 nl.hideout-lastation.com
nl.hideout-lastation.com
Handige Wireframing en prototyping tools - Verzameling
Het concept van globalisering raakt de wereld met onophoudelijke creativiteit en verbeeldingskracht bij mensen, van jongeren tot ouderen. Te oordelen naar het feit dat creativiteit kansen op het gebied van marketing oplevert, vallen wireframing en prototyping zeker in de lijst. Dit zijn hulpmiddelen die niet alleen uw websites leuk en netjes laten lijken, maar ook aantrekkelijk maken.
In navolging van onze Roundup-tool voor grote bruikbaarheidstoepassingen willen we graag een aantal handige tools voor wireframing en prototyping gebruiken. Op basis van mijn eigen ervaring in het praten met mensen die werken aan het ontwerp van gebruikerservaringen, weet ik dat er niet één tool voor iedereen is, dus vandaag willen we je een aantal van de betere beschikbare opties aanbieden.
Wireframing en prototyping: in een notendop
Wireframing is een geweldige manier om u te helpen de eerste lay-out en het ontwerp van uw (of uw klanten) site uit te werken. Het betekent dat u met een reeks verschillende concepten kunt komen zonder heel veel tijd of geld in elk concept te hoeven investeren. Je kunt zowel low-fidelity (schetsen, echt) en high fidelity wireframes uitvoeren, ze testen met een van de hulpprogramma's die we de vorige keer hebben genoemd, en uitzoeken wat het beste ontwerp voor jou gaat zijn,
Prototyping betekent het maken van een echte, functionele versie van een website met behulp van speciale prototyping tool. Het gebruikt dezelfde navigatiestructuur en indeling als uw uiteindelijke site, zodat u gemakkelijk kunt zien hoe de gebruikers omgaan met het nieuwe ontwerp dat u hebt gemaakt. Het gebruik van prototyping-tools is een heel snelle en gemakkelijke manier om een live-site te krijgen waar jij of je klanten mee kunnen spelen en geeft een goede indicatie van hoe de uiteindelijke site eruit zal zien.
Veel van deze tools kunnen wireframing en prototyping uitvoeren, dus we hebben ze niet in verschillende secties verdeeld. Aarzel niet om te vragen of u niet zeker weet wat wat doet. Lees verder voor een lijst met echt nuttige hulpprogramma's en laat het ons weten in de reacties als er geweldige hulpprogramma's zijn die we hebben gemist.
20+ Handige tools
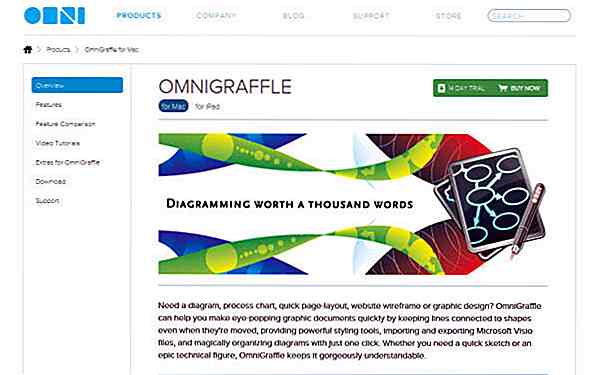
OmniGraffle
Deze tool is alleen voor Mac, maar als je een Mac hebt, is deze eenvoudig te gebruiken. Het heeft tonnen geweldige bronnen beschikbaar en ziet er ook heel mooi uit. ($ 99, 95 - $ 199, 95)
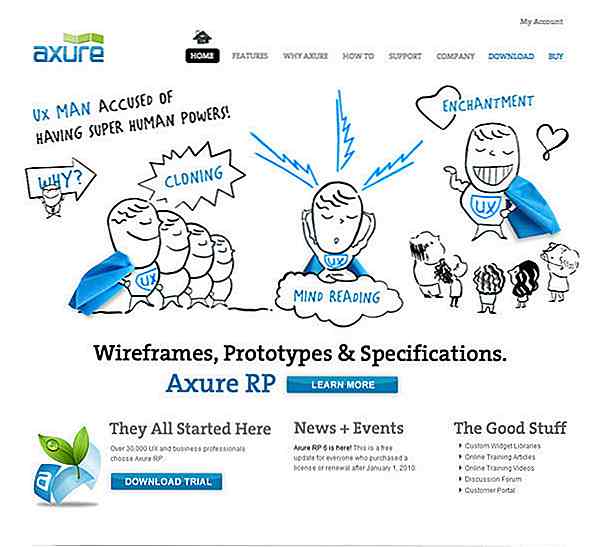
 Axure
Axure Axure is een van de meest populaire rapid prototyping-tools die er zijn, en heeft een hele grote aanhang. Het is een enorm krachtige tool met een goede community eromheen. Het werkt op zowel Windows als Mac. ($ 589)
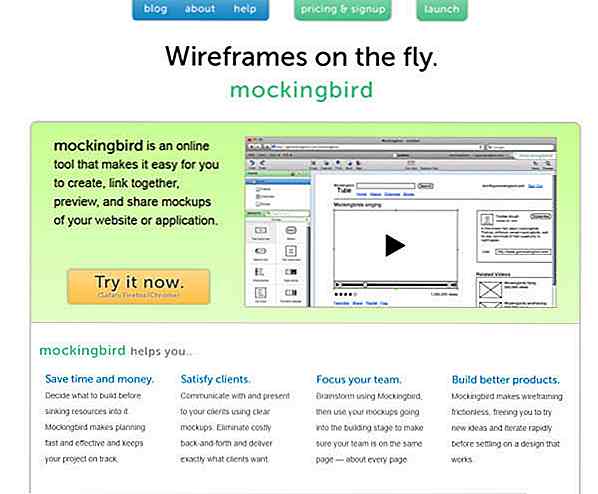
 Mockingbird
Mockingbird Mockingbird is een nette web-app voor het maken van wireframes. Hiermee kunt u gemakkelijk koppelingen tussen uw documenten toevoegen, zodat gebruikers meer interactieve ervaring kunnen krijgen. Het mooie is dat je ook met andere gebruikers kunt samenwerken. Omdat Flash niet wordt gebruikt, kunt u het zelfs op uw iPhone of iPad gebruiken. (Gratis - $ 85 / maand)
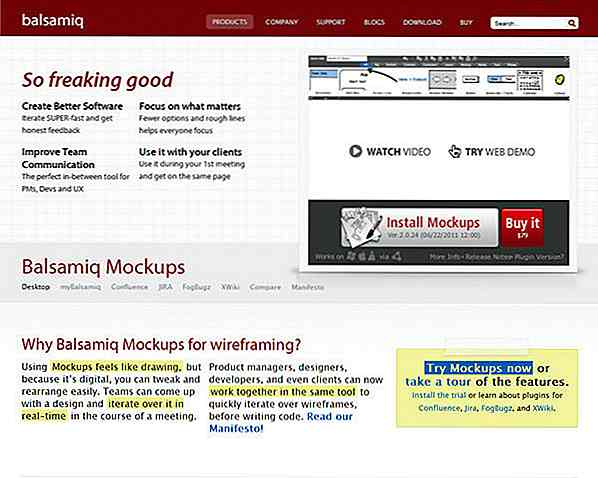
 Balsamiq-modellen
Balsamiq-modellen Balsamiq Mockups is een Adobe Air-toepassing, dus het werkt op Mac, Windows en Linux. Het is een applicatie met een heleboel functionaliteit en een sterke community eromheen. Nou, het is de moeite waard om een kijkje te nemen. ($ 79)
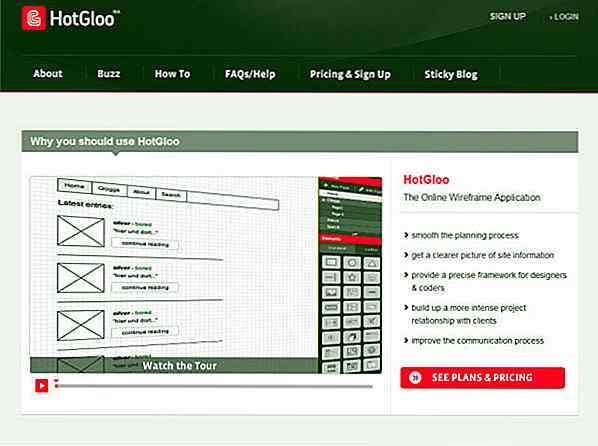
 HotGloo
HotGloo Hotgloo is nog een wireframing-web-app die is ontworpen voor online samenwerking. Het heeft een reeks verschillende hulpmiddelen ingebakken voor het samenstellen van een reeks verschillende websitetypen. Ik kan het niet ontkennen, het is ook mooi. (Gratis - $ 48 / maand)
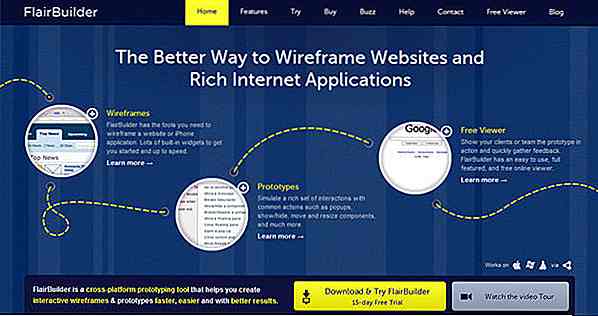
 FlairBuilder
FlairBuilder FlairBuilder is nog een van de Adobe Air-toepassingen die u op elk gewenst platform kunt uitvoeren. Het doet zowel wireframing en prototyping, en heeft zelfs een module voor het doen van uw iPhone-apps. Nifty. ($ 99)
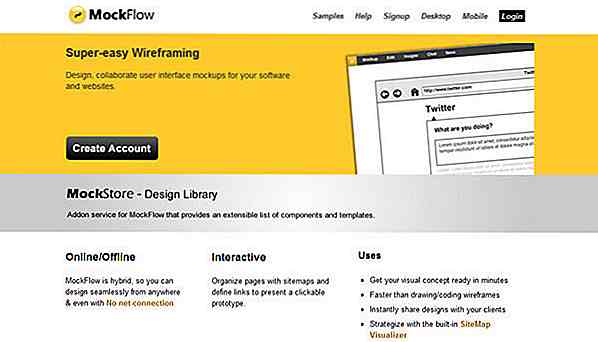
 Mockflow
Mockflow Mockflow heeft zowel een web- als een desktopversie. Het heeft een eigen winkel, zodat u een aantal extra sjablonen en knoppen kunt toevoegen aan de sjablonen die bij de app zijn geleverd. (Gratis - $ 69 / jaar)
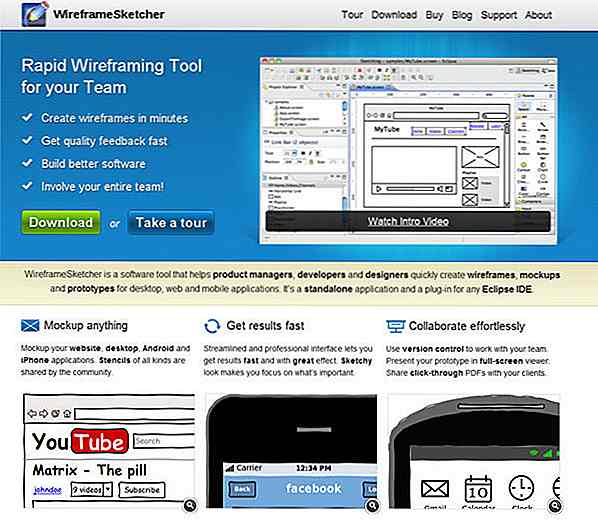
 WireframeSketcher
WireframeSketcher WireframeSketcher is een desktop-app waarmee u wireframes kunt 'schetsen' en interactieve prototypen kunt bouwen. Het heeft een grote bibliotheek met UI-bedieningselementen tot uw beschikking, zodat u in vrij goede tijd verschillende ontwerpen kunt maken. ($ 75)
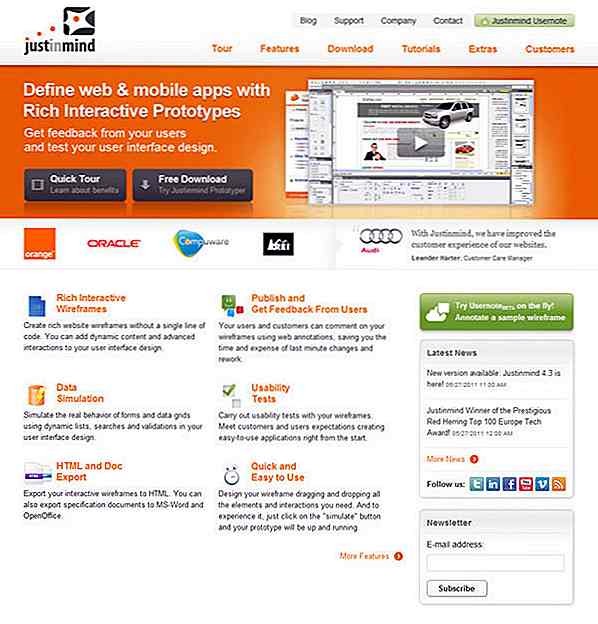
 Justinmind
Justinmind Justinmind is een tool voor snelle prototyping met zowel Mac- als Windows-versies. Nadat u uw ontwerpen hebt gemaakt, kunt u ze naar HTML exporteren om ze te testen of te delen met wie u maar wilt. ($ 495)
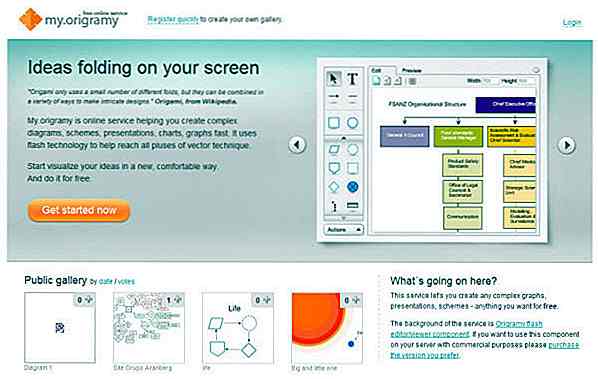
 Origramy
Origramy Oorspronkelijk niet bedoeld als een wireframing-tool, maar zeker een goed gratis alternatief voor die keren dat je een snel wireframe moet kloppen. (Gratis)
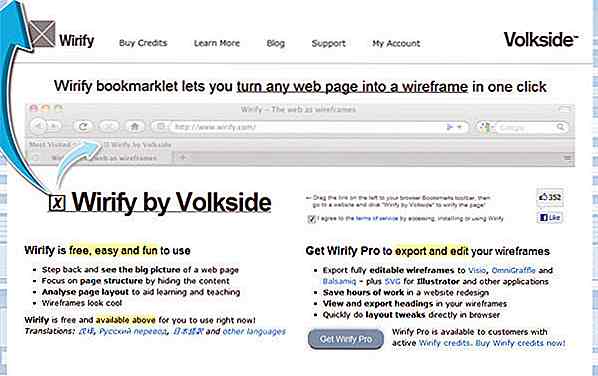
 Wirify
Wirify Persoonlijk is Wirify een favoriet van mij. Het is een bookmarklet waarmee u wireframes kunt genereren van elke site waar u zich bevindt. Met de gratis versie kun je ze online bekijken (en je kunt er altijd screenshots van maken), of als je wat credits koopt, kun je de wireframes exporteren naar Omnigraffle, Balsamiq, SVG of Visio. Het is echt cool hulpmiddel! (Gratis of Pro - prijs varieert)
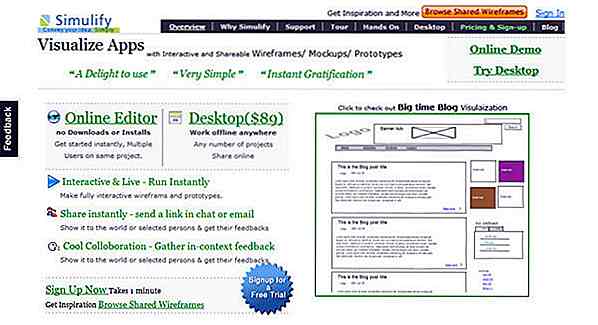
 Simulify
Simulify Simulify heeft zowel web- als desktopversies (een Adobe Air-app). Het heeft samenwerkingsfuncties en laat je jouw ontwerpen online delen met wie je maar wilt. (Gratis - $ 99 / maand web, $ 80 desktop)
 JustProto
JustProto JustProto, zoals de naam al doet vermoeden, is een tool voor snelle prototyping. Het wordt geleverd met een bibliotheek met nuttige elementen die u kunt gebruiken bij elk ontwerp, samenwerkingsopties en een live preview, zodat uw klanten u in realtime kunnen zien werken. (Gratis - $ 99 / maand)
 Napkee
Napkee Napkee werkt samen met Balsamiq Mockups om u in staat te stellen uw ontwerpen sneller naar HTML of Flex te exporteren. Als je een Balsamiq-fan bent, is het echt een buitengewoon nuttige tool. ($ 49 - $ 79)
 ForeUI
ForeUI Met ForeUI kunt u snel mockups samenstellen en ze omzetten in live simulaties die u op internet kunt publiceren. Het is een snelle en gemakkelijke manier voor u of uw gebruikers om een idee te krijgen van hoe uw live site eruit zou kunnen zien. ($ 99 +)
 Jumpchart
Jumpchart Jumpchart is een erg mooie app waarmee je niet alleen draadframes en prototypen kunt samenstellen, maar je ook kunt exporteren naar HTML. Als je voor een van de hogere abonnementen betaalt, ondersteunt het ook WordPress-export. (Gratis - $ 50 / maand)
 Protoshare
Protoshare Met Protoshare kunt u samenwerken met klanten, sneller interactieve prototypen maken en beschikt u over een mooie interface voor slepen en neerzetten. Sommige grote klanten ook, als dat is waar je aan toe bent. ($ 29 - $ 179 / maand)
 iPhoneMockup
iPhoneMockup Dit is een gratis en zeer eenvoudige tool voor het maken van een snelle iPhone-wireframes. Als je een idee hebt waar je aan wilt werken of iets dat je je wilt voorstellen, is dit de tool voor jou. Probeer het! (Gratis)
 Lumzy
Lumzy Hoewel Lumzy er voorlopig niet op lijkt te zijn geactualiseerd, is het de moeite van het vermelden waard als een gratis alternatief. Hiermee kunt u mockups, prototyping uitvoeren en beschikt u over een aantal verschillende samenwerkingsfuncties. (Gratis)
 Pidoco
Pidoco Met Pidoco kun je wireframes, prototypen maken, samenwerken met clients en zelfs een aantal basisfuncties voor gebruiksvriendelijkheid testen. ($ 9 - $ 99 / maand)
 Dus wat nu?
Dus wat nu? Hopelijk voel je je geïnspireerd na het lezen van dit bericht en heb je enig idee hoe wireframing en prototyping je kunnen helpen. Nadat u uw ontwerpen hebt gemaakt, kunt u ze verder testen en testen met alle hulpprogramma's die we hebben gebruikt.
Als u meer informatie wilt over wireframing en prototyping, hebben we hieronder enkele handige links toegevoegd.
- Een gids voor wireframing (papermashup.com)
- Website Wireframe (Wikipedia)
- Een effectief prototype ontwikkelen (newfangled.com)
Heeft u nog andere apps die u zou aanbevelen? Wat is je favoriete tool? Laat het ons weten in de comments hieronder.

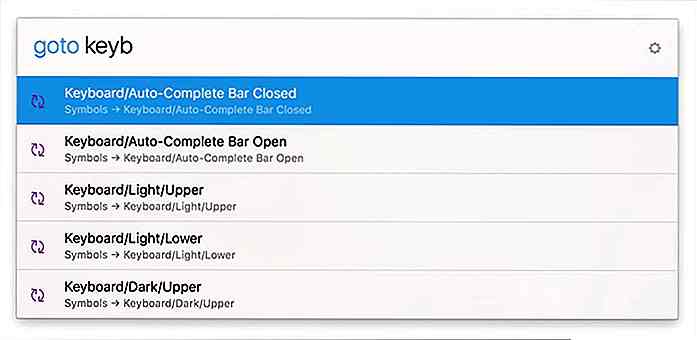
Verhoog de productiviteit van uw Sketch met deze gratis tool
We willen allemaal dingen sneller gedaan krijgen. Ontwerpprogramma's helpen ons geweldige interfaces te maken, maar soms kunnen onhandige menu's het proces vertragen.Met de Sketch Runner-plug- in kunt u uw Sketch-workflow automatiseren door getypte opdrachten die menu 's openen, bepaalde pagina-elementen targeten en zelfs plug-inopdrachten automatiseren

Hoe een interactie-ontwerper te worden: een start voor IxD-carrière
Het groeiende veld van interactieontwerp omvat alles, van mobiele apps tot websites en zelfs videogames. Er is veel vraag naar de vaardigheden, maar wat heb je precies nodig om een carrière in interactie ontwerpen te beginnen ?Interactieontwerp wordt vaak gezien als een combinatie van UX-ontwerp en UI-ontwerp voor digitale interfaceprojecten .



![30 pittoreske dorpen recht uit Fairy Tales [PICS]](http://hideout-lastation.com/img/tech-design-tips/962/30-picturesque-villages-straight-out-fairy-tales.jpg)