ontwikkelaars weten van :nth-child selector en standaard is dit zeker niet ingewikkeld. U geeft eenvoudig een numerieke selector door, bijvoorbeeld :nth-child(2) waarbij de bijbehorende stijlregels van toepassing zijn op elk tweede kind van het bovenliggende element.
Dit kan echter veel ingewikkelder worden wanneer u dynamische elementen (zoals eerste en laatste) wilt selecteren of wanneer u een klein handjevol elementen (zoals de eerste drie kinderen) wilt selecteren.
Dit is waar Family.scss kan helpen. Het is een heel kleine bibliotheek en bevat 26 oplossingen voor kindselectoren, variërend van eenvoudig tot supercomplex . Elke mixin heeft een demo op de startpagina, waar je kunt bladeren en filteren waar nodig.
Hier zijn enkele interessante voorbeelden om te laten zien wat deze bibliotheek kan doen:
after-first(5)- selecteer alle elementen na de eerste 5 kinderenfrom-end(3)- selecteer het derde tot laatste onderliggende elementall-but(3)- selecteer alle kinderen, behalve de derdeeven-between(3, 12)- selecteer alle even kinderen tussen de 3e en 12e elementen
Er zijn er nog veel meer waar je doorheen kunt bladeren en ze hebben elk demo's om je te helpen visualiseren hoe ze werken.
Een paar geavanceerde mixins vertrouwen op kwantiteitsquery's die elementen selecteren die "ten minste" of "hoogstens" zijn gefixeerd tot een bepaald bereik. U kunt bijvoorbeeld alle kinderen selecteren voor bovenliggende elementen die minstens 5 kinderen (of meer) bevatten.
Deze ideeën kunnen verwarrend zijn als je erover leest, maar de live demo's maken het allemaal heel duidelijk.
 Om in te graven, kun je een kopie van deze mixin-bibliotheek downloaden van de GitHub-repo, samen met al deze demo's. En je kunt je gedachten of vragen delen met de maker van het project op Twitter @LukyVJ.
Om in te graven, kun je een kopie van deze mixin-bibliotheek downloaden van de GitHub-repo, samen met al deze demo's. En je kunt je gedachten of vragen delen met de maker van het project op Twitter @LukyVJ.

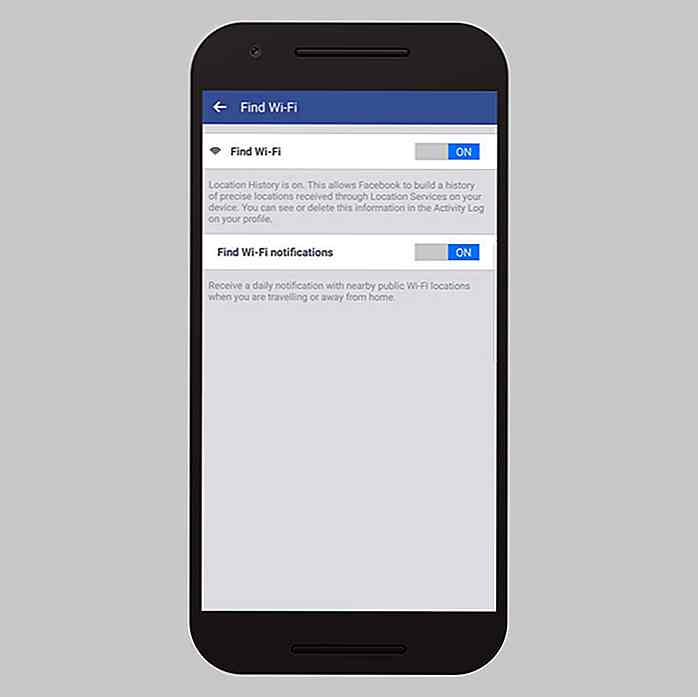
Facebook Location Services: wat u moet weten
Gebruikers van Facebook's mobiele app zijn zich er waarschijnlijk van bewust dat de app voor sociale media bepaalde locatiegebaseerde services biedt . Hiermee kunt u uw locatie delen met uw vrienden en meer recentelijk wifi-locaties in uw regio vinden.Dus hoe slaagt Facebook erin om dit te doen? Welnu, het antwoord ligt in een functie met de naam Locatievoorzieningen

50 Creatieve kerstkoekjes te gaaf om te eten
Taartontwerp heeft een eigen leven gaan leiden met creatieve bruidstaarten en zelfs cakes met een geekenthema die hoofden worden in vele belangrijke functies. Het is niet anders voor Kerstmis, sterker nog, in deze post zullen we kijken naar 50 creatieve kerstkoekjes die helpen om het kerstfeest te verspreiden